
デザイン初心者が、canvaで、ランディングページを作ってみた9(ストライプと吹き出し)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
いつかランディングページを作ってみたく、いきなり全て作るのは大変そうなので、今回はストライプと吹き出しを使ったデザインを作ってみることにしました!
前回までの記事
会員登録を促す広告を作る
会員登録を促す広告は、登録するとお得感がある広告が多いですよね!
その誘惑につられて会員登録してしまう人が多いのではないでしょうか、、

ぱっと見では簡単な会員登録のはずが、クーポンをゲットするには様々な条件が隠れてて、会員登録もしてしまったし後に引けず不要な買い物をしてしまうパターンもあるかと思います。
ですので、小さめの文字で記載されている注意事項もちゃんと確認する必要がありますよね、、(もっと大きく書いてくれって思ってしまいます。)
メルカリのキャンペーン広告っぽいデザインを作ってみる
(上記で、話はかなり脱線してしまいましたが、)
メルカリのキャンペーン広告の通知が度々来ており、爽やかなデザインだったのでこのようなデザインを作ってみたく参考にさせてもらいました。
(ストライプと吹き出しっぽいデザイン)
ストライプの上に吹き出しを付ける
「背景」を選択し、色を選択します。

「背景」が表示されない方は、「アプリ」を選択し「背景」選択します。

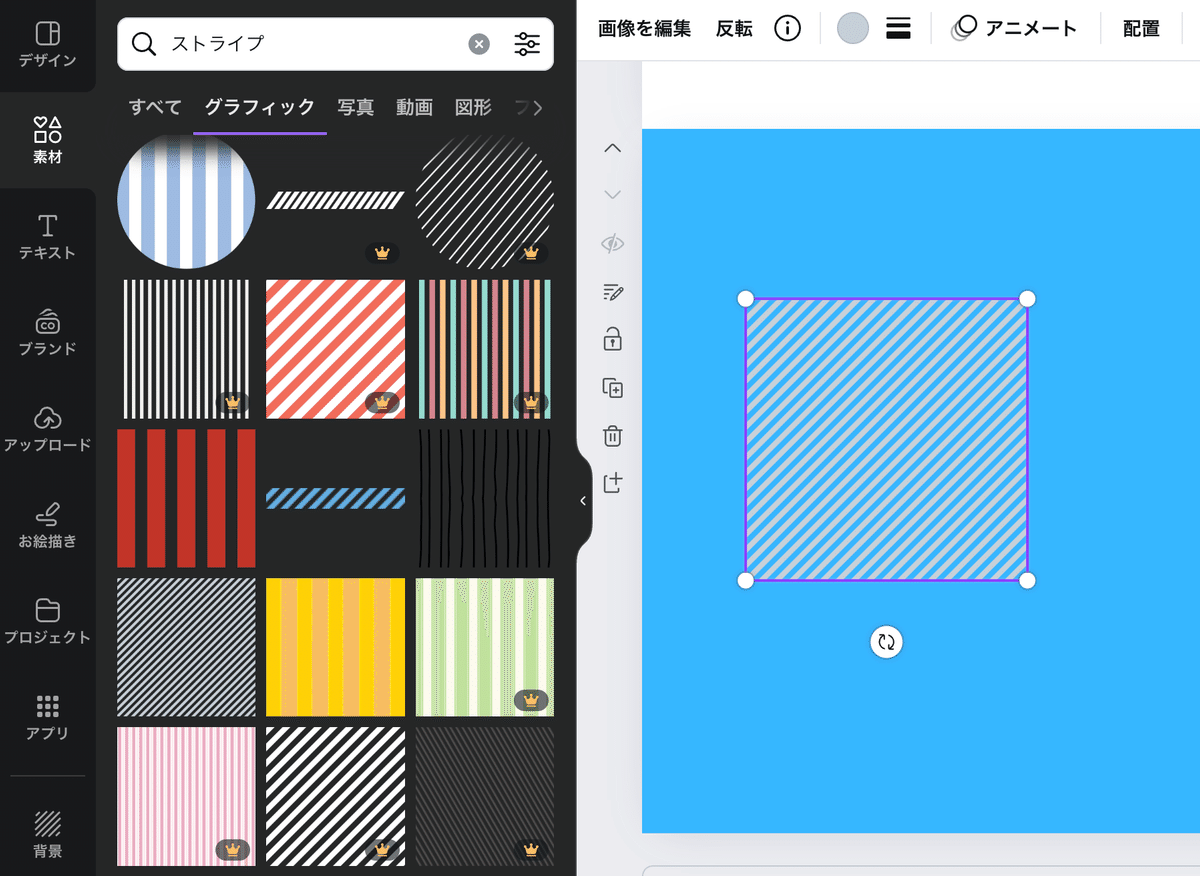
「素材」から「ストライプ」を選択します。

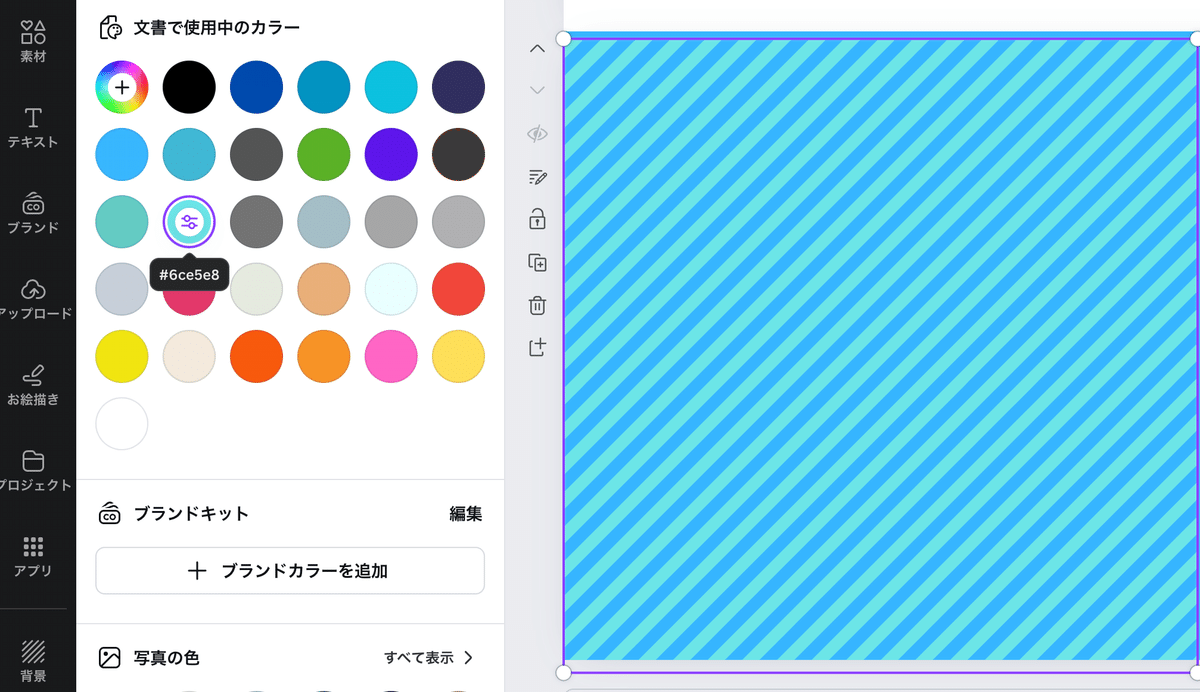
ストライプのサイズを大きくして、ストライプの色を変更します。

「素材」から「吹き出し」で検索して、吹き出しオブジェクトを選択します。

ショッピング画像の素材を配置する
「素材」を選択し「ショッピング」で検索すると、ショッピング画像が出てきますので、良さげな画像を選んでいきます。
無料枠でも結構あるので助かりますね!

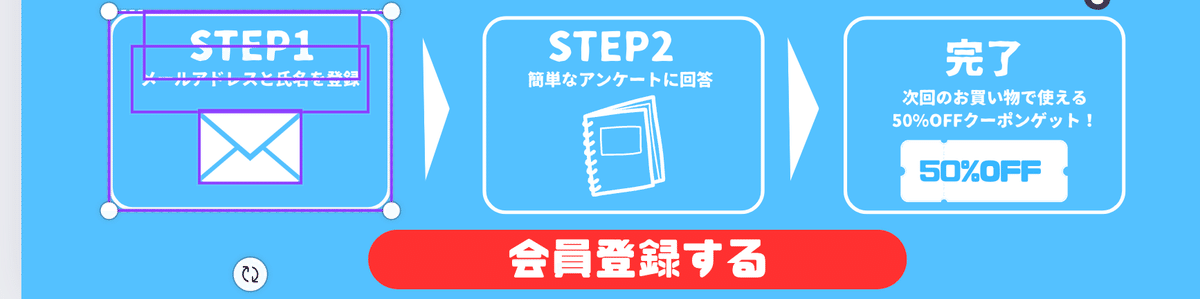
下半分はクーポンゲットまでのステップを記載
ピンタレストで会員登録系のデザインをいくつか見てみると、登録完了までのステップをアイコン付きで記載しているデザインをよく見かけるのでそれを参考にしてみました。

下半分のデザインはネタがなくなってしまい困っていましたが、ちょうど良いのが見つかってよかったです。
「簡単なアンケートに回答」がいかにも怪しいところです、、笑
完成版

おわりに
最後まで読んで頂き、ありがとうございます!
このデザインを作る際に序盤の方は、ストライプと吹き出しだけのデザインでしたので、「没作かな?」と思いながら作成していましたが、吹き出しの周りにショッピング画像や、登録までのステップ表記を追加することでなんとか没作になるのを免れました。危ない危ない。
新規でショップやサイトを立ち上げる際には、会員獲得のために大きめなキャンペーンや、広告を打ちまくるような施策を試行錯誤しながらやっているのかなと思いますが、そのあたりの施策を考えるのも楽しいですよね!
