
デザイン初心者が、canvaで、ランディングページを作ってみた7(表オブジェクト)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
いつかランディングページを作ってみたく、いきなり全て作るのは大変そうなので、今回は表を用いたデザインを作ることにしました!
(表オブジェクトはまだ使ったことがなかったので。)
前回までの記事
問い合わせ業務は、システム化した方が良い!
日々の問い合わせ業務ですが、都度電話対応としてしまうと、労力と人件費がかかってしまうので、少しずつシステム化をした方がトータルの労力と人件費は抑えられるはずです!
あとはシステム会社にぼったくられないように注意しながら、システム化検討を進めましょう!
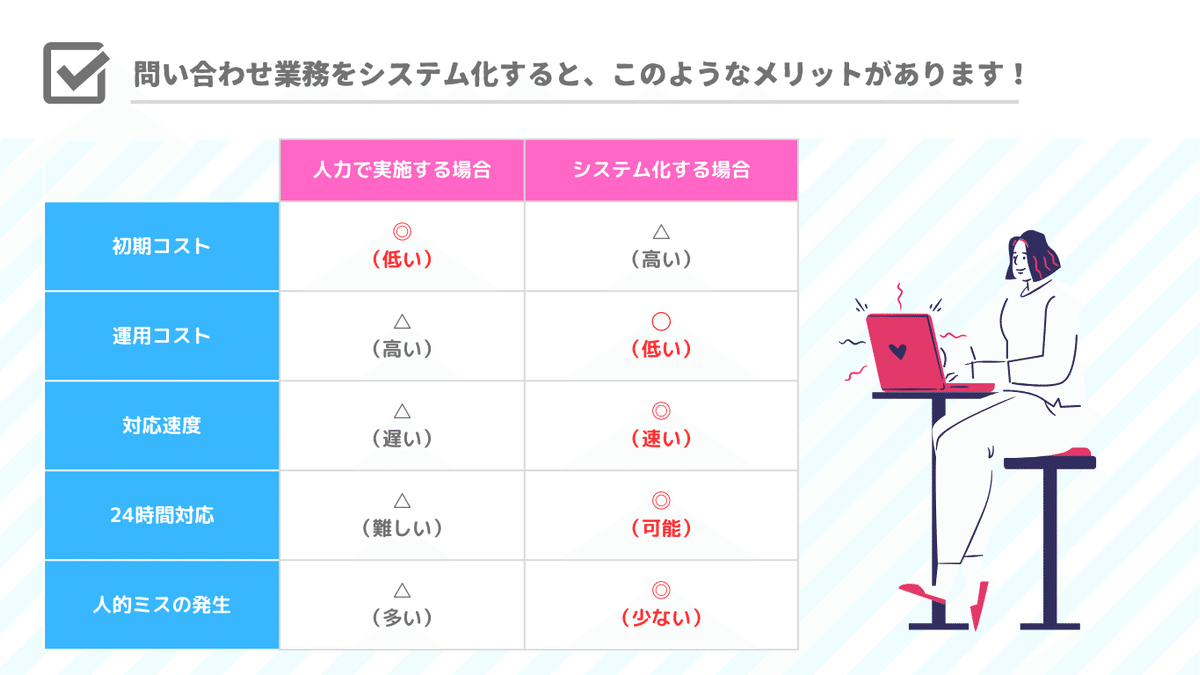
問い合わせ業務をシステム化した場合のメリットを示すデザインを作る
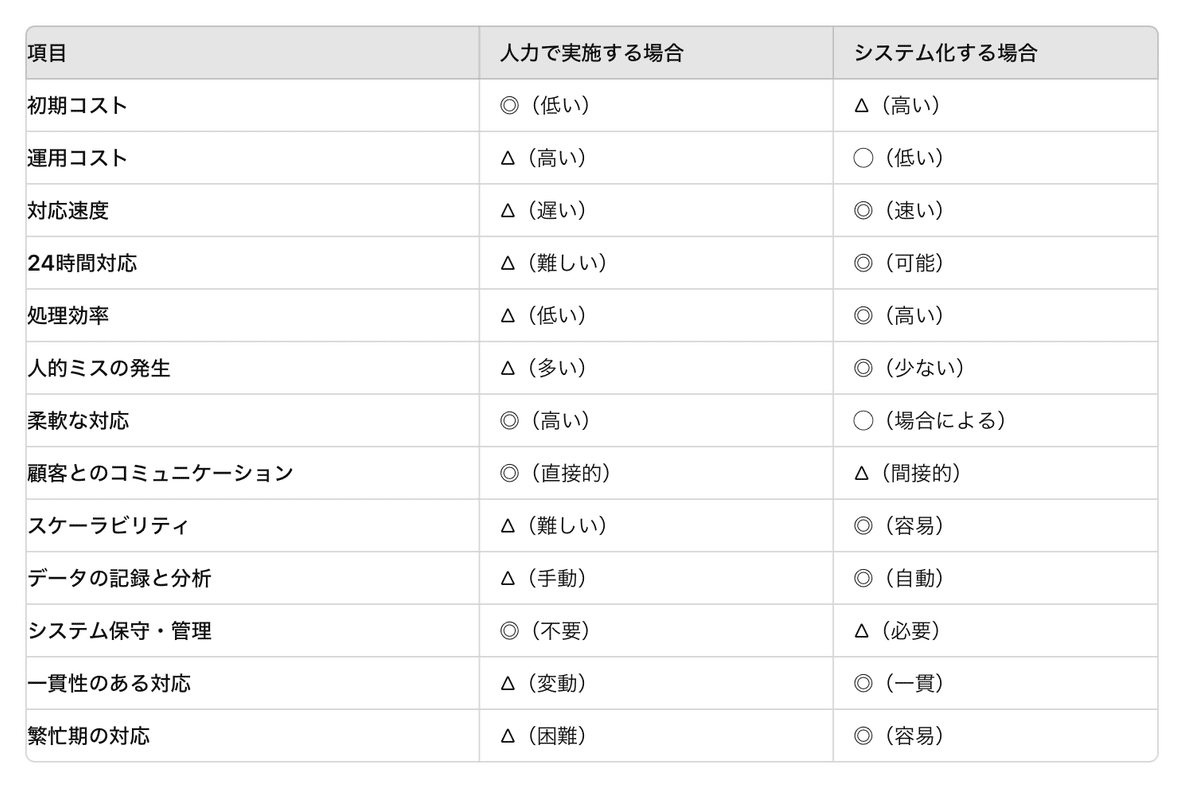
ということで、問い合わせ業務をシステム化した場合のメリットを示すデザインを作ってみました。
ChatGPTでメリットデメリットを整理してもらう

表オブジェクトを使用する
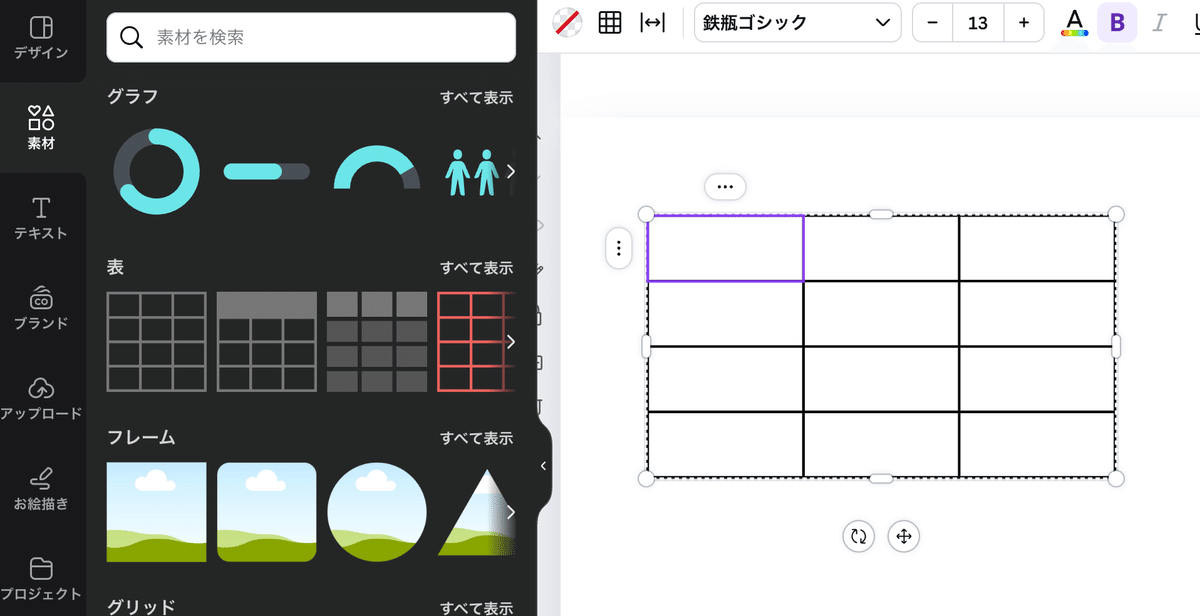
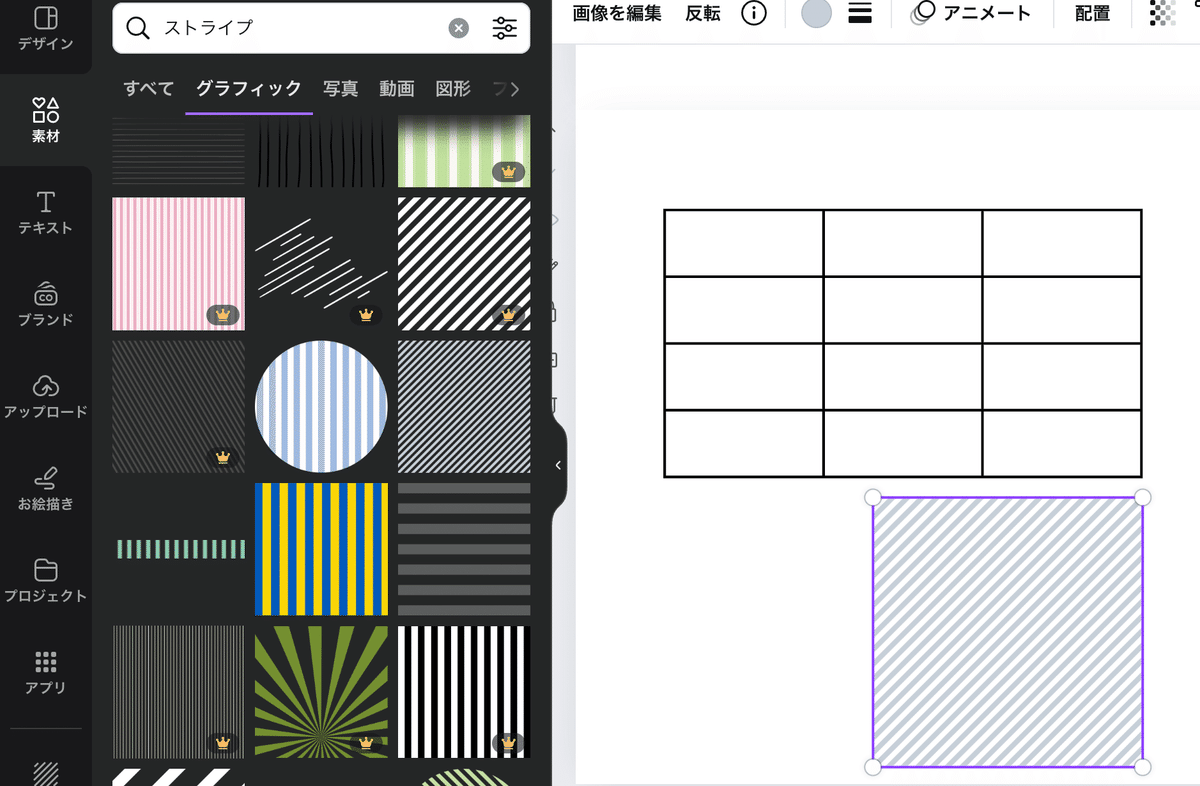
「素材」から表オブジェクトを選択します。

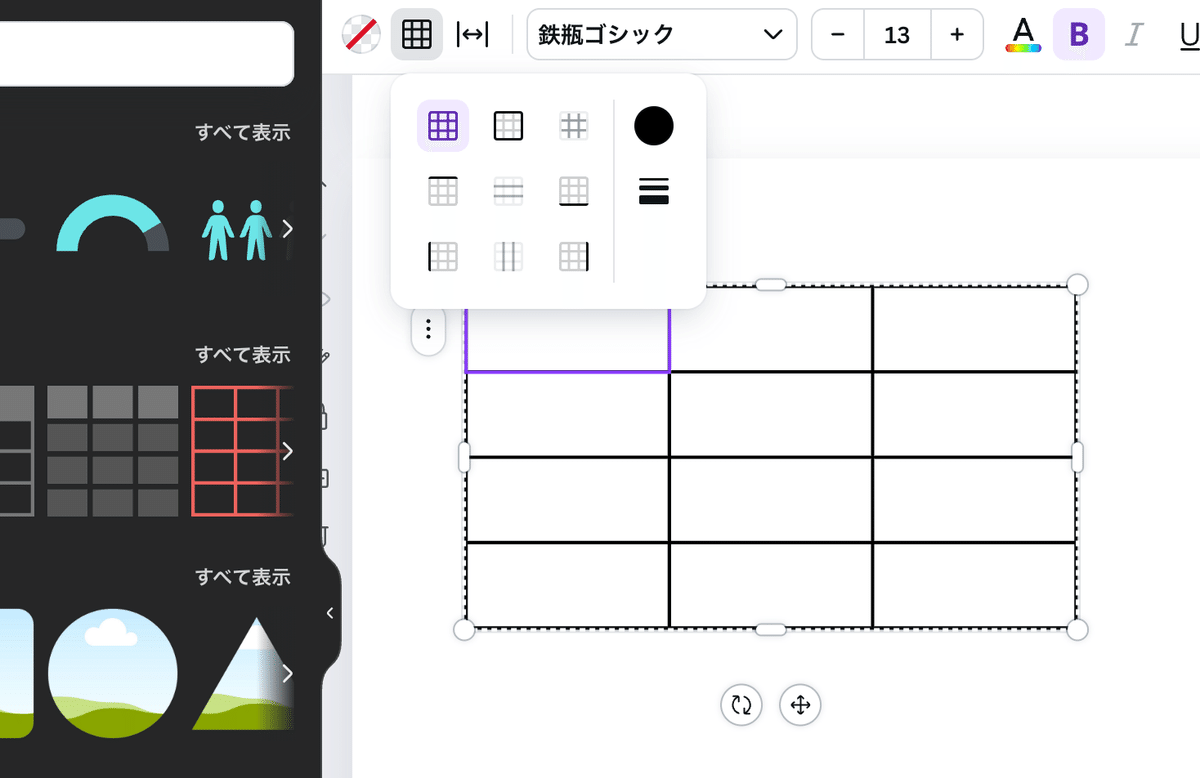
表オブジェクトの罫線の太さや色は、フォントの左のアイコンから設定変更していきます。右上の黒丸が罫線の色、右中央の三本線が罫線の太さ。

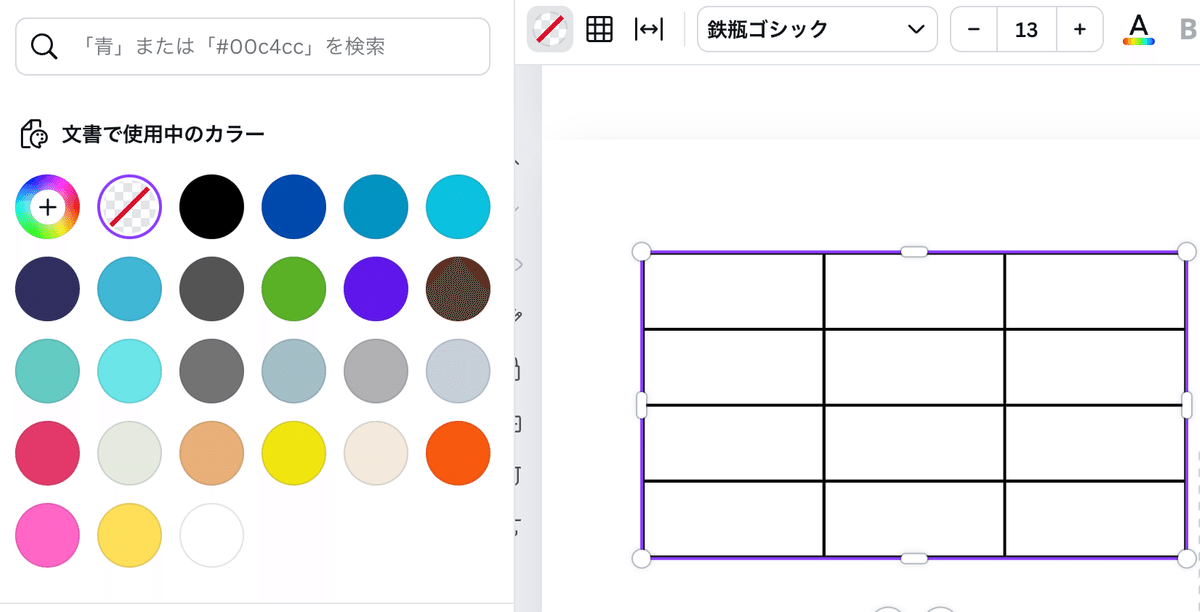
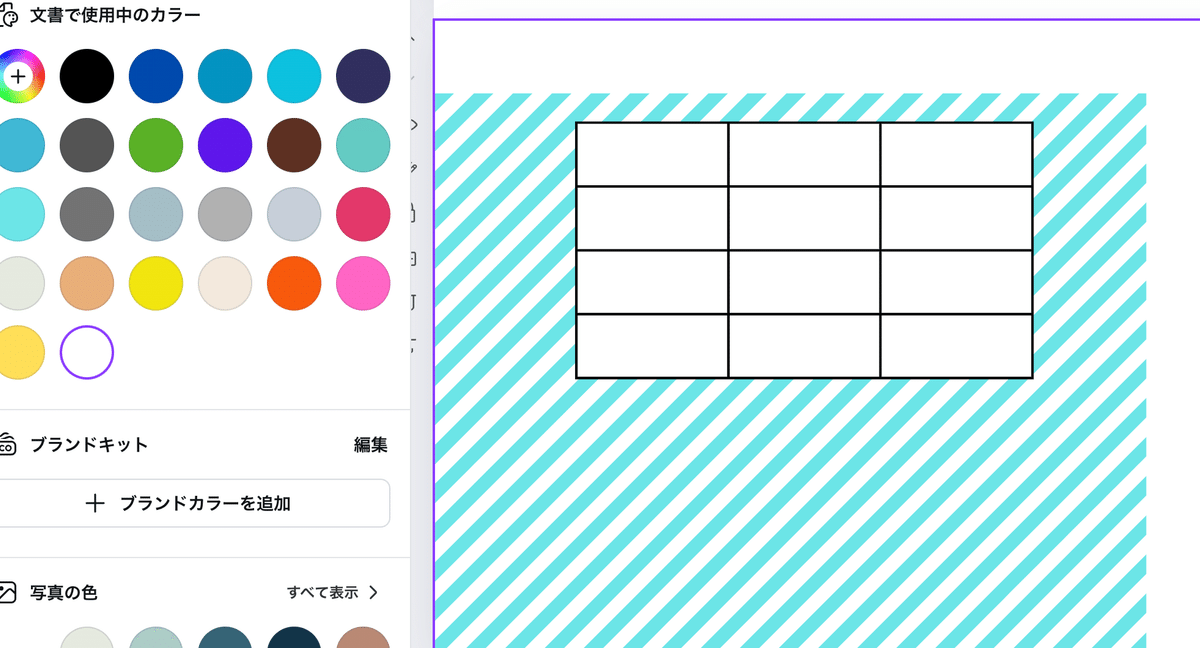
デフォルトでは表の背景色が透明ですので、白にしたい場合は白にしておくと良いかと思います。

表とは関係ないですが、ストライプでデザインを装飾していきます。
「素材」から「ストライプ」で検索し、何かしらのストライプを選択する。

ストライプのサイズを調整し、全面にかかるようにします。
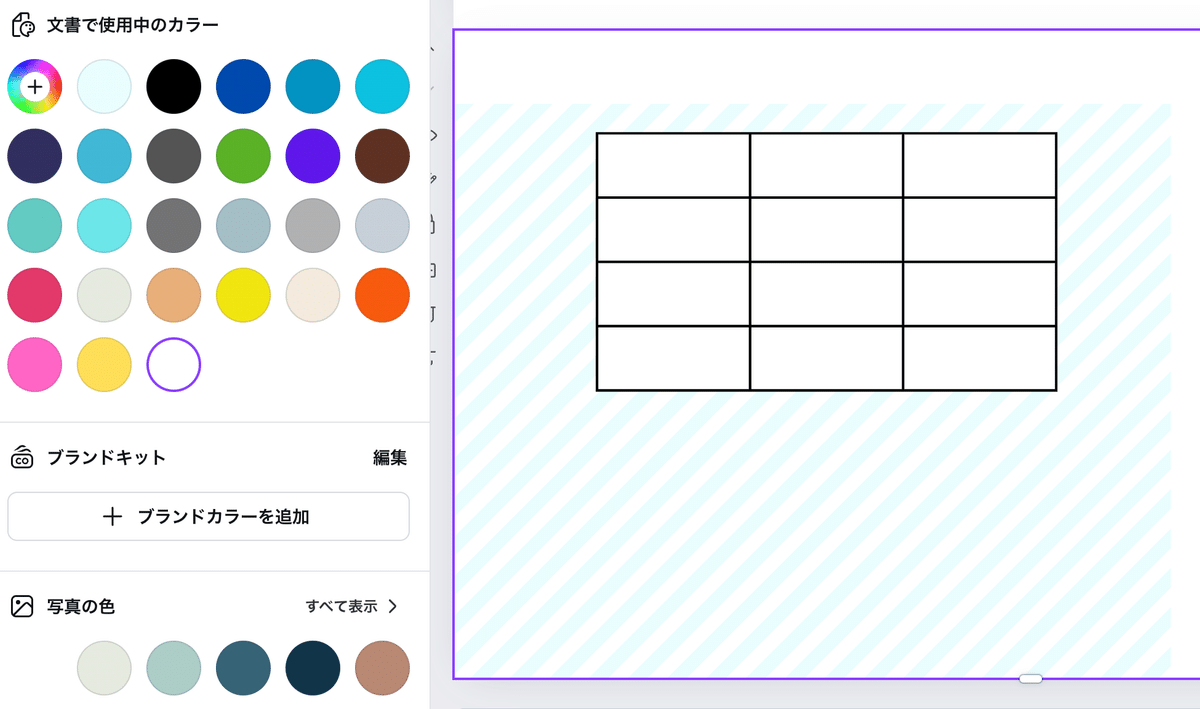
ここままだとドギツイので、色を薄くしていきます。

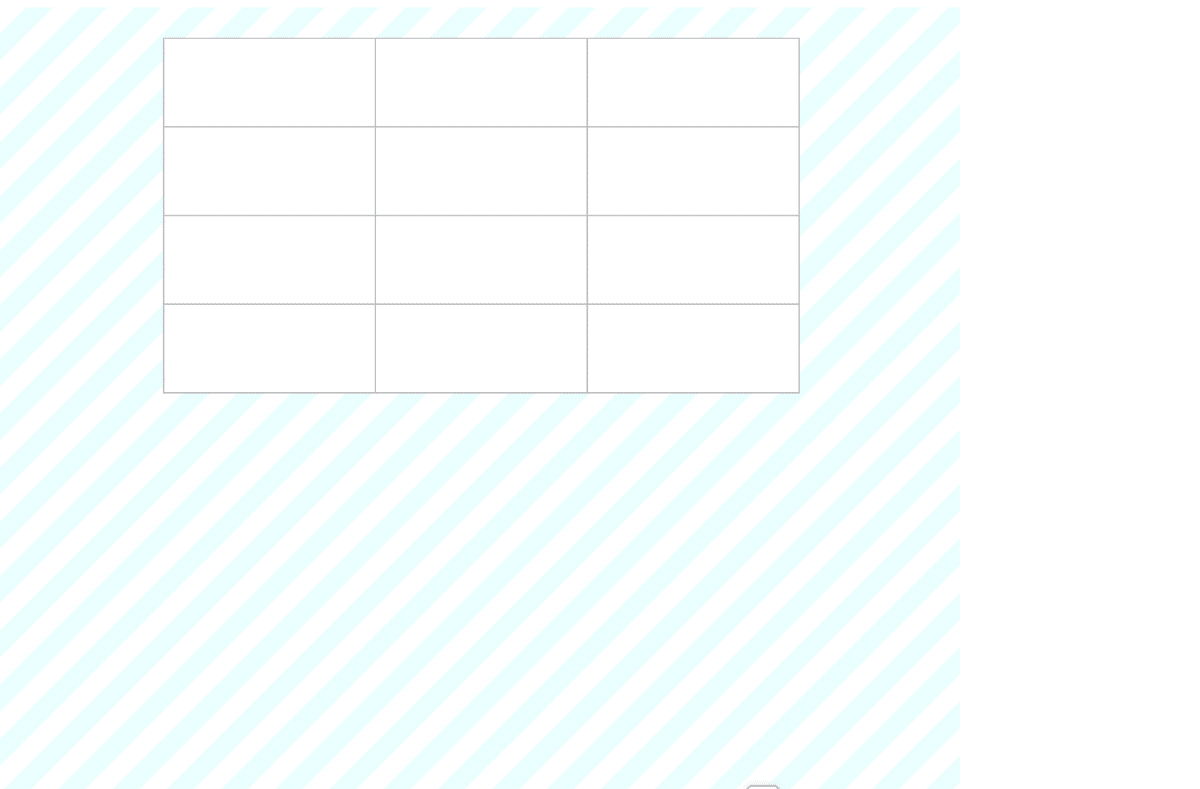
薄くすると、何となく使えそうな気がします!

それと、表のオブジェクトの罫線は黒ではなく薄いグレーが良さそうですね。
背景色に白以外を使用するのであれば、罫線は白とか。

文字を入力し整えていきます。
配色は無難な水色とピンクと白にしました!
配色は相変わらず苦手ですね〜。まよったらこのパターンで。

完成版
表の列が多ければ、余白ができずに表だけでまとまったのですが、今回は3列で右側に余白ができてしまったので、なんとなくCanvaキャラを配置して誤魔化しています、、
ピンチになったらCanvaキャラを配置しておきましょう!
(余白を埋めるのはやはり難しいですね、、)

おわりに
最後まで読んでいただき、ありがとうございます!
ランディンページを項目ごとにデザインしてみてますが、表を使ったりグラフを使ったり、色々な要素がデザイン中に含まれているので、デザインを作る上でかなり勉強になります!
世の中の完成されたランディングページをみると、私が今まで記事にしてきたデザインすべての量が必要そうなボリュームですので、一つ完成させるのは相当大変そうな気がしますね、、
日々修行してデザインの引き出しを増やし、テンプレートのバリエーションを増やしていくと効率よく作成できそうですので、そこを目標に少し取り組んでいこうかと思います!
