
#06【Adobe Illustrator/役立つショートカット20選〜3編〜】
グラフィックデザイナーの森田です。
【Adobe Illustrator/役立つショートカット20選】の6回目になります。続けて気楽にみて頂ければと思います。
6回目のショートカットは、
command + 3
(以下Mac環境想定。Windowsの場合「command → Ctrl」「option → Alt」になりますのでご注意ください)
command + 3
「隠す」

オブジェクトを画面上から隠すことができます。
3を
「視覚化したイメージ」

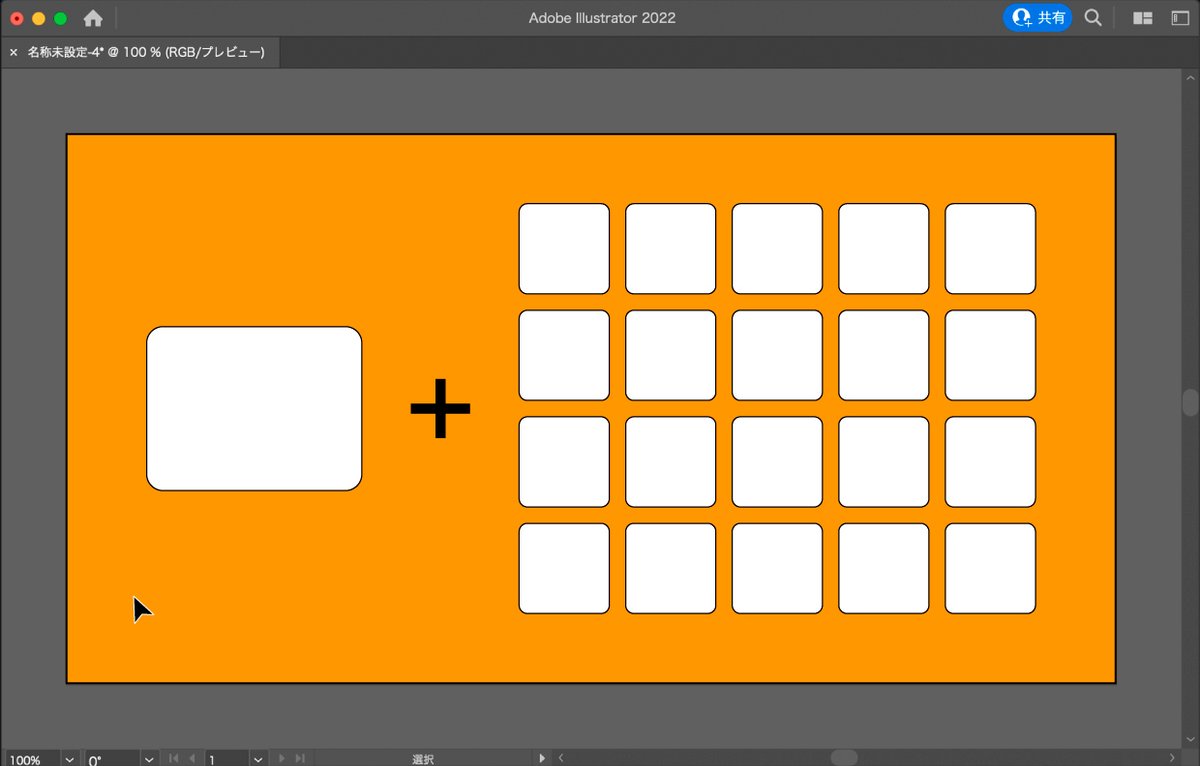
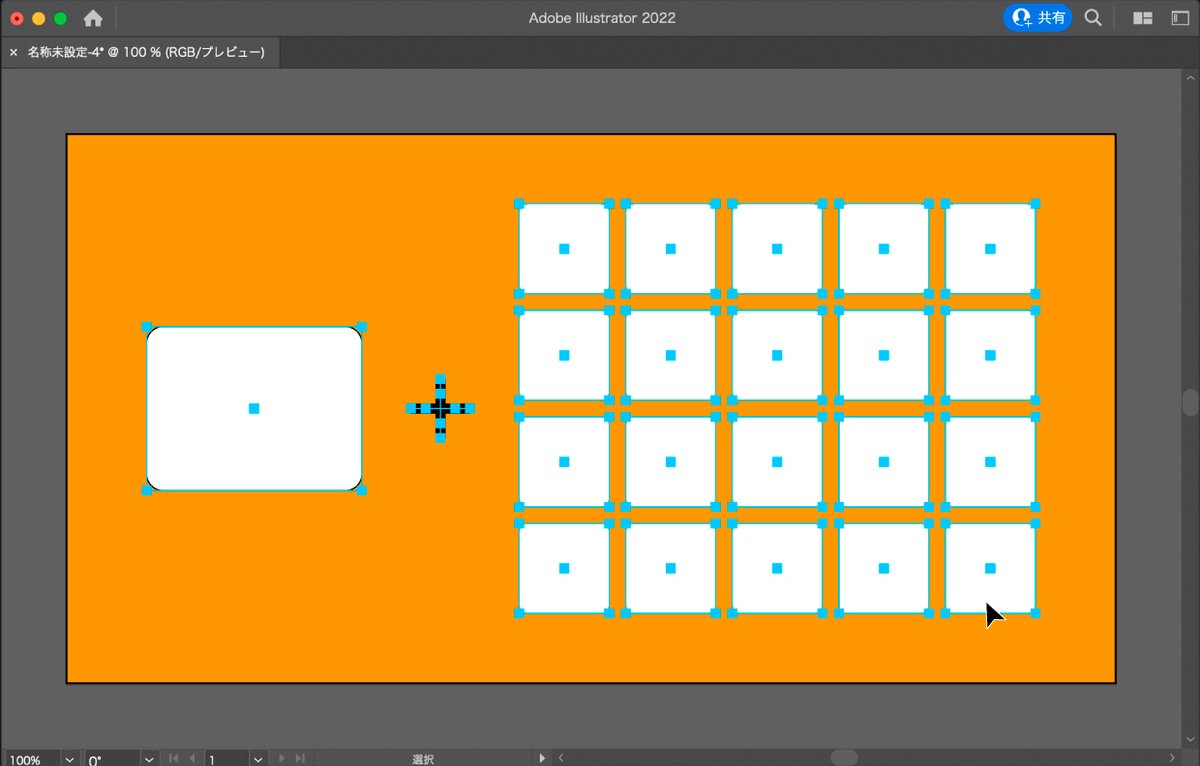
それでは「隠す」を、本記事のサムネイルを制作しながら簡単な実践の中で見ていきましょう。背景にライン模様を入れていく作業をしたいので、作業の邪魔にならないよう事前に背景以外のオブジェクトを隠して非表示にしていきたいと思います。




画面から消えました。
こちらは、隠れただけでデータ自体は残っていますので、安心してください。あくまで、隠しているだけになります。
再表示したいときは、option + command + 3で隠したオブジェクト全てを「再表示」することができますので、こちらも合わせて見ていきましょう。

ショートカットを押します。

一部ではなく全てが再表示されますので、
その点はご注意頂ければと思います。
「隠す」ショートカットは、オブジェクトがいくつも重なっていたりするときなど、結構重宝しますので是非覚えていきましょう!
command + 3
のショートカットでした。
それでは、次回は背景に斜めラインの模様を入れていきたいと思います。
また次回のショートカットで!
