
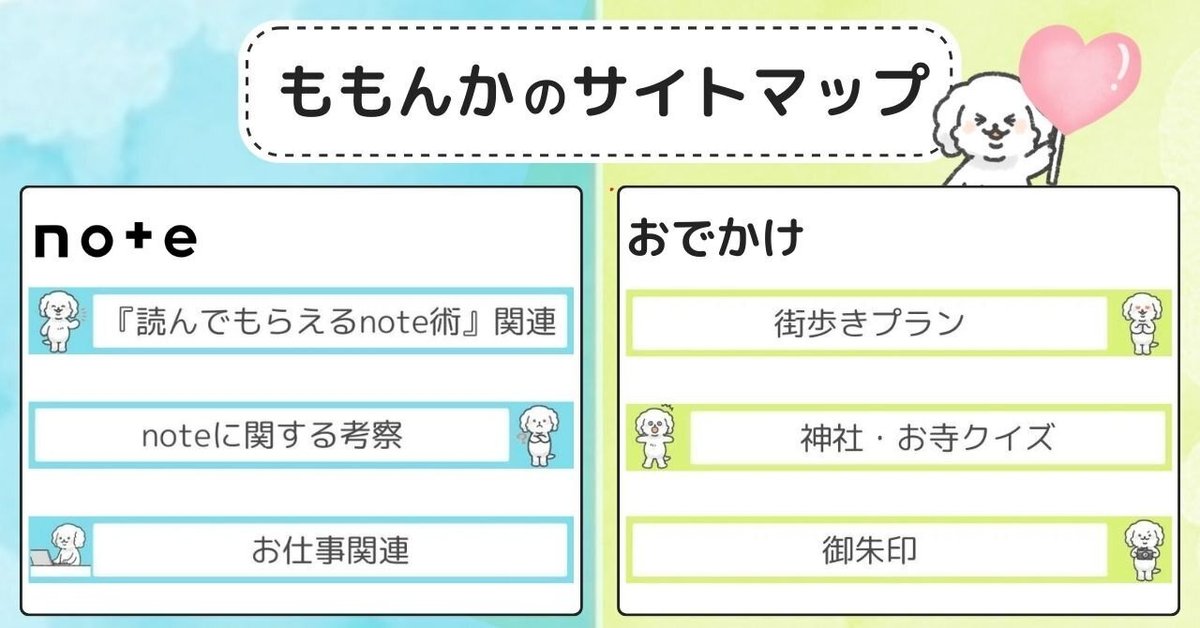
サイトマップ図を作ってみた、けどお悩み中……
久しぶりにサイトマップを更新しました。
実はやってみたいことができたんですよね……
きっかけとなった記事はこちら。↓ ↓ ↓
目次だよりのサイトマップが当たり前と思っていたのですが、
「見やすさ重視」
という言葉に激しく納得です!
たななこんぶ様、伊藤 翼様、ありがとうございます。
で、私もやってみたんです~。
まだ課題がいっぱいなのですが、
作ってよかったなぁと感じたので、詳細ご報告しますね♪
アイキャッチで発信軸がわかる
記事の中で一番最初に目に入るアイキャッチ画像。
ここで「何について発信しているのか」、一目瞭然なのは大きいです。

わかった状態で読み進めてもらうことができるかなと。
さらに一覧画面では
記事を開けなくても好みか判断できるのが、読む側として嬉しいです。
今の画像だと、一覧画面でチェックするにしてはちょっと文字が小さすぎたかな……;
次への課題です。
バナーからジャンプ(課題あり)
ジャンルごとにバナーを作成してみました。(こんなの ↓)

当然、この画像にリンクをはりたかったからです。
このページ内リンクの方法について複数質問がきたので、私の設定方法をご報告しておきますね。(このために記事にしました)
ページ内リンクの取得方法
目次を設定したサイトマップ記事を表示、もしくはプレビュー画面を表示。
目次から、リンクを取得したい項目をクリック。→該当箇所に移動。
アドレスバーのリンクをコピー。
画像のリンク先として設定してください。
以上です。簡単なんです。
問題点
ただ、現時点で2つ問題が発生しているんですよね……
まず、違う画面として表示されてしまうことがとっても残念。
そして何より!
アプリだと、違う画面が開くにもかかわらず、該当箇所に移動しません!
意味ないやん……
だったら、目次の方がいいやん。
もし解決方法をご存じの方がいらっしゃったら、教えていただけると嬉しいです。
あとがき
情報量少なくてすみません……現時点での経過報告でした。
いろんな方のサイトマップめぐり、また再開することになりそう。
工夫するのが大好きなので、すっかりお楽しみモードです♪
読んでいただき、ありがとうございました!
記事・書籍、読んでくださると嬉しいです。↓ ↓ ↓
