新卒デザイナー研修で学ぶ ”オブジェクト指向UI”とは何か?
はじめに
こんにちは。RAKSULデザイナーの武田萌花です。
入社から怒涛の4ヶ月を乗り越え、大きなデザインの納品などひと段落したので、現在学び振り返りWeekを開催中です🎉
今回は6月に実施された新卒デザイナー向け研修「UIデザイン基礎講座」での学びを振り返ります。
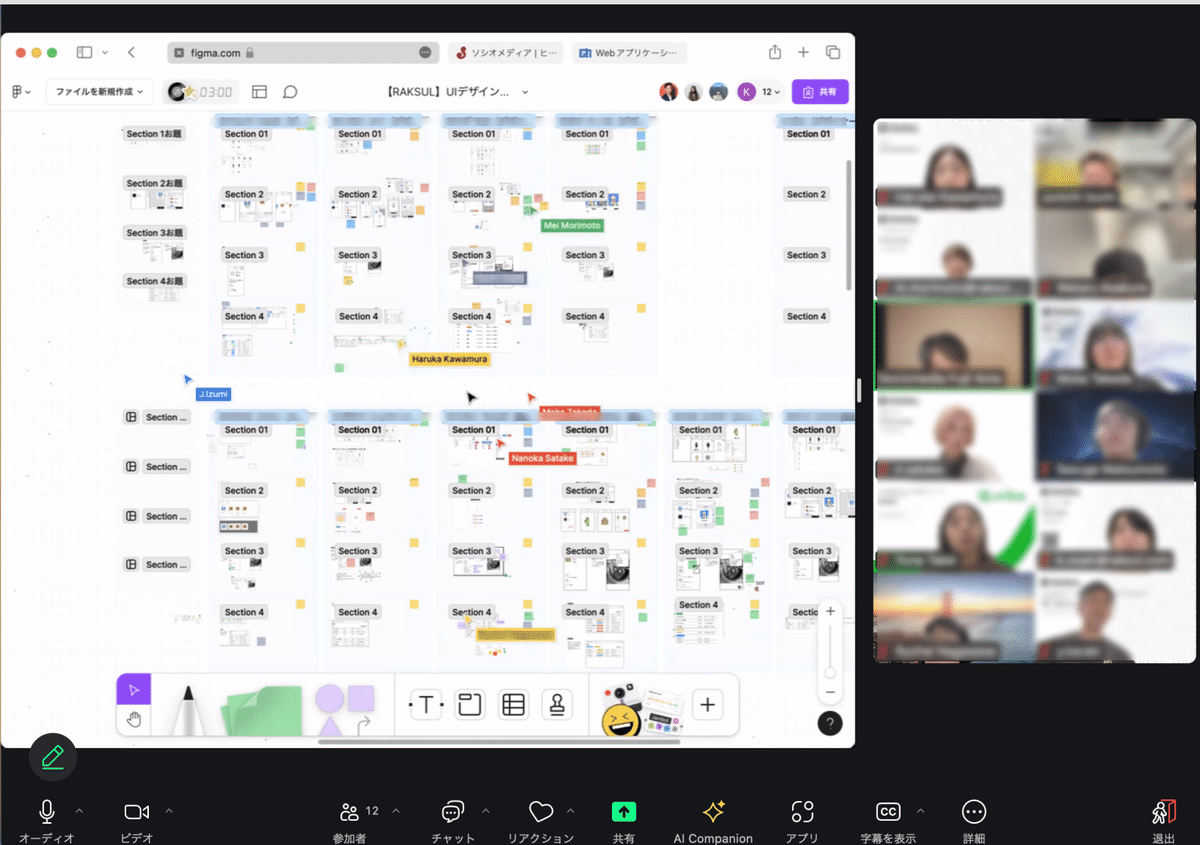
研修の概要
スケジュール:2日間 (4h/日)
形式:レクチャー+ワークアウト全8回
テーマ:オブジェクト指向UIデザイン
ソシオメディア株式会社著『オブジェクト指向UIデザイン』をベースに、オンラインで実施されました。
デザイナーからは新卒3名含めた4名が参加し、事前に『オブジェクト指向UIデザイン』を予習してから研修に入りました📚このnoteでも、『オブジェクト指向UIデザイン』の内容を引用させていただきます。
また受講者はデザイナーに限定せず、新卒Biz、Engineerメンバーも参加していたことが特徴的でした。
RAKSUL DESIGNはVMVのMissionに「デザイン組織外へ、デザインを浸透させることで、事業やプロダクト戦略の立案と意思決定にデザインで貢献すること」を掲げており、ノンデザイナー向けのイベントも定期開催しています。今回の研修もデザイナー外に開かれていて、デザイナー以外のアウトプットや思考プロセスを知ることで多くの学びがあったので、素敵な巻き込み方だなと思いました🤝

オブジェクト指向UIデザインとは何か?
オブジェクト指向UI=名詞→動詞
オブジェクト指向UIとは「モノ・名詞(Object)」を起点に操作設計されたUIデザインのこと。モノ起点とはどういうことか?
本書では日常生活での事例が紹介されています。
例えば、スーパーで買い物をする時を思い出してみてください🛒
欲しいものカゴに入れて…最後にレジでお会計をして買い物は完了します。
まずは欲しいモノ(名詞)を起点に、「買う or 買わない(選択)」→「支払い」などの動詞が発生する。お店での買い物は名詞→動詞で成り立っていると言えます。
まずオブジェクトを選び、次にそのオブジェクトに対するアクションを選ぶ。あらゆる情報システム、特に作業者による検索や創意工夫が期待されるものに有効。
タスク指向UI=動詞→名詞
一方で世の中のWebサービスには、タスク(動詞)を指定しなければ先に進めない構造のデザインも多々見受けられます。
事例として、チェーンの飲食店などで導入されているタッチパネル式券売機が紹介されていました。TOPページでメニューが一覧表示されているので、商品を選択しようとすると「お金を入れてください!」とエラーが出てしまい、先に進めないという例です。(私も同じような経験があって、わかる〜!と強く共感しました👀)
これはタスク指向UIとして非常にわかりやすい例で、通常の飲食店での振る舞いとは異なる設計です。
まずタスクを選び、次に引数としてオブジェクトやパラメーターを指定する。
このようにタスクを手掛かりにデザインをすると、ユーザーが決められたタスク以外に辿り着くことができなかったり、辿り着くまでに複数の入口を通らなければいけない、というような使いづらさにつながってしまいます。
※ただし、銀行ATMのようにオブジェクトが限定的で選択の必要がない場合などはタスク指向UIでの設計が有効です。
オブジェクト指向UI設計の実践
オブジェクト指向UIを設計する際のステップは下記3点に分けることができます。この3ステップは必ずしも順番通り必要はなく、各ステップを行き来しながら進めるものです。
1.【モデル】オブジェクトの抽出
2.【インタラクション】ビューとナビゲーションの検討
3.【プレゼンテーション】レイアウトパターンの適応
1.オブジェクトの抽出
例えば前回のnoteで書いたRAKSUL社内ツールを例にオブジェクトを抽出してみます✍️※あくまで参考例なので実際はもっと多くの要素があります。
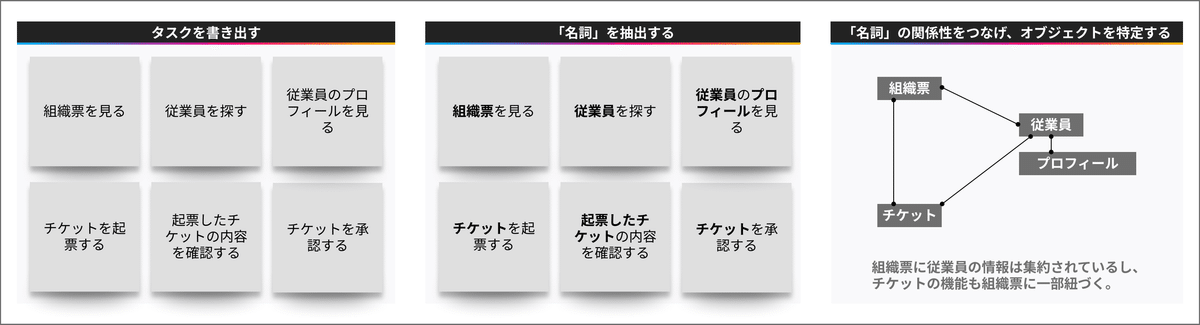
タスクを書き出す。
ここでのタスクとは、そのアプリケーションおける目的や機能のようなものです。社内ツールでは「組織表を見る」「チケットを起票する」などが挙げられます。
次にタスクから「名詞」を抽出する。
機会的に名詞を抜き出すのではなく、ユーザーの関心は何か、概念的に考えてみるのがポイント🔍
「名詞」同士の関係性からオブジェクトを特定する。
名詞を繋げあってアプリケーション全体を通して扱われるオブジェクトを整理します。

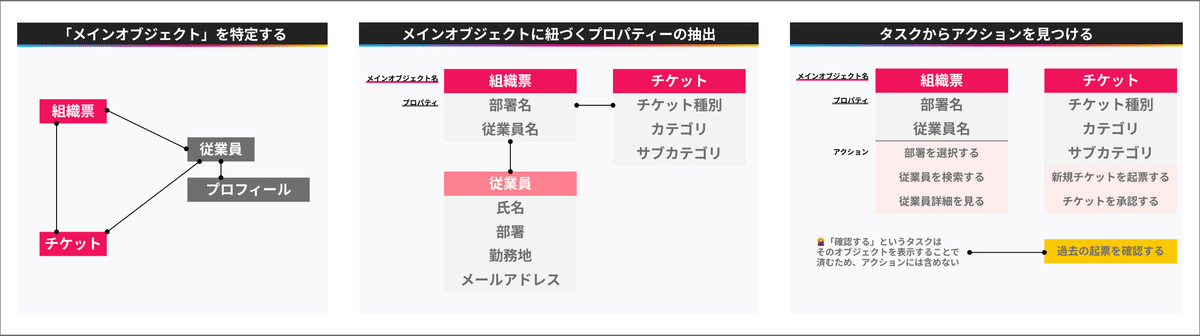
メインオブジェクトを特定する。
オブジェクトに優先度をつけ、「主要なもの」と「そうでないもの」に分けます。社内ツールでは「組織表」と「チケット」が主たる機能なのでメインオブジェクトと位置付けてみました。
プロパティーの抽出
メインオブジェクトに付随するサブオブジェクトを「プロパティ」といいます。メインオブジェクトが持つ情報が何か、分解していくとプロパティが見えてきます。
タスクからアクションを見つける
最後に、メインオブジェクトとアクションを紐づけていきます。アクションとはタスクに対する「動詞」です。社内ツールの例で言うと「チケット」のアクションは「起票する/承認する」などが挙げられます。

以上がオブジェクトの抽出プロセスです。
私も最初分解していく段階でイメージが難しいと思っていましたが、本書で紹介されている買い物の事例で、理解が簡単になりました🍞
🍞買い物のタスク、オブジェクト、プロパティ、アクション
買い物リストに書かれた「やること」はタスク、購入しようとしているパンはオブジェクト。パンについているラベルの情報はプロパティ。そして「カゴに入れる」というアクションがあると考えてみましょう。
2.ビューとナビゲーションの検討
オブジェクト指向UIでは、オブジェクトはアプリケーション内の複数の画面に表象されます。社内ツールの例で言うと、組織表(コレクションビュー・一覧)と従業員名(シングルビュー・個人ページ)の関係性のこと。
アプリケーションの画面構成を考える時、まずはオブジェクトごとにコレクションビューとシングルビューを用意しましょう。人は身の回りにあるものを眺め、気になるものがあれば近寄ってみる、という行動を繰り返しています。
コレクションビューとシングルビューの呼び出し関係を検討する
メインオブジェクト同士のつながりと多重性・可能性から、呼び出し関係を定義します。社内ツールの例で言う「組織表」の中には「部署」があり、さらに「従業員名」が含まれます。それぞれの要素は一方通行ではなく、互いに呼び出し関係があります。
メインオブジェクト→ルートナビゲーション
ルートナビゲーションとは、アプリケーションにおいて最も重要なナビゲーションのこと。本書では、オブジェクト指向UIにおけるルートナビゲーションの注意点が紹介されているので、いくつか抜粋します。
・ルートナビゲーションには、メインのオブジェクトの中から特に大事なものを並べる
・アプリケーションを「機能」ではなく「もの」が並んでいるイメージで捉える。
・動詞ではなくオブジェクト名を用いる
・オブジェクト名の語尾に管理、一覧、閲覧、確認、照会、参照、登録、情報、編集などを付与しない

特に自分がしまった!😨と思ったのは、「オブジェクト名の語尾に管理、一覧、閲覧、確認、照会、参照、登録、情報、編集などを付与しない」という項目です。社内ツールでのナビゲーションで「チケット起票」や「チケット承認」という語尾を使っていました。「チケット」というメニューから、ユーザーがそれぞれのアクションを選べる導線も、可能性としてあったのかもしれません。
3.レイアウトパターンの検討
ここでようやく、ユーザーが実際に目にする画面としてデザインしていくフェーズに入ります。
本書ではオブジェクトUIにおける「良いレイアウトパターン」が40種類以上紹介されています。パターンの詳細については今回割愛します✂
重要なのは「コレクションの性質や用途に合わせて表示形式を決定する」ということ。キーワード検索には適したレイアウトがあり、カレンダーの場合はまた別の適したレイアウトがあります。沢山のパターンと実例を知るだけでも、自分のできるデザインの幅を広げることができます🌐✨
タスク指向UIが生まれてしまう理由
オブジェクト指向UIが様々なプロダクトを通して浸透してきている現在においても、タスク指向UIは根強く残っています。それは何故でしょう?理由として3つの理由が紹介されています。
1.簡単だから
オブジェクト指向UIは、手順を解体し、オブジェクトを抽出するなど一見複雑な手順でUIの構造を整合する必要がある。
対してタスク指向UIは、タスクごとに新しい入口を作って線形に並べれば完成する点で簡単。
2.業務システムのデザインを手順化だと考えるから
「複雑な業務から最短の手順を見つけ線形にする」という考えでデザインするとタスク指向UIになる。デザインの前提を線形にすることで「簡単」にしがち。
線形の導線は、異なる文脈を受けつけることを拒否してしまう。
ex)ユーザーが違う動作をしようとした時に複数のステップで戻らないといけない、戻れないなど
3.デザイナーがタスクを課せられているから
デザインされるものはデザインする環境を反映する。
デザイナーがタスクを課せられていて、それをユーザーのタスクであるかのように転化してしまう。
ex)チケットを承認させたいから承認メニューをつくろう、みたいな
本質的な使いやすさ、を目指すのであれば「簡単」な道に逃げず、ユーザーの行動を拡張できるようなオブジェクト指向UIを意識してデザイン制作に取り組むべし!
上記で挙げられていた理由に共感できるが故に、痛感しました。
参加したデザイナーの学び
研修後に振り返りの時間をつくってそれぞれの学び・気づきを報告したのですがここでも改めて、新卒デザイナーそれぞれの学びをインタビュー形式で紹介していきたいと思います🎤
普段、担当している業務もそれぞれ違うので共感するポイントや気づきが多様で面白い…👀
まずは1人目。
24新卒デザイナーのHarukaさん🐰
インターン中から、Webアクセシビリティに関するnoteなど素晴らしい分析力を発揮📈🔍
Q1.最近の担当業務は?
Haruka🐰:ラクスルのノベルティとアパレルサービスのプロダクト改善、のぼり旗ページのデザイン改修、社内イベント用のロゴとアイテムデザインをしています👩🏻🔧デザイン寺子屋というRAKSULDESIGN主催のイベントでウェブアクセシビリティについてのレクチャーをしました!
Q2.研修で1番共感できたポイントや学びを教えてください!
Haruka🐰:「わからないことはユーザーに説明すればいいや」というスタンスではなく「説明しなくても使い方がわかるデザインにすること」に関して、自分もデザインする上で意識している部分なのでに共感しました。その方法の1つとして「直感的な操作にする」があるが、ここでいう「直感的」は「直感的にわかる」ではなく「よく使われているもの(=慣用的)だからわかる」と聞いて「たしかに!」と思い、印象に残っています。
Q3.研修での学びを今後どう活かしていく?
Haruka🐰:この研修を通して、直感的にわかるデザインにしたい、そのポイントとして一般的に使用されているイディオムを取り入れたデザインにすることだと改めて認識しました。今後、プロダクト改善を進める上で、他のサイトリサーチを行いながら、システム指向の言葉ではなく、ユーザーにとって馴染みのある言葉やフレーズ、コンセプト、レイアウトなどを取り入れながら設計していきたいです!
2人目は、24新卒デザイナーのMeiさん🐶
持ち前のグラフィックデザイン力で、入社してから手がけたバナーやLPデザインはどれも素敵で圧倒されます🖼️✨
Q1.最近の担当業務は?
Mei🐶:前回のnoteでも書いた事業を引き続き担当しつつ、新規サービスのUIUX改善も行っています!
Q2.研修で1番共感できたポイントや学びを教えてください!
Mei🐶:研修中、サイト内で利用するアイコンの制作が難航していたので、「アイコンはそれが象徴するオブジェクト(名詞)、あるいはそれを選んだ結果として得られる状態(形容詞)をモチーフにする」という言葉に共感しました。動詞はアイコンに落とし込むのが難しく、無理にアイコンにしてしまうと何を表現したいのかわからなくなってしまうことがあるというお話を聞いて、今の私、それだーーーー!と深く頷きました。
Q3.研修での学びを今後どう活かしていく?
Mei🐶:今担当している新規サービスでは、ワイヤーの段階から関わらせていただいています。サービスの価値がユーザーにより伝わりやすい状態を作るべく、OOUIの設計ステップを実践しながら制作を進めていきたいです!
そして最後に筆者のMokaが締めます🐱
Q1.最近の担当業務は?
Moka🐱:前回のnoteでも書いたRALSULの社内ツールのデザイン改修を担当していました!🧐近々、新規サービスやその他の業務を担当する予定!
Q2.研修で1番共感できたポイントや学びを教えてください!
Moka🐱:ちょうど研修中、社内ツール改修PJTでエンジニアさんとコミュニケーションを取りながら修正対応をしていたので、「プログラマーはエッジケースを重視するがデザイナーはメインケースを重視すべき。」という言葉が刺さりました!ラクスルのサービスもそうですが、選択肢(商材)や機能がたくさんあると、ユーザーの行動パターンも複雑化しますが、一般的なユーザーの使い勝手をわかりにくくしないよう、「単純なものは単純なままに」することが極めて重要だと気づきました。
Q3.研修での学びを今後どう活かしていく?
Moka🐱:次に担当する業務は、サービスの顧客体験や価値をデザイナーが肉付けしていくところから始まる。新しくサービスの機能・デザインを考える段階からOOUIの視点で提案していけるようにしたい!
終わりに
最後に私が『オブジェクト指向UIデザイン』で1番印象的だった一節を紹介したいと思います。
われわれは幼年期に、粘土というものが、ただ両手を突っ込むだけで、どのようにでも変形できることを発見する。コンピュータの場合、同じような発見をする人は滅多にいない。(中略)”ユーザーインターフェース”をとおして、われわれはコンピュータの粘土にふれることができる。ユーザーインターフェースとは人間とプログラムを媒介し、コンピュータとなんらかの目的を達成する道具にするソフトウェアをいう。
ソフトウェアやデザインが身体を拡張させ、これまで人の手では実現不可能だったことが可能になっていく。デザインによる可能性を見つけ出し、磨き上げて、人々の体験をより良いものにする=「人類の可能性を拡張する」
それがデザイナーやものづくりに携わる人間の使命のように思えてきました。なんだか大きいことを言いましたが、引き続きオブジェクト指向UIへの理解と実践を心がけていきたいです!
それでは、また👋
RAKSUL DESIGNについて
✔︎ RAKSUL DESIGN MAGAZINE(note)
✔︎ X (Twitter)
✔︎ RAKSUL DESIGNの紹介
25新卒デザイナーの第4期締切は8/18(日)!