
知識0から、ちょっとUIデザインに詳しくなるnote
月イチで大阪京橋のQUINTBRIDGEという施設で無料のデザイン勉強会「モグモグデザイン」という取り組みをしているのですが、その勉強会で話した内容をChatGPTを駆使してnoteにも展開しています。全8回の第6回目です。
前回は、「UIデザインってそもそも何なの?」という概論的な説明と、UIデザイン未導入の組織の中でみんなでデザインを始めてみるための施策(プロトタイピングとユーザビリティ評価)を話しました。
今回はサービス、プロダクト開発において、デザイナーではない人でも知っていて損はないUIデザインの重要ポイントについて説明します。主に以下の3つのテーマについて順番に議論をしていきます。
デバイスやソフトによるUIの違い
ユーザーにかかる身体的・認知的負荷を理解する
UIの重要概念(ナビゲーション、インタラクションなど)を知る
「ちょっと」と銘打っておきながらめちゃくちゃ長いnoteになってしまったので、気になる項目だけ読むか、何回かに分けて読んでいただくことをおすすめします、。
※どこか内容に間違ってる部分やご意見ありましたらコメントいただけたら嬉しいです。
なお、こちらの記事の内容は順次YouTubeのほうでも動画化して公開しています。
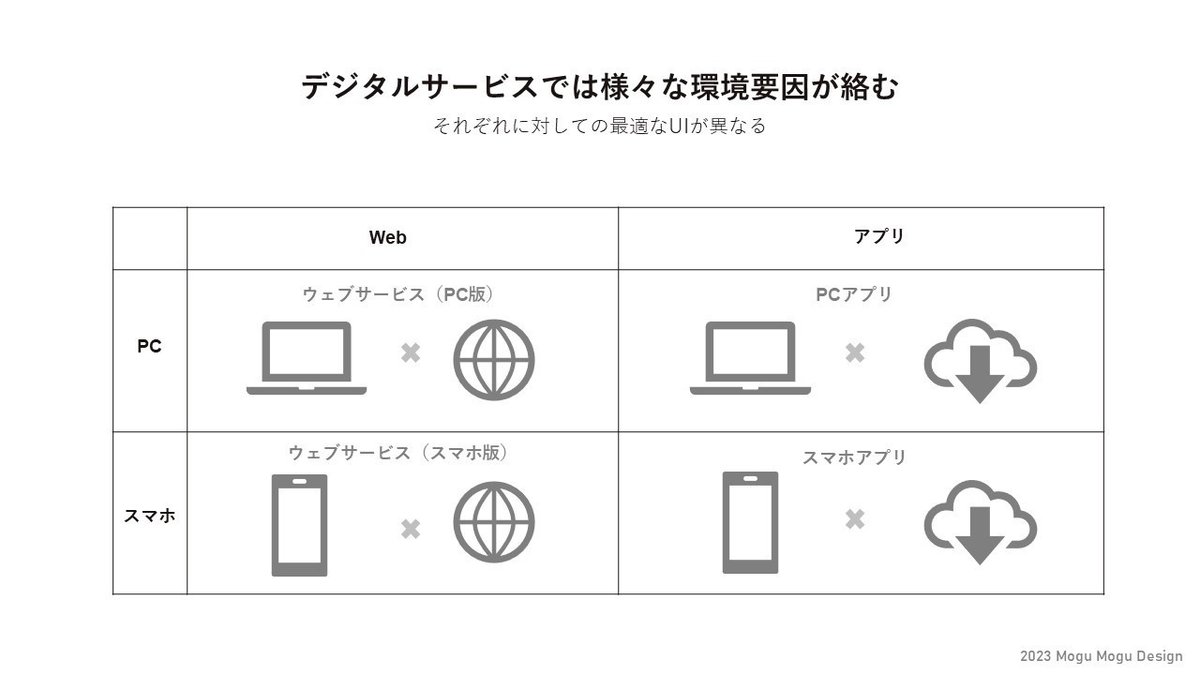
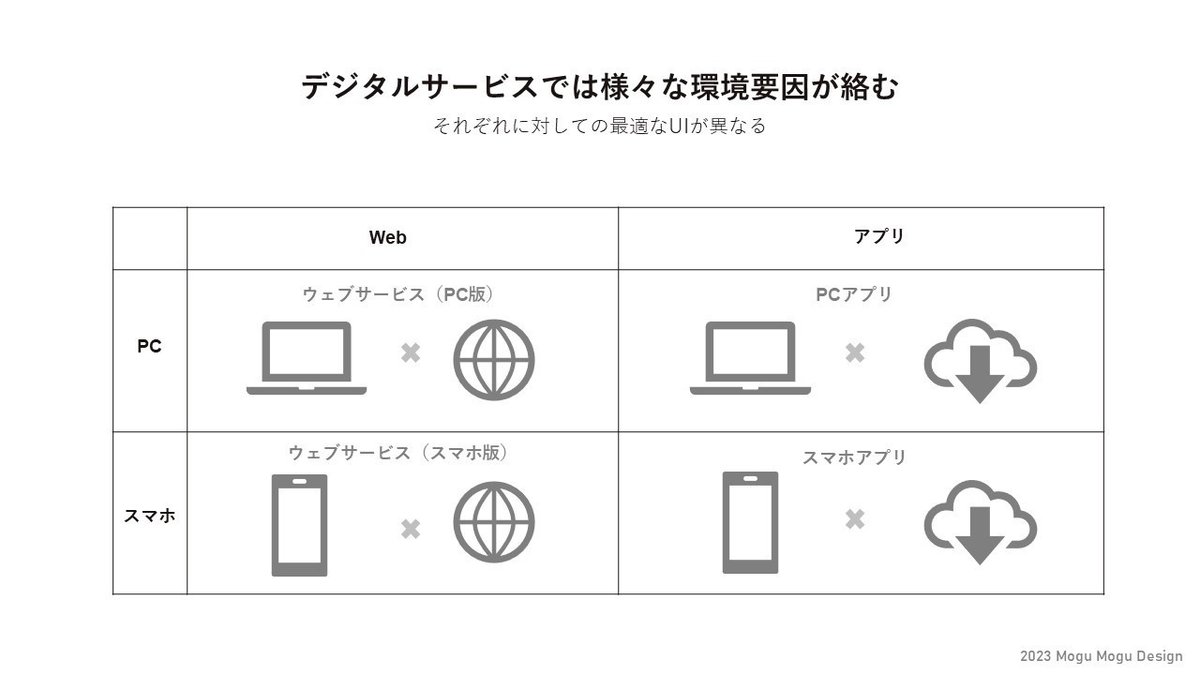
デバイスやソフトによるUIの違い
皆さんがお使いのデバイスや提供形態によってUIが異なることはご存知の通りです。パソコンやスマートフォン、そしてそれぞれのデバイスで提供されるウェブやアプリケーションなど、多岐にわたるサービスが存在します。

これらの違いは、ユーザーとしてはあまり意識されないことかもしれませんが、開発する側としては重要な要素です。各デバイスや提供形態ごとに、開発において留意すべき事柄や特徴が異なるからです。

デバイスの2種類×アプリの2種類のおおよそ4つの組み合わせごとに、開発において留意すべきポイントや特徴が変わってくるので、それぞれの考慮すべきポイントをお話していきます。
まずはデバイスに焦点を当てて、PCとスマートフォンについてお話ししていきます。
デバイスの違い
PCのUI

PCはUIデザインの設計において比較的自由度が高く、表示できる情報量も多いです。また、マウスを使用することで細かい操作が可能で、ユーザーに対して比較的精密な要求ができます。
また、ユーザーがマウスカーソルを対象物の上に重ねると、ふわっと色が変わったり、アイコンの上に重ねると説明文が表示されたりすることがあります。
この状態をホバーと呼びます。マウスカーソルの位置によってユーザーに情報を補助する役割が果たせるのが特徴的です。

さらに、PCでは横長の画面に多くの情報を詰め込むことができます。
まとめるとPCは複雑な操作が可能であり、難しい作業や創作活動、例えば絵を描いたり、音楽を作ったり、デザインを行ったりというようなプロフェッショナルな作業をするのに向いています。
スマートフォンのUI

スマートフォンにはいくつかのUIデザイン上の制限があります。
まず、指での操作が主体であるため、精密な操作が難しく、大雑把な操作を前提にUIを設計する必要があります。
また、マウスがなくホバーというステータスが存在しないため、ユーザーが迷ったときにマウスを動かしてヒントを得ることができません。そのため、ユーザーが何をすればいいのかを視覚的に認識させることが必要になってきます。
さらに、スマートフォンの画面は横幅が狭いため、情報を詰め込む際にも制限があります。
しかし、スマートフォンは日常的に持ち歩かれることが多いため、ユーザーとの接点を確保する上では現代においては最も優れたデバイスです。ユーザーインターフェースを設計する際の制限はあるものの、スマートフォンの特徴を活かしてユーザーエクスペリエンスを向上させる工夫が求められます。
このようなビジネス的な観点からみても、スマートフォンの開発は重要であり、UI上の制限があるとしても、コストをかけてでも価値のある取り組みであると考えられます。
ソフトの違い
ウェブの特徴

次に、ソフトウェアの提供形態について議論していきます。ソフトウェアには主にウェブとアプリケーションという二つの形態があります。
ウェブは基本的に、アプリケーションに比べて低コストで作ることができる優れた特徴があります。アプリケーションはOSやデバイスによって実装のフォーマットやルールが変わるため、その違いに対処するのが難しいですが、ウェブにおいてはそこまで気にすることなく実装できる点が魅力です。
HTML、CSS、JavaScriptなどを使えば、MacでもWindowsでもAndroidでも最低限の表示ができるようになります。ただし、ブラウザごとに表示が異なる可能性があるため、ブラウザごとの確認や、バージョンの違いに注意する必要があります。それでもOSやデバイスの違いに比べると、それほど大きな差異ではなく、総じて低コストな実装が可能であると言えます。
一方デメリットとしては、オフライン環境での操作が難しいことが挙げられます。また、後述する通りアプリケーションに比べてリッチで専門的な機能の実装が難しいという特徴もあります。
アプリケーションの特徴

アプリケーションの特徴として、軽快な操作性とオフライン環境での実用が可能であることが挙げられます。
アプリケーションはデバイスのシームレスなアクセスと操作性において優れており、特にオフラインでの使用においてはウェブよりも利便性がよいものです。ウェブはクラウド上での処理が必要なため、オフライン操作は制限されますが、アプリケーションは直接デバイスにアクセスして機能を実行できます。
また、アプリケーションはデバイスに備わっている機能をフル活用できる点が大きな強みです。
例えば、カメラ、Felica、指紋認証などの機能をサービスの設計に組み込むことができます。ウェブでもこれらの機能を実装できる方法はありますが、アプリケーションの方が直接デバイスの機能を利用できるため、リッチで多彩なサービスを提供できます。ファイルへの直接アクセスも可能であり、これらの点でアプリケーションはサービス開発の上で強力なメリットを持っていると言えます。
さらにアプリケーションはデザインの面でも優れており、インタラクションの演出が豊富な点も魅力です。ボタンを触れた際に美しいアニメーションやスムーズな画面遷移を実現できます。
ただし、OSごとの開発環境やデザインルールの違いにより、実装にはコストがかかります。
デバイスやソフトの開発を検討する

サービス開発において、WebアプリとPC、スマートフォンの組み合わせにより、4つの異なるプラットフォームが存在します。限られた人的リソースの中でPCのWeb、PCのアプリ、スマートフォンのWeb、スマートフォンのアプリの組み合わせがあり、どの組み合わせを最初に重点的に開発するかは議論の余地があります。
明確にユーザーがPCしか使わない場合であれば良いのですが、現代ではPCだけを対象とするサービスは少なく、スマートフォンからのアクセスが一般的です。前述の通りスマートフォンは普及率が高く、ユーザーとの接点を確保しやすい一方、画面が小さいため情報をわかりやすく整理する必要があり、UIデザインのハードルが高いとされています。
ただスマートフォンで検討を重ねて作成したユーザーインターフェースをPCの大きな画面に展開するのは比較的容易なため、そういった面でもスマートフォンの開発から最初に検討する意味は大きいです。
一方、PCからスマートフォンに展開する場合は、サービスのUIを折りたたむように簡略化する必要があり、難易度が高まります。UIの重要な機能が奥に追いやられたり、全体的に再設計が必要になることがあります。各プラットフォームごとに適切な戦略を選択することが重要です。
ちなみに、ここでは便宜上省いている要素ですが異なるOSやデバイスにはそれぞれ独自のルールがあります。例えば、iOS、Android、Windows、Mac、Chrome OSなどが挙げられます。
また、タブレットに関しても触れておりませんでしたがこちらにも固有のルールがあったり、厳密にはこれらを検証する必要があります。
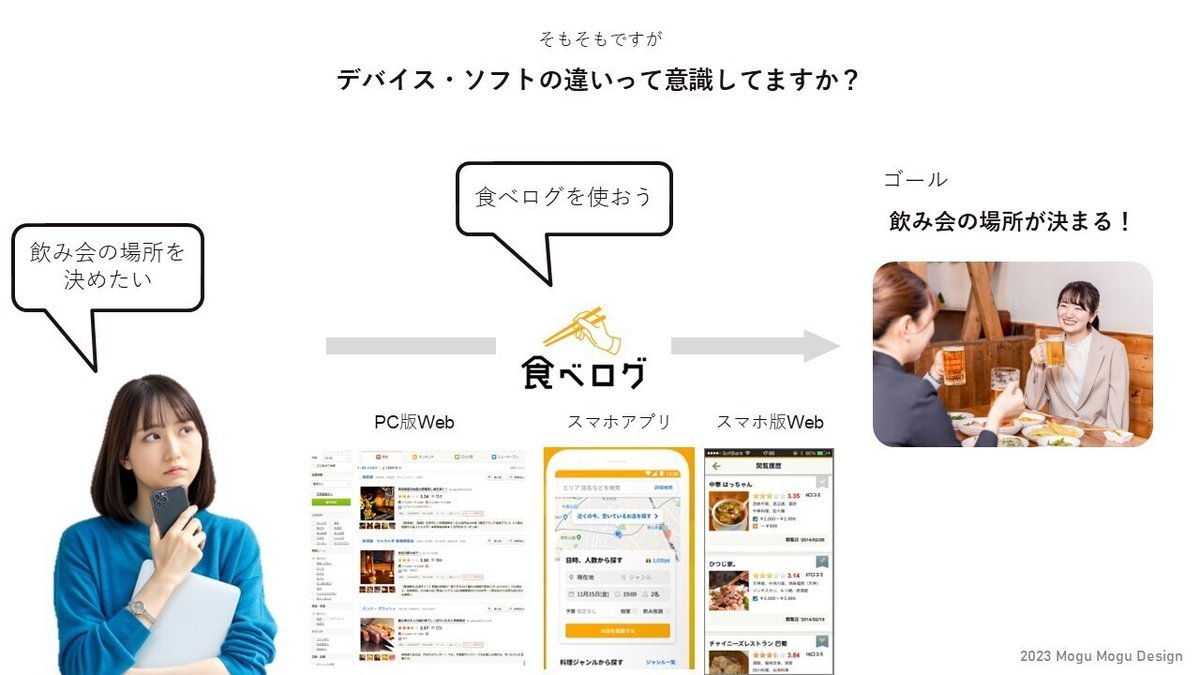
そもそもユーザーはデバイスやソフトを意識していない
デバイスやプラットフォームの多様性に焦点を当てながら、日常的なシナリオでその影響を考えてみましょう。例えば、飲み会の場所を決めるとなったら、私たちはどのデバイスを使ってどのような経路で目的地を探し出すでしょうか?

「食べログ」の利用を考えてみましょう。これを使うとき、我々は自分がどのデバイスを利用するか、ウェブ版を選ぶのか、それともアプリを活用するのかといったことをあまり意識しないかもしれません。
例えば、家にいるときはパソコンが手元にあればそれを使い、外出中はスマートフォンのアプリを開くかもしれません。
それぞれは異なる考え方や開発環境、場合によっては異なるチームによって開発されているものであるにも関わらず、我々ユーザーはサービスを使う際に、どのデバイスのどのソフトでも同じサービスであれば同じような体験を期待してしまいます。
そのためサービス提供者にとっては、異なるデバイスやプラットフォームで同じユーザーエクスペリエンスを提供することが求められます。どのデバイスから開発すべきか、どれだけのリソースを割り当てるべきかといった議論はあるかもしれませんが、ユーザーにとっては全く関係ないものです
重要なのは、異なる環境で同様の体験を提供し、ユーザーがシームレスにサービスを利用できるようにすることです。食べログだけでなく、Amazonや楽天市場などのマルチプラットフォームに展開されたサービスは、この理念のもとに設計されています。
身体的・認知的負荷を理解する

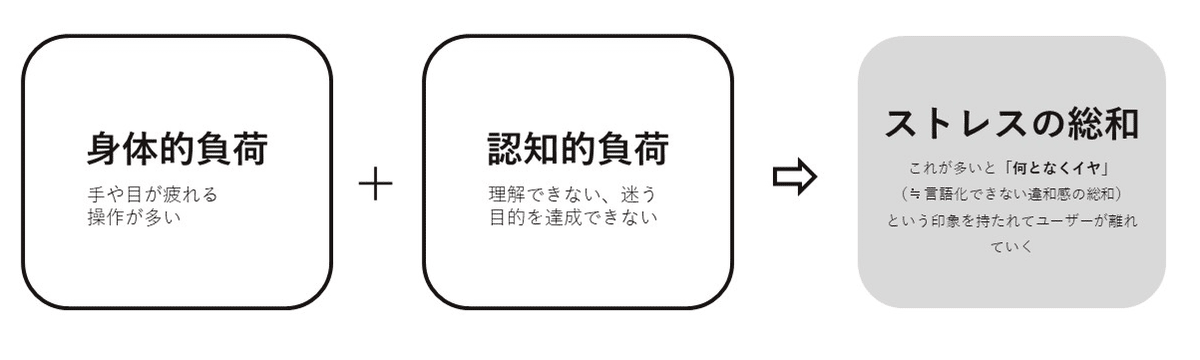
ユーザーにかかる身体的・認知的負荷についての話題を少しご紹介いたします。身体的負荷や認知的負荷といった言葉は難しく感じられるかもしれませんが非常にシンプルな概念です。
ユーザーインターフェースにおいて、デザイナーはユーザーの身体的な負担や認知的な負荷をできるだけ軽減することが求められます。
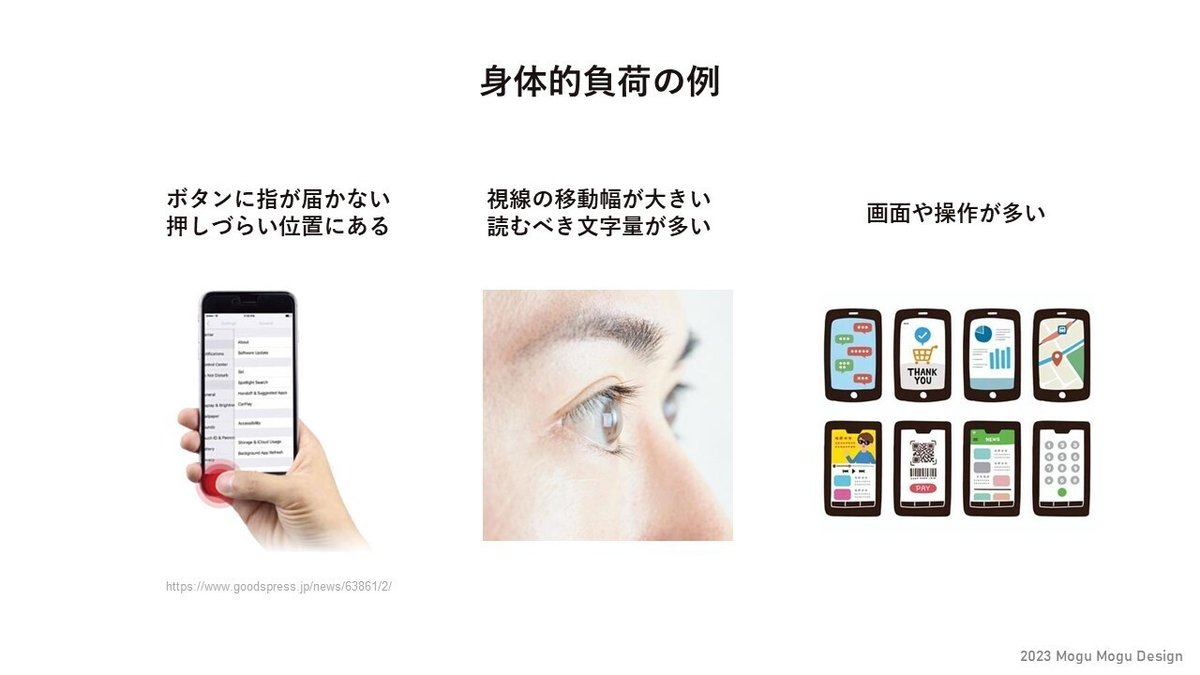
身体的負荷
身体的な負荷とは、例えばスマートフォンのボタンが指に届かない位置にある場合や、ボタンが小さくて押しにくい場合など、ユーザーがデバイスを使用する際に感じる負荷のことです。また、目の負担もその一環で、画面上の文字が小さすぎたり、文量が多すぎたりすると目が疲れやすくなります。

例えばスマートフォンのアプリケーションを初めて使用するときに表示される利用規約などがありますが、だいたい非常に長文で、ユーザーが読むのが疲れるものです。実際、ほとんどのユーザーはこれらの文書を読まずに進んでしまいます。
このような負担が蓄積すると、ユーザーはサービスを利用することがストレスとなり、最終的にはそのサービスを離れてしまう可能性があります。
認知的負荷
認知的負荷は、言い換えれば分からないストレスとも言えるものです。
UIデザインの課題は、この分からないストレスを解消することにあるとも言えます。具体的には、操作が分からないことや場所が分からないことの2つの問題に大きくは分けられます。

では、まず「操作がわからない」とはどういうことか、を見ていきましょう。
スターバックスのWebのわかりづらさ
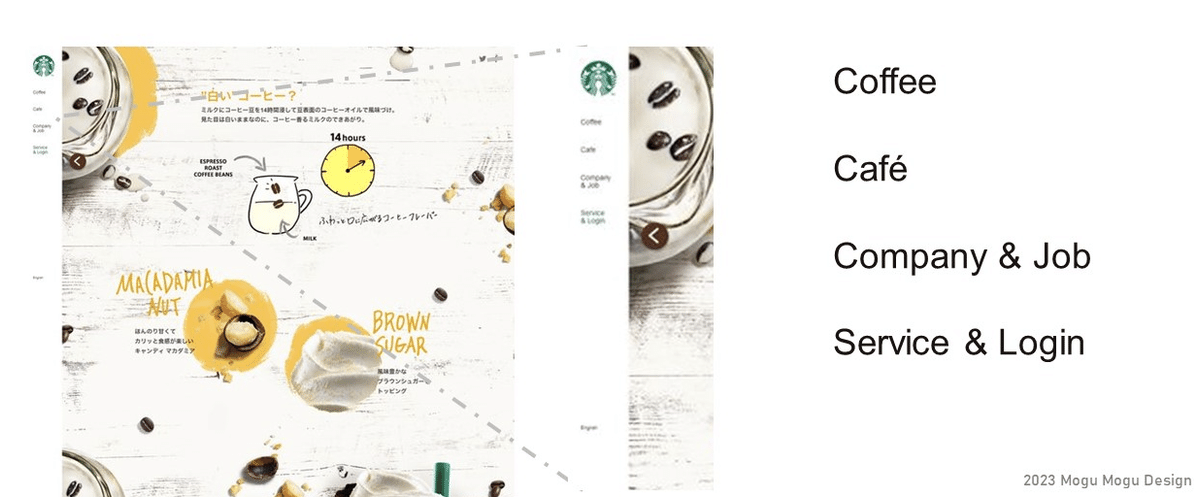
操作がわかりづらい例として、昔のスターバックスのウェブページを挙げてみます。

このウェブページを見て、「いつも置いてるレギュラーメニューを確認したい」と思ったとき、あなたならどこのメニューを開きますか?
画面上には左側にメニューらしきものがありますが、そこには
Coffee
Cafe
Company & Job
Service & Login
とあります。
どうでしょう、多くの人はCoffeeとCafeの違いに困惑するのではないでしょうか。
どちらにレギュラーのメニューがあるのか判別がつかず、ひとつひとつページを開きながら情報を探すしかありません。
このような混乱は、スターバックスが適切な言葉の整理を行っていなかったために生じています。
情報の整理が不十分で、CafeとCoffeeという言葉の持つ意味の領域が大きくオーバーラップしているため、ユーザーが目的とする情報を見つけにくくなっています。
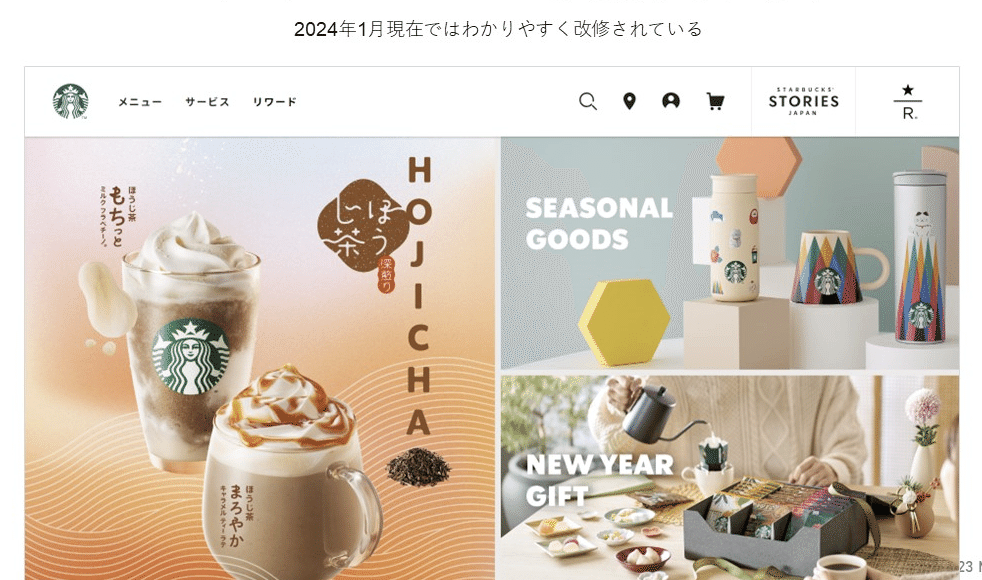
ちなみに、現在のスターバックスのサイトは改善されており、メニューが見つけやすく改良されています。

SONYのスピーカーのわかりづらさ
また別の例を出します。こちらの製品が何だかわかりますでしょうか。

これはテレビの音を手元で聞くためのスピーカーです。お正月に実家に帰った際に祖母に贈ったものでした。
祖母は92歳で耳が遠く、テレビの音量を上げがちで、家族にうるさがられていました。そこでこちらを購入し、祖母がいつもテレビを見ている席の近くに置いてあげることにしました。
しかし、この製品にも問題がありました。スピーカーの電源を入れる操作が非常に理解しづらい。

スピーカーの左上には緑色の電源ボタンがあり、多くの人がこれを押せば電源が入ると思うでしょう。しかし、実際には右側のダイヤルを押す必要があります。
このようなわかりづらさが、製品のデザインやUIにおいて問題を引き起こすことがあります。緑色のボタンがテレビの電源であると思い込み、正しい操作を見落とすことがあるため、製品の使用方法は認識しやすく伝える工夫が必要です。
このことから、人間は色や形、文字の順序で情報を認識する傾向があるということが何となく理解できます。
ここで発生したわかりづらさを整理すると、まず異なる2つの電源が近くに配置され、緑色のテレビの電源がより目立ってしまっていることが挙げられます。
また、右側のダイヤルは、回すという行為は想像できるものの、押すという行為を想起することが難しい形状であることも問題です。
このことからも人間は色や形に意識が強く引っ張られる傾向がわかります。どうしてもまず緑色のボタンに注意がいくし、ダイヤルは回したくなります。
そのため、UI設計においてもこのことを念頭に置いてデザインを行う必要があります。

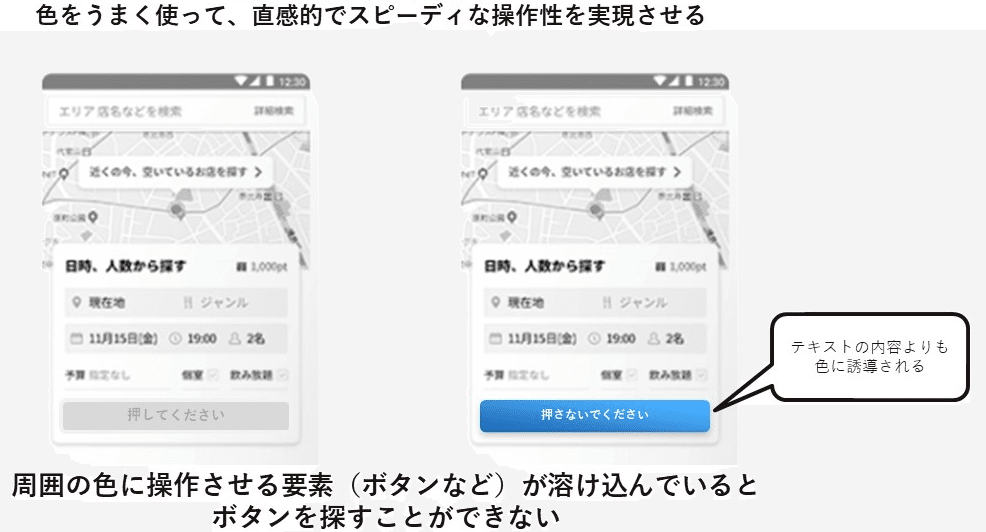
UIに色を使う場合の注意
このような場面では、例えば右と左の2つの画面があり、右には「押さないでください」と書かれたボタンがあるとしましょう。

人間はどうしても右側の青いボタンに注目してしまいます。たとえ「押さないでください」が書かれていても、色に引き寄せられる特性があるため、指をその方向に持っていきたくなってしまうのです。
このようにデザインの観点から、特定の行動を促進したり抑制したりするために、色のチョイスが重要になってきます。
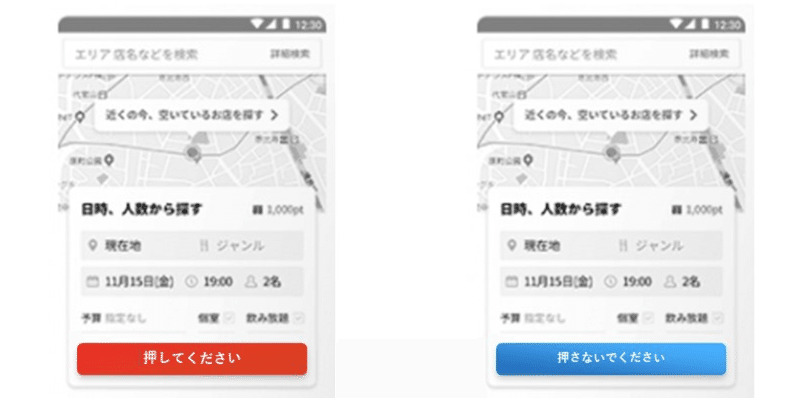
さて、では色をつければ良いということであるなら、ボタンに赤い色をつけてみたらどうでしょうか。

赤色は人の注意を引く力があり、赤いボタンは何か重要な操作を示すためによく使われます。しかし、いくら「押してください」と書いてあっても、赤い色が目に入るとそれをためらってしまったりしませんでしょうか。
それは赤色には何かを削除する、動作を停止させるといった意味もあるため、ユーザーに注意を喚起することに使われるからです。
このようにボタンの色を決める場合は、その心理効果を上手に利用することが求められます。ユーザーが赤いボタンに抵抗感を持つ場合は、デザインやコンテキストに注意を払う必要があります。
かたちがUIにもたらす効果
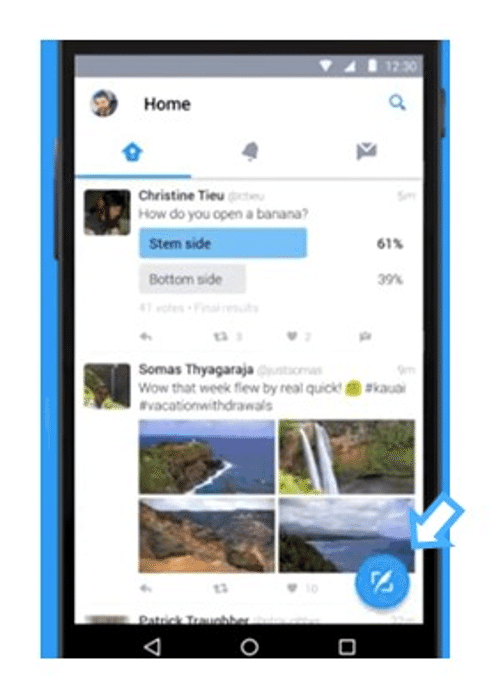
ユーザーインターフェース(UI)デザインは通常、四角い画面内で設計されることがほとんどで、そのためそれに合わせて直線や四角形を使ってデザインされることが一般的です。この四角い世界において、例えば円形の形状はそれだけで注目を引く効果があります。
この特性を利用して、アプリケーションで最も重要なボタンや操作には円形の形状が使われることがよくあります。ツイッターやGmailのようなボタンはその代表例で、これによってユーザーがそのボタンを優先的に使うことが期待されます。

また近年の傾向として、SNSなどのアプリケーションでは円形のアイコンが増えてきました。例えば、InstagramやTikTok、Facebookなどが丸いアイコンを採用しています。これにより、ユーザーは丸い写真を無意識的にアイコンとして認識するようになりました。このような視覚的なデザイン要素は、ユーザーに対して直感的で理解しやすいUIを提供する役割を果たしています。

UIデザインはそれぞれの時代にそれぞれの流行、文脈が存在し、それに合わせてデザインを調整する必要があります。
丸い形状が特定の意味や認識を持つようになったり、トレンドが変化したりする中で、デザイナーは柔軟に対応し、ユーザーにとって使いやすく魅力的なUIを提供することが求められます。
「場所がわからない」を理解する
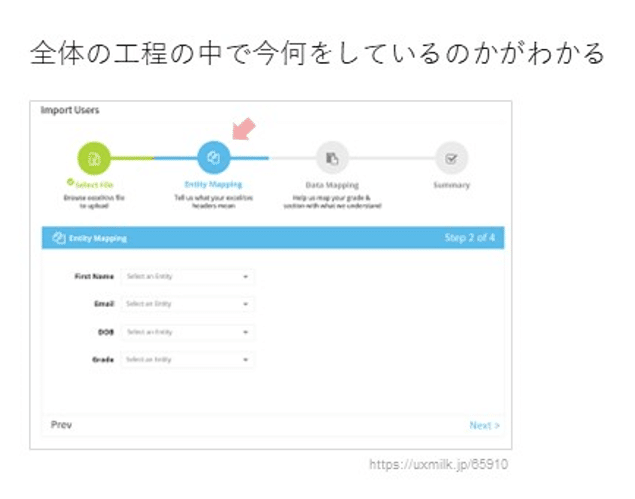
サービスの中でユーザーが自分の位置を正確に把握できなかったり、ユーザーが目標を達成するまでにあとどれくらいの手順が必要なのかなどが分からなくなることがあります。この問題に対処するために、UIの設計ではユーザーにサービス全体の中でどこにいるかを示すことが大切なポイントの1つとされています。
ユーザーの現在地を示すことで、ユーザーは前の画面に戻ることができ、将来の動きを予測することも可能になります。
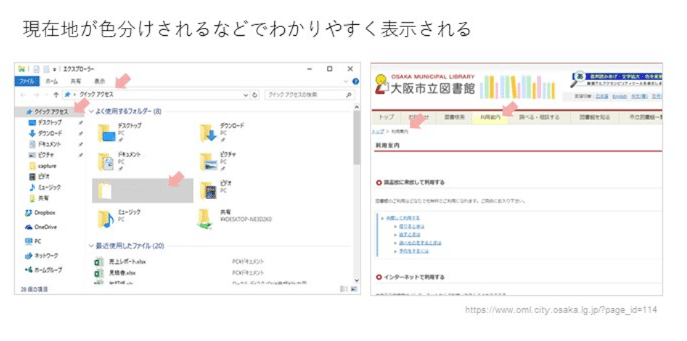
現在地の明示はUIにおいて重要なポイントであり、ユーザーがどこにいるかを視覚的に示すデザインが数多く存在します。
具体的な例として、Windowsのフォルダでは色分けされていて、現在の位置が視覚的に示されています。ウェブサイトのナビゲーションでも、「あなたはこの図書館のWebサイトの利用案内の所にいます」といった形で現在地が表示されています。

また、全体の工程の中で自分がどこに位置しているかを示すことも大切です。ステップインジケーターなどを用いて、ユーザーに現在の進捗状況を示すことで、タスクの完了までの残りの手続きを理解しやすくすることができます。

このようなUIの設計は、ユーザーが迷わず、不安にならずにサービスを利用できるようにするための効果的な手段です。
以降ではUIがここまで述べてきた「操作がわからない」「場所がわからない」問題を解消するための具体的な施策や、特に重要な概念について解説します。
UIの重要概念を知る
UIデザインの中で最も重要な概念として、ナビゲーションとインタラクションの2つを挙げます。これらがきちんと設計されていれば、UIの事故を防ぎ、ユーザーが直感的にインターフェースを使用できるようになります。
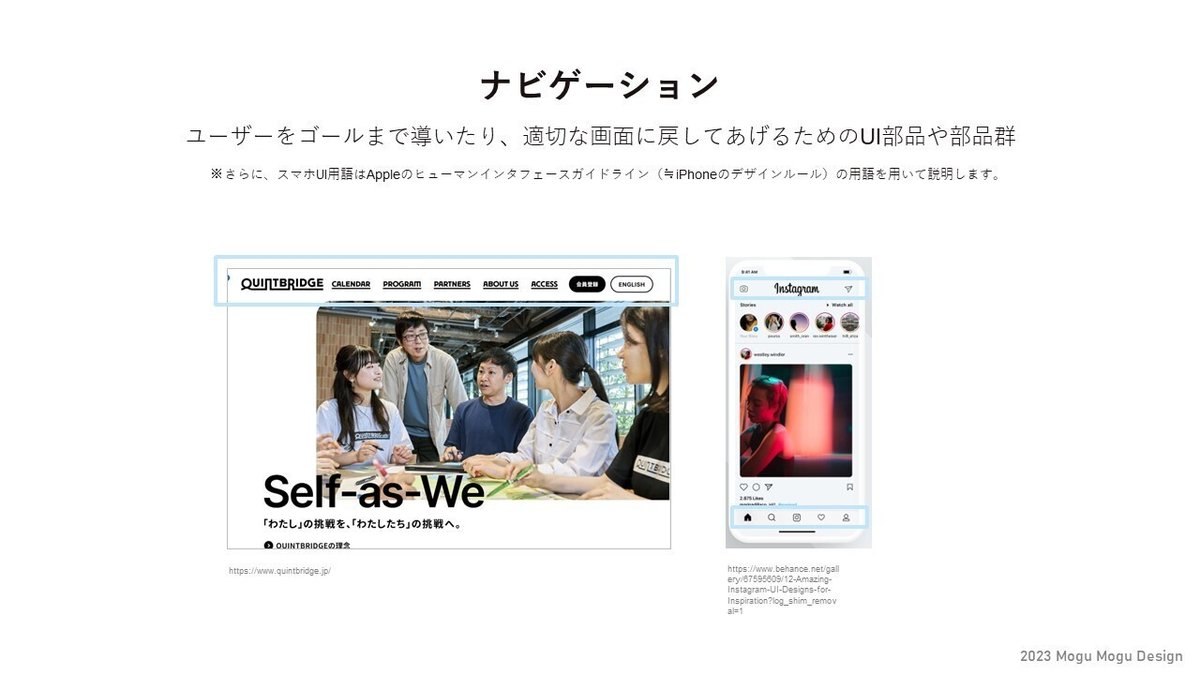
ナビゲーション:
ナビゲーションは画面間を移動するためのメニューやボタン、サイト内でのユーザーの位置を示す指標などが含まれます。ナビゲーションは比較的UIデザインの中でロジカルな検討が必要な要素で、ここが適切に設計されればUIの事故を防ぐことができます。エンジニアやプロジェクトマネージャーとの協力が求められる領域であり、UIデザインの背骨のような存在です。インタラクション:
インタラクションはユーザーの画面上での操作に対してのサービス側の反応や振る舞いを主とした体験全般を指します。適切なインタラクションによって、ユーザーは直感的にUIを理解し、操作できるようになります。
今回の解説では特に、ナビゲーションに焦点を当ていきますが、少しだけインタラクションの話もさせてください。
インタラクションとは
インタラクションは、アニメーションなどを用いて、ユーザーに情報の階層構造を理解させたり、サービスの雰囲気や感覚を演出する役割を果たします。

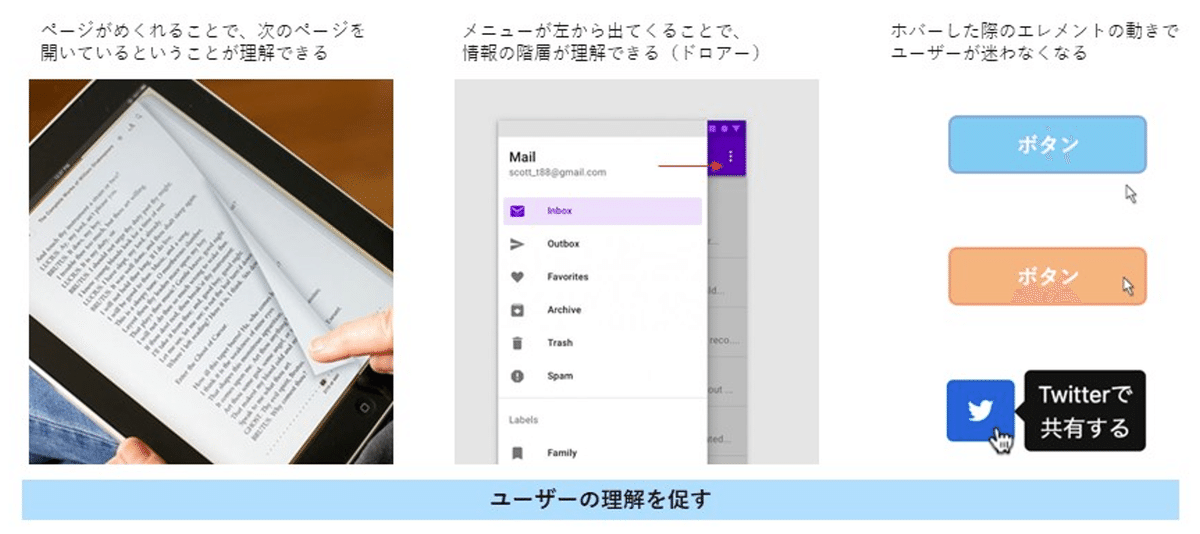
例えば電子書籍アプリケーションではページがめくれるアニメーションがあり、これによりユーザーは自分の動作がデバイスに認知されていることを実感し、ページめくっている感覚を想起させることができます。
また、メニューが画面が左から現れるアニメーションを通じて、ユーザーはどの階層にメニューがあるのかや、どうしたら元の画面に戻れるのかを感覚的に理解することができます。
元の画面の上にメニューが重なっていることで、メニューでの操作が元の画面階層に何かしらの影響を与えたり画面を変化させたりするような機能があることを明示的に示す役割を持っています。
さらに先ほど触れたホバーエフェクトを利用して活性化されているボタンの状態を表現したり、追加情報を示すこともできます。
これらは主にユーザーの理解を促すためのインタラクションと言えます。

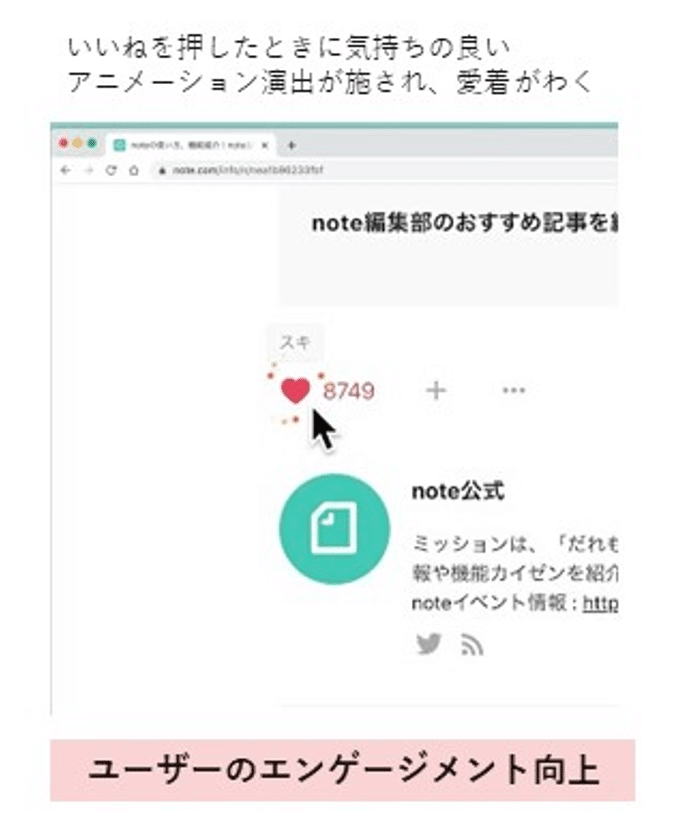
また、ユーザーエンゲージメントを向上させるために、「いいね」ボタン(noteの場合は「スキ」ボタン)などのアクションに対して可愛らしいアニメーションを表示することがあります。
これらの例はユーザーの理解を促す、という効果というよりも使う人の感性的な部分を刺激し、ユーザーのサービスに対する愛着や使うためのモチベーションを向上させる役割を果たします。
ナビゲーションとは
さて、今回のメインテーマはナビゲーションになります。
このデザインは比較的ロジカルな追求や整理が必要な領域で、デザイナー以外の方でも議論に参加しやすく、一緒に進める体制が重要な部分でもあります。ナビゲーションをわかりやすく設計することができれば、UIのトラブルをかなり防ぐことができるでしょう。
ナビゲーションはユーザーを導く役割を果たします。ユーザーが目的を達成するための合理的な導線を提供する補助機能や、画面間の移動をサポートする機能を有しています。

※なお、ここで使用するアプリUI用語はAppleのヒューマンインターフェースガイドラインに準じます
UIの場所の名前
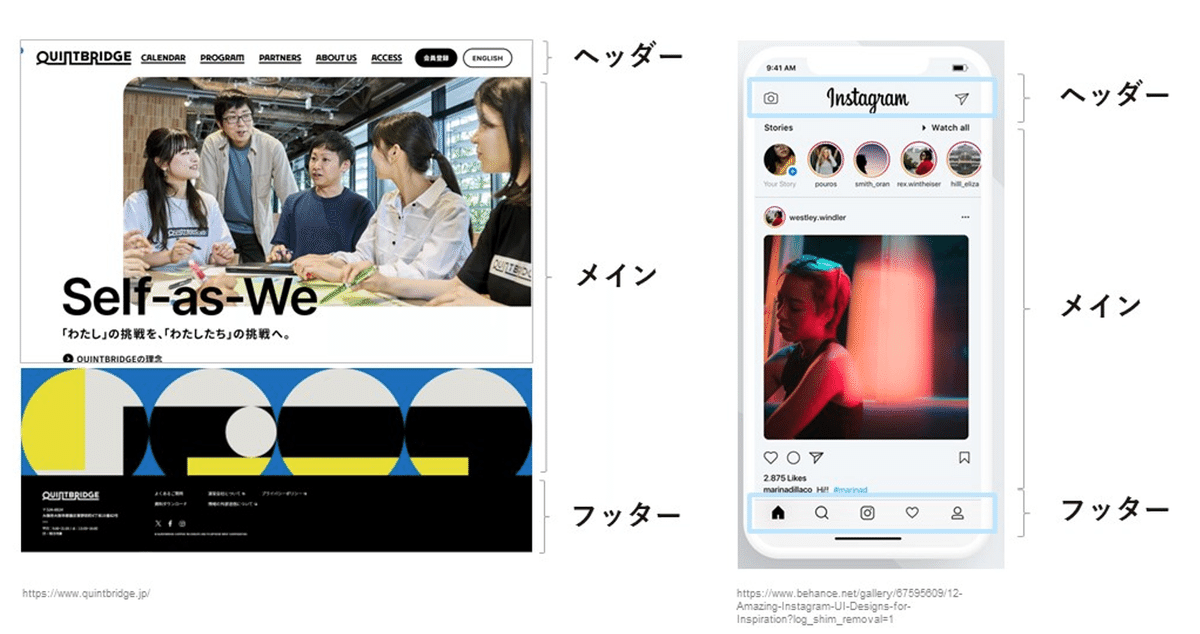
ナビゲーションの前に、画面の部分の用語を簡単に確認しておきます。
重要なのは「ヘッダー」と「フッター」。これらはそれぞれ非常に重要な機能を担っており、特にヘッダーはサービス開発において最も強力な機能を有しています。

ヘッダーのナビゲーション
前述の通りヘッダーは非常に重要な機能を配置する部分です。
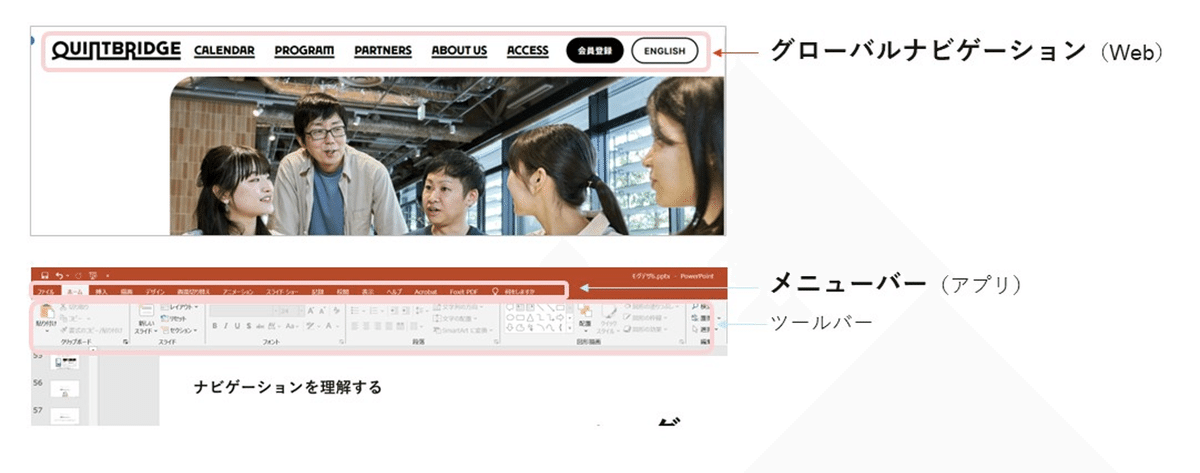
ウェブページにはグローバルナビゲーション、アプリケーションではメニューバーといった項目が主に表示されます。これらによってユーザーが求める情報に素早くアクセスできるようになっています。

ウェブサイトはユーザーが目的を持って閲覧するものであり、そのユーザーの目的がどこにあるかを知るためにグローバルナビゲーションが活用されます。
ログインや会員登録などの主なページ構成や、ウェブページの中で最も重要な要素が一目で把握できるようになっています。グローバルナビゲーションは基本的にウェブサイト上で常に固定されており、誤って別の階層に進んでしまっても、トップ画面に戻ったり、あるいは目的の場所へ素早く軌道修正することができます。
メニューバーも同様に、アプリケーションで常に固定であるメニューで、そこに主要な機能が格納されている領域になります。
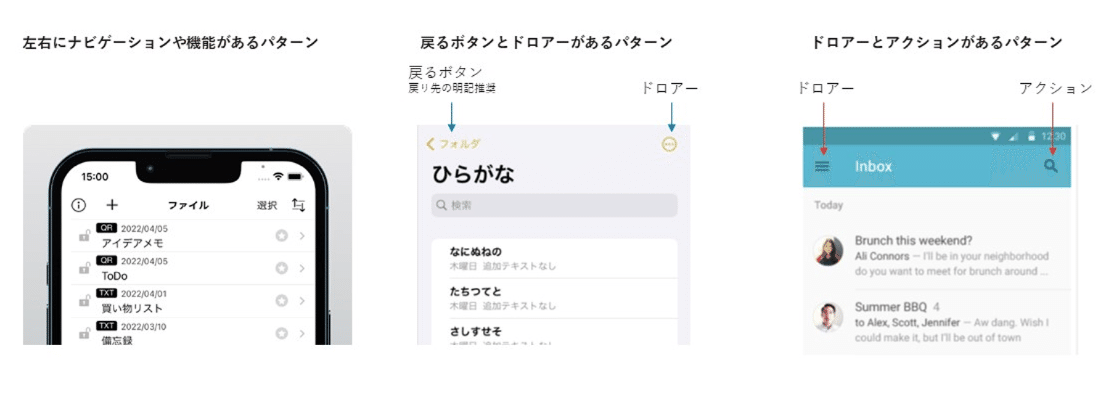
スマートフォンの場合、ナビゲーションバーと呼ばれる要素が配置されます。考え方として、パソコンと類似していますが、幅が狭いために情報量に制限があります。

スマートフォンでは、通常は画面の右端にある三本線のアイコン(ハンバーガーアイコンとか言ったりします)をタップすることでメニューが表示され、そこに機能が格納されています。ユーザーはこのドロワーメニューから機能を探すことが一般的です。
なお、ドロワーメニューは開発者にとっては必要な機能を簡単に何でも収めることができるため利便性が高いものですが、ユーザーにとっては少々使い勝手が悪い場合があります。

ドロワーを開かないと中の機能がわからないため、ユーザーの立場から考えるとドロアーは最小限の利用が望ましいです。
画面上でドロワーは使わずに、アイコンを通じて機能が明示されることが理想ですが、アプリケーションの機能が複雑化している現代では、ドロワーを使用せざるを得ない場面も増えています。
それでもやはり良いUIデザインは、ドロワーの使用を最小限に抑え、ユーザーフレンドリーな操作を提供しています。
普段使っているアプリケーションのドロワーの構成を観察するだけでも、UIデザインにおいての工夫が垣間見えるかもしれません。
フッターのナビゲーション
最後にフッターについてお話ししましょう。
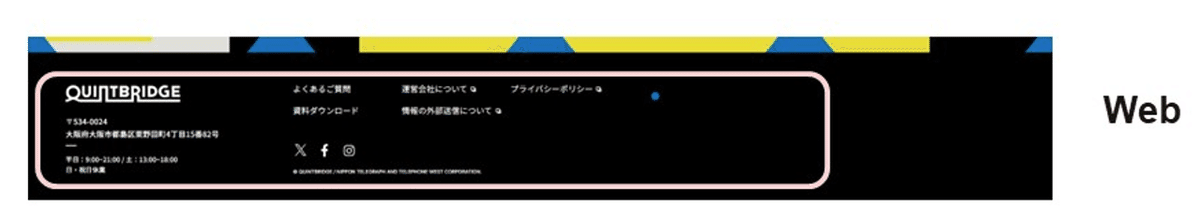
フッターという言葉は主にPCで使用されることが多い用語ですが、スマホにおいても画面下の領域と認識いただけたらと思います。
PCの場合は主にウェブ内のリンクや会社情報、SNSアカウントなどが表示されることがあります。グローバルナビゲーションが大雑把なページリンクを提供するのに対し、フッターにはより細かいページのリンクが配置されることが一般的です。

アプリケーションの場合、基本的には、アプリケーション内で重要な機能はヘッダーの領域に配置され、フッターには表示の大きさを変えたりなど補助的な機能を置いたりします。

PCは画面領域が大きく情報を整理しやすいため、フッターにあまり重要な機能や情報を配置しないことが多いです。
一方で、スマートフォンでは画面の狭さから、フッターもフル活用する必要があります。
スマホの下にあるのはタブバーと呼ばれ、異なるコンテキストの画面を横断するためのナビゲーションとして利用されます。

タブバーもグローバルナビゲーションに近い役割を果たしています。
指で扱うスマートフォンにおいてはむしろヘッダーよりもタブバーへのアクセスが容易なため、タブバーを利用してナビゲーションだけでなくアプリ内の重要な機能を配置することがよく行われます。
たとえば、今回紹介した「Eight」という名刺管理アプリケーションでは、カメラでの名刺撮影がメインの機能です。このため、タブバーの中央にカメラのアイコンを配置し、色も分けて特別感を演出しています。ユーザーに対してカメラで撮影して使うことを呼びかけるUIとなっています。
まとめ

さて、後半は特に多くのカタカナ語が登場してしまいましたが、これらの情報を頭に入れつつ、アプリケーションを触ってみることでデザインに関する洞察や気づきが得られる可能性があります。アプリケーションを触りながら、デザインに関する知識を深めてみてください。
UIはデバイス、ソフトウェア、OSによって最適な形が異なり、それに応じて開発を進める必要があります。
また、適切なナビゲーションのデザインは、ユーザーが迷わずに使えるようにするために重要です。適切なナビゲーションを設計することでUIの事故を最小限に抑え、インタラクションによって直感的な操作性を実現できます。
参考文献
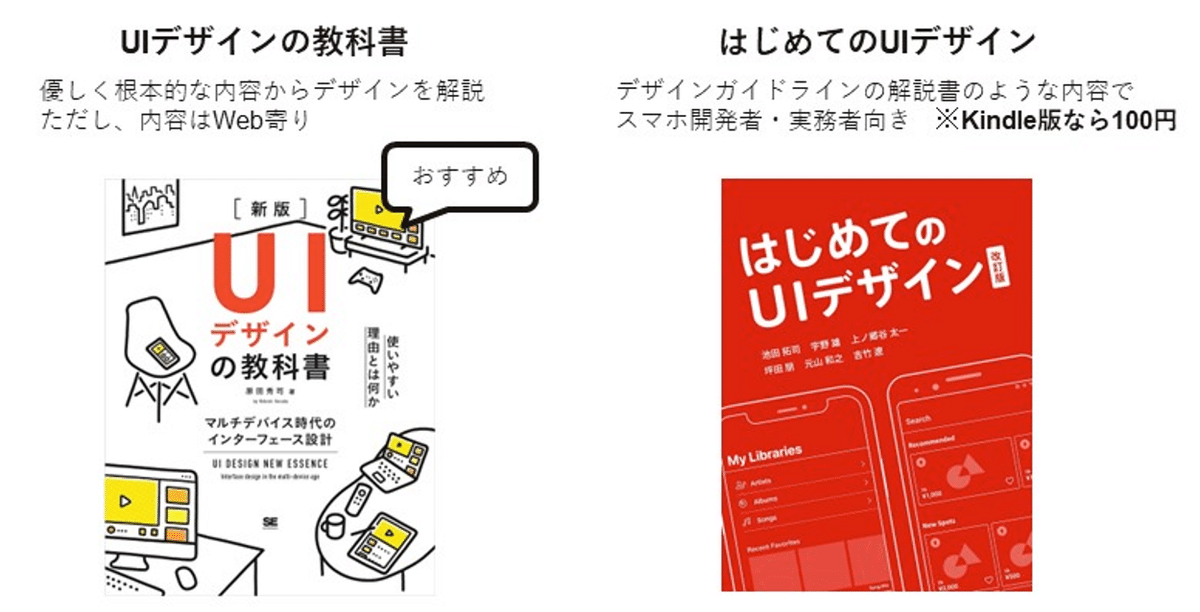
今回は以下の2冊を主に参考にして勉強会の内容をつくりました。

UIデザインの教科書
この本はデバイスの違いなど、UIデザイン以前の比較的根本的なテーマから網羅されておりおすすめです。ウェブに関する内容が中心ですが、興味深い本です。
初めてのUIデザイン
この本はKindleで100円で購入可能で、スマートフォンのアプリ開発者向けに役立つ情報が含まれています。こちらはどちらかというとスマホのアプリ開発に興味がある方向けの本で、UIデザインの教科書よりはより実践的な内容の本になっています。
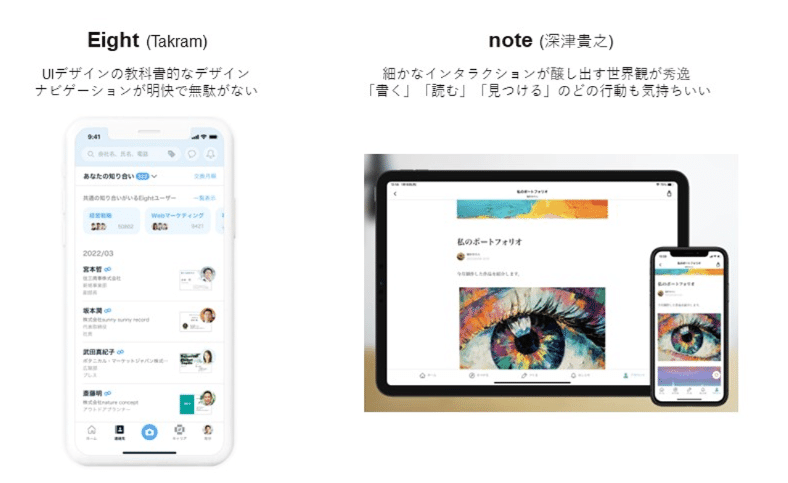
素敵な国産UI

すでに何度か取り上げていますが、以下のサービスのUIは非常に優れているので個人的にUIの検討の際には教科書的に参照することが多いです。
名刺管理アプリ「Eight」
UIデザインが非常に優れており、まさに教科書的なデザインになっています。情報整理が明確でとても参考になります。
note
インタラクションが非常に優れており、記事を書くことも読むことも探すこともとても心地よく快適に行うことができます。noteの独自の世界観の中で創作や交流ができるサービスに仕立て上げられています。
本格的にUIデザインをやるなら、、デザインガイドラインを読もう
デザインガイドラインを読むことは非常に勉強になります。
ただしその情報量は膨大で、デザインのルールだけでなく、思想的な部分から論理的な説明まで網羅されています。
特にAppleのヒューマンインターフェースガイドラインは日本語版も公式に提供されており、その内容は非常に読み応えがあるためまずはここから読んでみるのをおすすめします。
他にもGoogleのMaterial Designや、デザイン庁が出しているデザインシステムなどもパラッと読んでみるとものすごく勉強になるかと思います。
次回も大阪京橋のQuintBridgeという施設で勉強会を開催します。次回は2月15日(木)にプロトタイピングについての勉強会をしようと思っておりますので、近隣にお住まいの方、よければぜひ現地までお越し下さい。
私のXでも固定ツイートにて最新情報を掲示しております。ご質問などあればDMでご連絡ください。
他の勉強会の記事はこちらから
勉強会の内容を少しずつYouTubeでも発信しはじめました
個人的に気になった海外記事を週数本メモしてたりしますので、よければフォローお願いします。
__________________________________________________________
@やました
ポートフォリオ: https://www.saito-t-design.com/
Twitter(何かあればお気軽にDMください) : https://twitter.com/yamashita_3
__________________________________________________________
#デザイン #デザイナー #UIデザイン #UXデザイン
いいなと思ったら応援しよう!

