
フロントエンドエンジニア中途採用説明会レポート LINEスキマニの開発事例
現在、LINEヤフーでは多岐にわたるプロダクトの開発に関わるフロントエンドエンジニアを積極採用中です。2024年12月11日に開催されたフロントエンドエンジニア向けのオンライン説明会では、使用技術やサービスごとのチーム体制に加え、フロントエンドエンジニアとしてサービス開発に携わることで得られる経験やスキルについて、「LINEスキマニ」「Yahoo!ズバトク」「LINE Developer Product」を担当するエンジニアが実際の開発事例を通じて詳しく説明しました。
本記事では、「LINEスキマニ」のフロントエンドエンジニアの泉水が登壇し、開発事例や組織について紹介したパートをレポートします。LINEヤフーのフロントエンドエンジニアに興味を持っている方やキャリアを見つめ直している方や、転職を検討中の方はもちろん、情報収集を目的とした方々に向けたものです。興味を持っている方、迷っている方はぜひご覧ください。
当日の資料は以下からもご覧いただけます。
登壇者
泉水勇輝(せんすい ゆうき)
2020年にLINE(現LINEヤフー)のインターンシップに参加し、フロントエンド開発に従事。2022年4月にLINEに新卒入社し、現在にいたるまで「LINEスキマニ」のフロントエンド開発に従事。

スポットワークアプリ「LINEスキマニ」
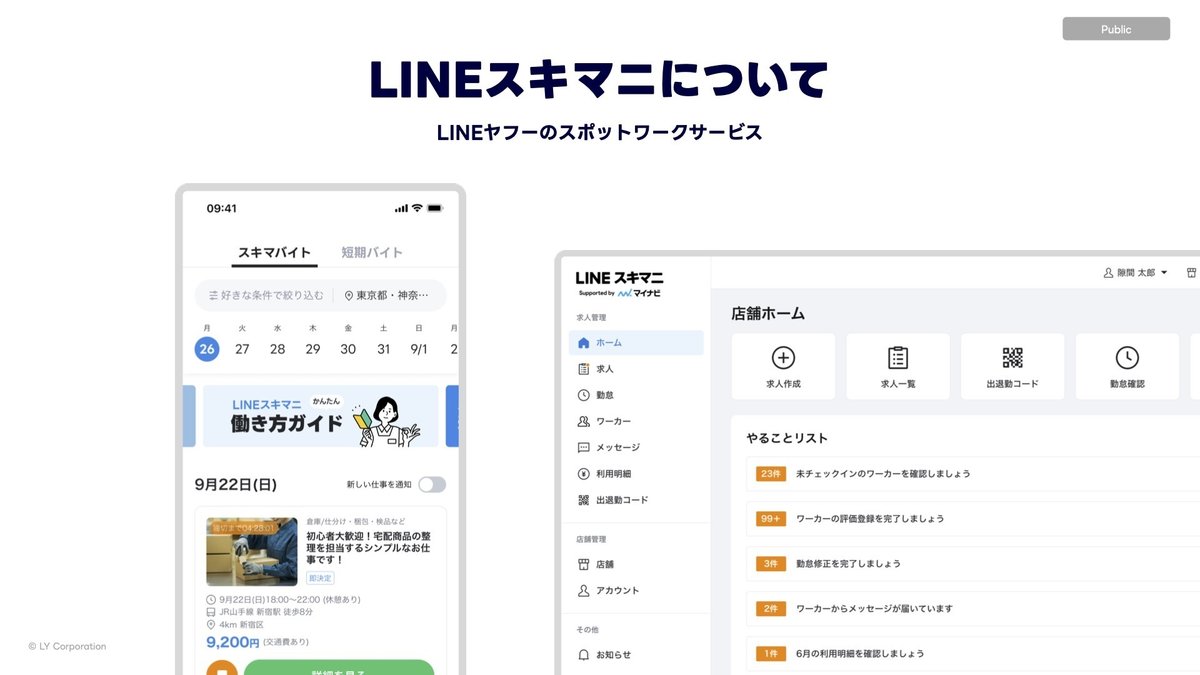
泉水 「LINEスキマニ」は、LINEヤフーが提供する、1回数時間のシフト単位で仕事を探せるスポットワークサービスです。「LINEスキマニ」には、仕事を探すワーカー向けのアプリと、求人を出す企業向けのCMSの2つのアプリケーションがあります。
ワーカー向けアプリについては、Webアプリのほかにネイティブアプリも提供されており、ネイティブアプリもWeb技術で実装されています。「LINEスキマニ」は一般的な求人サイトとは異なり、求人を探して応募した後も、アプリを使い続けることになります。
たとえば、実際に仕事をする際には、職場にあるQRコードを読み込んで勤怠をつけます。給与は勤怠が完了した後、「LINEスキマニ」のウォレットにチャージされ、銀行に振り込まれる仕組みになっています。このように、仕事の一連の流れすべてをアプリ上で行うため、一般的な求人サイトよりも機能が多い傾向があります。

フロントエンド技術と開発プロセス
泉水 具体的に、「LINEスキマニ」のフロントエンド技術について紹介します。
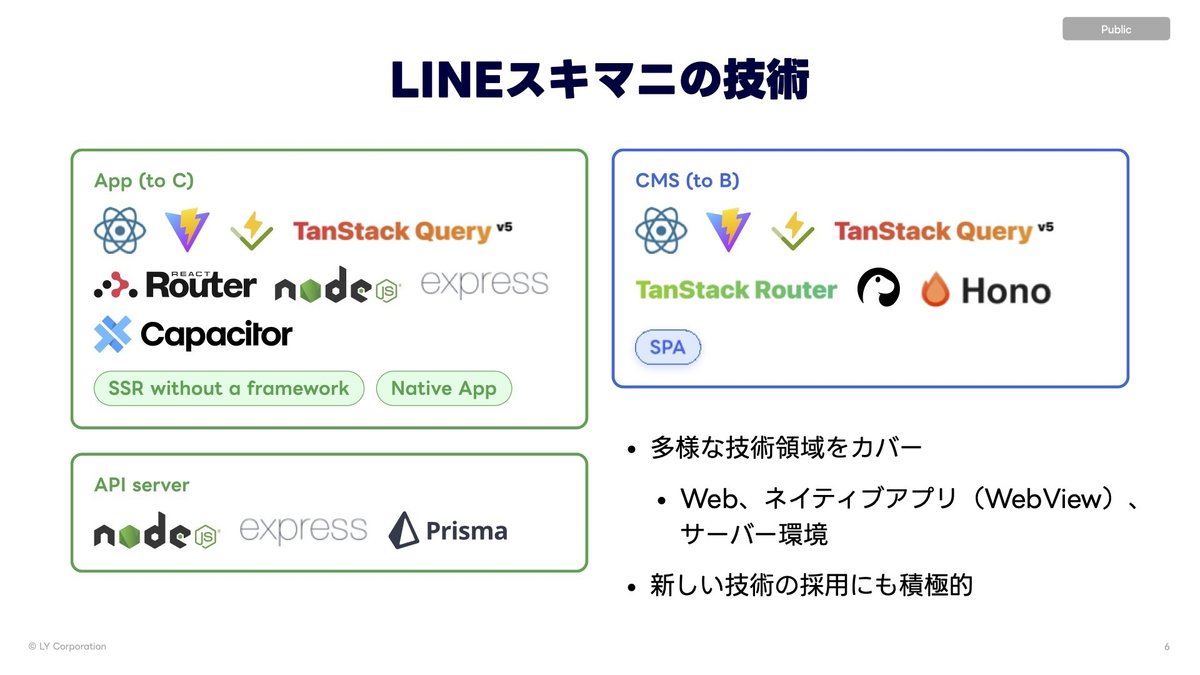
「LINEスキマニ」には、ワーカー向けのアプリとCMSの2つのアプリケーションがあります。また、ワーカー向けのアプリには、バックエンドチームが管理するAPIサーバーとは別に、フロントエンドチームが管理しているAPIサーバーもあります。これら3つの技術スタックについてご説明します。

ワーカー向けアプリ
泉水 ワーカー向けのアプリは、ReactとViteを使用したSPA(Single Page Application)で、自前のExpressサーバーでSSR(Server-Side Rendering)を行っています。Next.jsのようなフレームワークは使っておらず、独自の構成になっています。また、ネイティブアプリも提供しており、こちらはCapacitorというフレームワークを利用しています。
Capacitorは、SPAでビルドしたJavaScriptファイルをネイティブビルドにバンドルし、WebViewで動作させるアプリを作成できるフレームワークです。これにより、Webアプリと同じコードをネイティブアプリにも流用でき、新機能の開発時にネイティブ向けのコードを書く必要が少なく、オーバーヘッドも少ないのが特徴です。
さらに、ネイティブアプリだとアプリストアの審査が必要になりますが、Capacitorを使うことでJavaScriptファイルの部分を審査を通さずに置き換えられるため、リリーススピードもWebアプリと比較して落とさずに済むという利点があります。
求人出稿企業向けCMS
泉水 CMSもReactとViteを使用したSPAですが、特徴的なのはTanStack Routerをルーティングライブラリに採用している点です。TanStack Routerは最近登場したライブラリで、非常に使い勝手が良く、おすすめです。TanStack Queryを使用している方も多いと思いますが、同様に型推論が強力です。たとえば、リンクのhrefの型がアプリ内のパスに絞られるなど、型推論が随所で活用されています。
また、 route ごとにサーチパラメータのバリデータを設定し、 コンポーネント内でuseSearchを呼び出すと、バリデータ通りの型が推論される仕組みになっています。細部にこだわりがあり、まだ触ったことのない方にはぜひ試してみていただきたいライブラリです。
技術領域の広さとモダンな技術の採用
泉水「LINEスキマニ」のWebアプリは、「LINE」上で動作するLIFF(LINE Front-end Framework)の In-Appブラウザ環境でも動作します。また、ネイティブアプリも提供しており、フロントエンドが管理するAPIサーバーも存在します。このように、技術的には非常に広範囲にわたっています。
また、「LINEスキマニ」は、リリースから約4年が経過しているプロダクトですが、モダンな技術を採用しています。初期のころはReduxやWebpackを使用していましたが、現在は最新の技術で開発を進めています。これは、ただ単に若いプロダクトだからではなく、新しい技術に更新し続けることに対して、エンジニアが不断の努力を持って取り組むカルチャーがあるからだと思っています。
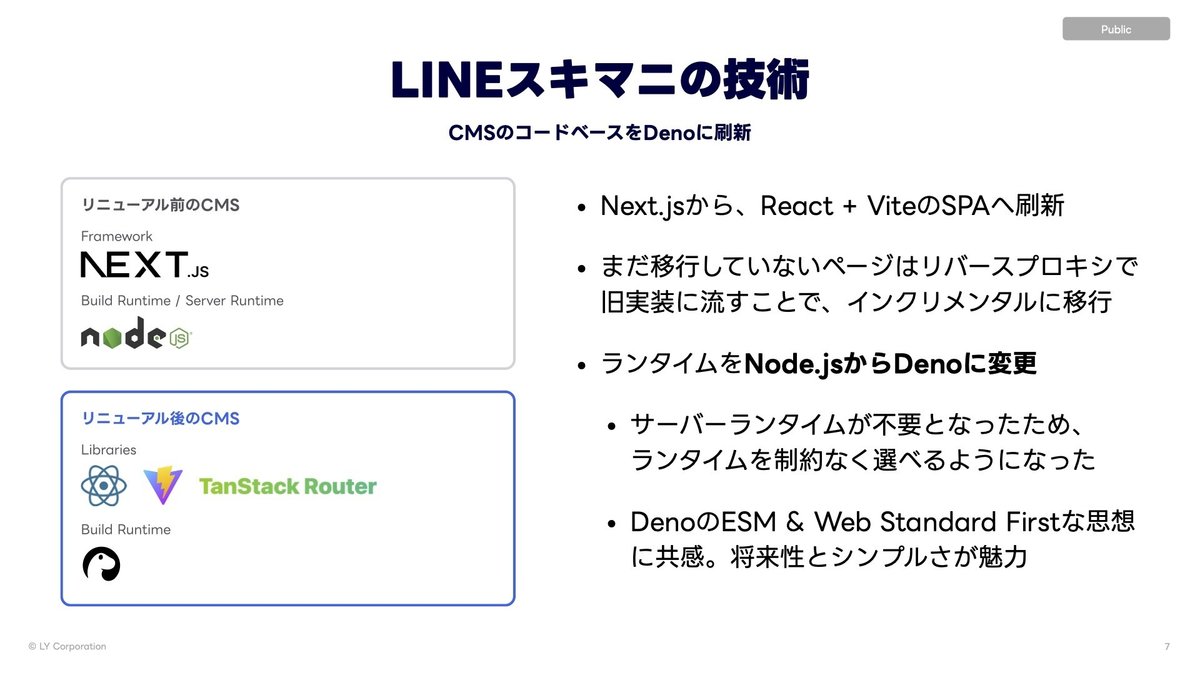
CMSのリニューアル事例
泉水 現在、CMSのコードベースのリニューアルプロジェクトが進行中です。リニューアル前はNext.jsを使用していましたが、SSRを廃止し、シンプルなReactとViteのアプリケーションに移行しています。この移行はページ単位で進行しており、開発が完了したページから段階的に移行しています。
特筆すべきは、Node.jsからDenoへの移行です。SSRを廃止したため、サーバーランタイムが不要になりました。DenoはES ModulesとWeb標準をファーストクラスに置いたランタイムで、TypeScriptで ES Modulesを書くだけでそのまま動き、これまでのような複雑なセットアップが不要です。このシンプルさと将来性に魅力を感じ、選定しました。
アプリケーションのビルドスクリプトや、ローカル環境からAPIサーバーへのプロキシなどの細かいスクリプトも、全てDenoで実行しています。

プロダクト開発とチーム構成
泉水「LINEスキマニ」のプロダクトチームは、Squadと呼ばれる小チームに分かれています。企画、デザイン、開発、QAで構成され、各SquadごとにKPIも異なります。それぞれが自律的に施策の立案から開発までを行っています。これまでを振り返ると、プロダクトの目標や状況に合わせてSquadのKPIも柔軟に変化していました。データ分析基盤を活用し、エンジニアや企画も自らクエリを叩き、ダッシュボードを作成して効果測定を行っています。
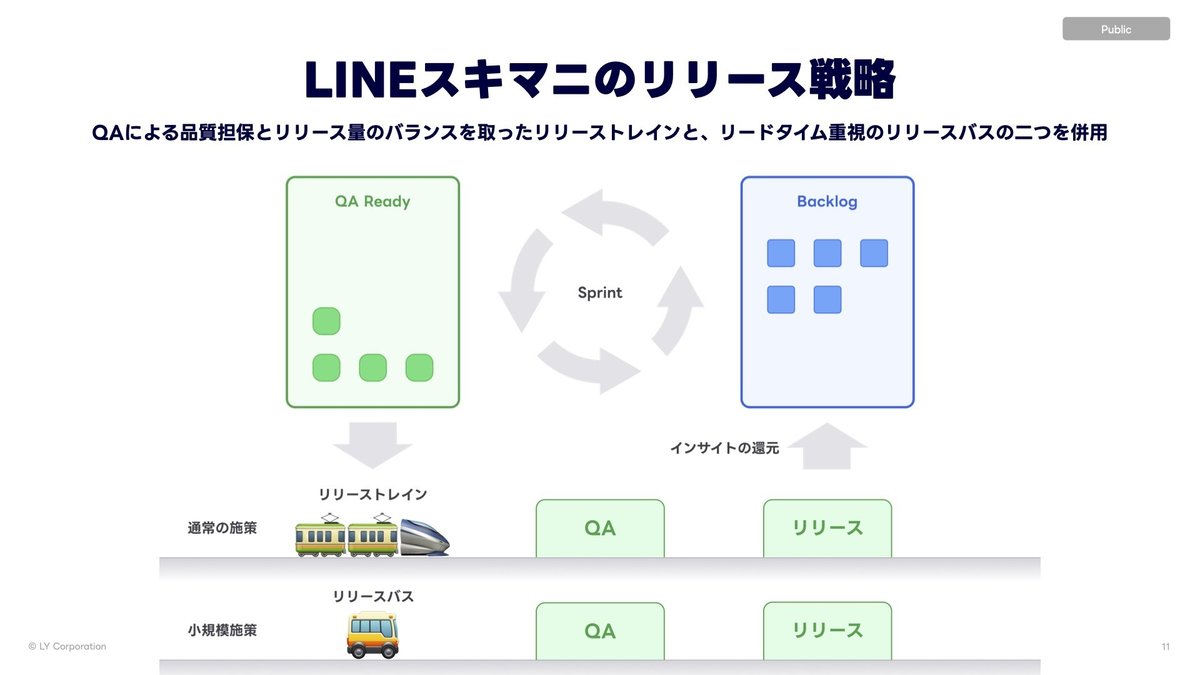
リリース戦略としては、Release TrainとRelease Busの2つのアプローチを併用しています。 Release Train は、開発とリリースのサイクルを分け、一定周期でまとめてQAし、高い品質を保つ戦略です。一方、 Release Bus はRelease Trainをもじって我々で名付けたリリース手法で、単発の施策を迅速にリリースするためのフローです。この2つを組み合わせることで、品質を保ちながらリリース量を増やしています。

参照:開発速度と品質を両立し、ユーザーに価値を届けるための開発体制。 LINEスキマニ 職種クロストーク
「LINEスキマニ」フロントエンドチームの雰囲気
泉水「LINEスキマニ」のフロントエンドチームは、プロダクトへの貢献と技術の追求を両立しています。技術とプロダクト開発の両方のスキルを多面的に磨ける環境です。また、Denoの採用をきっかけに、Deno社とのミートアップを開催し、実運用の事例についてディスカッションする場を設けました。こうした外部との交流は、チームのモチベーションを高め、より良いプロダクトを作り上げるためのエネルギー源となっています。
社外向けの活動も活発で、旧LINEのEngineering BlogにてDenoの採用理由や移行プロセスについて詳しく紹介しています。また、TypeScriptの未使用コードを検出し、削除するツール「tsr」も開発しました。これはCIに組み込むことで、デッドコードを自動的に削除し、コードベースを改善するためのツールです。高速に動き、便利なツールですのでぜひ使ってみて下さい。
参照:アプリケーションコードに変更を加えないNode.js Native ESMへの移行
最新の技術を積極的に取り入れつつ、プロダクトの品質向上に向き合える点は大きな魅力かと思います。
関連リンク
LINEスキマニ
最後に
LINEヤフーではフロントエンドエンジニアを積極採用中です。記事を読んで「LINEスキマニ」のフロントエンドエンジニアに興味を持っていただいた方は、ぜひ下記より募集職種の詳細をご確認ください。多くの方のご応募、お待ちしております。

プロダクトごとの開発事例に関するレポートやフロントエンドエンジニアに関するQ&Aは以下の記事にて詳しく紹介していますので、ぜひ合わせてご覧ください。
