
フロントエンドエンジニア中途採用説明会レポート Yahoo!ズバトクの開発事例
現在、LINEヤフーでは多岐にわたるプロダクトの開発に関わるフロントエンドエンジニアを積極採用中です。2024年12月11日に開催されたフロントエンドエンジニア向けのオンライン説明会では、使用技術やサービスごとのチーム体制に加え、フロントエンドエンジニアとしてサービス開発に携わることで得られる経験やスキルについて、「LINEスキマニ」「Yahoo!ズバトク」「LINE Developer Product」を担当するエンジニアが実際の開発事例を通じて詳しく説明しました。
本記事では、「Yahoo!ズバトク」のフロントエンドエンジニア渡部が登壇し、開発事例や組織について紹介したパートをレポートします。LINEヤフーのフロントエンドエンジニアに興味を持っている方やキャリアを見つめ直している方や、転職を検討中の方はもちろん、情報収集を目的とした方々に向けたものです。興味を持っている方、迷っている方はぜひご覧ください。
当日の資料は以下からもご覧いただけます。
登壇者
渡部 智史(わたなべ さとし)
2016年にヤフー(現LINEヤフー)に新卒入社。現在に至るまで、「Yahoo!ズバトク」を中心とする集客サービスのフロントエンド開発に従事。現在は開発チームのリーダーを務める。

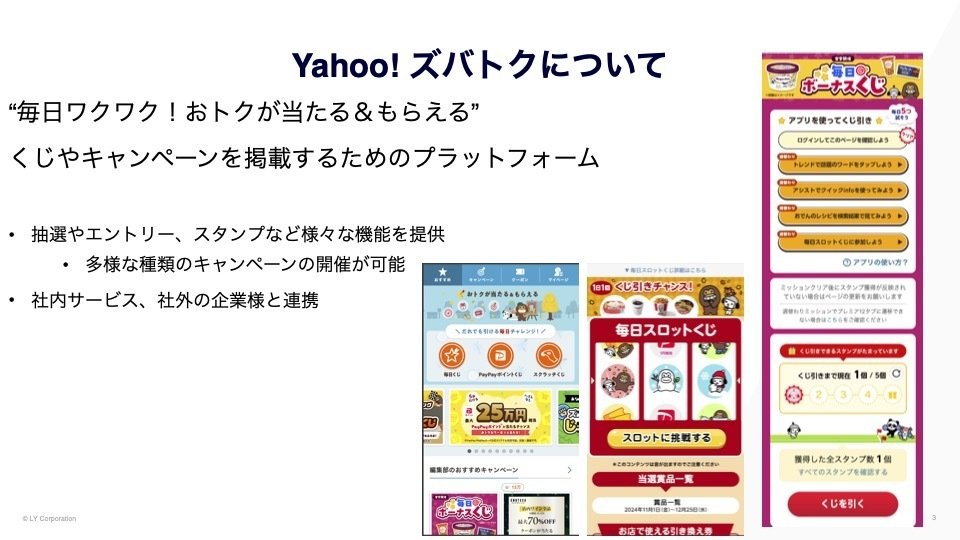
「Yahoo!ズバトク」について

渡部 「Yahoo!ズバトク」は、くじやキャンペーンを掲載するためのプラットフォームで、「毎日ワクワクお得が当たる、もらえる」というコンセプトで運営されています。抽選機能やキャンペーンエントリー機能、スタンプを貯めて特典をもらう機能など、多様な機能を提供しています。社内のプロダクトや他社と連携してキャンペーンを開催することも可能です。
「Yahoo! JAPAN」のトップページからリンクされていることが多く、毎日スロットくじやボーナスくじなどを通じて多くのユーザーに利用されています。
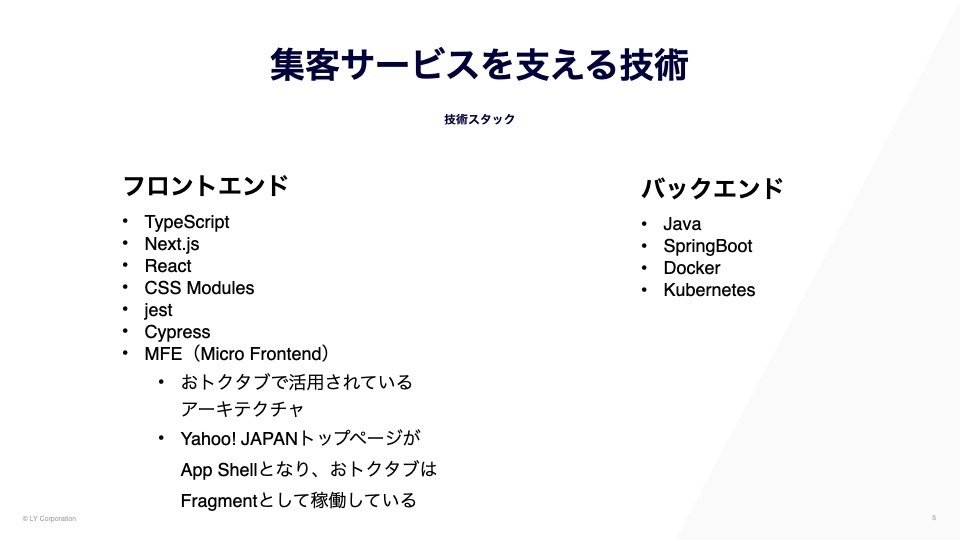
開発チームと技術スタック
私のチームでは、「Yahoo!ズバトク」以外にも「おトクタブ」や「LYPマイレージ」といったサービスも開発・運用しています。おトクタブは「Yahoo! JAPAN」トップページのコンテンツの一つで、お得な情報やクーポンキャンペーンを発信しています。「LYPマイレージ」は、「PayPay」決済で特定条件を達成すると特典を獲得できるサービスです。
フロントエンドでは、TypeScript、Next.js、Reactを採用し、 CSS Modules 、Jest、Cypressなどを使用しています。また、おトクタブではマイクロフロントエンドのアーキテクチャを採用し、「Yahoo! JAPAN」トップページのチームが開発したSDKを利用しています。バックエンドはJavaとSpring Bootを使用し、Kubernetes上で動作しています。

マイクロフロントエンドは、アプリケーションを機能ごとに分割し、それらを組み合わせて大きなシステムを構築する考え方です。「Yahoo! JAPAN」トップページが親となり、おトクタブはFlagmentとして機能しています。これにより、ネイティブアプリとWebサイトで個別に開発していたものをワンソースで実現できるようになりました。
私の所属する組織は、ビジネス案件を担当するチーム2つと、SREチームの3つで構成されています。ビジネス案件を担当するチームはズバトクシステムの機能拡張や新機能の開発やバックオフィスツールの開発を担当し、SREチームは横断的な技術課題の解決やインフラのアップデートを行っています。
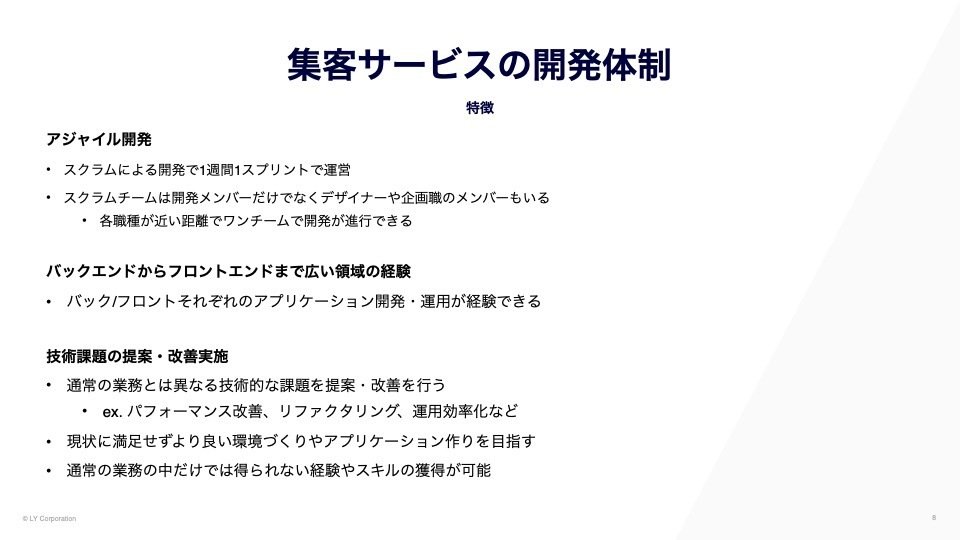
開発体制としては、スクラムによるアジャイル開発を採用し、1週間1スプリントで運営しています。開発メンバーだけでなく、デザイナーや企画職のメンバーも含めたワンチームで開発を進めており、迅速な意思決定とスムーズな開発が可能です。
フロントエンドだけではなく、バックエンドからフロントエンドまで広い領域の経験ができるチームになっています。先ほど紹介した3つの小チームはフロントエンドやバックエンドの領域で分けているわけではなく、フロントエンドとバックエンドの両方のアプリケーション開発、運用ができます。
また、通常の業務とは別に技術的な課題の提案が盛んに行われています。プロダクトが抱えている技術課題に対してしっかり改善を行う時間を取ることで、業務の中だけでは得られない経験の獲得やスキルの成長につながる点も良い側面ですね。

バックエンドからフロントエンドへの挑戦
私自身の経歴も簡単にご紹介したいと思います。私は入社以来、主にバックエンドの領域を担当してきました。しかし、2021年に「PayPay」のミニアプリ開発案件を担当することとなり、初めてフロントエンドの領域に携わることになりました。それまでフロントエンドにはほとんど触れたことがありませんでしたが、TypeScriptやReact、Next.jsなどの技術に挑戦し、無事にプロジェクトローンチまでの経験ができました。
この経験を通じて、新しい技術を学ぶ楽しさを感じることができました。そして、ユーザーにサービスを届ける貴重な経験を得られたことは今振り返ってもとても良かったと思っています。
その後、フロントエンドに関わる機会が増え、最近では「おトクタブ」の開発などに携わっています。ReactやNext.jsといった広く利用されているライブラリやフレームワークを学ぶことができたのは、私のキャリアにとって非常に有意義でした。
もちろん、サービスを期限までにローンチするというプレッシャーは大きかったですが、その分、実用的な学びを得られました。バックエンドの経験が長かったため、言語を扱うこと自体には問題はありませんでしたが、バックエンドとフロントエンドの言語特性の違いを理解するのに当初は苦労しました。
バックエンドからフロントエンドへの挑戦を通じて、マイクロフロントエンドやアトミックデザインなどのデザインパターンに触れることができました。結果として、設計の幅を広げられましたし、キャリアの幅も広がったと感じています。まだまだ未熟な部分もありますが、新しいことを学ぶ楽しさがあり、環境の変化に追従するスキルの重要性を日々感じています。
一緒に働きたい方へのメッセージ
最後に、こんな方と一緒に仕事ができたらと思う点をお伝えします。
1つ目は、技術に対して前向きに取り組める方です。私自身、バックエンドからフロントエンドまで幅広く担当しており、新しい領域への挑戦がキャリアアップにつながった経験があります。最新技術へのアンテナを張りながら、積極的に開発に取り組める方は向いていると思います。
2つ目は、自身で課題を発見し、解決できる方。現状に満足せず、課題を見つけてストイックに改善に取り組む姿勢を持つ方と働きたいと思います。
最後に、幅広い領域にチャレンジしたい方。LINEヤフーでは、本日私が紹介したプロダクト以外にも多くの領域に挑戦できる環境があります。興味を持ってくださった方のエントリーをお待ちしています。
関連リンク
・Yahoo!ズバトク
最後に
LINEヤフーではフロントエンドエンジニアを積極採用中です。記事を読んで「Yahoo!ズバトク」のフロントエンドエンジニアに興味を持っていただいた方は、ぜひ下記より Yahoo!メディアサービスのフロントエンドエンジニアの詳細をご確認ください。多くの方のご応募、お待ちしております。

プロダクトごとの開発事例に関するレポートやフロントエンドエンジニアに関するQ&Aは以下の記事にて詳しく紹介していますので、ぜひ合わせてご覧ください。
