
フロントエンドエンジニア中途採用説明会レポート LINE Developers Productの開発事例
現在、LINEヤフーでは多岐にわたるプロダクトの開発に関わるフロントエンドエンジニアを積極採用中です。2024年12月11日に開催されたフロントエンドエンジニア向けのオンライン説明会では、使用技術やサービスごとのチーム体制に加え、フロントエンドエンジニアとしてサービス開発に携わることで得られる経験やスキルについて、「LINEスキマニ」「Yahoo!ズバトク」「LINE Developer Product」を担当するエンジニアが実際の開発事例を通じて詳しく説明しました。
本記事では、「LINE Developer Product」のフロントエンドエンジニア大橋が登壇し、開発事例や組織について紹介したパートをレポートします。LINEヤフーのフロントエンドエンジニアに興味を持っている方やキャリアを見つめ直している方や、転職を検討中の方はもちろん、情報収集を目的とした方々に向けたものです。興味を持っている方、迷っている方はぜひご覧ください。
当日の資料は以下からもご覧いただけます。
登壇者
大橋 一真(おおはし かずま)
2020年に新卒で入社した会社にてバックエンドエンジニアを経験後、2022年にLINE(現LINEヤフー)へフロントエンドエンジニアとして中途入社。現在は「LINE Developers Product」のLIFF SDKやLINEログインのフロントエンド開発に従事。

LINE Developers Productについて
大橋 LINE Developers Productとは、「LINE」プラットフォームを利用してシステムやサービスを開発する開発者が利用する一連のプロダクトを指します。LINE DevelopersのWebサイトより、 LINE Developers Productに触れることが可能です。

提供されているプロダクトは複数ありますが、今回は私が所属している「LIFF」と「LINEログイン」のフロントエンド開発を担うDP Frontend Devチームについて紹介します。

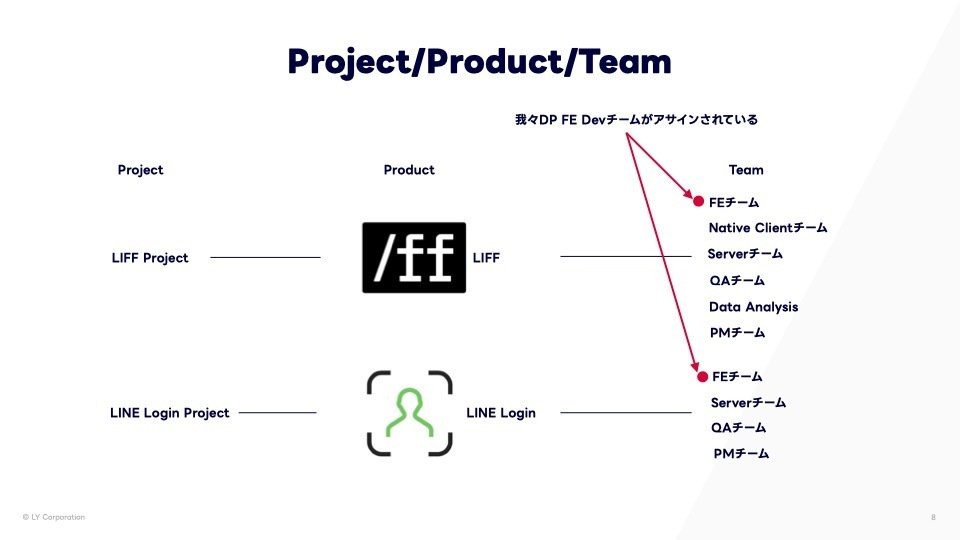
組織はプロジェクト、プロダクト、チームでフラットに分けられており、各プロダクトにはコンポーネントごとのチームがアサインされています。我々のチームは、それぞれのフロントエンドチームにアサインされています。
チームが主として責任を持つプロダクトは、「LIFF」と「LINEログイン」の2つです。「LIFF」に関しては、周辺ツールが多く、OSSとして公開されているプロダクトもいくつかあります。それらも我々のチームでメンテナンスを行っています。
開発チームと技術スタック
技術スタックについて紹介します。

LIFF SDKはTypeScriptで実装されています。 LIFFチームとしてLIFFアプリを実装することもありますが、その際のWebフロントエンドライブラリにはReactを主に採用しています。
「LINE」関連サービス向けの共通UIデザインに沿って作成されたWeb向けコンポーネントライブラリの「LIFFUI Components(LUI)」があります。LUIの実装にはLitを使用しています。
フロントエンドのCI/CDは基本的にフロントエンドチームがハンドリングしており、直近の案件ではすべてGitHub Actionsを使用しています。LINEヤフーはGitHub Enterprise環境なのですが、約1年ほど前まではGitHub Actionsがサポートされていませんでした。そのため、それ以前のリポジトリでは主にCircleCIを使用しています。
コードの治安維持ツールとして、ESLintとPrettierを導入しています。加えて、最近SonarQubeをSASTツールとして導入し、セキュアなコードを書く環境を整備しています。
テストについては、ユニットテストはJestを、E2EテストはPlaywrightを使用しています。
技術の選定は実現する要件や案件に応じて異なります。
最近法人向け機能としてリリースされた共通プロフィールのクイック入力機能の事例を紹介します。この機能はLIFF PluginとPreactで実装しています。スケールしないことが明確で、バンドルサイズを小さくし、チームメンバーが慣れ親しんだインターフェースであることから採用しました。

「LINEログイン」のフロントエンドはVue.jsを使用しています。Vue.jsは今年初めにVue 2から3へアップデートされました。付随して内部ツールもE2EテストやビルドツールをViteに移行することになりました。

カルチャーや働き方
私たちの開発環境は技術寄りのタスクを遂行しやすいように整えられています。プロダクトマネージャー(以下、PM)やエンジニア出身のテクニカルプログラムマネージャーと連携し、将来的なメンテナンスコストまでを考慮しながらタスクに取り組んでいます。特に大きな案件についてはADR(Architecture Decision Record)を使って議論のログを残しています。
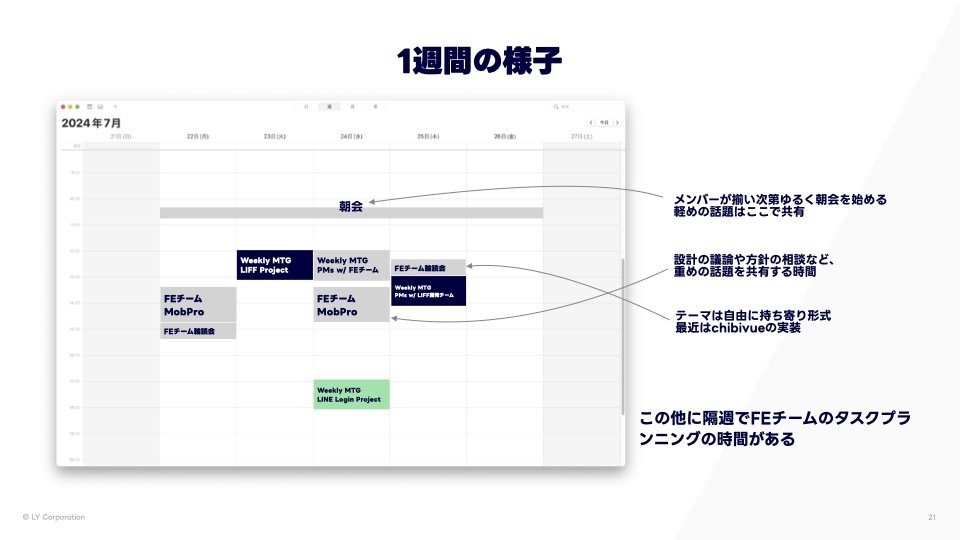
1週間のスケジュール例を紹介します。

毎朝、メンバーが揃い次第朝会を実施し、それぞれのタスクの進捗や軽い困りごとを共有します。週2回、フロントエンドチームでモブプログラミングを行い、設計の議論や方針の合意形成を行います。フロントエンドチームの輪読会を行い、メンバーが勉強したい内容を持ち寄って学習することもあります。また、プロジェクトごとに週次でミーティングが設定されており、そこでほかコンポーネントのメンバーやPM陣と直近の案件の相談や共有などのコミュニケーションが行われます。

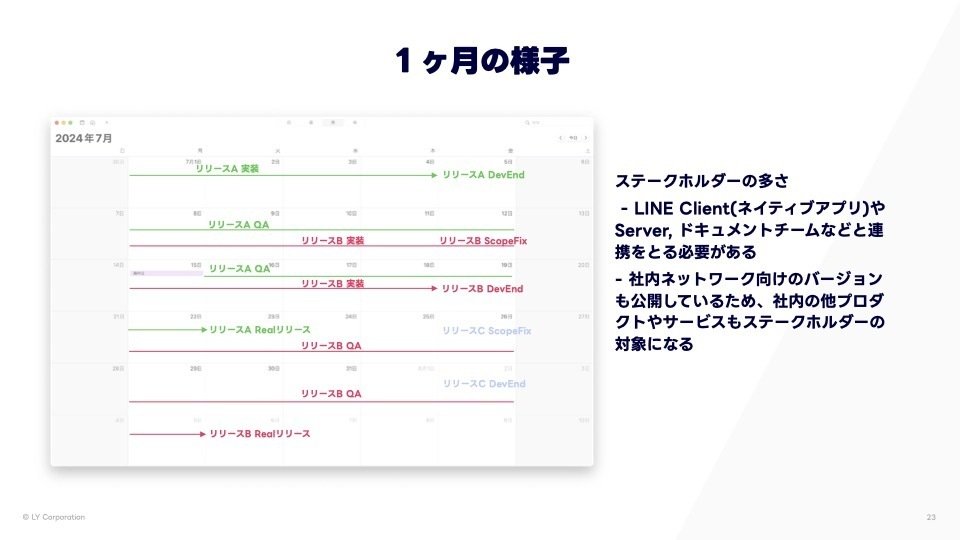
1ヶ月に2回、リリースターゲットを設定し、PMと相談の上で実装コストを考慮して決定します。プラットフォームという側面から、ステークホルダーが多く、ターゲットは厳密に設定されています。
チームメンバーは4名で、それぞれのバックグラウンドがフロントエンドのみではないことも特徴です。 チームとして、Vue Fes2024での登壇や、Podcastやテックブログなどを通じて情報発信を行っています。

OSS貢献にも積極的で、業務上で改善点やバグを見つけた際にはOSSへのコントリビューションを行う文化があります。

一緒に働きたい方へのメッセージ
最後に、こんな方と一緒に仕事ができたらと思う点をお伝えします。
LINE Developers Productに興味がある方、SDKやライブラリ開発に興味がある方、高い信頼性が求められるプロダクトに携わりたい方、JavaScriptやTypeScriptが好きな方はぜひお話しししましょう。興味を持ってくださった方のエントリーをお待ちしています。
関連リンク
・LINE Developers
・低レイヤーの知識が求められる、挑みがいのある仕事。Developer向けプロダクト開発の魅力とは
・ LIFFアプリの開発者体験向上にコントリビュートしてきた話(インターンレポート)
最後に
LINEヤフーではフロントエンドエンジニアを積極採用中です。記事を読んで「LINE Developer Product」のフロントエンドエンジニアに興味を持っていただいた方は、ぜひ下記より募集の詳細をご確認ください。多くの方のご応募、お待ちしております。

プロダクトごとの開発事例に関するレポートやフロントエンドエンジニアに関するQ&Aは以下の記事にて詳しく紹介していますので、ぜひ合わせてご覧ください。
