
Next.jsキャッチアップ記録④画像を表示してみた
こんにちは!!
株式会社リヴェル 採用担当兼エンジニアのチノです😄
本日もお読みいただきありがとうございます😚🤍
何とも言えない天気ですが、相変わらず花粉はかなり凄いです。。
夜やっぱり目をかいているようで、朝充血するのがデフォルトとなっております🙃
さて、今日は大ニュースがありますね!!
1つ目が、ff7リバース発売🎮!!!と、
2つ目が大谷翔平選手の結婚です💍💖
Xでも見かけましたが、今日は休みの方が多いとか・・・?
夫も有給を取ったようで、部屋に籠ってゲームに励んでいます😂
なんとも身近にいました(笑)
でも、本当にずっと楽しみにしていたので、無事リリースされて嬉しいです😄
あと大谷翔平選手の結婚!💍
号外でLINEニュースを見たときびっくりしました!!
大谷翔平選手レベルになるとマスコミの取材とかも凄そうですよね😅
よくXで、俳優さんが結婚したら「○○ロス」と言ったりするポストを見かけますが、今回もあるのでは?と思っております😄!
さて、本日も本題に入って参ります。最後までお付き合いいただけると嬉しいです!
Next.jsで画像を表示してみた
になります。
前回は、ダイナミックルーティングを使用しての画面遷移を行いました!
興味がおありの方は、下記を是非ご覧ください✨
では早速、スタートです🏃💨💨
今後のざっくりとした想像ですが、Goで作成したAPIを使用できるようにしたいので、少しデータを修正します。
~準備~
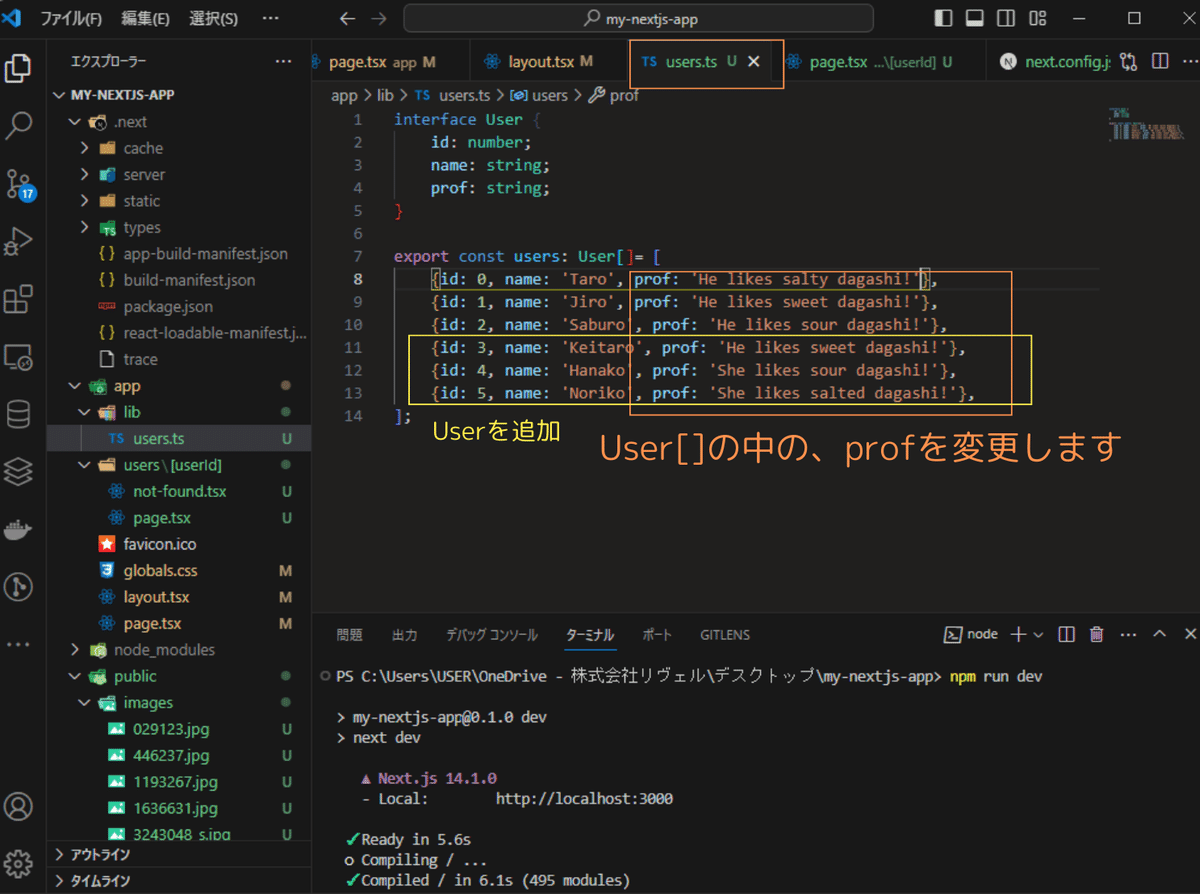
①「users.ts」の中身を修正する。
User[]配列に、Userの追加と変更をしていきます!

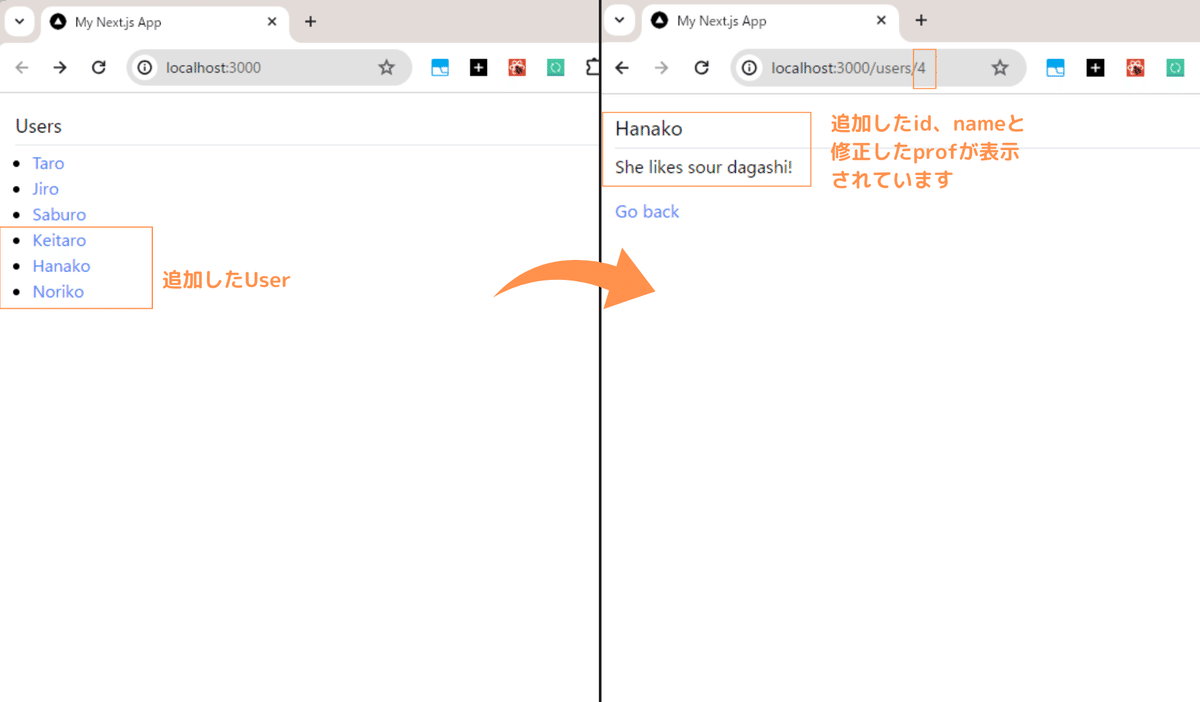
②npm run devまたはyarn dev を実行して開発サーバーを立ち上げ、
ブラウザで「http://localhost:3000」を起動し確認する。

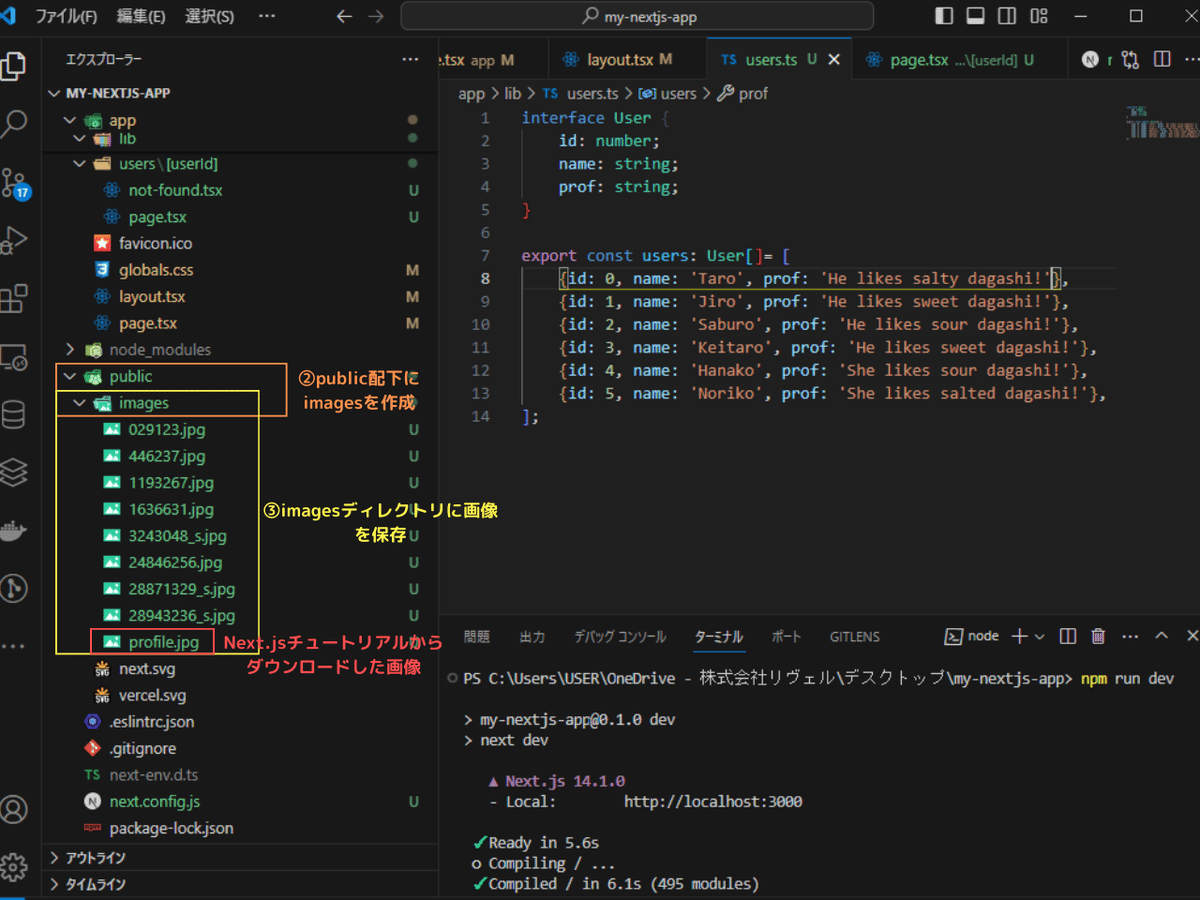
1.画像をディレクトリに保存する
①何らかの画像をダウンロードします。(フリー画像など)
一旦、1枚目はチュートリアルにあるURLからダウンロードしました。
②public配下に「images」ディレクトリを作成する
③用意した画像を「images」ディレクトリに保存する

2.「profile.jpg」を表示する
こちらの画像を表示出来る様にします。

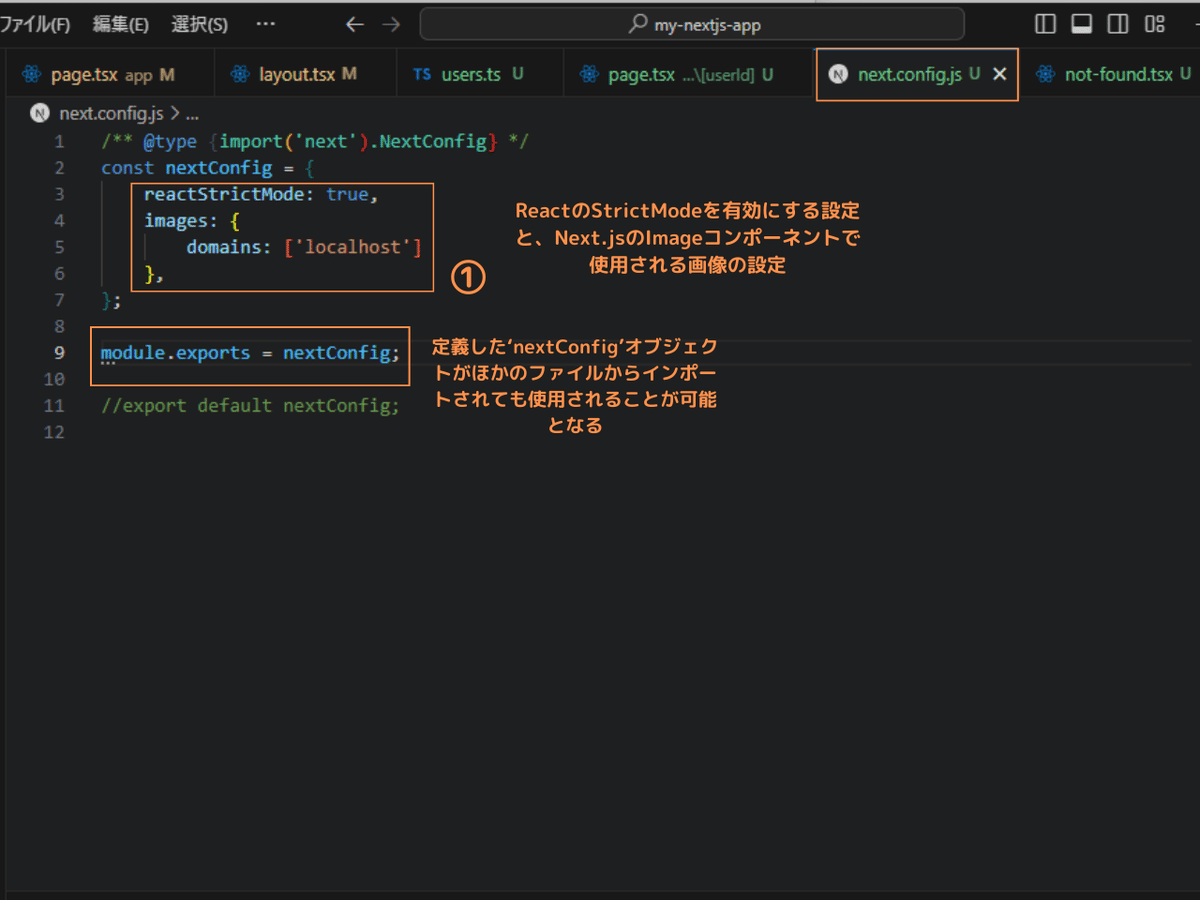
①「next.config.js」に追記する。

🌟next.config.jsに記載
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
domains: ['localhost']
},
};
module.exports = nextConfig;
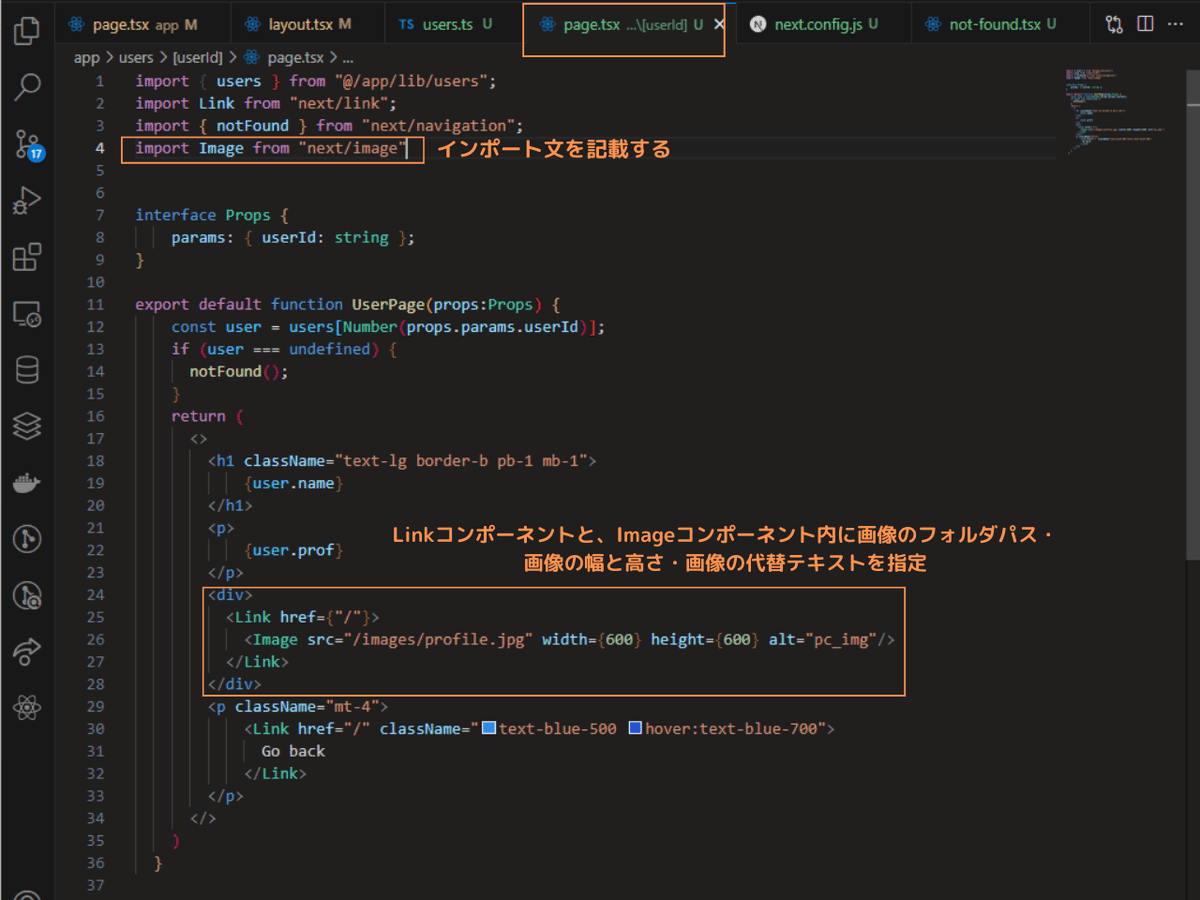
//export default nextConfig;②「page.tsx」へ追記する。

🔽🔽🔽
🌟インポート文
import Image from "next/image"
🌟return()の中に記載(24行目)
<div>
<Link href={"/"}>
<Image src="/images/profile.jpg" width={600} height={600} alt="pc_img"/>
</Link>
</div>では、正しく表示されているか確認します。

最後になりますが、
株式会社リヴェルでは正社員・業務委託共にエンジニアを募集しております!✨
X、instagramもやっておりますので、気になってくださった方は「株式会社リヴェル」で検索してみてくださいね🔍
それでは、本日も最後までお読みいただきありがとうございました😄
また明日もお会い出来ると嬉しいです😚🤍
