
Go言語でHelloWorldをやってみた<環境構築編>
こんにちは!!
株式会社リヴェル 採用担当兼エンジニアの執筆者です😄
本日もお読みいただきありがとうございます❤️🔥
今日は華金ですね🌸
私は、金曜日の業後は大奥を観るのが日課になっています✨
昨日は春一番で強風でしたが、夜中の方が強くなかったですか?
強風でなかなか熟睡出来ずで寝不足です😵💫
コーヒーで眠気を覚ましながら今日も頑張っております☕!!
余談ですが、先ほどWindowsUpdateを実施したら絵文字が立体的になってちょっと嬉しいです✨
個人的には、iOSの絵文字の方が可愛くて好きです(笑)

本題に入って参ります!
Go言語でHelloWorld!をやってみた<環境構築編>
です!!✨
私はGo言語に関して全く知見がない状態なので、まず環境構築から入っていきます❤️🔥
Windows11を使用しています!
では環境構築を始めていきます!💨💨
①Go SDKをインストールする
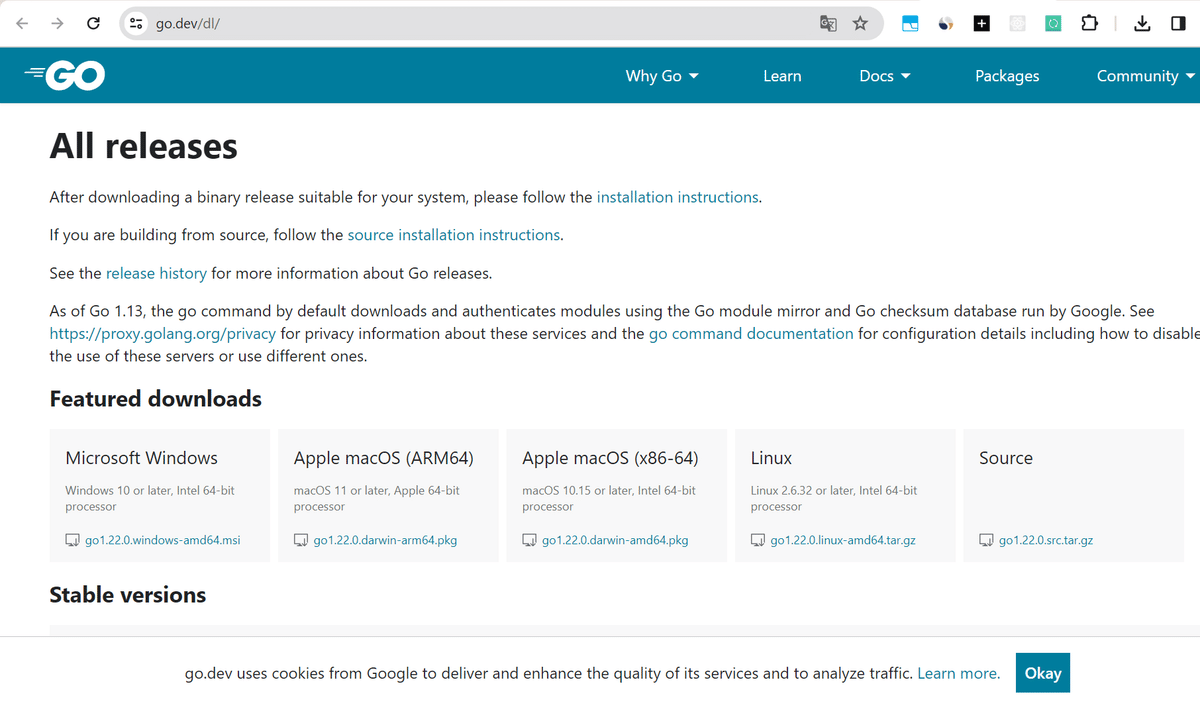
Go言語の公式サイトを検索するまたは、下記サイトからインストールが出来ます!
自分のPCに合ったバイナリをダウンロードします!

🔽🔽🔽
モーダルが表示されるので、デフォルトの状態で進めていきます。
ダウンロードが完了したらダブルクリックで実行し、このアプリが変更を~~~?(うろ覚えです)は「許可・はい」を押します。
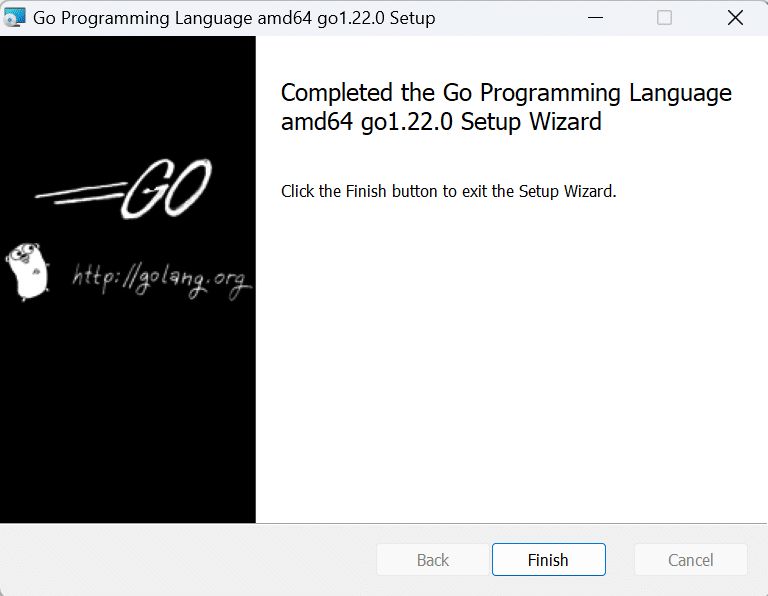
最後は「Finish」を押すと自動的にモーダルが閉じられます。

インストール完了です!
②環境変数を設定する
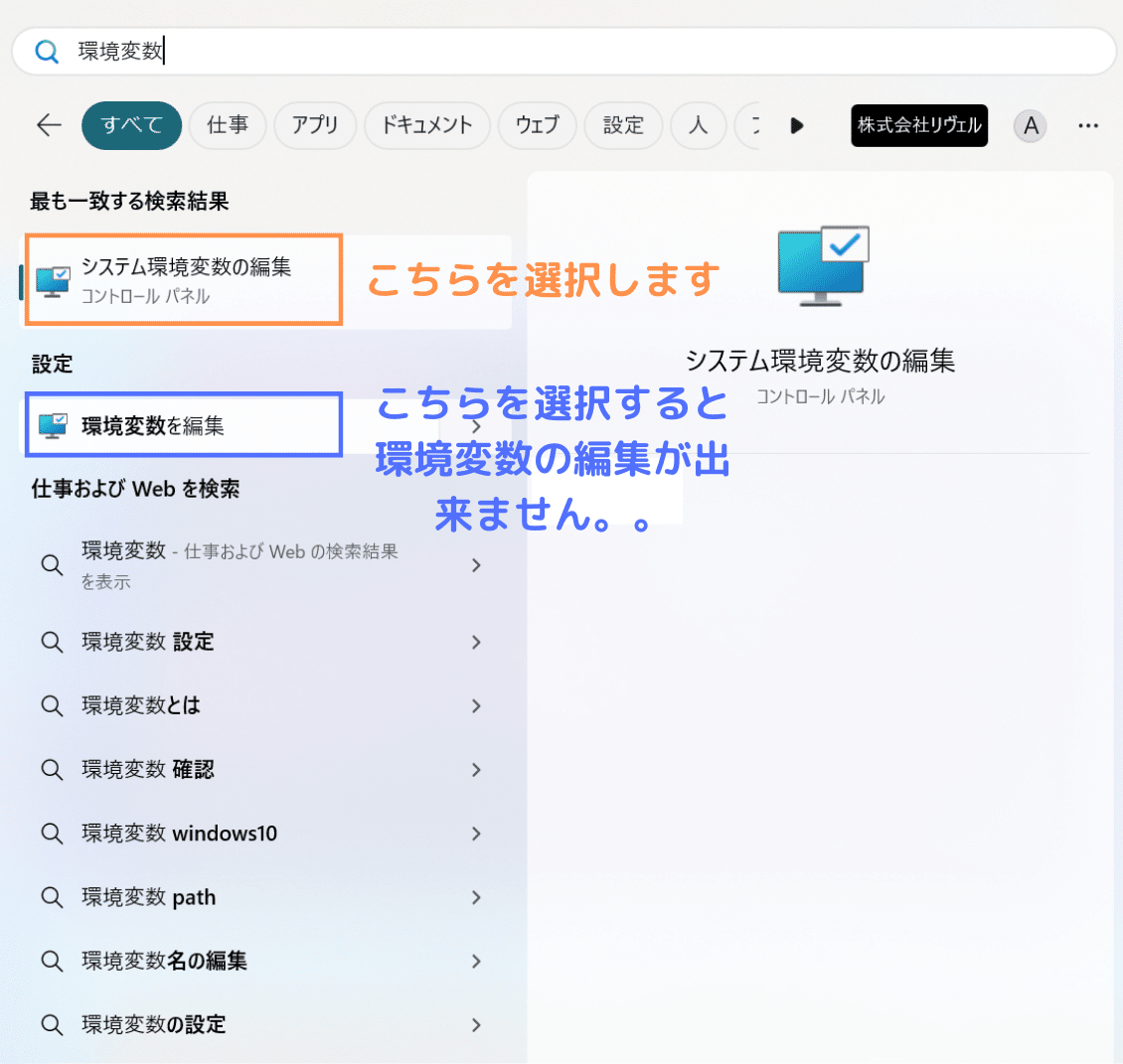
ウィンドウズメニューから「環境変数」と検索バーに入力すると、
「システム環境変数の編集」「環境変数を編集」の2種類ヒットします。
この時に、「システム環境変数の編集」を選択します!

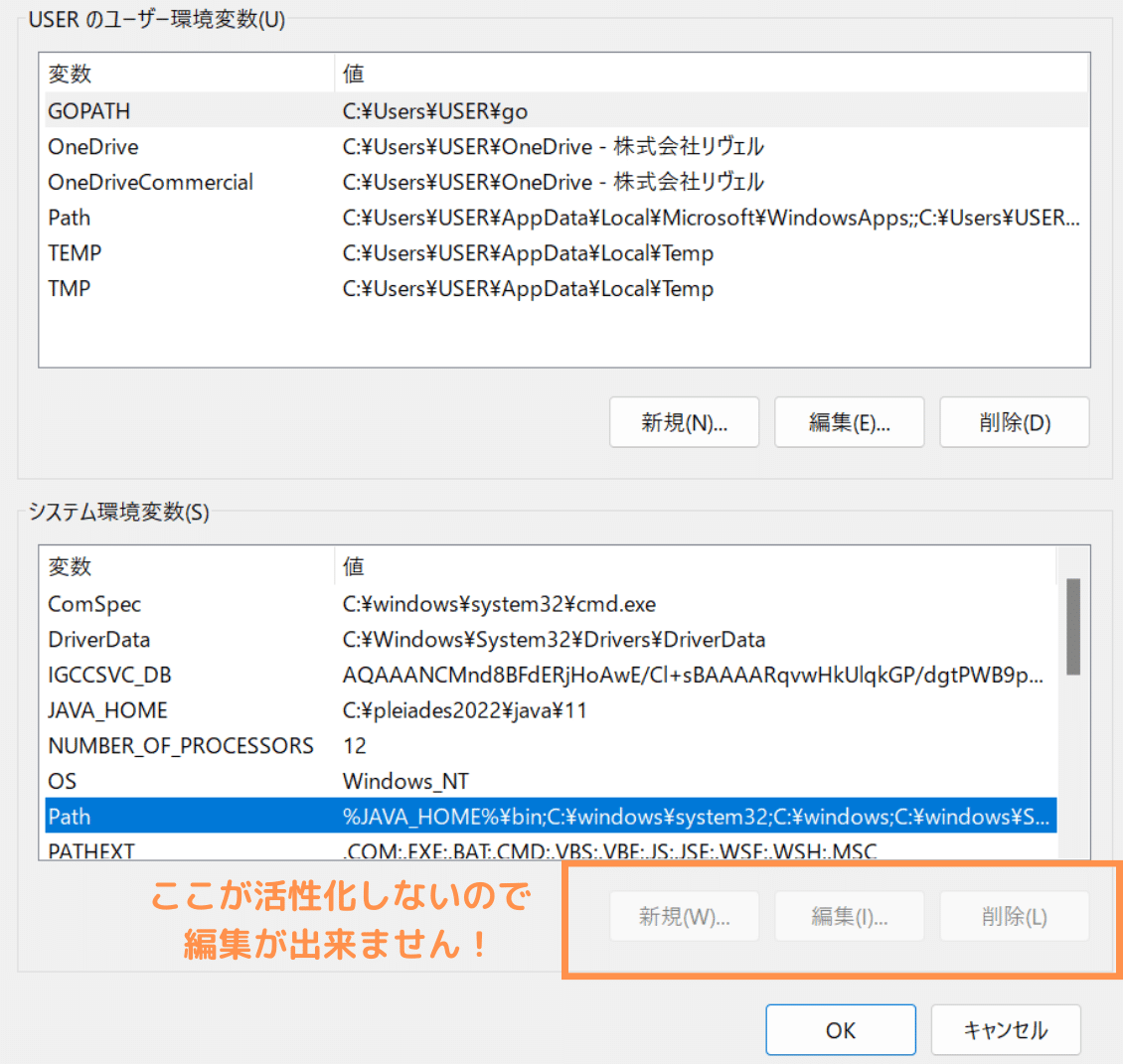
ちなみに、何故「環境変数を編集」を選択すると編集が出来ないのか、調べてみたところ、どうやら権限の問題だそうです!
下のシステム環境変数を見てください👀

🔽🔽🔽
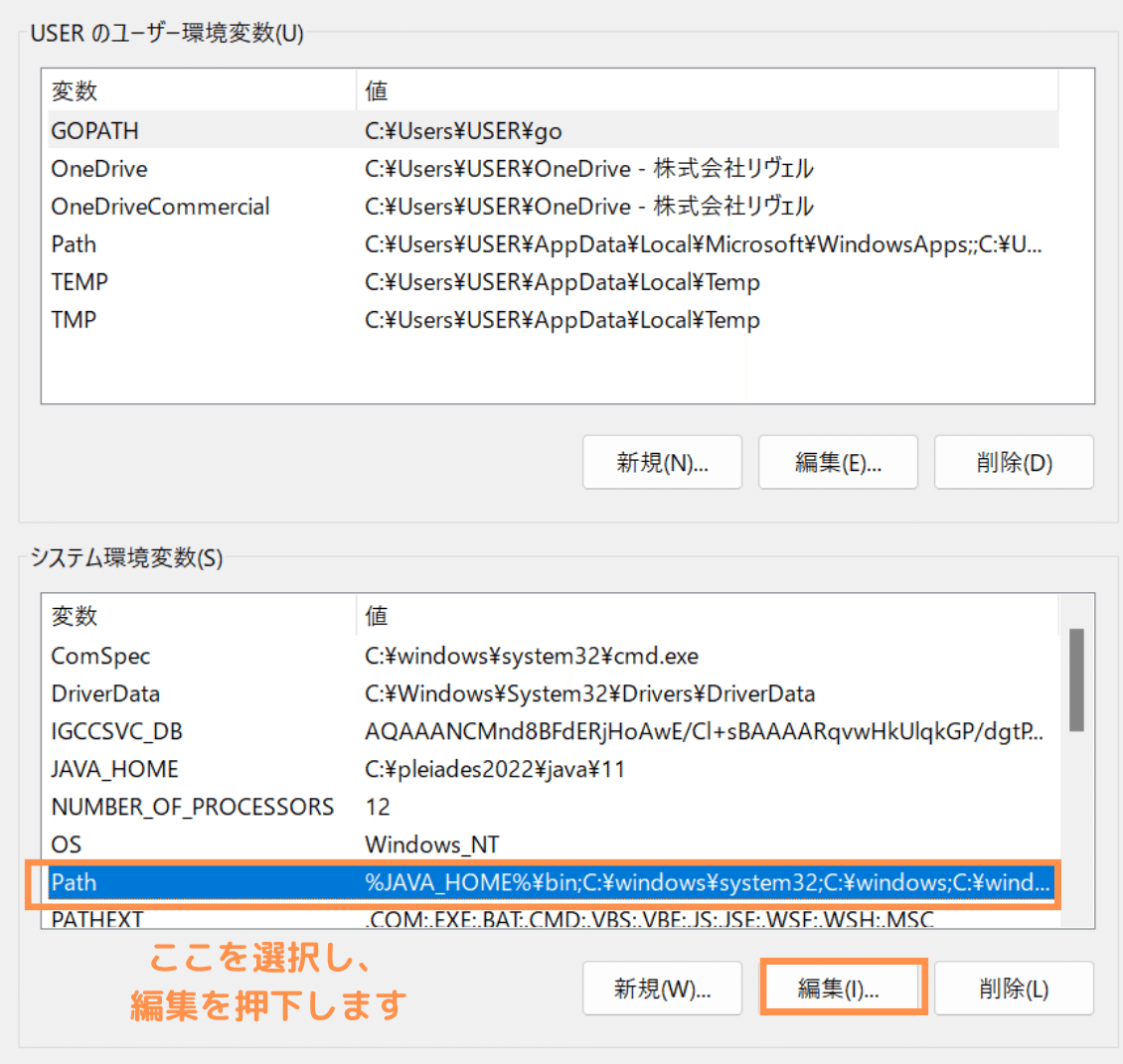
「システム環境変数の編集」を開いたら、システム環境変数のPathを選択します。

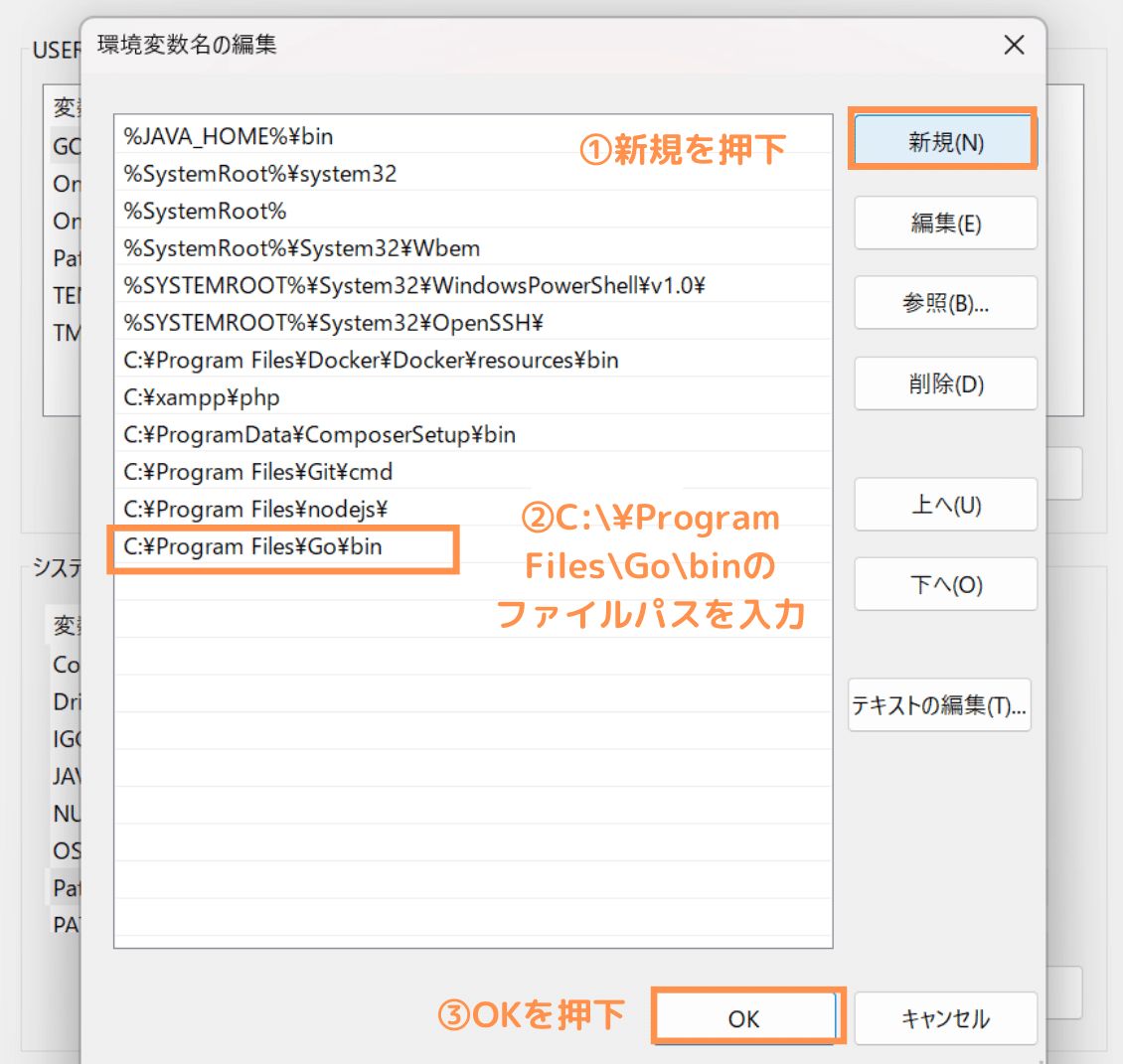
「環境変数名の編集」モーダルが表示されるので、
①「新規」を押下
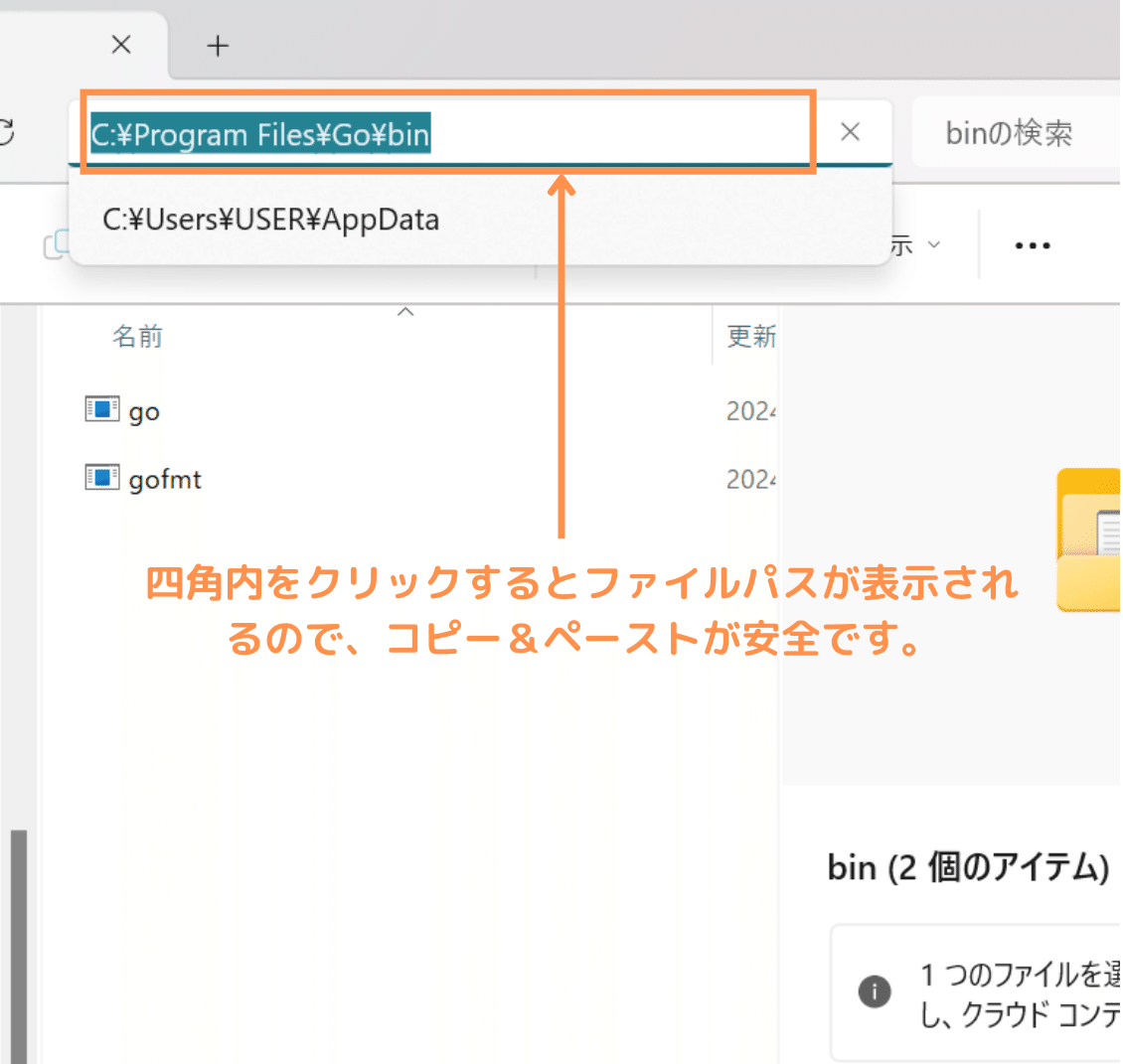
②Goがインストールされたbinまでのファイルパスを入力(下に注意があるのでご覧ください✨)
③OKを押下
します!


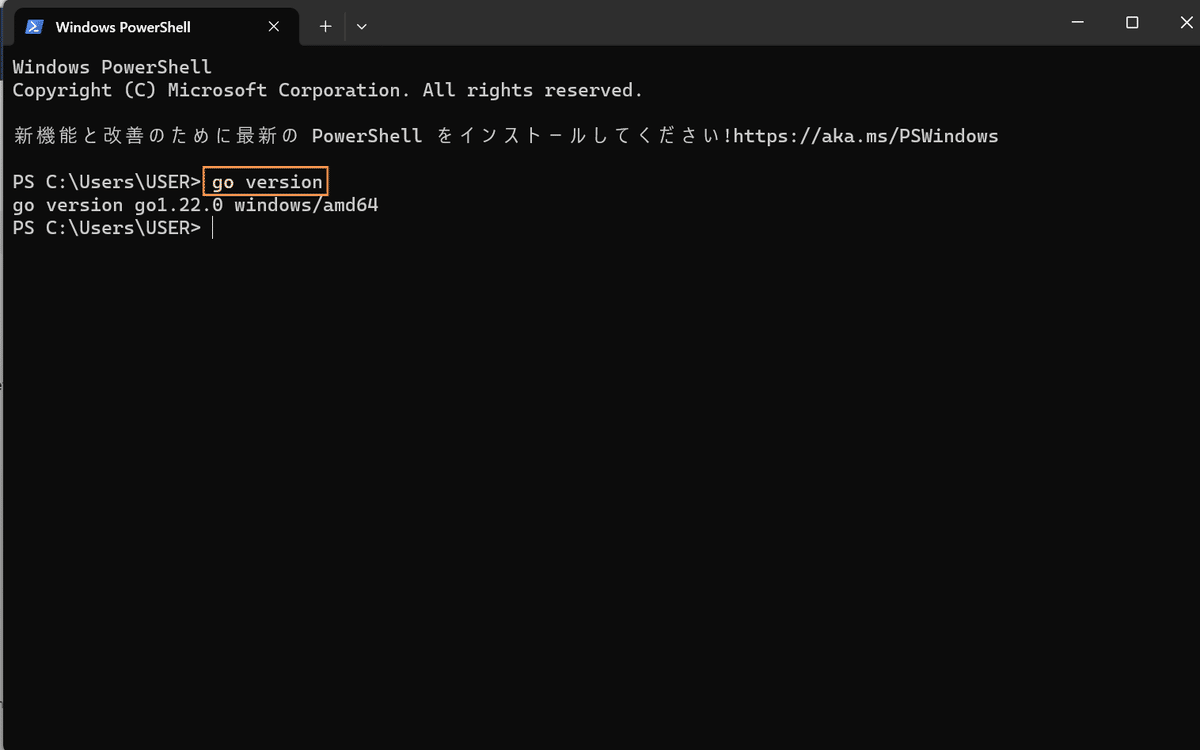
③コマンドプロンプトまたはWindows PowerShellで動作確認を行う
①お好きな方を開いて、「go version」と入力します。

④VSCodeの設定を行う
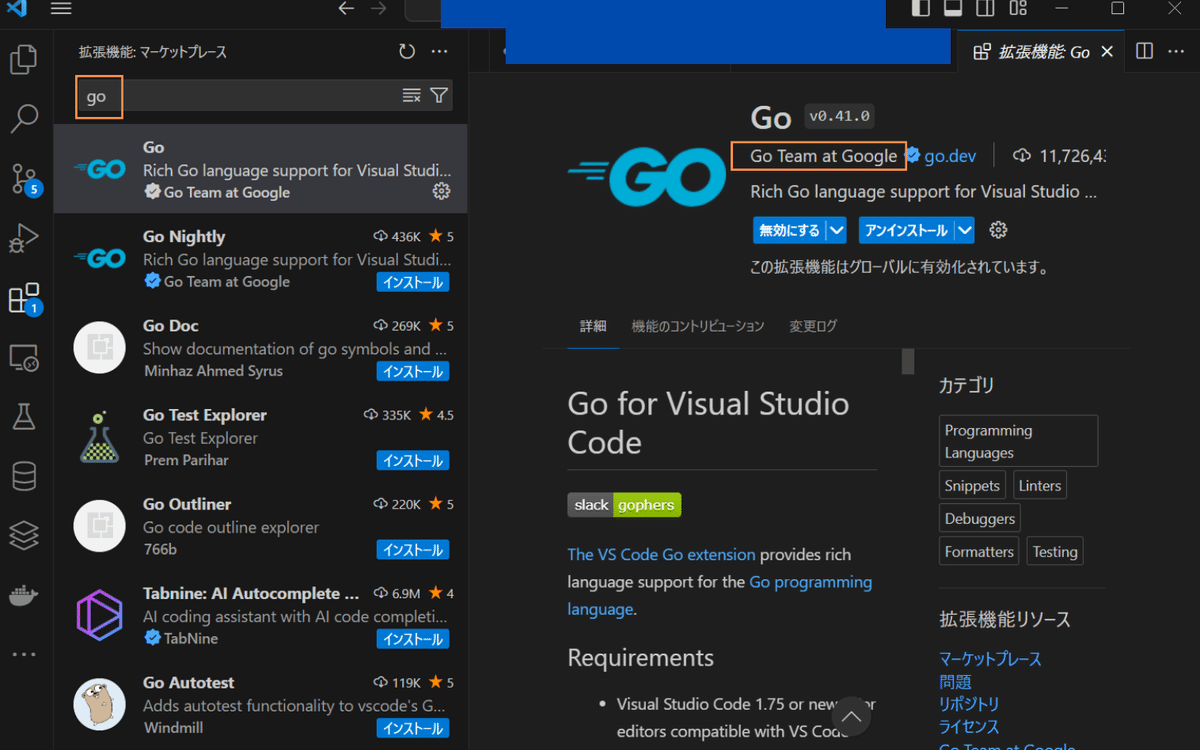
まず拡張機能を追加します!
「go」で検索して、「Go Team at Google」となっている拡張機能をインストールします。

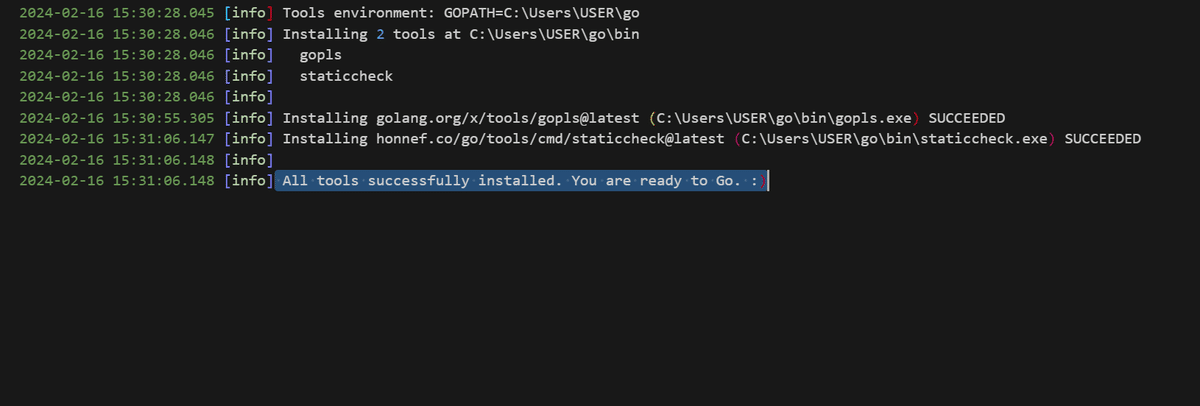
VSCodeのコンソールに、
All tools successfully installed. You are ready to Go.と表示されれば成功です✨

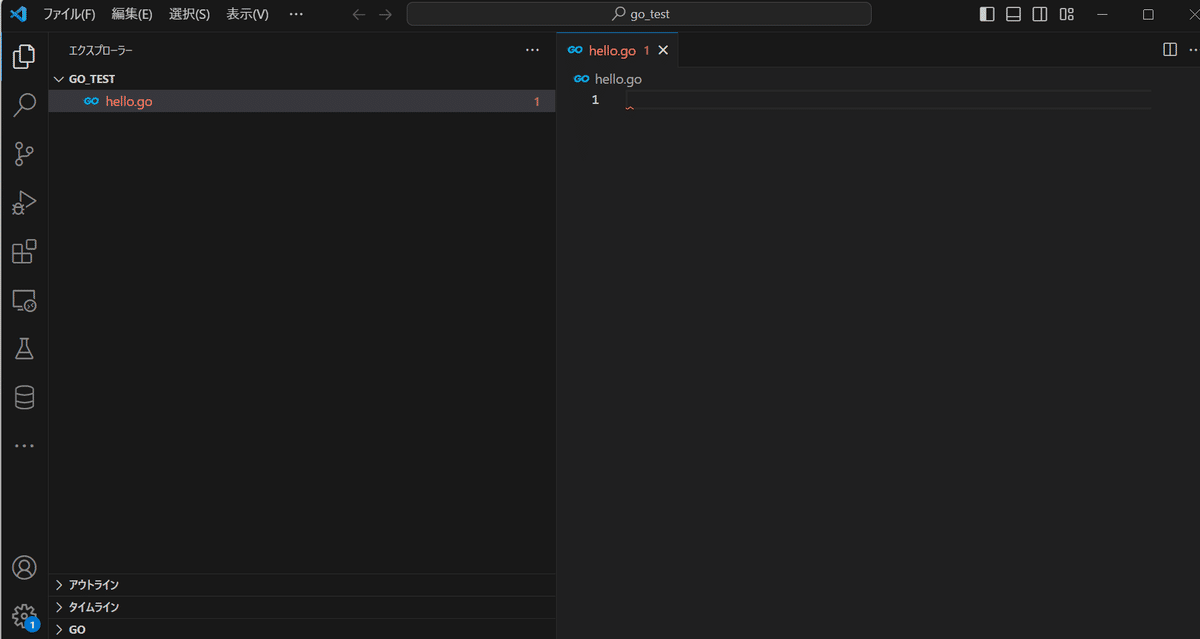
⑤ディレクトリ作成する
どこでも大丈夫なのですが、任意の名前でフォルダを作成します。
私は、Cドライブ直下に「go_test」フォルダを作成しました!
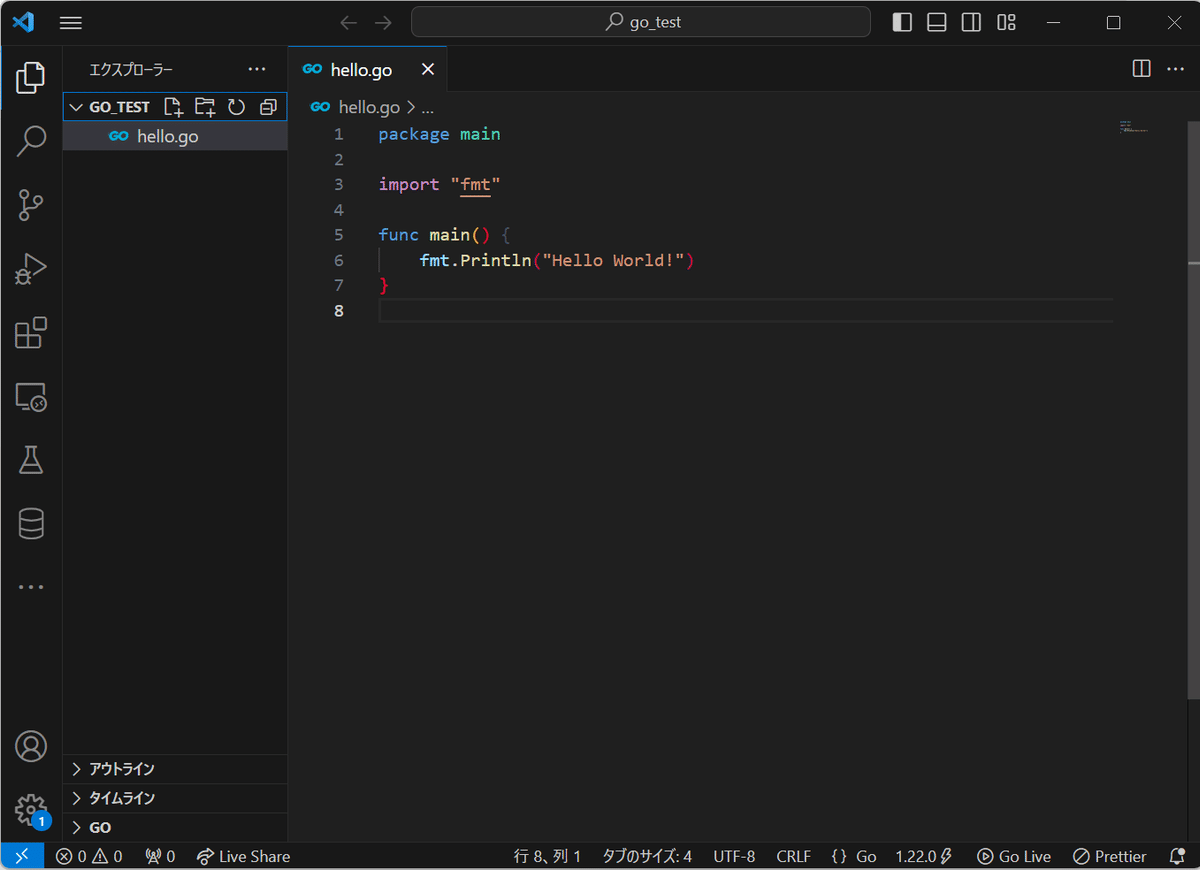
VSCodeで作成したフォルダを開き、go_testの配下に、「hello.go」(任意名)のファイルを作成します。拡張子は.goにしましょう。

hello.goの中に、下記コードを記述します!
package main
import "fmt"
func main() {
fmt.Println("Hello World!")
}
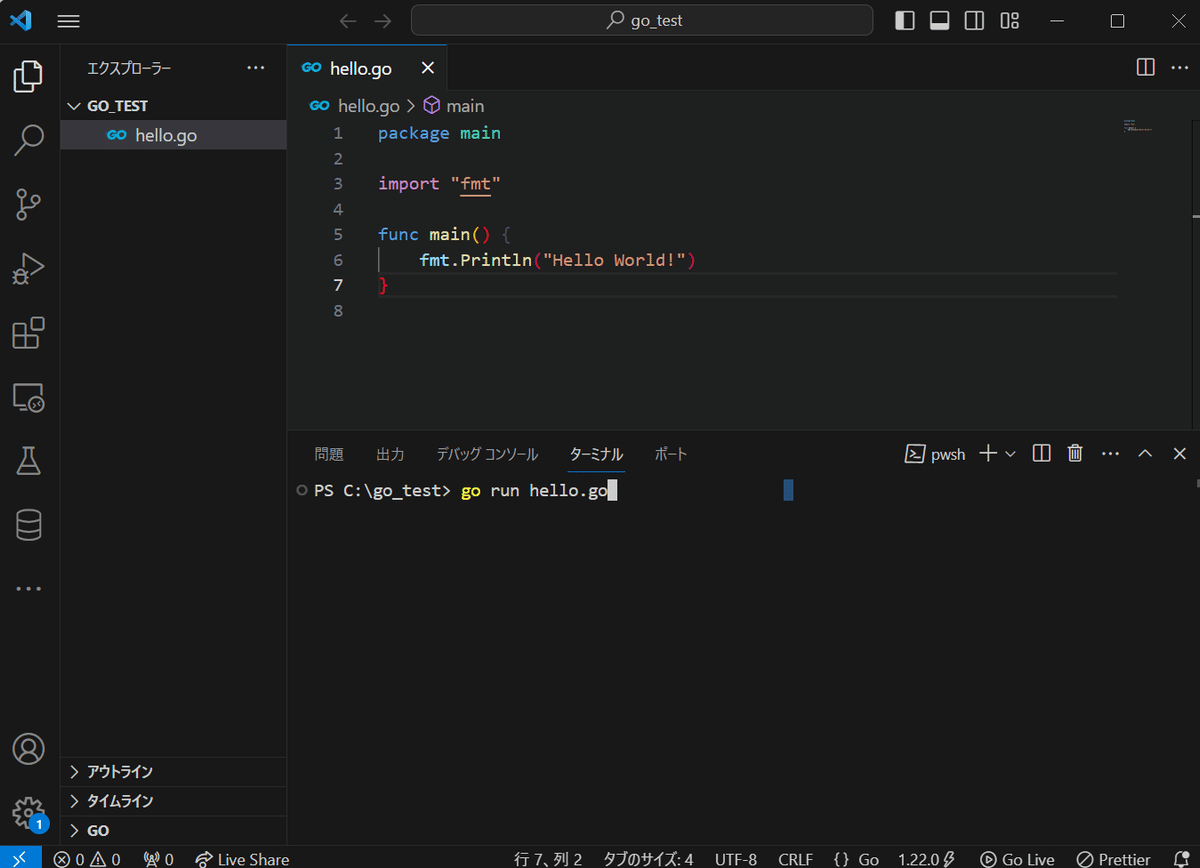
VSCode上で、Ctrl + JをするとVSCodeのターミナルが開きます。
カレントディレクトリが現在のフォルダになっているか確認して、
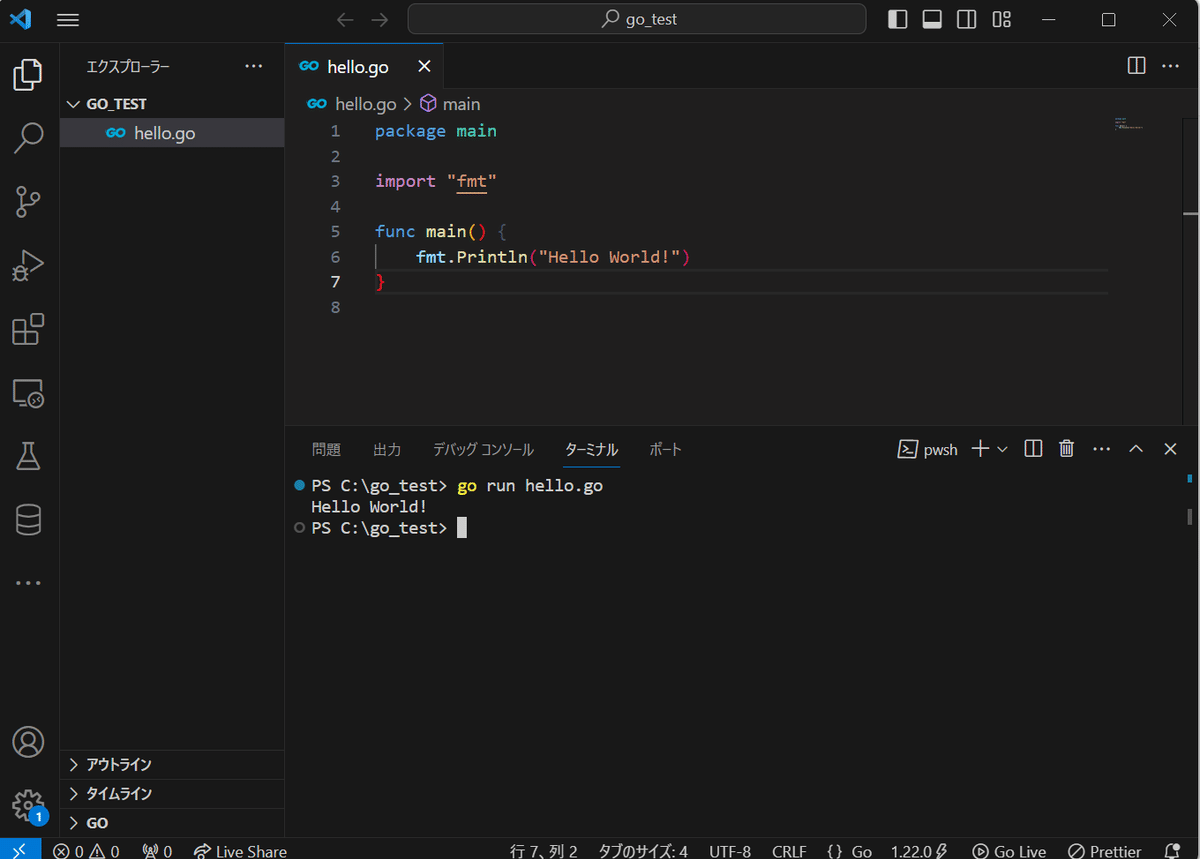
go run hello.go(hello.go部分は作成したファイル名)と入力し、実行します!


⑥Gitの設定を行う
まず、「Git bash」をインストールします。
私は既にインストール済みだったので、省略します・・・!😿
下の記事が分かりやすく書かれていたので、参考に設定してみてください✨
続いて、新規フォルダを作成します。
私は、Cドライブ直下に「go_local」というフォルダを作成しました。
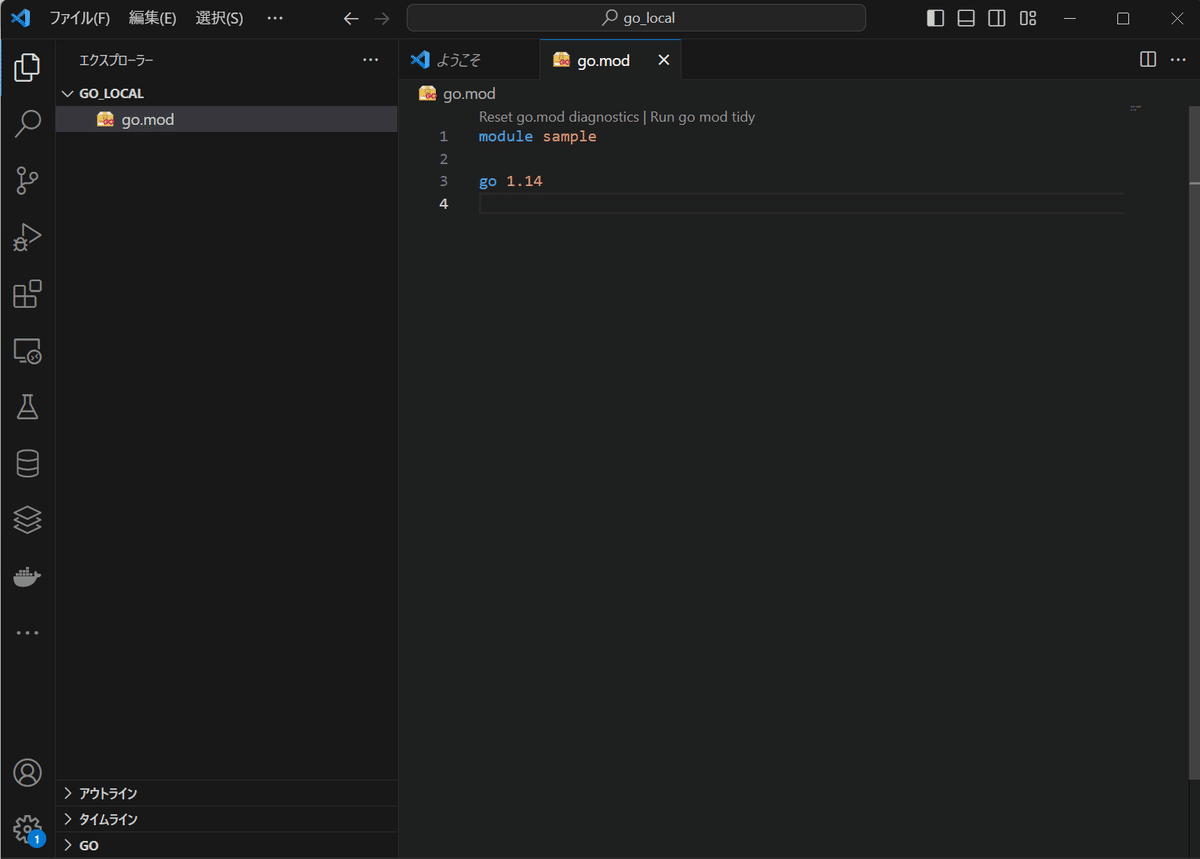
VSCodeで「go_local」を開き、「go.mod」というファイルを作成します。
go.mod内で、下記を記述します!
module sample
go 1.14
🔽🔽🔽
入力したら、Ctrl + Jでターミナルを開いて、カレントディレクトリの確認を行い、
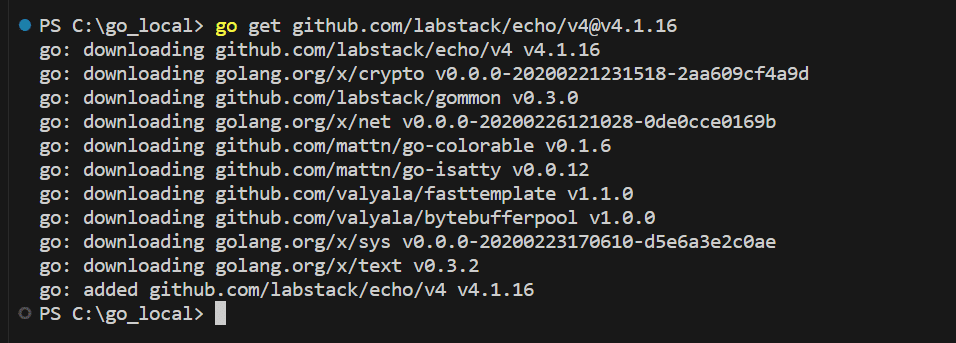
「go get github.com/labstack/echo/v4@v4.1.16」を実行します!

🔽🔽🔽
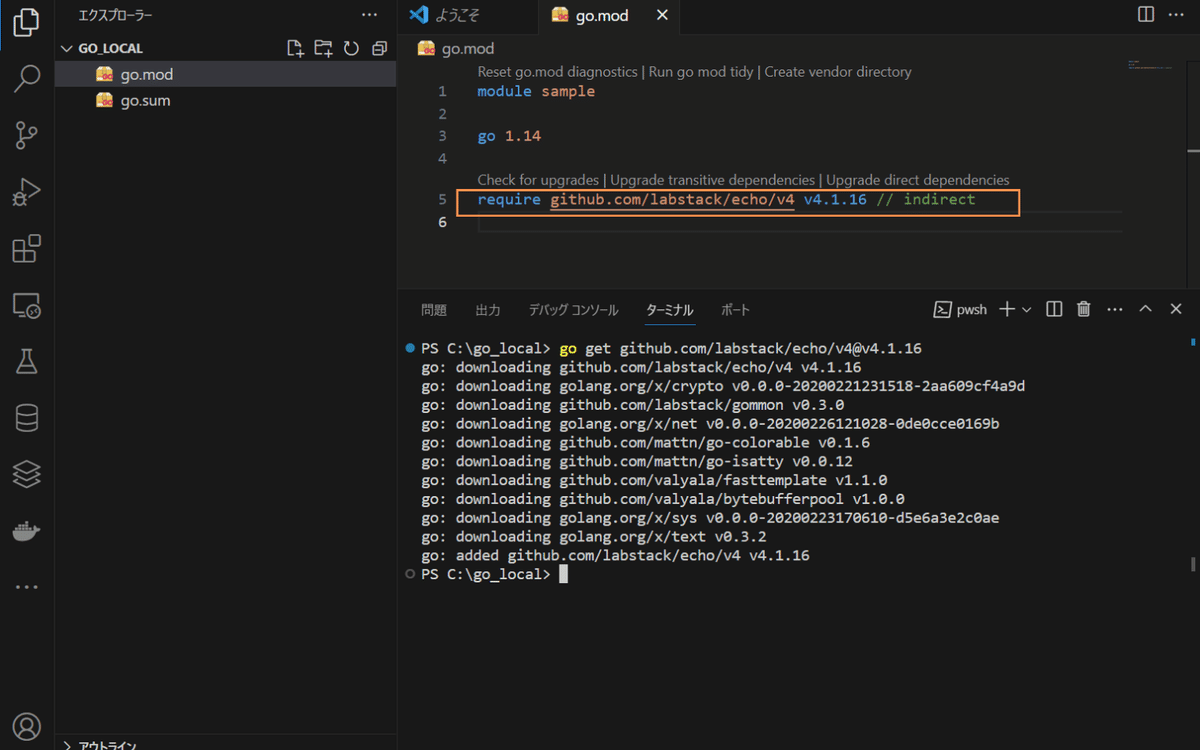
「go.mod」ファイルを確認すると、
「require github.com/labstack/echo/v4 v4.1.16 // indirect」の記述が追加されています!

🔽🔽🔽
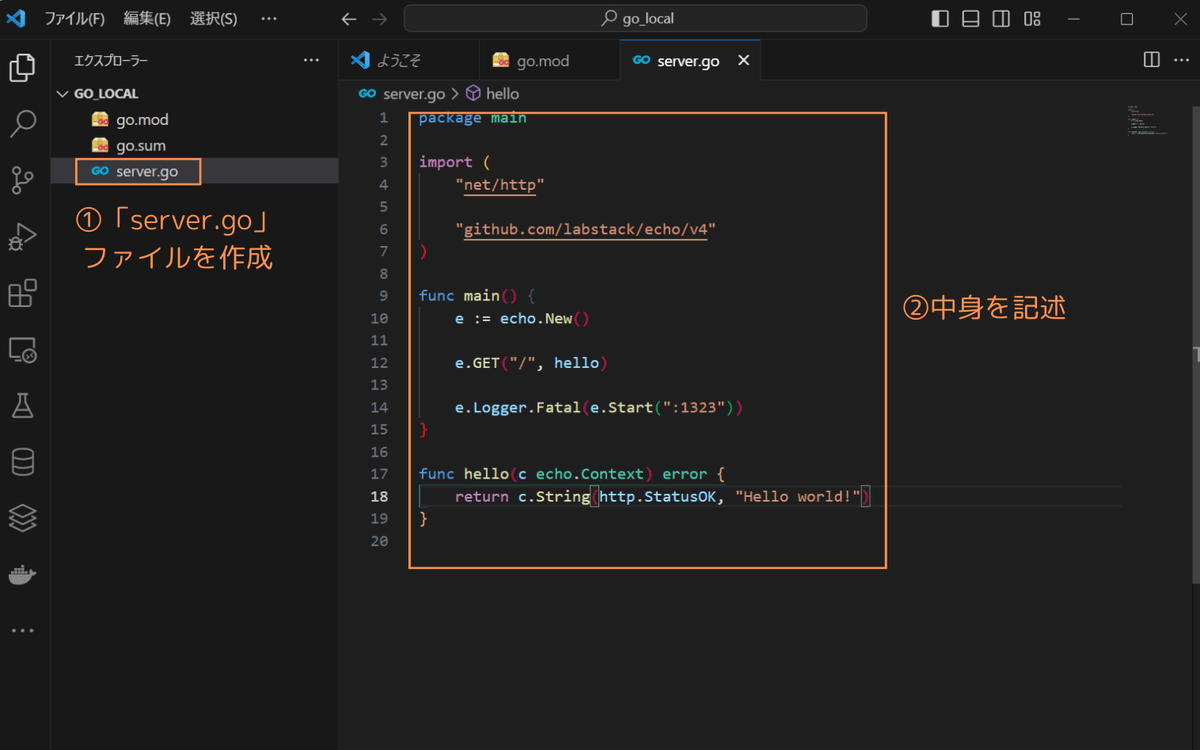
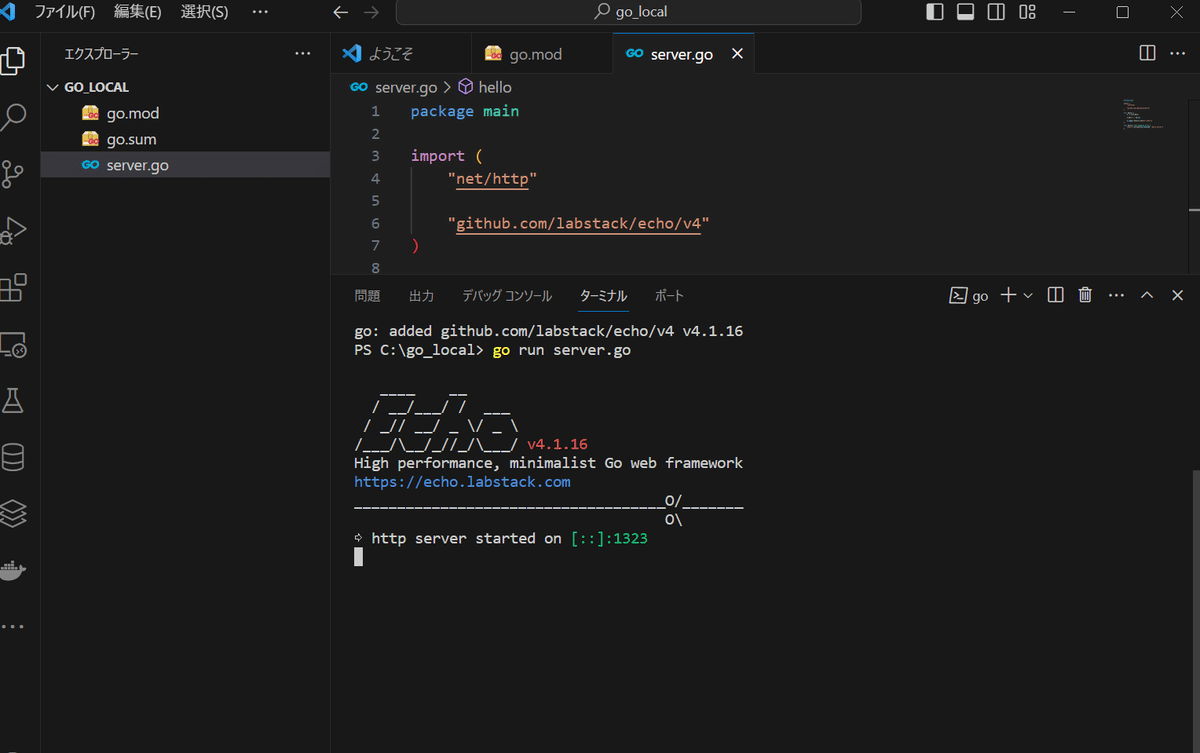
「go_local」フォルダに「server.go」ファイルを作成し、中身を記述します!
package main
import (
"net/http"
"github.com/labstack/echo/v4"
)
func main() {
e := echo.New()
e.GET("/", hello)
e.Logger.Fatal(e.Start(":1323"))
}
func hello(c echo.Context) error {
return c.String(http.StatusOK, "Hello World !")
}

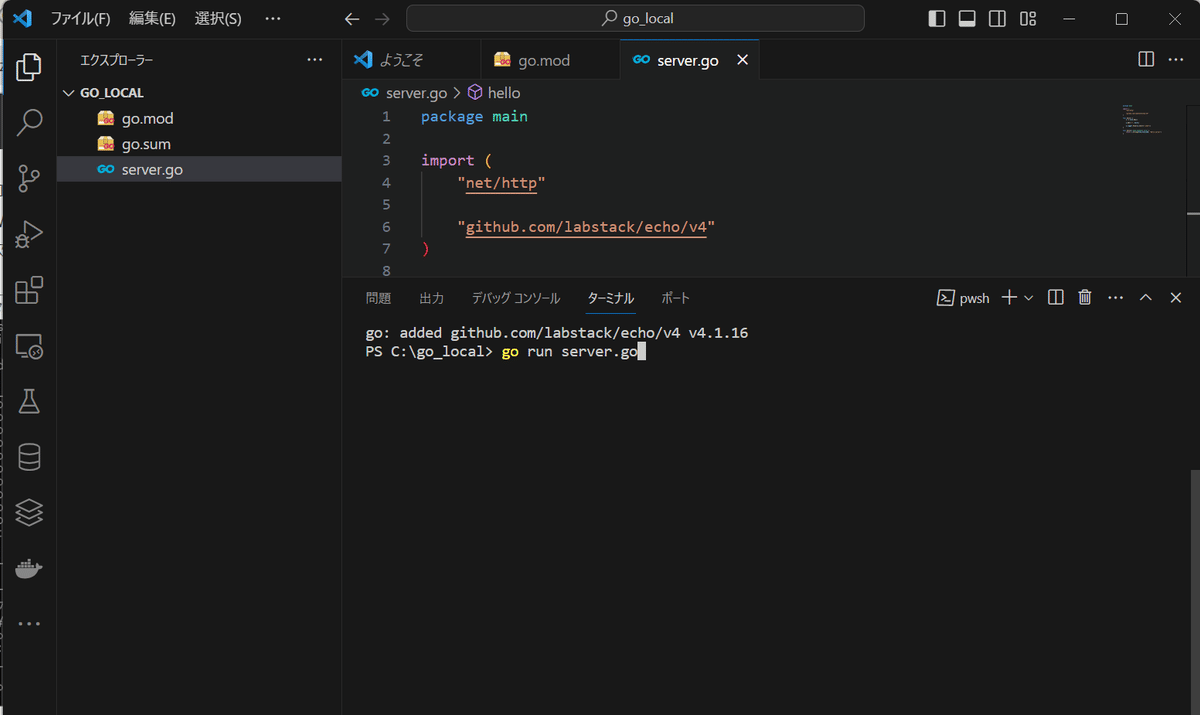
Ctrl + Jでターミナルを開いて、
「go run server.go」を実行します。

許可しますか?のダイアログが表示されたら、「許可」します!
すると、下記のような実行結果になるので、こうなればOKです😄👌

🔽🔽🔽
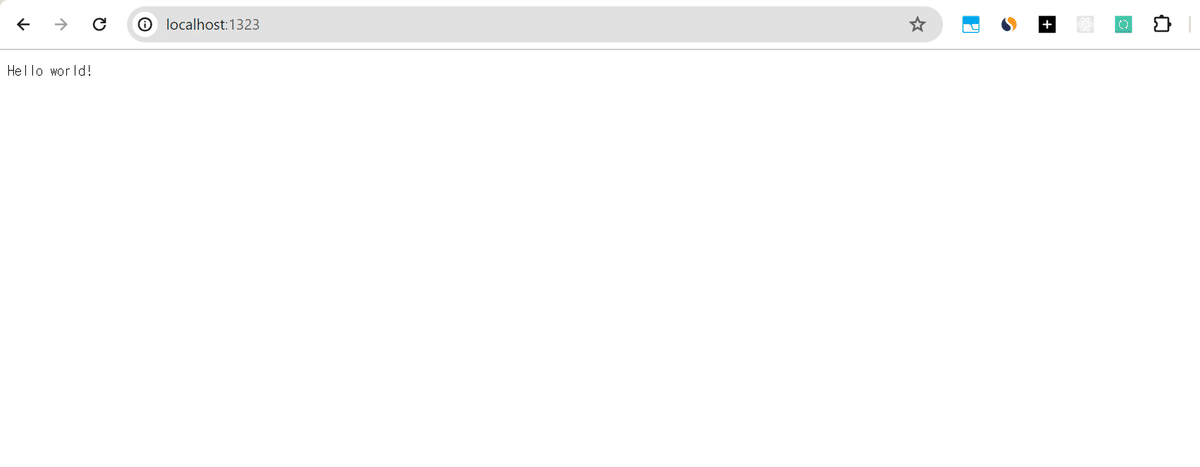
最後に、ブラウザで、「http://localhost:1323」を検索します!

このように、「Hello World!」と表示されれば環境構築完了です😄💨
今後も色々勉強していきます!💨💨
結びになりますが、弊社ではエンジニア採用を強化しています!
正社員・業務委託共に募集しております❤️🔥
詳しくは、こちらをご覧ください✨
本日も最後までお読みいただきありがとうございました!😄
皆様、良い華金業後と週末をお過ごしくださいね😙✨
ではまた月曜日もお会い出来ると嬉しいです🥰
