記事一覧

サイトレビュー#10日目
目標の10日をクリアしました!がもう少し続けてみよう。。 今回も制作会社様の実績から ZEALPLUS inc.様↓ https://zealplus.co.jp/?=p_lineup ・web制作だけでなく、ロゴ…

サイトレビュー8日目
いい天気なのに、とてつもなく風が強い。部屋が揺れてます。 今回は、飲料食品カテゴリーからサッポロビール様↓ https://www.sapporobeer.jp/ デザイン ・font-family: "…

サイトレビュー#10
7日目 今回はスプリットレイアウトでまとめられていたデザインの中から選びました。ほかのサイトも魅力的でした。 まとめサイト↓ https://webdesignday.jp/inspiration/we…

サイトレビュー#9
6日目 久しぶりに実家に帰ると、両親が農業にはまっていました。その影響からか、選んだサイトは農園 星ノ環様↓ http://www.hoshinowa.com/ いつもデザインリンク集のカ…

サイトレビュー#8
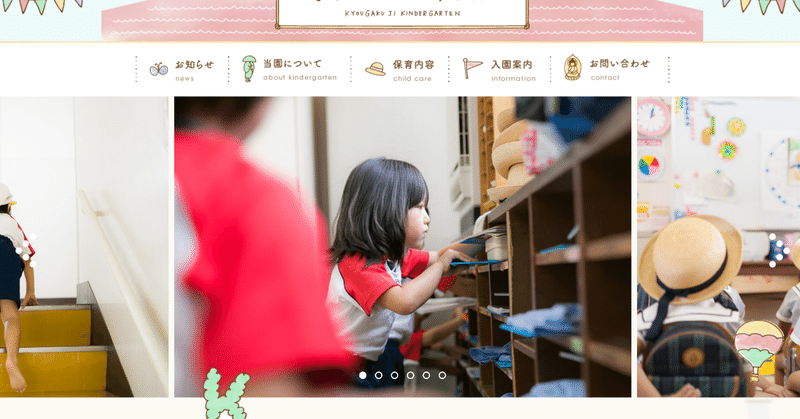
5日目 今回は、幼稚園のサイトです↓ http://kyougakuji-kids.com/ デザイン ・font-family: '游ゴシック', YuGothic, 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;…
2020年をふりかえり、2021年にむける
2020年最後の年を振り返り、新年にそなえたいと思います。
2020年を一言で
『変化の年』でした。
ウェブデザイナーに転身をし、毎日が目まぐるしかったです。
分からないことだらけで、自分で解決をしていかなければならない環境だったので、とても苦しかった。
やめたい、逃げ出したいと思いながらも、続けることができたのは、スクールの同期の存在がとても大きかったです。同じ業界なので、専門的な話をしても、
入ってから気づいた:やっとけばよかったと思ったこと
二週間ほどまえ、就職先が見つかりほっとしたのも束の間。。
スキルが足りないといわれ、自宅で自主学習をしてくださいと言われました。言われたときは、ショックで落ち込みましたが、もっともだとも思います。
こうなれば、認められるレベルまでやるしかありません。考えが甘かったなと痛感してます。
くそ、見返してやる!と思う気持ちがある一方、辞めさせられるかもしれない不安と、内心は大荒れですが。。
そんな気持
架空サイトコーディング:つまずき2
スクールでグループワークが始まったり、やる気がおきなかったりで、先延ばしにしていたコーディングを再開しています。
今回のつまずきポイントはpositionの中央寄せ。
<インタビュー欄>
上記のように、受講者の写真に名前と経歴のボックスをpositionで配置しようとしましたがうまくいかない。親と子要素の関係がうまく把握できなかったので、違うところを基準として動いてしまう。
解決しようと調
コーディングつまずき①(aタグが改行してしまう)
デザインが完成し、コーディングにとりかかっています。
デザインしながらも、これはこうコーディングできるなとか考えながらだったので、マークアップなら特につまづかないかなと思っていたのですが。。。
考えが甘かった!!
ということで、つまずきポイントをメモしていきます。
<ナビ>
いきなりぶつかりました。
ナビに体験レッスン予約ボタンを配置したいのですが、うまくいきませんでした。奮闘を重ね、解決に
デザインフィードバックまとめ
先日デザインをした架空サイトをスクールの方や同期に見てもらいました。感想として、甘かったの一言。
デザイン云々よりも、グリット線に合わせて配置できていない、文字がそらっていない、余白がバラバラなど、基本的なことができていませんでした。
正直、自分でコーディングするから余白もだいたいでいいやーと思っていたところすべてが指摘されました。
実際の現場では、デザインとコーディングは分業なことが多いと思う
サイトレビュー#12日目
今回は、授業でペルソナ設計やワイヤーフレームを作った英会話教室のサイトを作るため、英会話スクールをレビューします。
イメージに近いサイト①↓
個人的に好きで、こちらの要素も入れたい②↓
❶のサイト
・カラーが青をイメージで、かっちりとした印象を受ける。ロゴが金色なので、高級感もある。ホバーしたときに色やアクセントに入れている。
・トップの文言にはキャッチコピーとトライズのポリシーをのせ、説得
サイトレビュー11日目
少し勉強から離れてたので、心機一転。授業の遅れを取り戻すのに必死です。
気分を改めて、今回はスクールの同期が選んでくれたサイトをレビューします。
オーストラリアの大手スーパーマーケットだそうです。取り扱い商品は、食品以外にも日用品と幅広い。
海外のサイトをレビューするのは初めてなので、勉強になります。まず、スーパーのサイトを拝見したことがなかったので、楽天と西友のネットスーパーと比較しながらレ
サイトレビュー#10日目
目標の10日をクリアしました!がもう少し続けてみよう。。
今回も制作会社様の実績から
ZEALPLUS inc.様↓
https://zealplus.co.jp/?=p_lineup
・web制作だけでなく、ロゴやショップカード、事業計画の立案まで幅広くトータルプロジュースされている会社さん。手厚い。会社様とのコミュニケーションを大切に制作している。
レビューサイト:はるメンタルクリニック様
サイトレビュー9日目
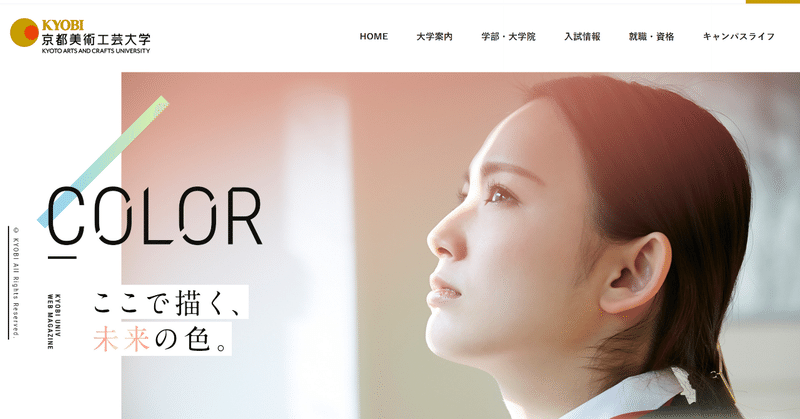
今回選んだのは、大学のサイトです。
選んだ経緯はいつもと変えて、web制作会社さんの制作物から選びました。
こちらの制作会社様は、コンセプト、きっかけ、課題、それをどう解決するか、経緯も説明されていたので、とても勉強になりました!
株式会社 unionnet様↓
https://www.unionnet.jp/works/kyobi-2/
京都美術工芸大学様 ↓
https://www.kyo
サイトレビュー8日目
いい天気なのに、とてつもなく風が強い。部屋が揺れてます。
今回は、飲料食品カテゴリーからサッポロビール様↓
https://www.sapporobeer.jp/
デザイン
・font-family: "YakuHanJP", "Noto Sans JP", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "游ゴシック", "メイリオ", Meiryo,
サイトレビュー#10
7日目
今回はスプリットレイアウトでまとめられていたデザインの中から選びました。ほかのサイトも魅力的でした。
まとめサイト↓
https://webdesignday.jp/inspiration/web-design/3867/
レビューサイト:ハンドメイド紙雑貨 minico様↓
http://minico.handmade.jp/shop
スプリットレイアウトとは
【split:(縦にま
サイトレビュー#9
6日目
久しぶりに実家に帰ると、両親が農業にはまっていました。その影響からか、選んだサイトは農園 星ノ環様↓
http://www.hoshinowa.com/
いつもデザインリンク集のカテゴリー欄から選び、その中から気になったサイトを選んでいます。今回は「円を使ったデザイン」カデゴリーから。
デザイン
・ font-family: "MS ゴシック", "MS Gothic", "Os