
サイトレビュー9日目
今回選んだのは、大学のサイトです。
選んだ経緯はいつもと変えて、web制作会社さんの制作物から選びました。
こちらの制作会社様は、コンセプト、きっかけ、課題、それをどう解決するか、経緯も説明されていたので、とても勉強になりました!
株式会社 unionnet様↓
https://www.unionnet.jp/works/kyobi-2/
京都美術工芸大学様 ↓
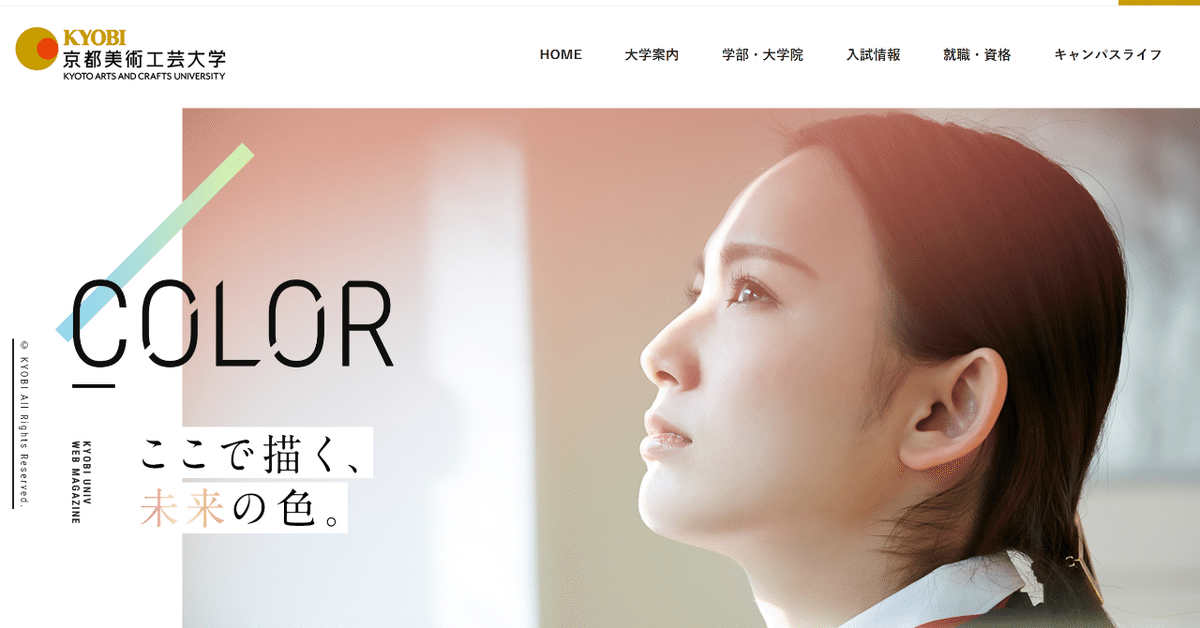
https://www.kyobi.ac.jp/
デザイン
・キャッチコピーにあるようにCOLORがたくさん使われています。学生さんそれぞれの色を表す、そして美術系大学のため効果的に色を使っている印象。
・淡い色のグラデーションが目を引く。色と色の混ざり合う=学生が分野を超えて、人とまじりあい、学べる場=当大学。制作者様の狙いが込められている。
・色が多いのに、すっきりまとまった配色。
・ロゴは、日本の伝統的な色合いで、格式がある色。naviに適用されている。
・こちらの大学は、美術、建築の学部があるようで、それを緑と青で区別。
・これから通う学生さんがイメージしやすいように特集や現役の学生さんインタビューも。
・全体的にスタイリッシュでおしゃれ、学生さんが好むようなデザイン。わたしの大学のサイトはもっとかっちりしていたので、学生目線を徹底している。見ているだけで、興味がわいてくる。
・三角の模様が日本ぽさを。立地が京都ということもあり、伝統的な柄。
・校舎内のページは、探索ツアーとあるように、ぷち旅行感があるレイアウト。
・コピーライトが左側にあるの初めて見た気がする。footerの一番下じゃないとダメだと思っていた。
・フォント:font-family: "Roboto Condensed", sans-serif; h2英語のとこ。
コーディング
・ブレイクポイント:w768
・ターゲットが学生さんなので、動画とかもないから、スマホで見ても差異がない。
・text-transform: uppercase cssでキャピタルにできるんだ。
・positionのやり方がやっと理解できてきた。めちゃくちゃ多用している。可変に強くするため、単位は%。
気づき
・今回は、サイト設計について説明があったので、自分では気づかなかった視点が知れて勉強になりました。
・コーディングは翻訳と似ているなと最近、思います。こう意味ずけたいから、この言語(HTMLやCSS)にあてはめる。パソコン相手にどうHTMLやCSSをあてはめれば、伝わるか。文法が間違えば、伝わらないし、多少間違えても、伝わりはするけど、誤解が生まれるかも。
・さらに、言葉は日々変化(HTMLとかがアップデートする)するから、少し前は流行っていた言葉がもうダサいとか、伝わらないから使うのをやめようとか。ちょっと字幕翻訳の勉強をかじったので、この辺が似ているなと感じました。どちらにせよ、情報収集が大事。
・しかも日本人からすれば、英語をさらにHTML、CSSにあてはめるから、日本語を英語からスペイン語に訳してる感じなのかな?こんがらがってきました。
この記事が気に入ったらサポートをしてみませんか?
