【Procreate5】自作スタンプブラシの作り方
こんにちは、くぼみ(@kubomi____)です。「グラレコのヒミツ」では、グラフィックレコーディングの実践で気づいた学びを紹介していきたいと思います。
前回はSNS活用の注意点について解説しました。
今回は、iPadグラレコならではの、スタンプブラシの活用とその作り方についてです。
更新
2020/03/03 Procreate5でのスタンプブラシの作り方を追加しました。
同じものを何度も描く手間がもったいない

グラフィックレコーディングを何度もしていると、もう何回描いたかわからないくらい、よく描く絵や図が出てきます。ヒトとか、フキダシとか。この手間を効率化できないかと思っていたときに、Procreateのある機能に出会いました。
Procreateで自分の絵をスタンプブラシにしよう
私がグラフィックレコーディングに使用しているiPadイラストアプリのProcreateでは、ブラシの設定を細かくカスタマイズできます。それを活用すると、なんと自分の絵を使ってスタンプブラシを作ることができます!これは楽しい!
iPadでお絵描きしたくなる便利機能①
— くぼみ | Kubomi | iPadグラレコ (@kubomi____) March 1, 2020
自作スタンプ!!
自分で描いたイラストを使って、スタンプブラシを作れます!
人、矢印、署名など、よく使うイラストを登録しておくとめちゃ便利👍#procreate pic.twitter.com/HrLMhl8qt9
よく使うパーツをスタンプにしてみた

人、矢印など、よく使うイラストを登録しておくと便利です。また、イラストレーターさんなど、作品に作者の名前を入れたい人は、サインや署名を登録しておくと便利です。
iPadでお絵描きしたくなる便利機能①
— くぼみ | Kubomi | iPadグラレコ (@kubomi____) March 1, 2020
自作スタンプ!!
自分で描いたイラストを使って、スタンプブラシを作れます!
人、矢印、署名など、よく使うイラストを登録しておくとめちゃ便利👍#procreate pic.twitter.com/HrLMhl8qt9
Procreate5 スタンプブラシの作り方
くぼみ質問箱にて、「スタンプブラシの作り方を教えてください」という質問をいただきました。ググっても英語でしか見つからなかったので、解説します。簡単なのでぜひ作ってみてください。
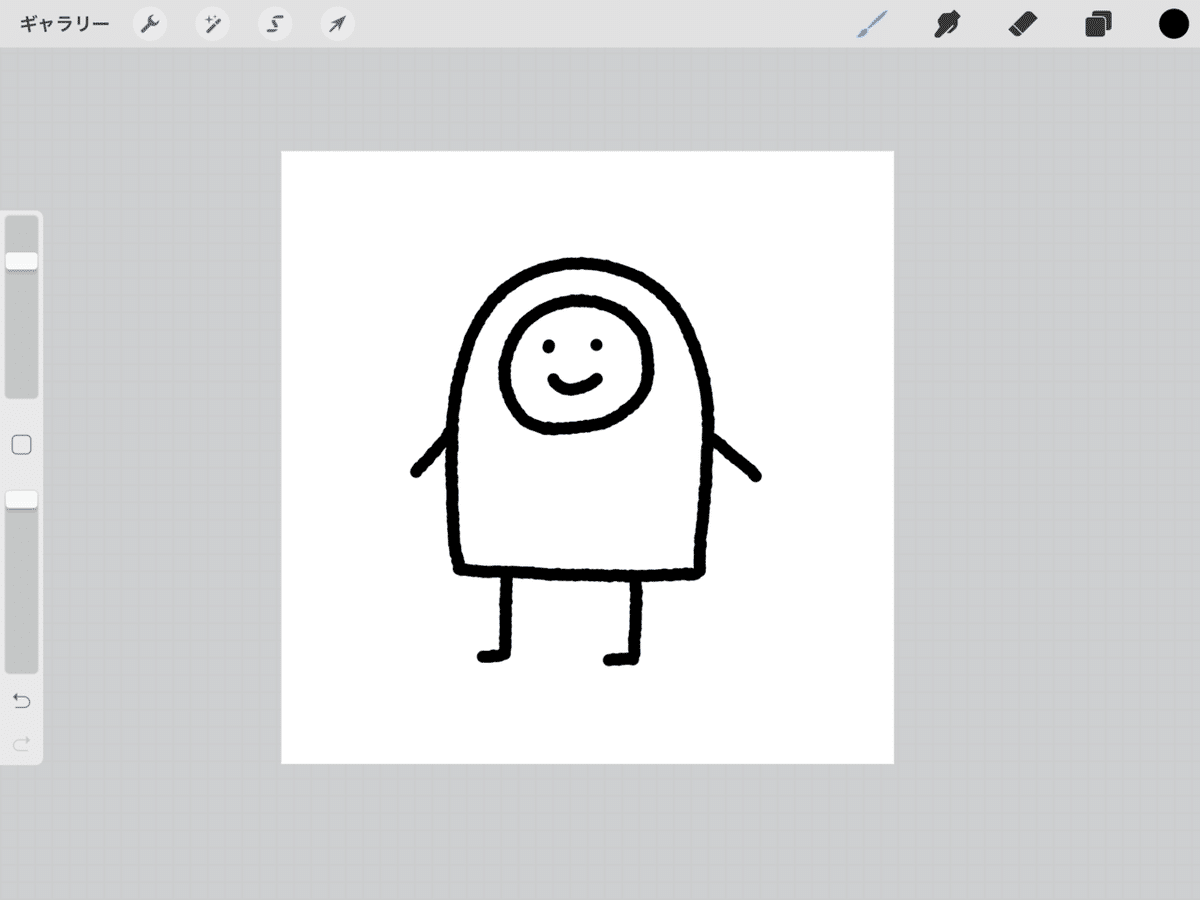
①スタンプの素材を描く
・正方形のキャンパスに描く
・白背景に黒(#000000)で描く

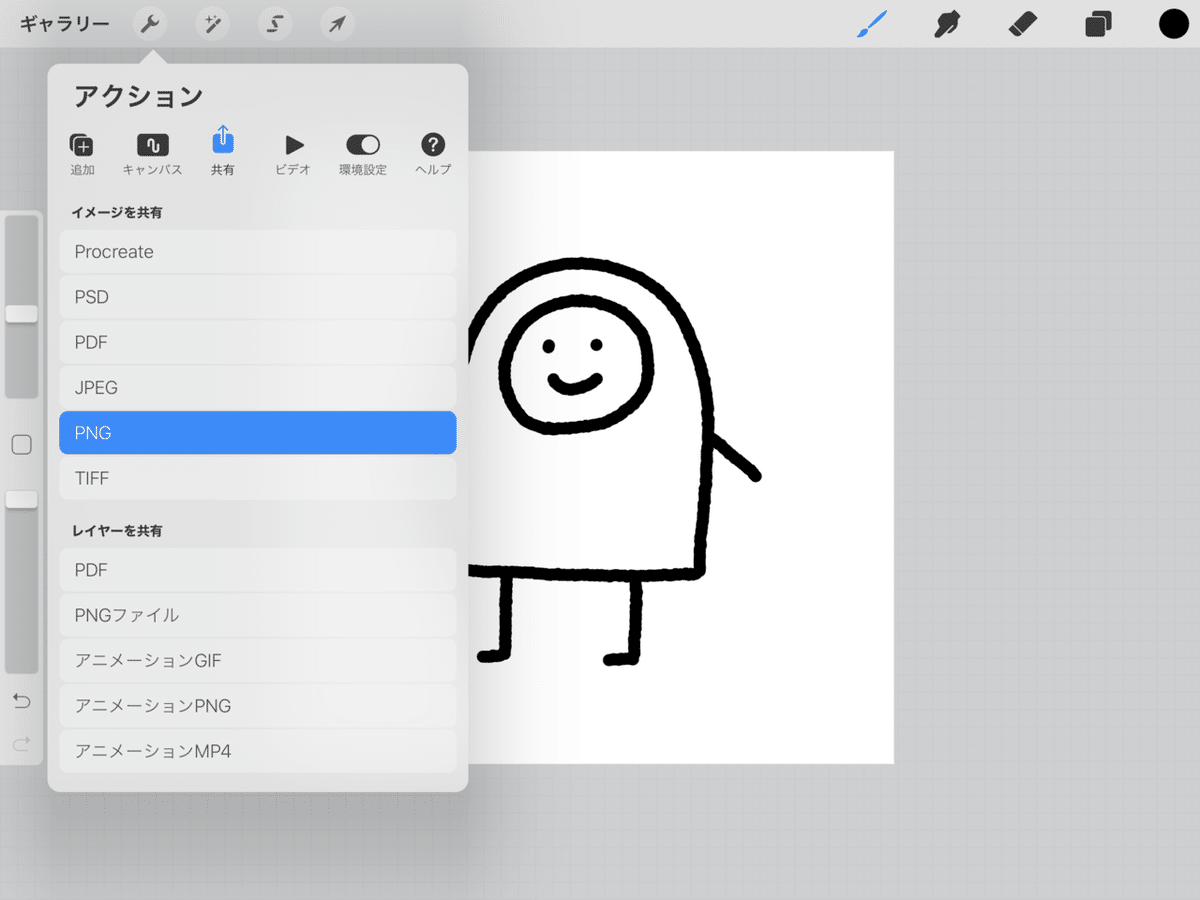
②PNGで書き出し+画像を保存する
・「設定」→「PNG」→「画像を保存」

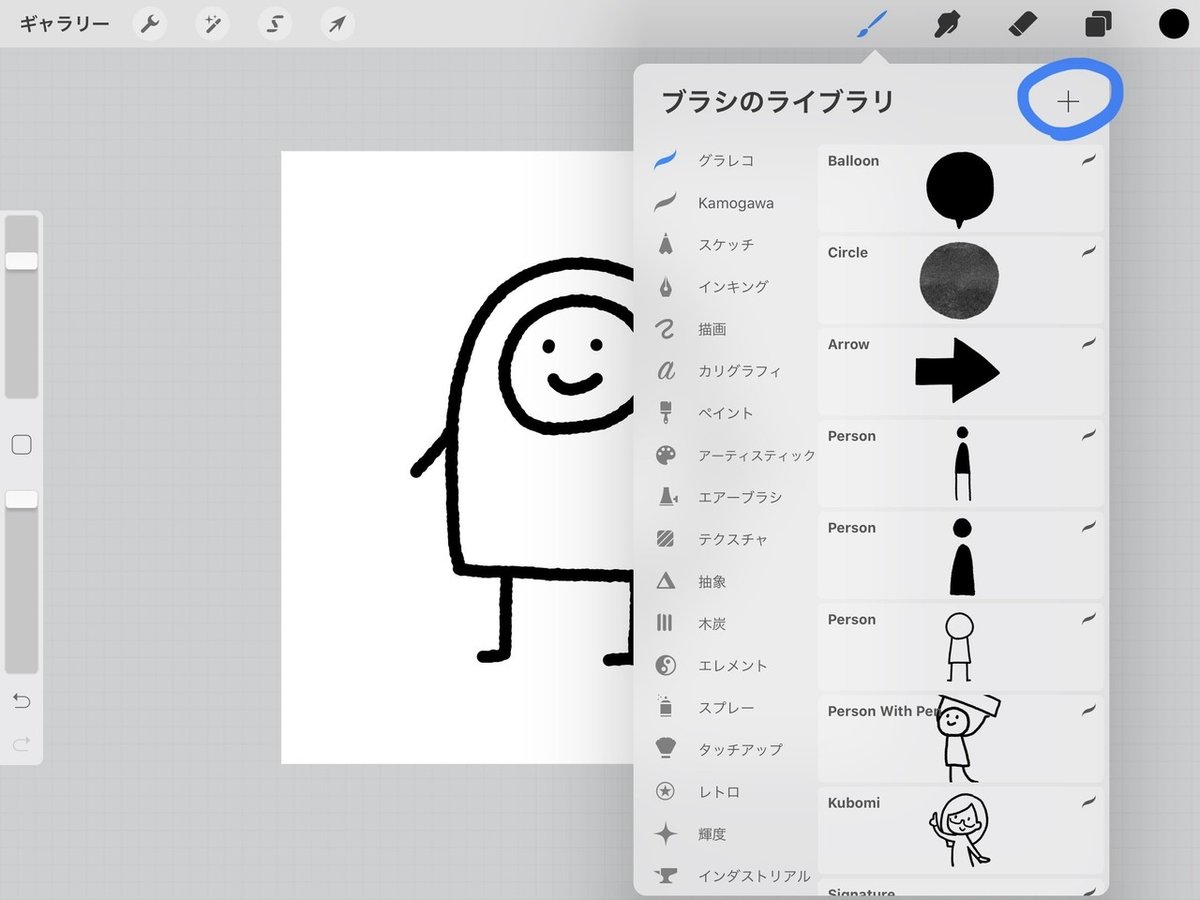
③ブラシの新規登録をする
・「ブラシ」→「+」

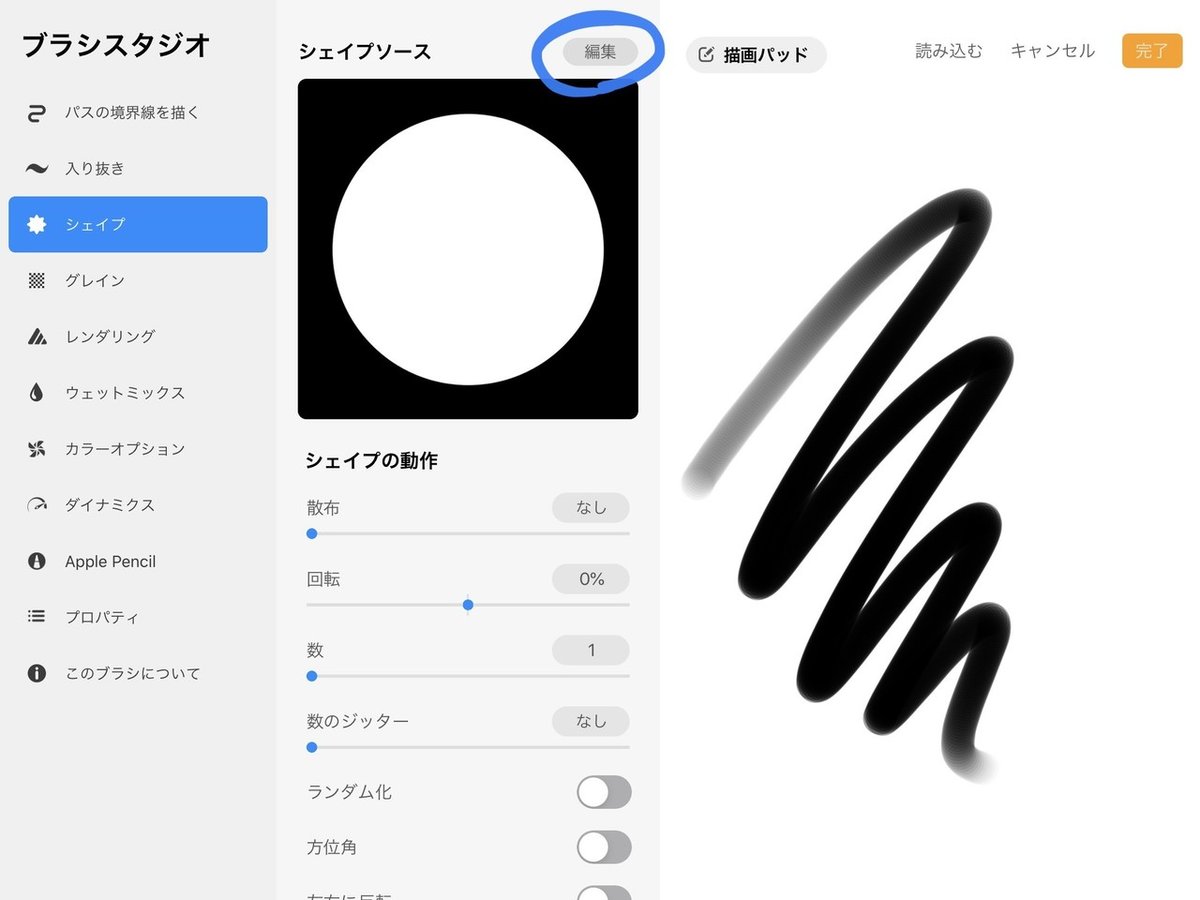
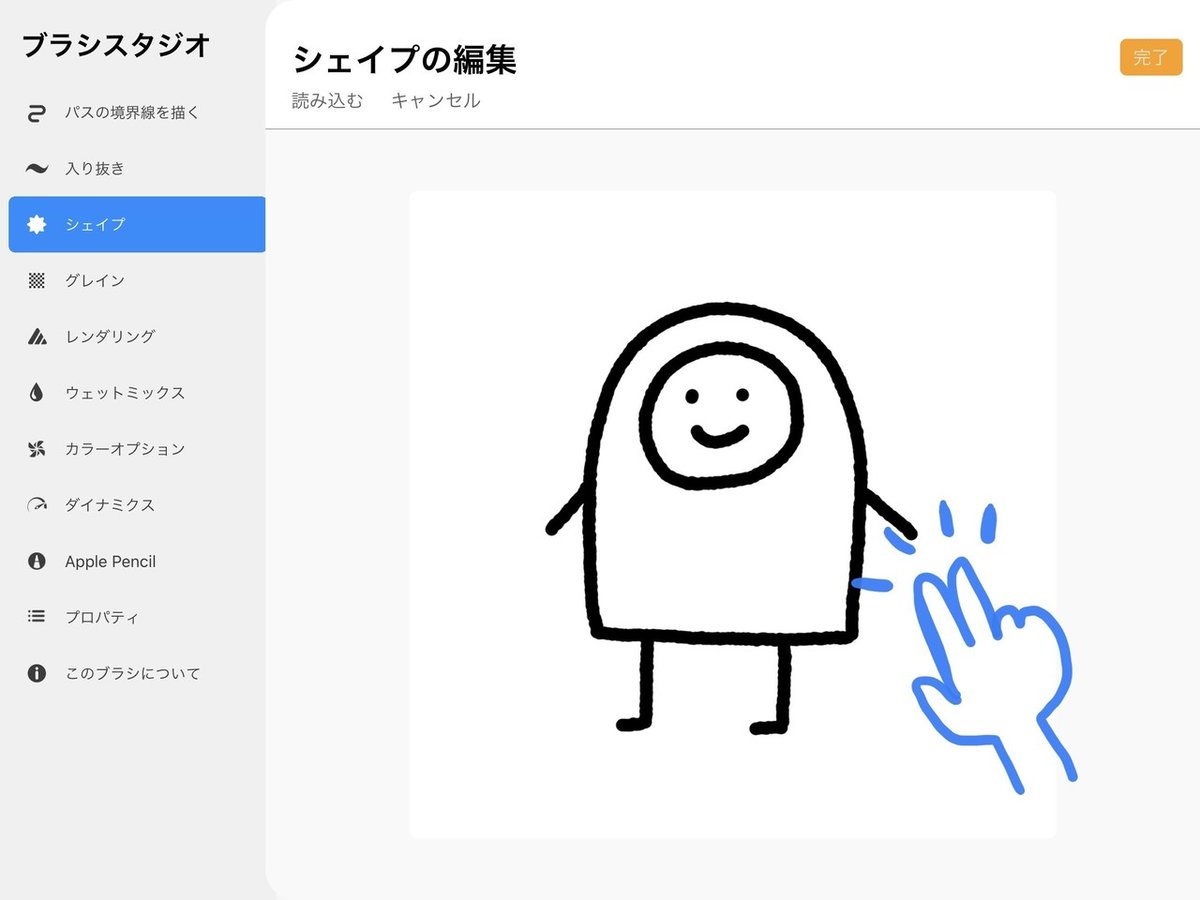
④シェイプを読み込む
・「シェイプ」→「シェイプソース」→「編集」

・「読み込む」→「写真を読み込む」→さきほど保存した画像を選択

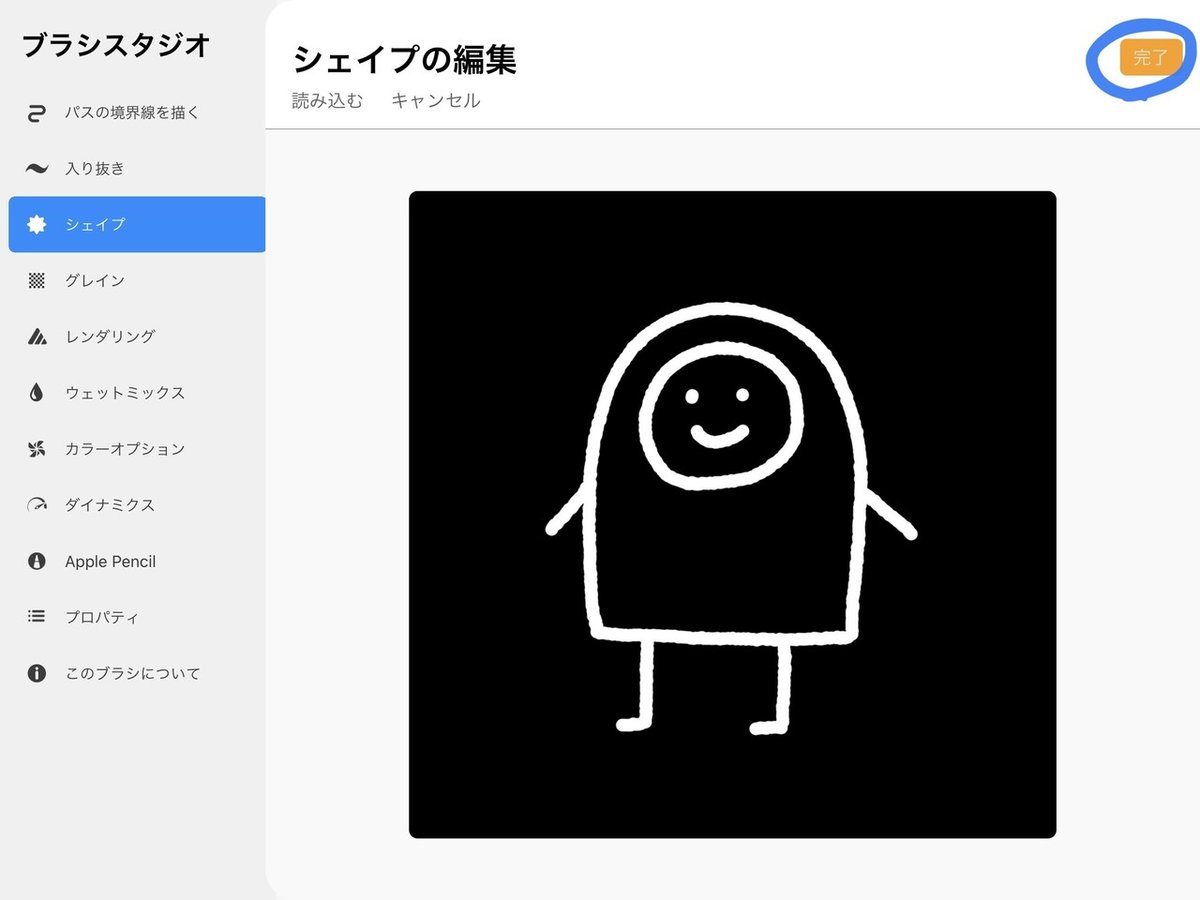
・黒く塗られた部分は透明に、白く塗られた部分は不透明になります
・2本指タップで白黒反転します

・背景が黒、スタンプにしたい部分が白になったことを確認したら「完了」

⑤ブラシの設定を変更する
・「パスの境界線を描く」→「ストロークのプロパティ」→「間隔」を最大に
・これにより、連続した線ではなく、スタンプになります。

・「プロパティ」→「ブラシのプロパティ」→「スタンププレビューを使用」をオンに
・これにより、ブラシのライブラリで、スタンプのプレビューが表示されるようになります。
・「プロパティ」→「ブラシの動作」→「最大サイズ」と「最小サイズ」を調整(ここでは最大サイズを「最大」に、最小サイズを「100%」にしました。)

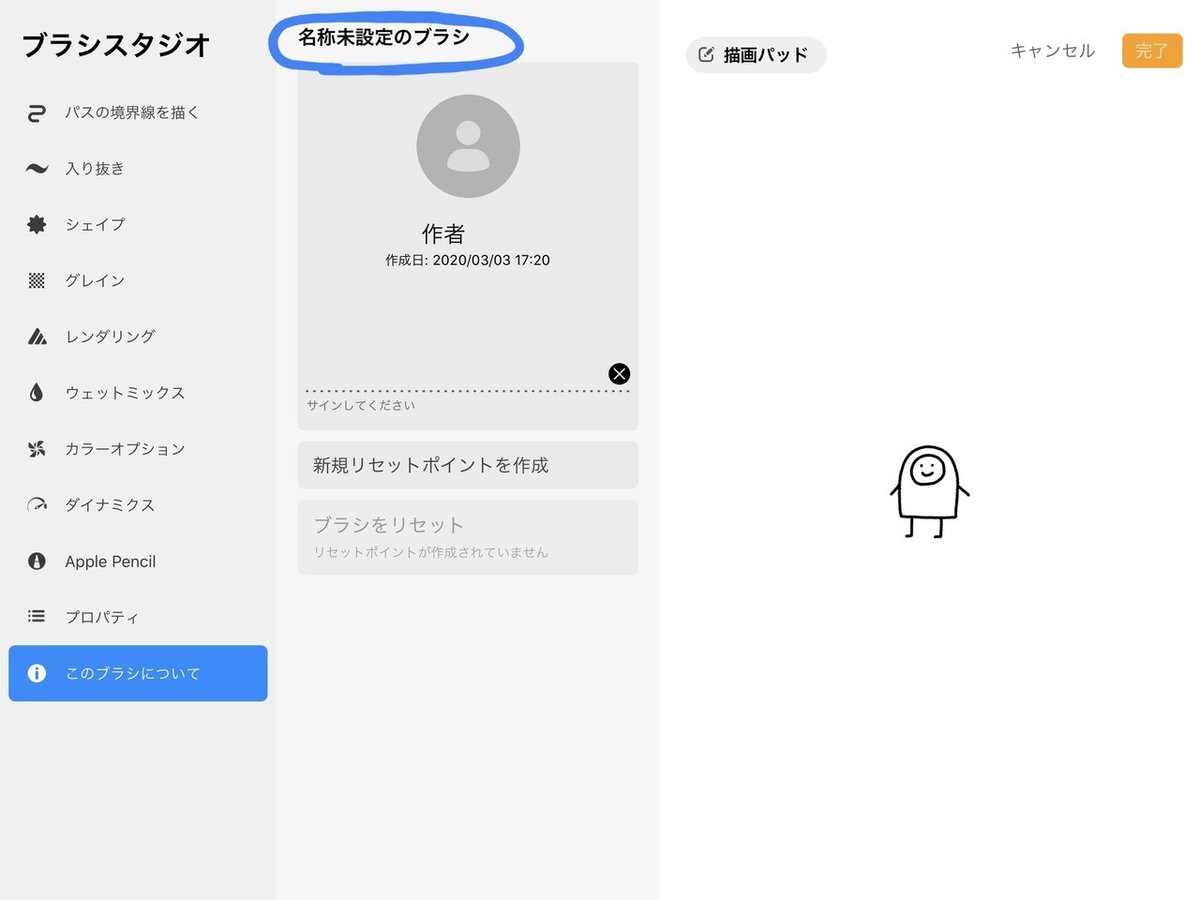
⑥ブラシの名称を変更する
・「このブラシについて」→「名称未設定のブラシ」をタップ →好きな名前を入力 →「完了」


⑦スタンプブラシ完成!
・これでスタンプブラシの完成です。
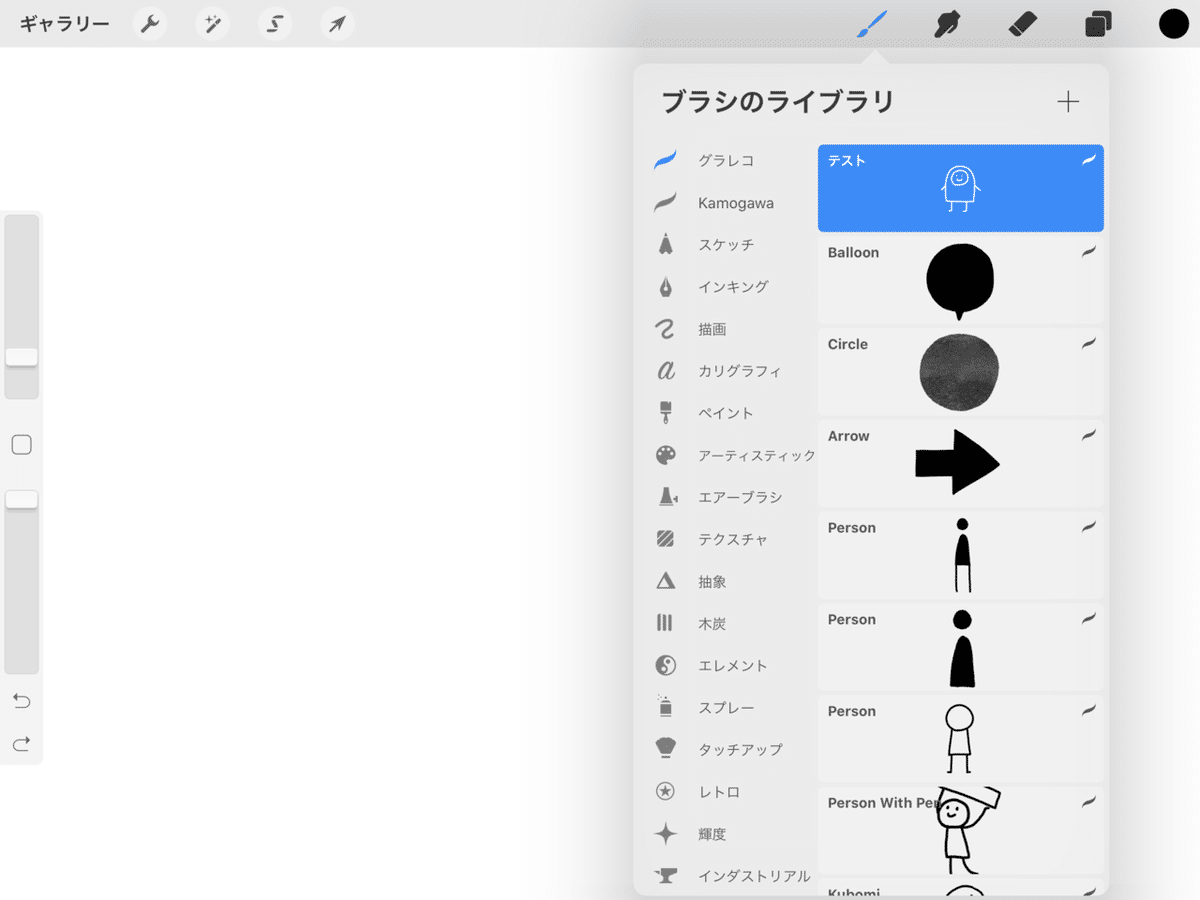
・使うときは、ブラシのライブラリから使いたいスタンプブラシを選択します。

⑧ブラシのサイズ・色を変更する
・他のブラシ同様に、左側のバーからブラシサイズと不透明度を変更できます。
・右上のカラーパネルから好きな色に変更できます。

⑨量産できます

まとめ
使いどころがわかれば、描く手間をかなり省略できると思います。私もこれからいろいろな使い方を試してみようと思います!iPadならではの機能、みなさんも遊んでみてください。

なんでも聞いてください
「グラフィックレコーディングや図解をできるようになりたいけど、何から学び始めればよいか分からない…」という方も多いと思います。私の経験でアドバイスできることがあれば、なんでもお答えします!お気軽にどうぞ。
次は、そもそもグラレコって何?の話です。
「グラレコのヒミツ」というマガジンを作りました。今後もグラレコのコツを紹介していきたいと思います。こちらのフォローもぜひよろしくお願いいたします。
Twitterもよろしくお願いいたします。
いいなと思ったら応援しよう!