
まいにちUnity1か月~Day25~ ワールドの雰囲気出てきてる
Unityでのメタバースワールド制作初心者の私が「まいにち勉強」そしてそれを「まいにちnoteで発信」に挑戦しています。
noteクリエイターフェス2023参加中。
毎日続けてきた勉強も今日で25日目。1か月達成まであと少しです!
とにかくUdemyの講座を最後までやり切りたいと思います!
それでは今日も、
まいにちUnity1か月~clusterでのワールドづくり、どこまでできるかな?~
Day25
はじまるよ~!
Day25 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座 続き
ライトの続きから!~霧~BGM
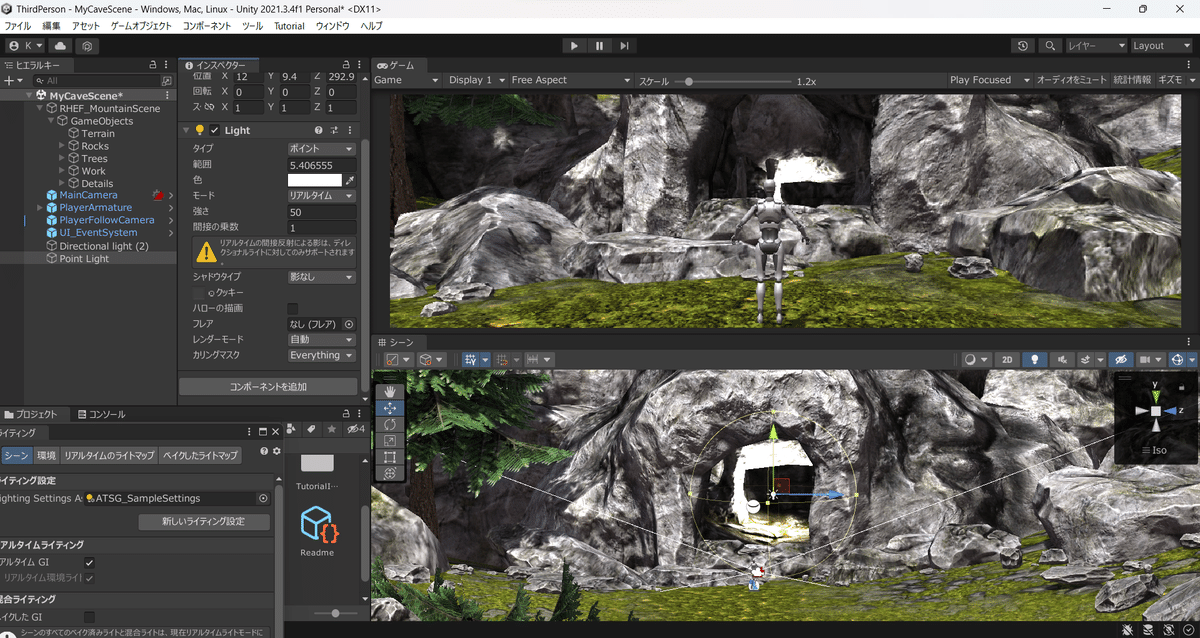
ポイントライト
球体のライト。


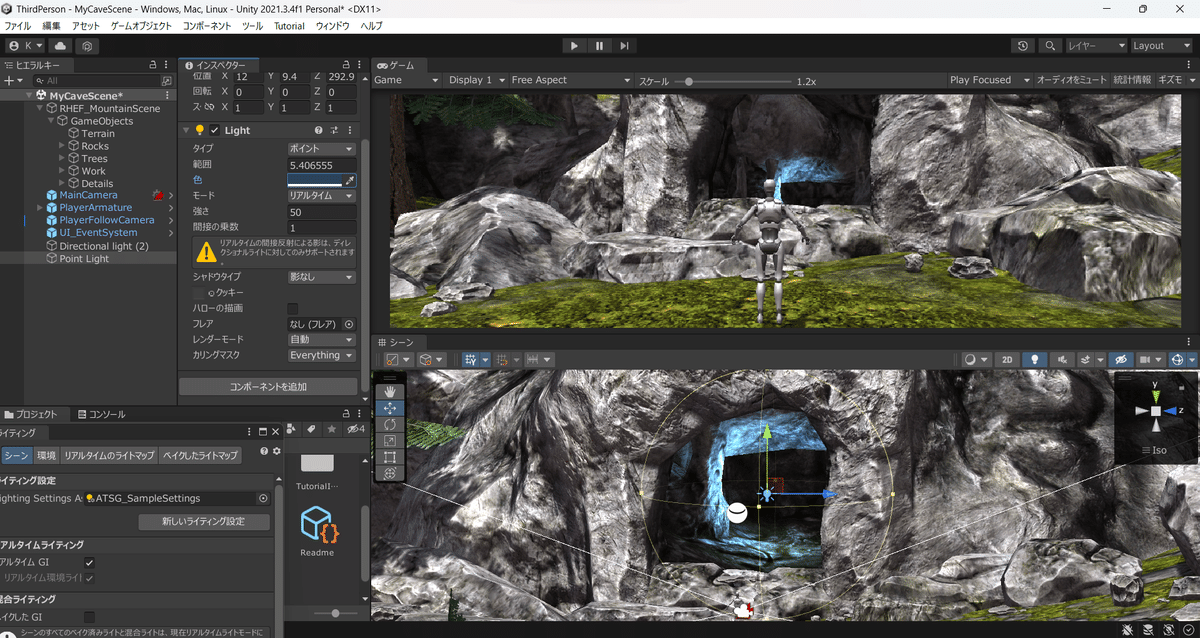
ポイントライトは色を変えたりするだけでかなり雰囲気が変わりますね。
洞窟内を青く照らすとそれだけでミステリアス度アップ。
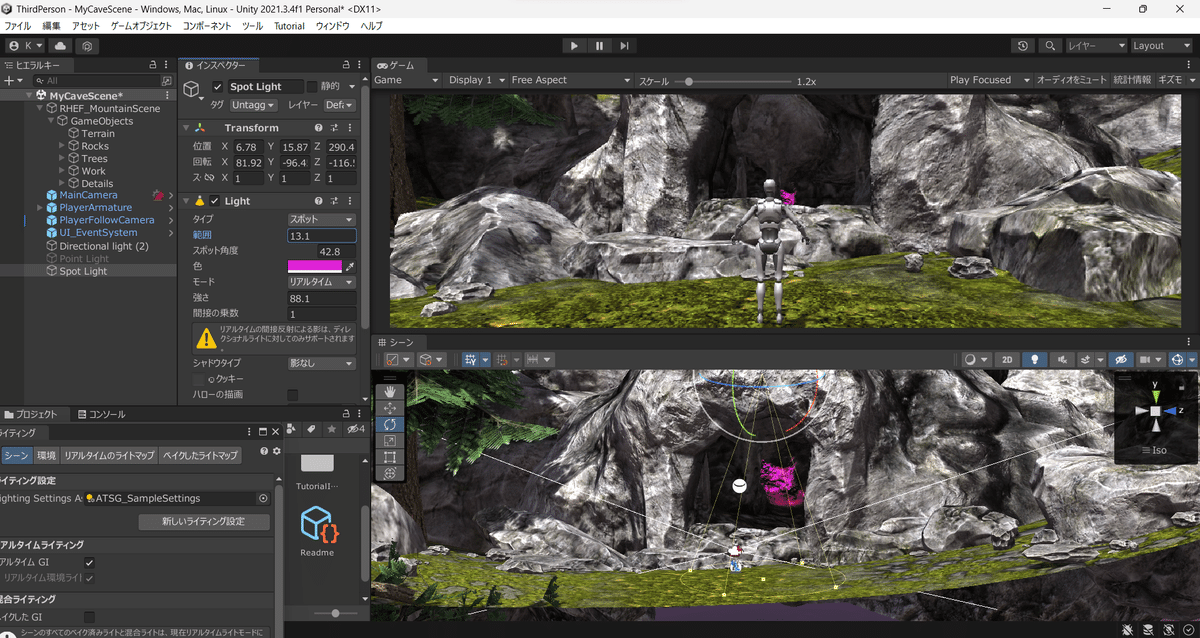
スポットライト
スポットライトはその名のとおりスポットで光を当てるライト。

こちらも色を変えて一部に当てると何か意味ありげ。
様々な演出に使えそうです。
ただ、当たる部分の調整に結構手間取りました。
自分の当てたいところに思うように当てるには慣れが必要かも。
操作メモ
新しくオブジェクトを追加したとき、既にあるものと同じ場所に移動したいとき…「位置」の上で右クリックでコピー→ペーストできる
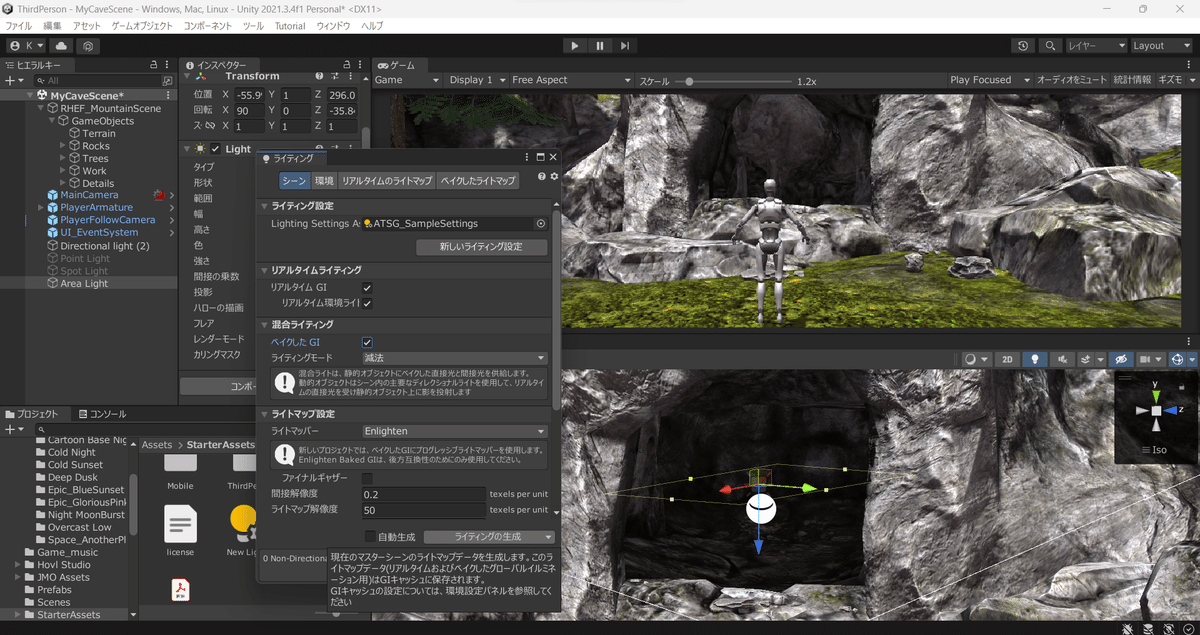
エリアライト(リアルタイム確認できない)
範囲で照らすライト
ベイクが必要
ベイクとは…光の表現をまわりのメッシュに焼き付けて2Dの画像で保存 ライトマップとも言う
ベイクの際は「静的」の設定が必要

現時点ではあまり深くやらなくていいみたいなんで、とりあえずサラーっと理解。
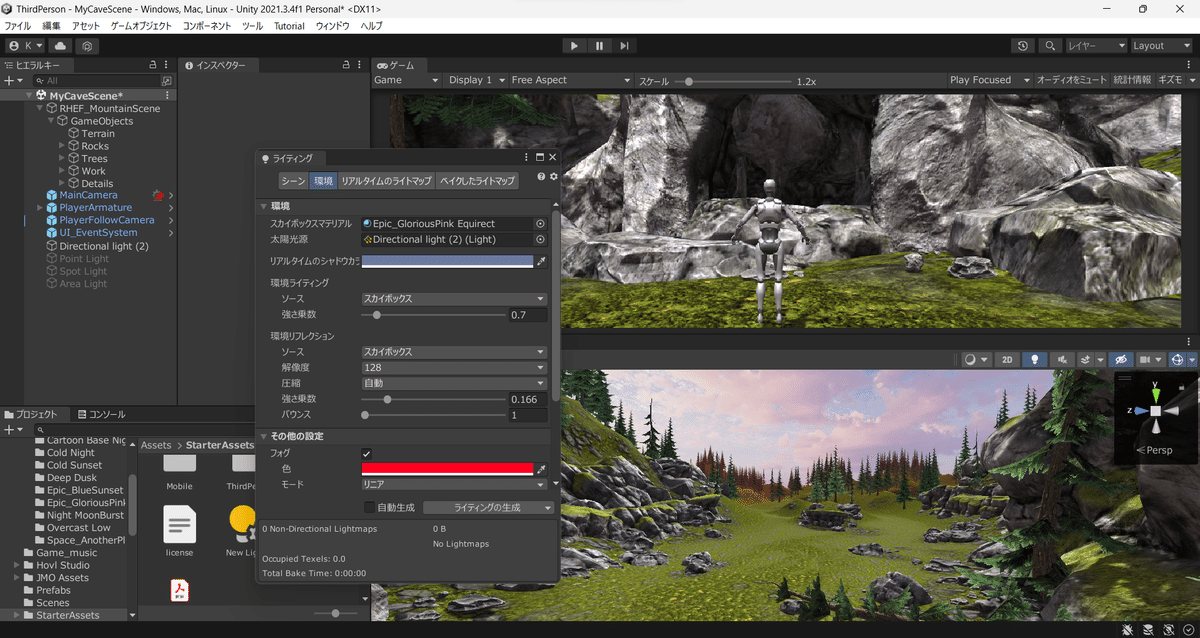
フォグ
霧の設定
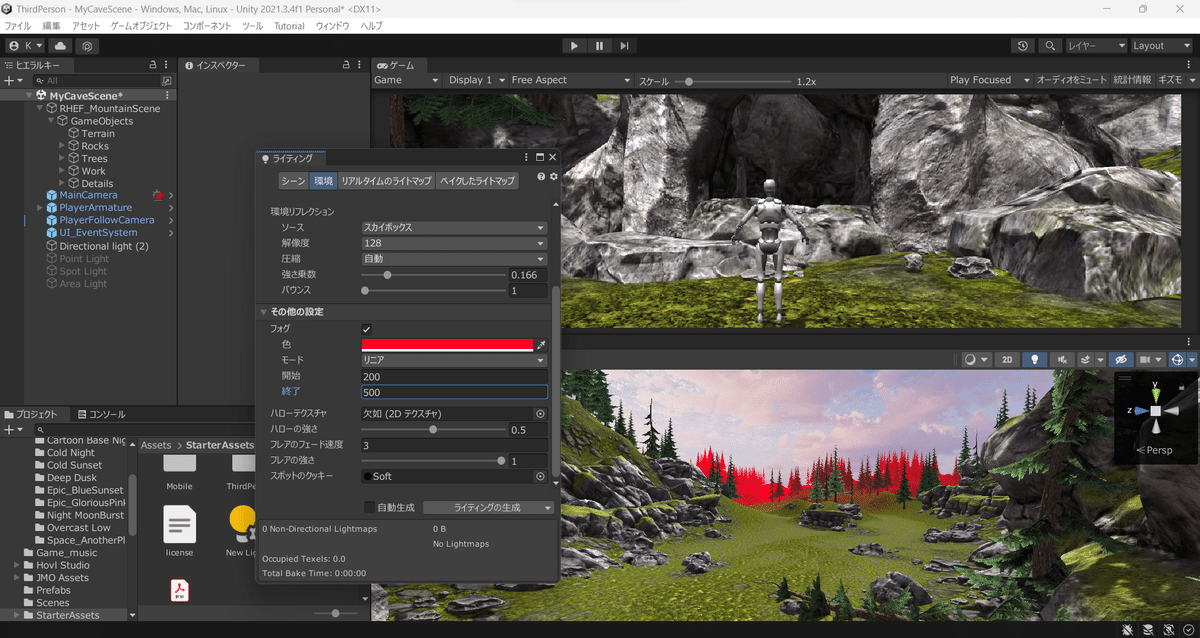
リニア…直線的に増えていく 開始位置と終了位置で調整
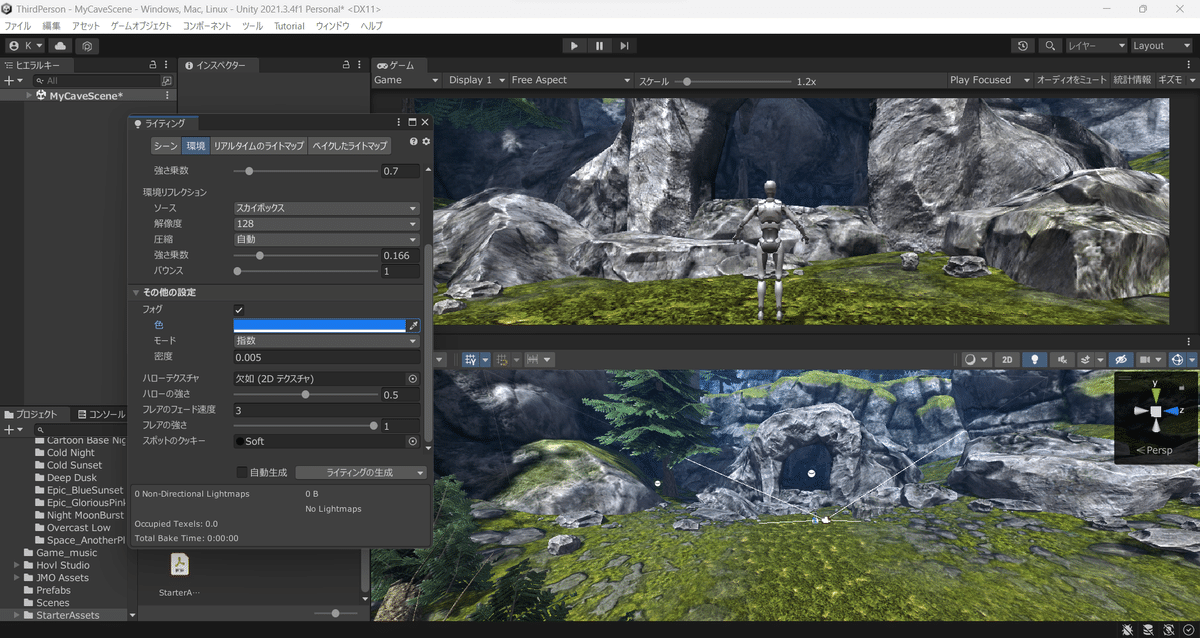
指数 指数的に増えていく 密度で調整



霧を青にして、洞窟のあたりにも少し漂う感じに。
何か雰囲気出てる!!!
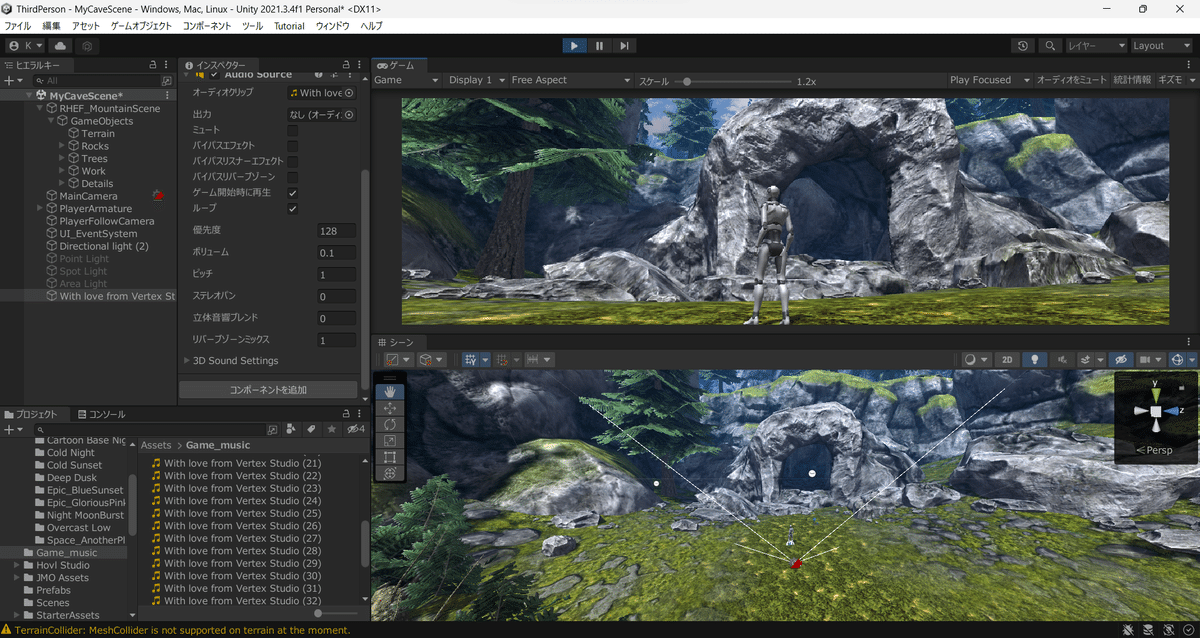
BGM
Audio Source コンポーネントで音楽を流す
ループとのチェックとボリュームの調節大事
BGMとして使う際は2Dサウンド…一律に聞こえるので位置は関係ない

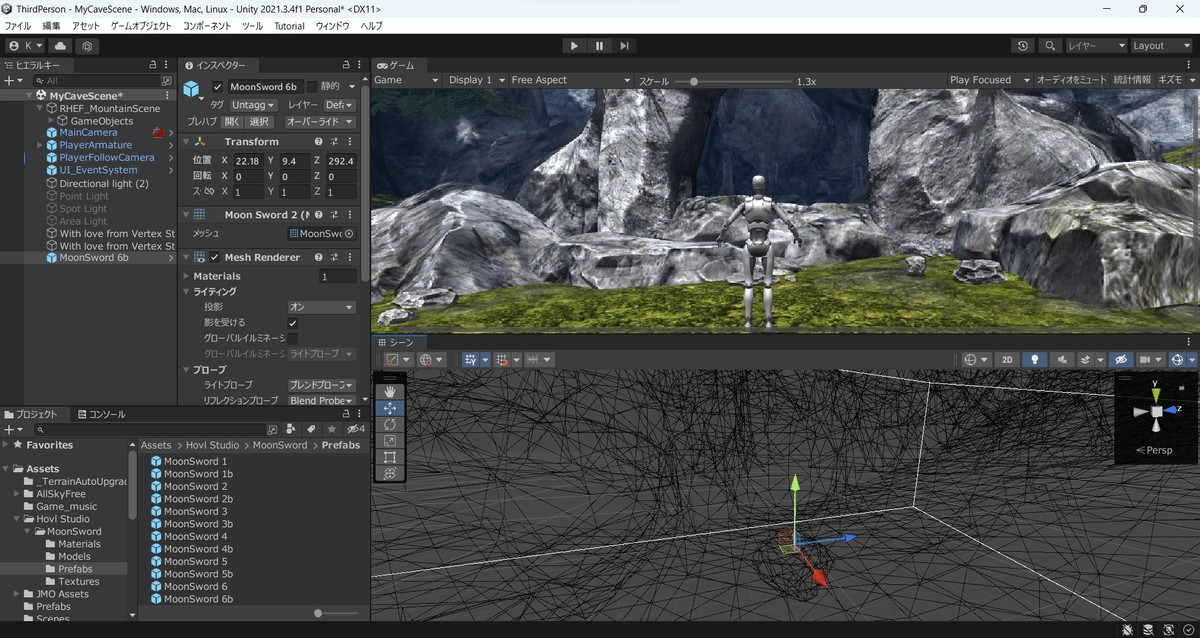
剣を導入してみよう!!
剣
最初にインポートしていた剣のアセットを使い、剣が岩にぶっ刺さっている感じのを洞窟内に作る。

剣と岩の位置を合わせるのにワイヤーフレームの方が見やすい。
操作メモ
岩動かすときに、座標を回転0,0,0にするか「ローカル」から「グローバル」に変えるとやりやすい(どおりで今までオブジェクトの移動に苦労したわけだ)
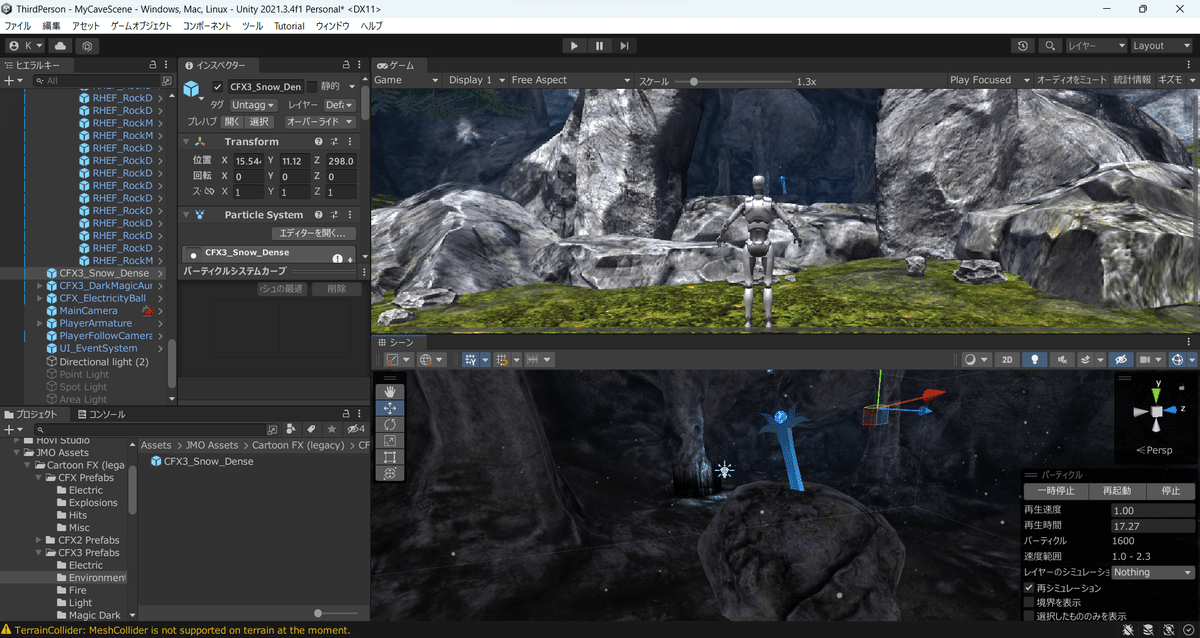
エフェクトの追加
エフェクト(パーティクル)管理
パーティクルの再生でシーンビューで動作を確認出来る。

感想
かなり雰囲気出てきてますね!!
こうやって作り込んでいくの楽しそう。
さて、明日も頑張ります!!
