
「#noteイラスト作成ツール」を使って、遊んでみた。
最近、noteさんがイラストを配布しているのは知っていました。
このイラストは私の記事に使えるのか?って考えた時、
採用は難しいかもしれません。(だって、かわいくないもん笑)
でも、お遊び素材としてはおもしろいかも。
人生、すべて遊び♪
食わず嫌いはいけません。
ということで、昨日に引き続き「#やってみた」で記事にします♪
まず、何々?
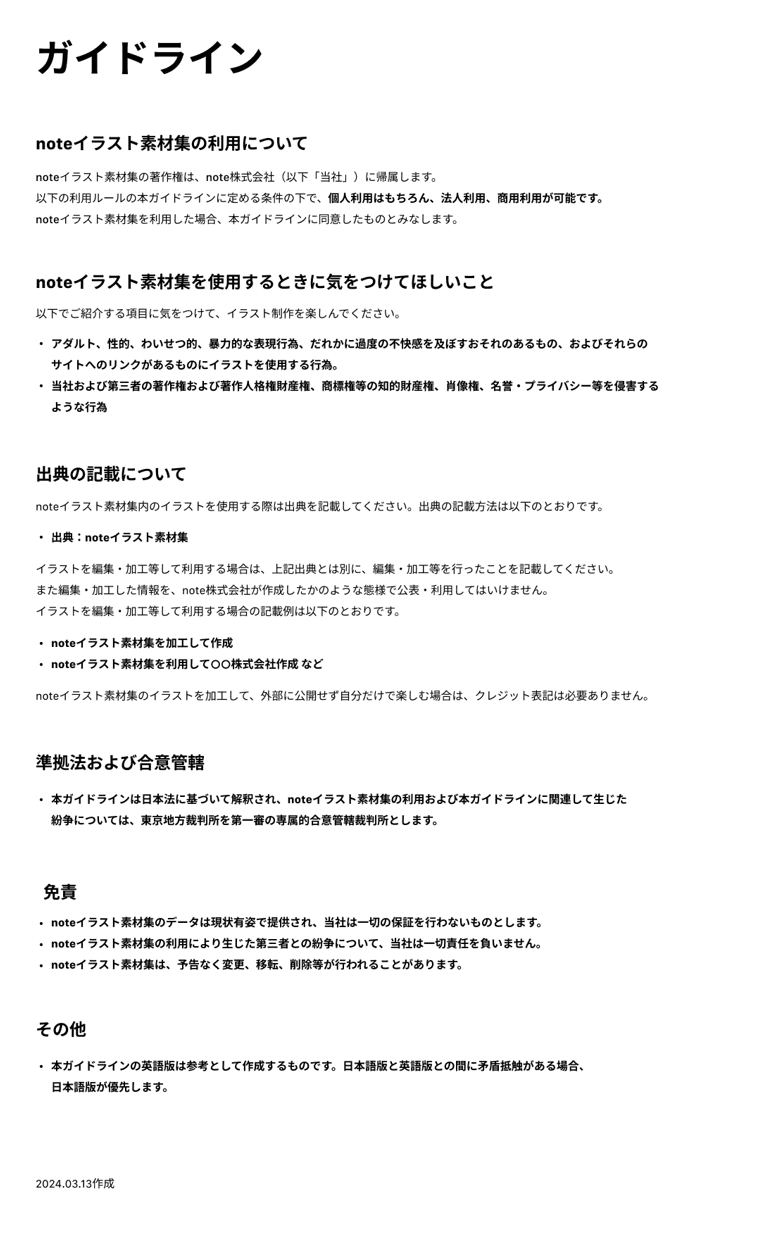
*イラストの著作権はnote株式会社に帰属し、利用にはガイドラインにしたがっていただく必要があります。ご利用の際はイラスト作成ツール内のガイドラインをご確認ください。
ガイドラインを読めと…

なるほど、イラストを使うならスポンサーの名前を出すシステムですね。
テレビのCMのように。
もしくは、本の引用のように、出典元をたどれるように。
その方が、見る方にも情報源がわかるし、
製作した人たちへの尊敬の念を送れる……っと。
最近は、情報ソースっは誰?みたいなの、結構厳しいですもんね~。
(正直、複製時代にはなじみがないって思う人もいるかも)
んじゃ、さっそく使ってみます♪

どうやら、テスト画像は「OK!」のようです。
次は、誰かを呼ぶようですね。

ふむ。
この方は、彼氏でしょうか?

どうやら、だいぶ早く待ち合わせについたようです。
「時間より、早いね。待った?」
と優しく聞く彼氏です。

「うん。大丈夫。待つのは平気よ。本を読んでたからね。
それがさ~聞いてよ。さっきそこの交差点でね……。」
なんと、立話が始まってしまいました。

次は、この二人を合体させたい。
私なら、Canvaを使ってしまうが
それはいいのか?
んーと。
この作品はnoteさんに著作権があって、
ツールはJOY Illustration Systemを推しているが、
それを絶対使えとは明記されていない?
んじゃ、とりあえずいつもの使い慣れたCanvaでいこう。
そうしよう。レッツクリエイト♪
ダメだったら、きちんと怒られよう。(すみませんでした!)

この二人は、その後カフェでおしゃべりしてから
街に繰り出していったのです。
って、最後服の色が違うの気になりませんか?
この色しかなかったんですよ。
ここも加工しないといけないのですね。
(そもそも、こうやって遊ぶ人が少ないのであろう)
やってみました。
使ってみた結果、こんな感じなのね~♪
ふむふむ。
ま、素材が増えたからいいかという感想。
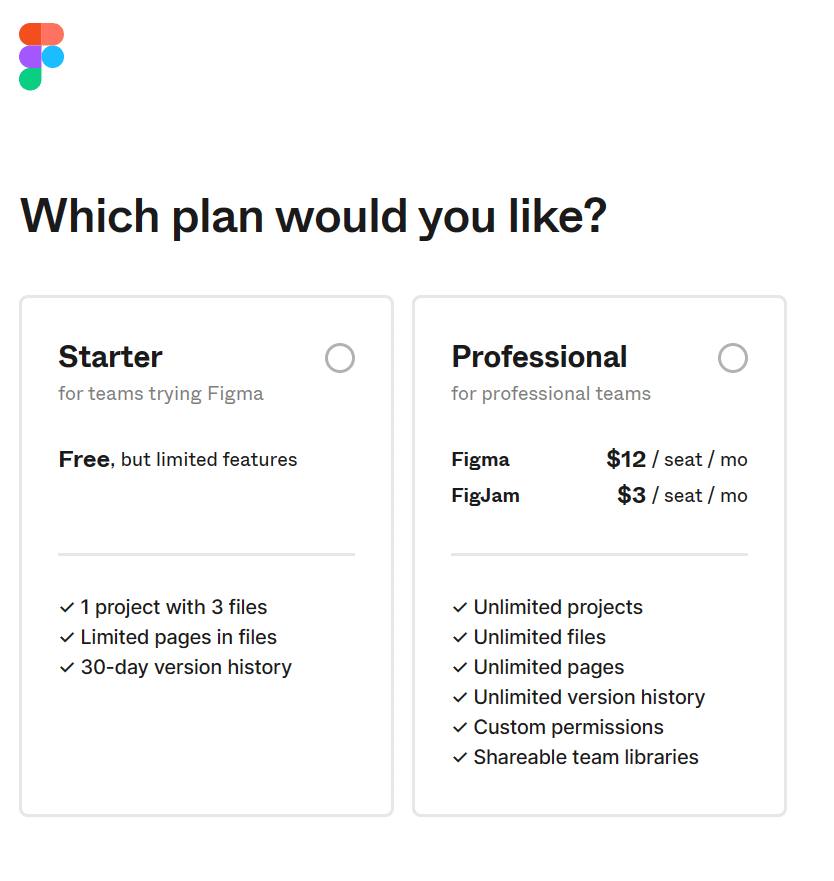
次はJOY Illustration Systemもやってみます。
あわわ。英語……。翻訳!翻訳!
いやん。
そこは、フリーでお願いします。

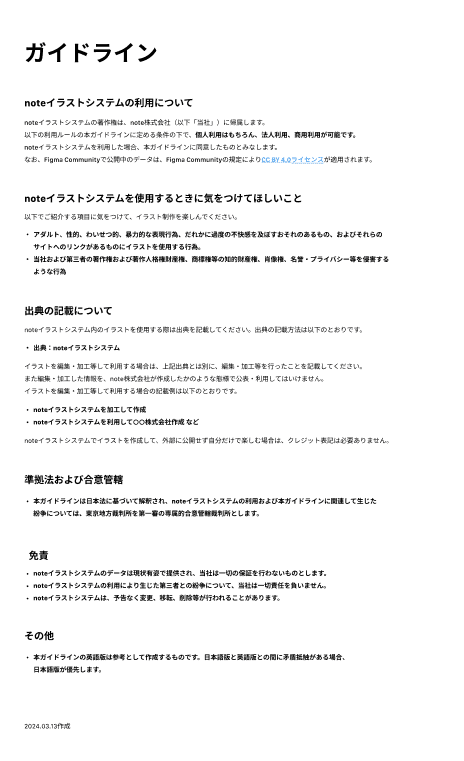
ツールの方もガイドラインをチェックしましょう。
こちらも、出典記載してねって感じですね。

こういう、試練も乗り越えても
やってみようと思ったのは……
無料でも利用できるデザインツール「Figma」上に、顔・上半身・下半身のパーツが用意されています。これらのパーツを知ることで、さまざまなポージングや表情を持つ約1万通りのイラストを作成できます。シーンに合わせてイラストカスタマイズをし、活用してください。
LEGOの人形みたいに
人のイラストを分解して構成し直せるらしいから。

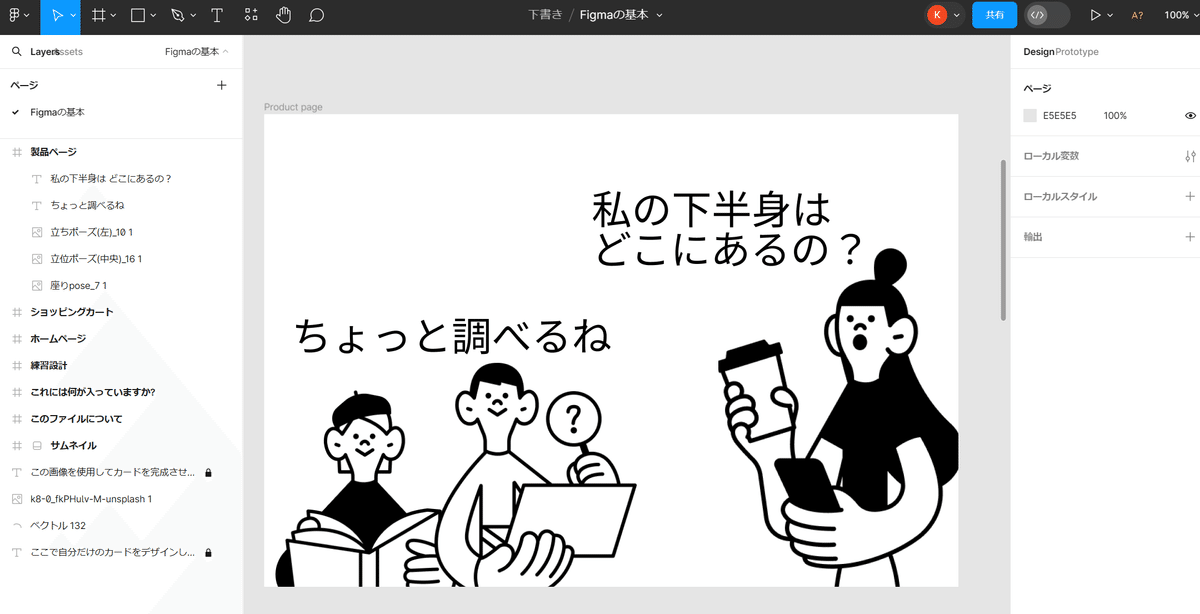
でね、Figmaやってみているんですけど……
わからない。
ツールの最初って慣れるまでに時間がかかるのです。
そう、やっぱりCanvaでよくないですか。
上半身、下半身のパーツはどこにあるのぉ!
(せっかちな女)

謎。
謎すぎます。
いや、そもそも取扱説明書も読まずに
とりあえずやってみよう精神で飛び込んだのが
まずかったのかもしれません。
保育士あがりの専業主婦で作家を目指している私は
そもそもデザインの勉強なんてしたことはない。
あえて言えば、クラスだよりをパソコンで作成していたのみ。
だから、イラストを挿入するのは任せて下さい!
しかーし、これはちょっと違うスキルが必要です。
彼女の下半身は見つかりません。
どこへ行ったのでしょう?足は?
ん?
どうして、この動画ではこんなに簡単に変更できているのかしら。
うん。
遊んでみたけど、うまくできないから今日はここまで!
「苦手な事は、あえてやらない」