
【Bubble入門・基礎⑩】グラフを表示させるプラグインを使ってみる【NoCode】
(※Bubble 公式(英語)のチュートリアルに沿って、実践解説していきます)
前回は、「iTunes のプラグインを使った曲の検索機能」を作成しました。
今回は、「グラフを表示するプラグインの利用方法」を紹介していきます!
では早速…。
📢【入門】今回Bubbleで作るもの
今回は作るのは、以下のグラフ表示機能です。

🟡 項目名と数値を入力
🟡 保存ボタンクリック
🟡 下のグラフに追加した値が反映されていくこんな仕様で進めていきましょう!
📌グラフ表示させるプラグインをインストール
まずは、グラフを表示するためのプラグイン(機能)を、インストールしていきましょう!
Plugin タブへ移動し、右上の「+Add Plugin」をクリック。


次に、以下の手順で進めていきます。

1: 左上の検索窓から、「chart element」と検索
2:「install」をクリック
3: 下の「Done」をクリックこれで、グラフ表示をする準備は OK です。
📌必要なエレメント(パーツ)を配置
次に、グラフ表示をするにあたり、値を入力していくフォームを設置していきます。

配置は、お好みでいいですが、最低限以下は配置してください。
・項目名を入力する「Input」
・項目名を入力する「Input」
・保存するための「Button」
次に、グラフを表示する、Element を配置していきます。
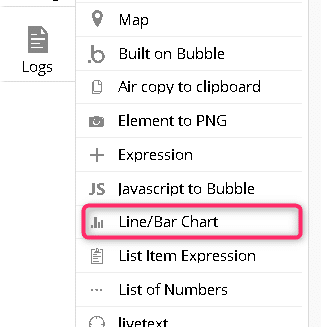
プラグインで追加したので、右側の Element 選択するエリアに、「Line / Bar Chart」があるはずです。これをボードに配置していきましょう。

この Element の設定ウィンドウを開くと、上に「Chart Type」という項目があります。
ここで、どういった見た目のグラフにするか、選択ができるわけですね。

今回は、「Radar」を選択しておきたいと思います。
ちなみに、色も自由に設定できるので、お好みで試してみてくださいね!
📌DBの追加と保存処理を実装しよう
必要 Element が配置し終わったので、保存処理の実装もすすめていきましょう!
(ここはちょっと長いですが、張り切っていきましょう!)
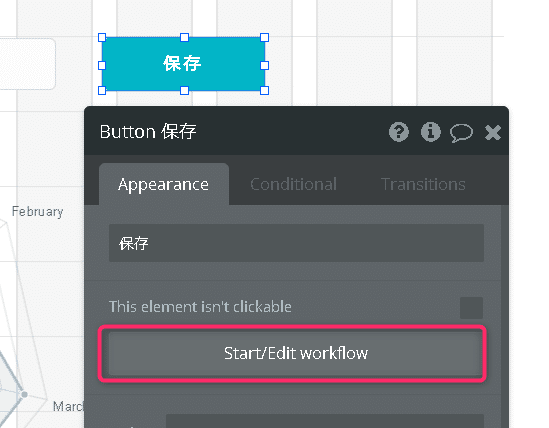
保存ボタンをダブルクリックして、設定ウィンドウを開き、「Start/ Edit workflow」をクリックします。

この WorkFlow から、DB に新しく「Type」や「Field」を、追加していきたいと思います。
まずは、以下の項目名と数値を格納する Type(表 / Table)を、新規作成していきます。

新しく Type に追加するには、以下の手順で進めます。

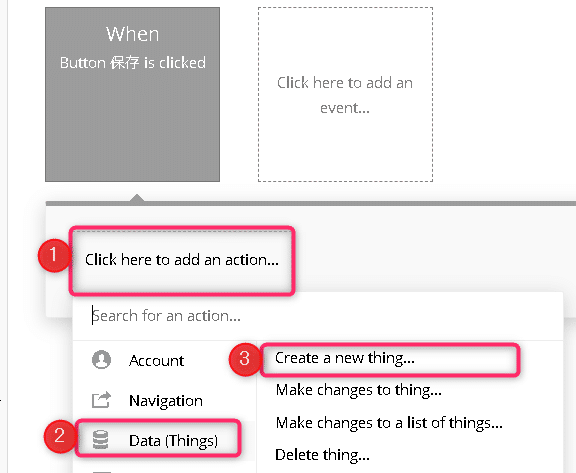
1:「Click here to add an action...」クリック
2:「Data(Things)」をクリック
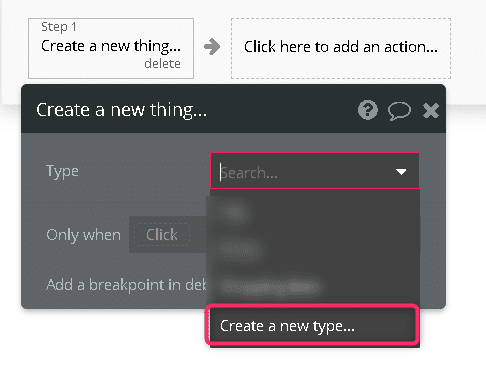
3:「Create a new things...」をクリック次に、設定ウィンドウから、「Create a new type」を選択。

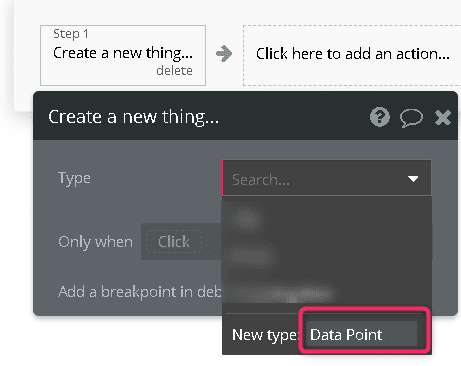
作成したいType名を入力していきます。
今回は、「Data Point」という名にしました。

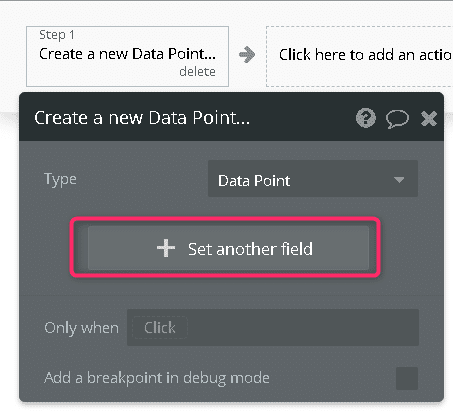
データを入れる箱はできたので、この中に Field (項目 / カラム)も追加していきます。
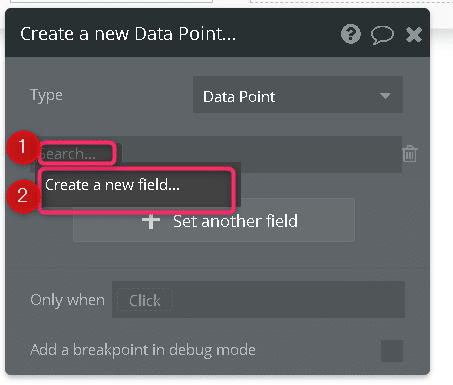
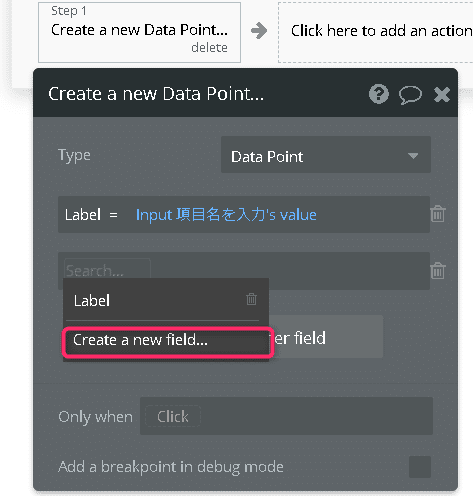
下の画像のように、「+Set another field」をクリックしましょう。

続いて、「Create a new field」をクリックしていきましょう。

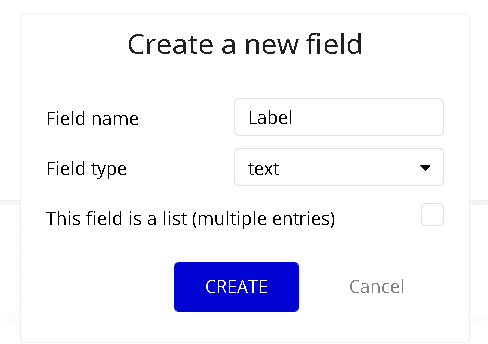
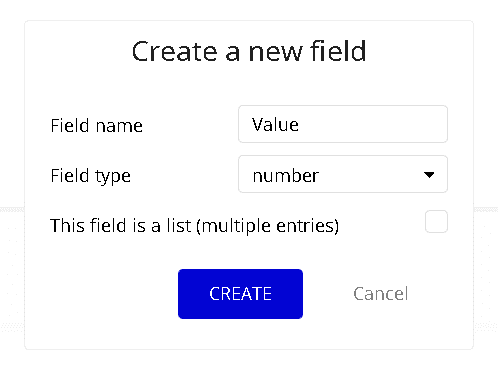
POPウィンドウが表示されるので、新規作成したい「Field名」と「どんな型」を選択します。
まずは、下の項目名を作成したいので、

・名前を「Label」
・型は「Text」
→文字なので…
として、作成します。

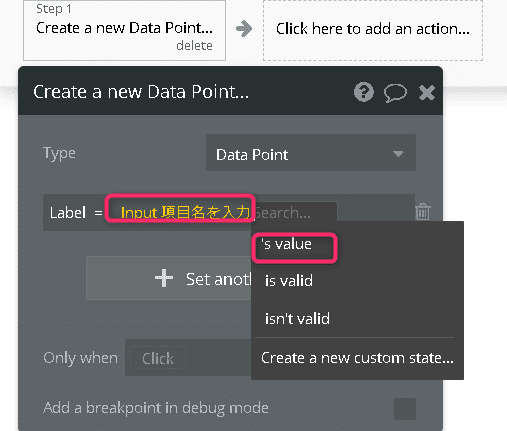
次に、「どのデータを格納するか」を設定します。
設定は、「Input 項目名を入力(Element名)」「's value」です。

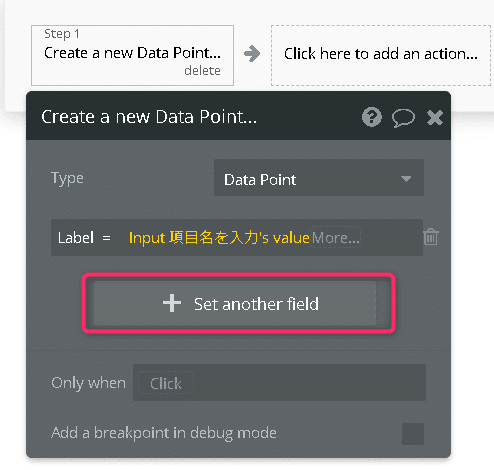
では、もう一つの「数値」についても、Field を作成していきましょう。

先ほどと同じ手順で、「+Set another field」をクリック。

続いて、「Create a new field」をクリックしていきましょう。

今回は、以下のように設定します。

・名前を「Value」
・型は「number」
→今回は数字のみ格納予定のため
として、作成します。
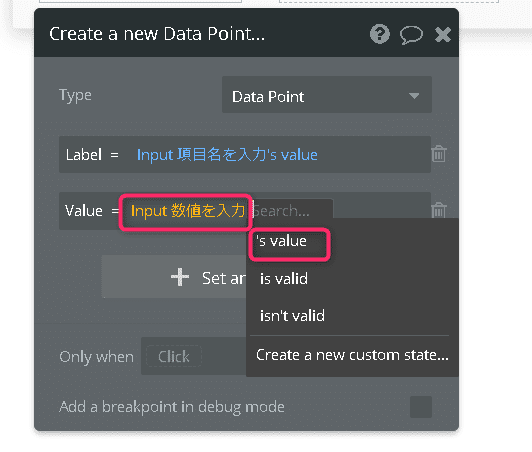
次に、「どのデータを格納するか」を設定します。
設定は、「Input 数値を入力(Element名)」「's value」です。

保存処理が完了したら、入力フォームは空にしておきたいので、以下の処理も追加しましょう。

1:「Click here to add an action...」をクリック
2:「Element Actions」をクリック
3:「Reset data」をクリックここまでで、保存処理について完了です!
あともう少しですので、頑張りましょう!
📌入力フォームの設定をする
まずは、左のDesignタブをクリック。

移動してきたら、数値を入力する Input の設定ウィンドウを開きます。
このフォームに、バリデーション(ルールみたいなもの)を設定していきたいと思います。
数値には、以下のバリデーションを追加するようにします。
・数字のみ入力できる
・正の数のみ入力できる
・空白はNG
これを設定するには、以下のようにします。

1:Content format = Decimal
2:Set a range (min and max) = チェック
3:Minimum value = 0
4:This input shuld not be empty = チェック項目名を入力する Input には、「This input shuld not be empty:チェック」のみ設定しておきましょう。

さて、次の手順で最後です。
これはすぐ終わります!
📌Chart エレメントにデータ表示設定もしよう
最後に、入力したデータと Chart Element を紐づけていきましょう。
以下の手順で設定します。

1:Type of data = Data Point
2:Data source = Search for Data Point
3:Type = Data Pointこれで、Typeの紐づけはできました。
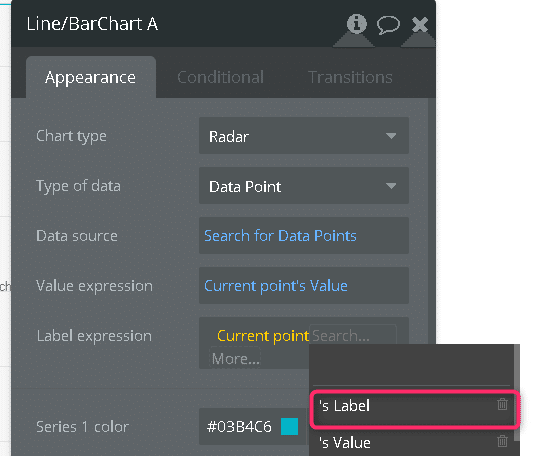
次に、Type のどのデータを、どこに表示するのかを設定していきます。
設定は次のとおり。

1:Value expression = Current point’s Value
2:Label expression = Current point’s Labelお疲れさまでした!
以上で設定は完了です。動作確認を早速してみましょう!
もし
ためになったら
シェアよろしくお願いします🙏
😋さいごに:プレビューで動作確認してみよう!
右上の Preview から、動作の確認をしてみましょう!
![]()
良い感じに動作しています!

今後も試した情報を公開していきます
お気軽に「♥」「フォロー」を
よろしくお願いします🙏
👇入門11はコチラ👇(※執筆中)
