
DropKit開発ノート#1: マッチング課題の編集機能について
はじめに
DropKitのアプリ開発担当のキートン・コムの三宮(さんぐう)です。
今年の1月〜3月にかけて実施しましたDropKitのクラウドファンディングは、おかげさまで目標額を大幅に超えて無事達成することができました。ご支援いただきました皆さまには心より感謝申し上げます。ありがとうございました!
さて、DropKitは現在、製品版のリリースに向けて鋭意開発をおこなっている最中です。開発の進捗状況については、こちらのnoteにて随時お知らせしていきますので、今後ともよろしくお願いいたします。
ということで、今回はマッチング課題の編集機能についてご紹介したいと思います。
画面写真は開発中のものです。アプリの外観や仕様等は今後変更になる場合がありますので予めご了承ください。
初公開! DropKitの編集機能とは
DropKitは、子どもたち一人一人に合わせた教材を、すばやく簡単に作成できるツールを目指して開発をおこなっています。
では、さっそく学習課題を作ってみたいと思います。
iPadでアプリを立ち上げ、新規学習ファイルを作成すると、空っぽの状態の編集画面が開きます。

まずは最初のページを作成しましょう。ページ追加ボタンをタップすると、学習課題の種類を選択する画面が出てきます。

1つの学習ファイルの中に複数の学習課題を追加できるのですが、今回はマッチング課題を作成してみたいと思います。「マッチング」を選ぶと、下図のようなテンプレート(雛形)のページが追加されます。

この時点ですでにマッチング課題が実施可能な状態になっていますが、学習教材っぽく編集していこうと思います。
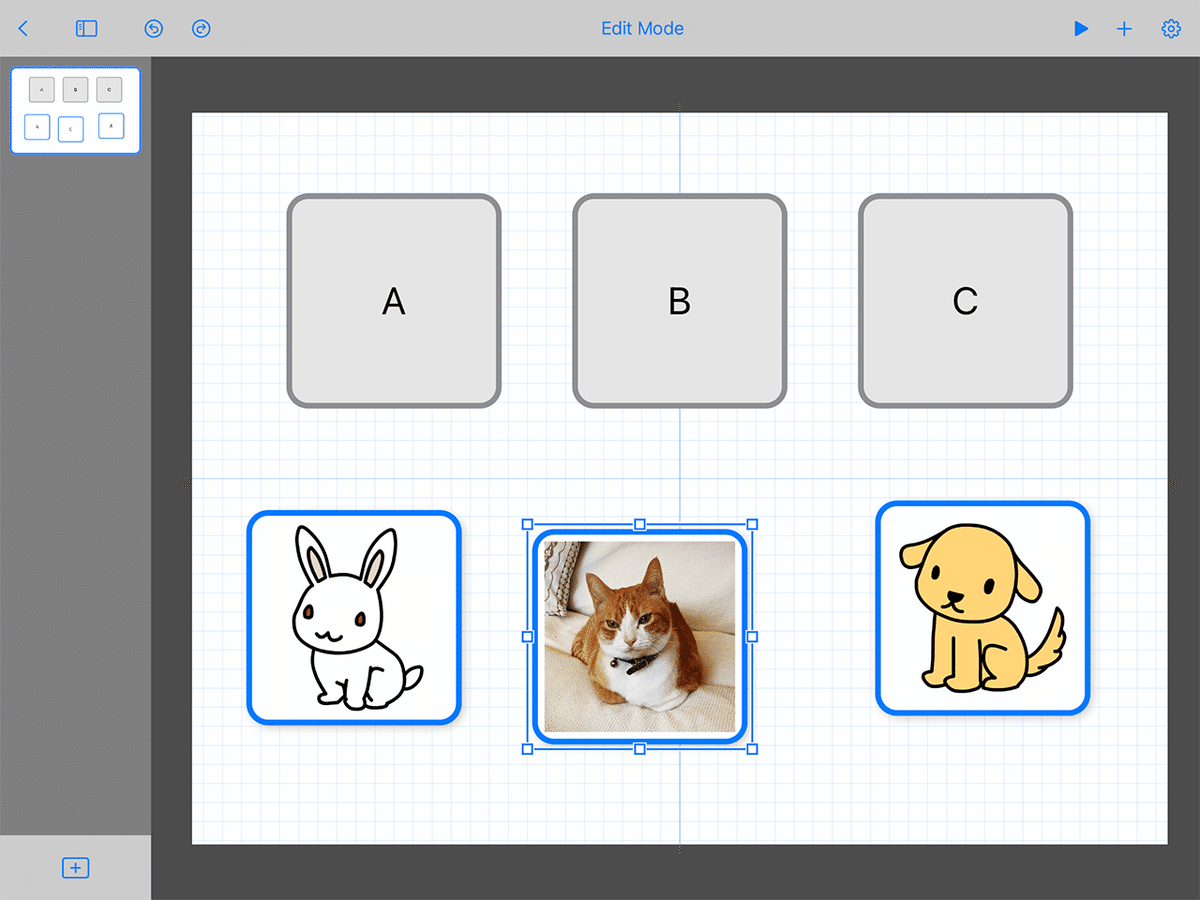
編集画面でいずれかのオブジェクトをダブルタップすると、プロパティ編集画面が表示されますので、画像を追加してみたいと思います。

DropKitには、教育現場ではおなじみの「Drops」のシンボルライブラリが搭載されていますので、2000以上のイラストの中から自由に選んで使用できます! もちろん自分で撮影した写真や別途用意した画像を使うことも可能です。

こんな感じでオブジェクトに画像を貼り付けることができました。とっても簡単ですね!

次に残りのオブジェクトを選択して、今度はテキストを編集してみましょう。プロパティ編集画面の「テキスト」タブを選ぶと、テキスト入力欄が表示されます。もちろんフォントや文字サイズ、文字の色なども変更可能です。

ということで、あっという間にマッチングの学習課題が完成しました!

ちなみに、プロパティ編集画面の「全般」タブに「マッチンググループ名」という設定項目があり、この値が同じオブジェクト同士がマッチングする仕組みになっています。

プレイしてみよう!
ではさっそくプレイしてみましょう! 画面上部の「プレイ」ボタンをタップすると、編集中の学習課題をその場ですぐにテストプレイできます。

マッチングのプレイ画面では、指でドラッグしてオブジェクト同士を重ね合わせる操作になります。そして編集画面で設定したとおりに全てのオブジェクトを正しくマッチングさせたら課題クリアです!

カスタマイズ自由自在
今回はテンプレートをベースに、画像とテキストを変更するだけで簡単に学習課題を作成できることをお見せしました。でも、もっと自由に作成したい!という方もいらっしゃるかと思います。
ご安心ください! テンプレートに縛られることなく、オブジェクトを好きなだけ追加することもできますし、各オブジェクトの外観やサイズや位置なども自由に変更することができます。

いかがでしょうか? DropKitを使えば、アイデア次第で様々な学習課題を簡単に作ることができます!
そして、学習課題が完成したら、iPadをお子さんに渡して、その場ですぐにプレイしてもらうことも出来ますし、共有機能を使えば他の端末にデータを送信することも可能です。
さいごに
今回の開発ノートは以上となりますが、次回以降ではマッチング以外の学習課題の編集機能についてご紹介できればと思っています。どうぞお楽しみに!
もし、この記事が皆さまの参考になりましたら「フォロー&スキ」していただけると今後の活動の励みになりますので、是非よろしくお願いいたします!
DropKitについて
対応プラットフォーム: iPad専用 (iPad Pro, iPad Air, iPad mini含む)
価格:未定
リリース時期:2023年夏頃

