【VSCode】生産性UPのために、設定と拡張機能を諸々見直した。
はじめに
プログラミングの生産性UPの観点で、VSCode, Linuxコマンド, タイピング, gitコマンドなどを再際勉強中で、今回はVSCodeの設定に関して。
抜け漏れがあったので、個人的に設定しておいた方が良いものを記載しておく(macOS)。
こちらの連載記事がまとまっていて参考になった。
https://codezine.jp/article/corner/936
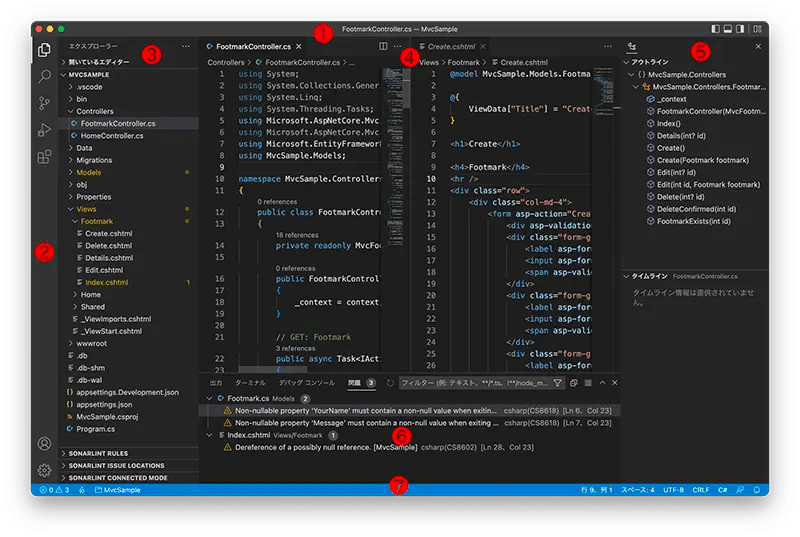
画面構成と名称
1)キャプションバー:編集中のファイルやワークスペースの表示
2)アクティビティバー
3)プライマリサイドバー
4)エディタグループ
5)セカンダリサイドバー
6)パネル
7)ステータスバー:Gitのブランチ名、GitHubへの発行ボタン、問題の発生状況、カーソル位置、タブのスペース数、文字コード、改行文字、プログラミング言語、フィードバックや通知のショートカットアイコンが表示

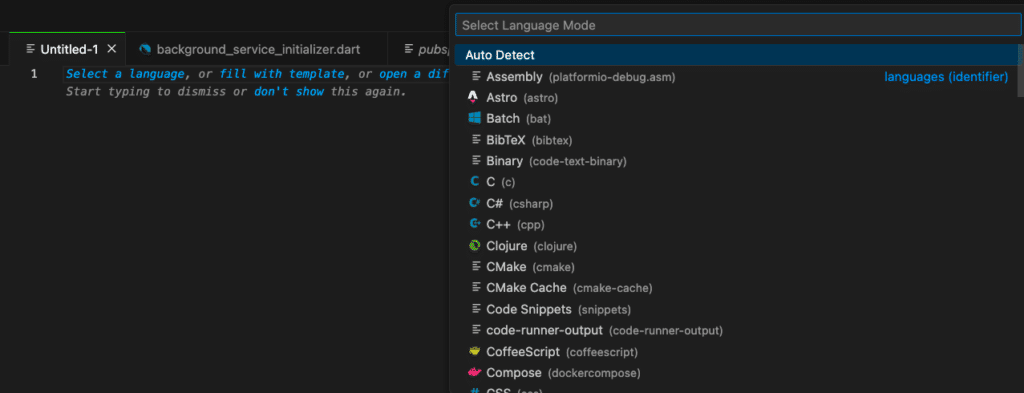
ファイル作成:言語 or テンプレート選択
command + n で新規ファイル作成したときに、作成ファイルに
「言語の選択、または 別のエディターを開く を使用して開始します。入力を開始して無視するか、[表示しない]をもう一度クリックします。」
とリンク付き文言があり(今までスルーしていた)、select a languageを選択すると、ファイルの言語を選択できる。

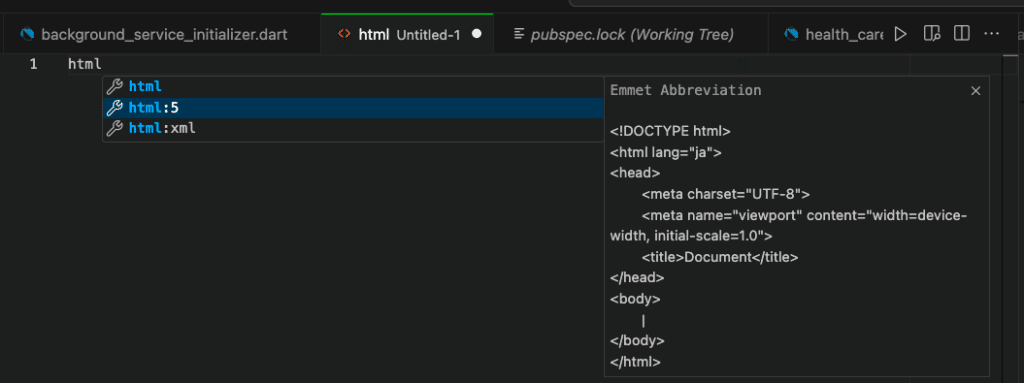
例えば、htmlを選択すると、htmlファイルが作成され、さらにファイル上でhtmlと入力すると、テンプレ候補が表示されて、選択挿入できる。また、ファイルを保存するときに自動で.htmlの拡張子がつく

VSCodeの設定
[Command]+[,]で設定を開く
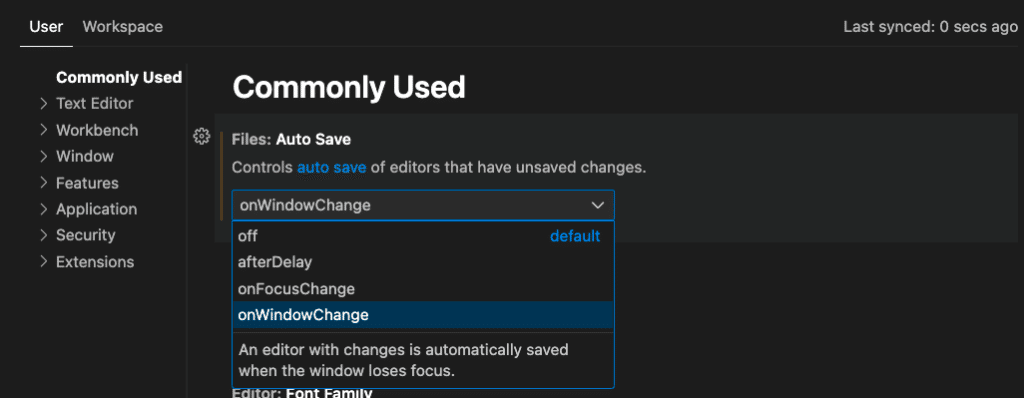
ファイル自動保存
off:自動保存しない(デフォルト)
afterDelay:Auto Save Delayで指定される時間後(デフォルトは1秒)に自動保存する
onFocusChange:エディターからフォーカスが外れたら自動保存する
onWindowChange:ウインドウが切り替わったら自動保存する

マルチカーソル:option + shift
複数箇所に一気に同じ文字列を入力したり選択する
option:optionキーを押しながらマウスの左クリックを繰り返して1つずつ選択
optin + shift:optionキーとshiftキーを押しながらマウスをドラッグすることで一気に複数選択

行の折り返し(Editor: Word Wrap)→boundedに設定
off:行を折り返さない(デフォルト)
on:行をビューポート(エディターの幅)で折り返す
wordWrapColumn:「Editor: Word Wrap Column」で折り返す
bounded:ビューポート(エディターの幅)か、、、
続きは、こちらで記載しています。
いいなと思ったら応援しよう!