#Illustrator
【Illustrator】2025年カレンダーに使ったいろいろな技法解説
年明けくらいにネットプリントで配布した2025年のカレンダーが、技法解説にちょうどよさそうなので、まとめてみます。このネットプリントは、雪の影響がなさそうな頃に(冬はどうしても、雪でネットプリントどころじゃない、って感じの地域もあると思うので)もう一回くらい登録するかもしれません。X(https://x.com/yue9)かBluesky(https://bsky.app/profile/yue9
もっとみる『Illustratorデザインベーシック』
『Illustratorデザインベーシック』は、Illustratorの機能面にスポットをあてて解説した本です。ここではその内容を総浚いしています。
(なんで最近こんなことをやっているのかというと、発売から時間がたったものはなかなか書店になくて、パラ見ができないので、それに代わるものが必要だなと感じたためです)
まとめてみて、ずっとCS5を使っていたけどさすがに観念して最近CCに来た、という場合
SVG Tips vol.2 - SVGをウェブページに表示する方法
前回の記事(SVG Tips vol.1)では、SVGの特徴とIllustratorから適切に書き出す方法について紹介しました。
今回は、書き出したSVGをウェブページに表示する方法について解説します。サンプルファイルも用意しているので、ぜひ一緒に手を動かしてみてください。
サンプルファイルのダウンロード上記のダウンロードボタンからダウンロードできない方はこちらからどうぞ。
SVGをウェブペ
SVG Tips vol.1 - IllustratorからSVGを書き出す方法
ウェブページでベクター形式のSVG画像を使うと、拡大しても画像が荒くならない、アニメーションできるなど、様々なメリットがあります。Illustratorからイラストやロゴを適切にSVG形式で書き出して、ウェブページに挿入する方法を、2回に分けてご紹介します。
アイコンやロゴをSVG形式で納品する際に困らないよう、普段ウェブに関わらないグラフィックデザイナーさんにも知っておいていただきたい内容です。
イラストレーターでキャラクター、デザイン。きほんのコツと手順。パスでトレース。フォント、配色。イラレの勉強例。【Adobe Illustrator】
この動画のもくじ…
0:00 ・この動画で、習得できること
0:30 ・イラレでキャラクター、動画の目的
0:41 ■ デザイン&イラレ勉強、つづけるコツは?
2:01 ■ キャラクター&グッズデザイン、コツ・手順
3:06 ■ 1.パスでトレース・レイヤーの整理
6:40 ■ 2.フォントの検証・反映
7:58 ■ 3.色・形の検証・反映
8:16 ■ キャラクター、つくった後にすべきこ もっとみる
スクリプトの動かし方(はじめて編)
おつかれさまです。
hamkoさんの「スクリプトの使い方の入門記事がほしい」というツイートを見て、深く反省いたしました。
https://mobile.twitter.com/hamko1114/status/1508992387028160512?s=21
この記事は、スクリプトの動かし方(はじめて編)です。Illustrator のスクリプトについて説明します。
●いちばん簡単な
「“CS版”で学んだ方」に知ってほしい、CC版の便利機能・5選
こんにちは、DTPオペレーターのあきづきです!
先日Twitterで「まだまだCS5が現役の学校がある」というツイートを拝見。
最初は「そんなところもあるんだなー…」程度で見ていたのですが、その後にふと、実習生さんとの雑談内容(学校で『パッケージ機能』『コンテンツに応じた塗りつぶし』とかは習わなかった」)を思い出し。
「あれって、もしかして…?」と、職業訓練校さんのWEBサイトで公開されている
2021年10月リリースのIllustrator 2022(26.0)の新機能・機能強化など
Adobe MAX 2021のタイミングでCC 2022がリリースされ、Illustratorは26.0になりました。Illustrator 26.0の新機能や変更点をまとめてみました。
スプラッシュイギリス在住のPetra Erikssonさんによるもの。
ステキな作品がたくさんあるのに、なんでコレ!!???
ペンギンではなく、「ニシツノメドリ」です。
作者はPetra Eriksson
「Illustrator検定」設問チームとつつくイラレの重箱の隅
2021年6月からスタートした「Illustrator検定」設問チームの3名(樋口 泰行さん、カワココさん、hamkoさん)をゲストに、検定のあらましや設問に関する裏話などをとおしてイラレの細かいところをつつく番組をライブ配信しました。
ツイートはTogetterにまとめました。
https://togetter.com/li/1759191
2021年6月10日のCC道場に樋口さんが出演され
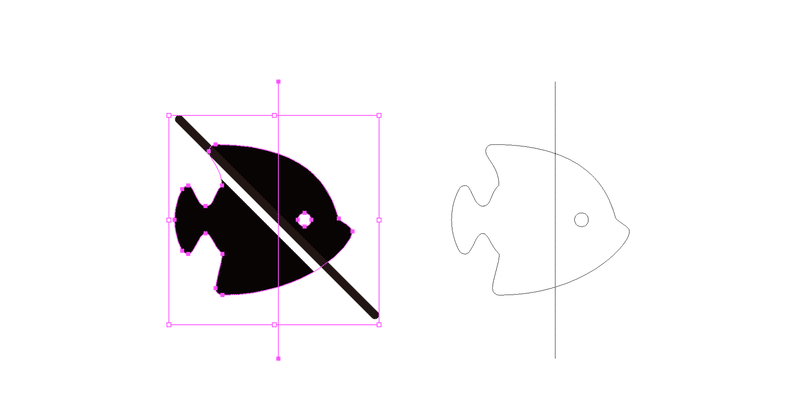
アイコン画像での斜線の表現
YouTubeで公開している短いTips動画には、最近、クリック音やBGMなどの音声を入れていません。
「あれ、音が…?」と困ってしまう人がいるかもしれないと思い、「音声がない」ことを示そうと思い立ちました。
ぱっと思い付くのが、次のように2つの線を重ねる方法。
一方、YouTubeの無音アイコンを見ると、次のようになっていますし、
Icons8を眺めていたところ、空白部分は片方だけでよい
イラレで作る!『醤油ラーメン』の作り方
こんにちは、しろ(@sironist0852)です。
だいぶ前にTwitterで投稿した、ラーメンの作り方のレシピnoteです🍜
イラレで麺類のイラストを描くのが苦手だったので、ややリアルな麺のイラストが描けるか試行錯誤して描いてみました。
他の具材もなるべくイラレの機能で簡単に作れるようにしています。
お品書き
🍜麺の作り方🍜 ①作りたい麺の太さ、カラーで線を引きます。
②「効
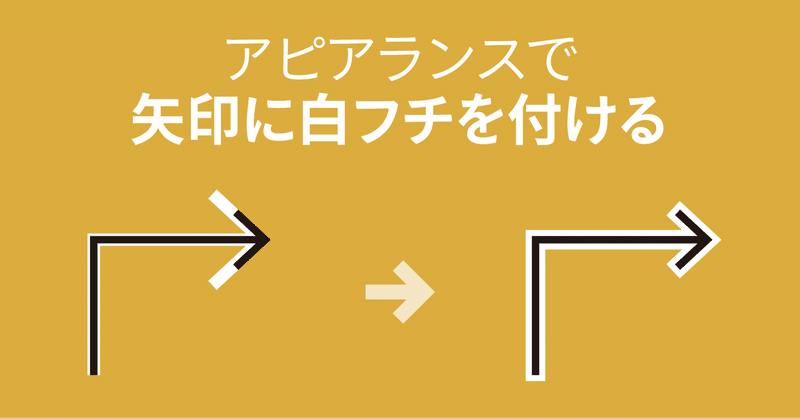
矢印に白フチを付けるアピアランスと矢印のカスタマイズ(Illustrator)
Illustratorで描いたパスに対して[線]パネルで矢印を付けている場合、これに白フチを付けるのが面倒です。
失敗例:単純にアピアランス線アピアランスを追加すればいいよね、と思いきや、先端の形状は線幅に比例するため、次のようになってしまいます。
考え方このような場合、「アピアランスを使わなかったら…」を、まず考えます。
1. [オブジェクト]メニューの[パスのアウトライン]を実行(塗りの
Illustratorを使うとき、手放せないスクリプト(2021更新版)
こちらの記事から4年ということで、2021年版のベスト10を紹介します(まだ10個ないのですが、書き足していきます)。
スクリプトを使うと、どんないいことがあるの?
スクリプトを利用することで、次のようなメリットがあります。
Illustratorで可能だが「面倒なこと/時間がかかること」を省力化できる
( → オペミスも減る)
そもそもIllustratorでは不可能なことを実現できる
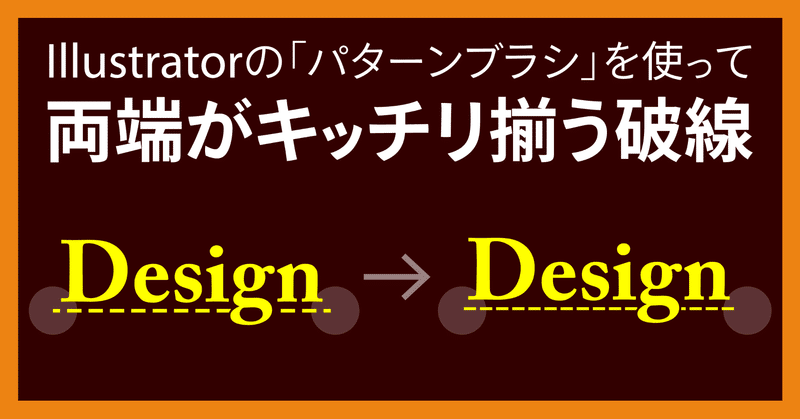
Illustratorの破線の先端について
Illustratorで罫線に[破線]処理を加える場合、次のように2つの先端を“いい感じ”にしたいのですが、一筋縄ではいきません…
(左側の)[線分と間隔の正確な長さを保持]オプションを選択している場合、右端が欠けてしまうことがあります。
一方、右側の[コーナーやパス先端に破線の先端を整列]オプションを選択すると、両方の先端が半分の長さになってしまいます。
1分ほどの動画にもまとめました。Y