
水滴、窓にしたたる雨の描き方。エフェクトの描き方のオススメ本で実践。
ついに『エフェクトの描き方のオススメ本』で練習開始。
『描き方事典』という名の通り、非常に多種多様なエフェクトの描き方が解説されているので描きたいエフェクトがある時に辞書のように使うのが良さそう。
※この本はクリスタ(CLIP STUDIO PAINT)ベースで記載されているが、基本的な操作は他のペイントツールでも十分使えるので問題ない。
✅この記事はこんな人にはお役に立つかも
・デジタルツールで水を描きたい
・イラストを描くのが好き
・エフェクトの描き方に興味がある
・・・・・・・・・・・・・・・・・・
はじめに
前回、基本の水滴の描き方をやってみたので
今回は少しステップアップして
「窓ガラスにしたたる水滴」にチャレンジ。
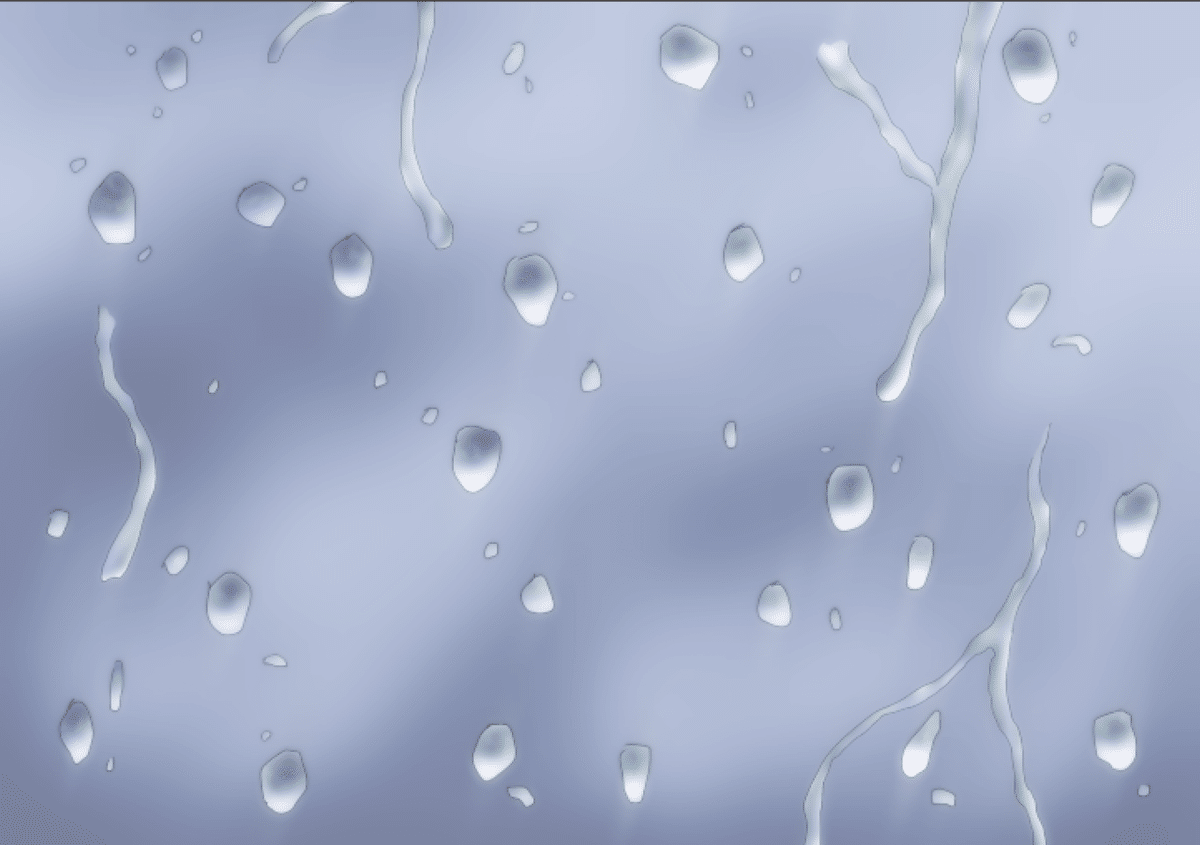
実際にオススメ本を使って描いたものはこちら。

遠目で見ると、それっぽく見える気がする。
窓ガラスにしたたる水滴の基本の描き方
オススメ本の描き方の手順から、基本的な部分のみを抜粋してまとめてみる。
1|背景を作る
最初は窓の向こうがぼやけて見えないくらいのぼんやりとした単一カラーのグラデーションっぽい背景を作るのがおすすめ。

※TIPS
窓の向こうが見える背景だと、映り込む背景を下地に考慮する必要が出てくるので、まずは基本が描けるようになってからの方がいいと思う。
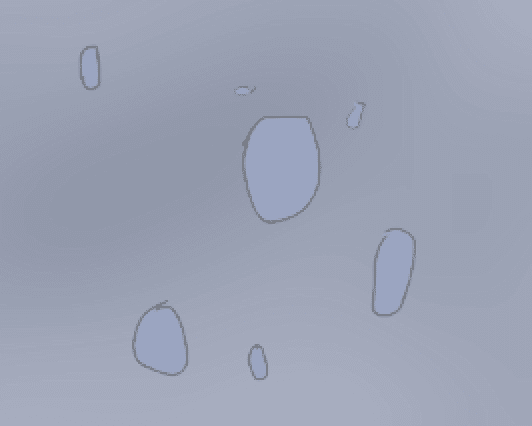
2|水滴の輪郭線を描く
細めのペンで水滴の輪郭線の線画を描き、少し明るめの色で下地を塗る。
ランダムな形で、丸や長方形を崩したものなど様々な形があると自然に見える。

※TIPS:
コピーペーストが簡単なお絵かきツールならば、コピペと変形をフル活用すると画面いっぱいに水滴を埋めるのが簡単。
3|水滴に影をつける
背景より暗いグレーで、水滴の上半分をざっくり塗りつぶし、ガウスぼかしでガッツリぼかしてグラデーションがかかっている影を作る。

※TIPS
クリッピングマスクやレイヤーマスクを作っておくと塗りが非常に楽。
お好みで少し透過度を下げてもOK。
4|影の映り込みとハイライトを入れる
新しい影レイヤーを作り、エアブラシなどで明るい青や緑をほんのり乗せる。
さらにその上にハイライトレイヤーを作り、白で水滴下半分を塗りガウスぼかしでぼかしてグラデーションをかける。

4’|したたり落ちる水滴
2から4の同じ手順をたらりとしたたる形状で描くとそれっぽくなる。

5|移動ぼかしで反射光を表現する
全レイヤーをコピーし、1枚に統合した全部のせレイヤーを作る。
それに移動ぼかし(motion blur)をかける。
方向:雨の流れの方向
ぼかしサイズ:最大もしくは300くらい

これを背景と水滴レイヤーの間に挟んで、少しお好みで透過度や色味を調整してあげれば完成。
▼完成イラスト

オススメ本には、さらにリアリティをアップさせる追加手順も書いてある。
具体的には、グロー効果を入れて発光させたり、全体の色調補正したりなど。
そこまでやらなくても、上記の基本の雨の描き方の手順だけでもそれっぽく見えると思う。
雨がぶつかっている感じを出すコツ|移動ぼかし
やってみて一番効果があると思ったのは「移動ぼかし」。
移動ぼかしを入れると窓ガラスに擦れた感じが出せる。
ありなしを比較してみると一目瞭然。かなり効いていると思う。
移動ぼかしなし

移動ぼかしあり

しっかり雨粒を描かなくても、それっぽく擦れている感じが見えるので雨の日の電車の窓みたいなものにも使えそう。
ワンランクアップのためのプラスアルファ
実際に描いてみてはじめてわかることはとても多い。
そこから次はどう進むのかを考えることが大切。
実際に本の手順通りにすべてやってみて、
・こんなに簡単に描けるのか!(驚き)
・ここの部分はあまり好きじゃない(改善点)
・もっとこんな感じを出したい(伸ばしたい方向性)
など、色々感じることがある。
そこからもう一歩踏み込むためには何が必要かを考えるのが効率的に学んでいくポイントのように思える。
今回やってみて気になったのが大きな水滴の不自然さ。
【次の課題】
大きな水滴の中で一部もう少しクリアな部分があると、よりリアルで複雑な背景でも効果的に見えるかもしれないなという気がする。調べてみてから要実践。
ということで、次はここらへんを課題として踏まえてリベンジしてみる。
まとめ
エフェクトの描き方辞典で、記載されている通りに実際に水滴を描いてみると簡単にそれっぽく雨の日の窓が描けた。さすが描き方辞典。
イラストも守破離なんだなと痛感。
まずは、本の通りやってみて、その後自分好みに少しづつアレンジを加えていくと、自分好みのエフェクトが描けるようになる気がする。
雨粒の大きさや流れ落ちる水滴の形状は、何度か描いて慣れるとかなり自然な形にかけるようになると思うのでもう少し練習してみよう。
■あわせてよく読まれている記事もどうぞ
オススメ関連記事
・笑顔が描けるようになる練習法と3つのコツ
・画力が上がる模写と上がらない模写の違い
・noteの文字数コントロールがなかなか難しい
いいなと思ったら応援しよう!

