
【SEOに影響!?】Googleの検索結果画面に求めるデザイン案
ライターとして活動していると、かならずと言っていいほど使用する
検索エンジン

最近はAIの登場で、検索特化のAIが出てきたことで
ググる⇒○○?
と言われていましたが、言うほど広まっていませんね!
その「検索」を日々使用している私の頭に、ある日…
もう少し▽▽すれば良くない?
と思い浮かびました!
ということで今回は
Googleの検索結果画面に求めるデザイン案
というテーマで解説したいと思います!
そもそも何が不満?

不満
というほどのものではないかもしれませんが
記事作成者
ユーザー
という主な利用者全体をもとに考えると
記事作成者のほうが重要に感じる要素だと思います!
結論を言うと、その不満とは…
ちょっと記事の内容わかりづらくない?

です!
詳しく説明させていただきます!
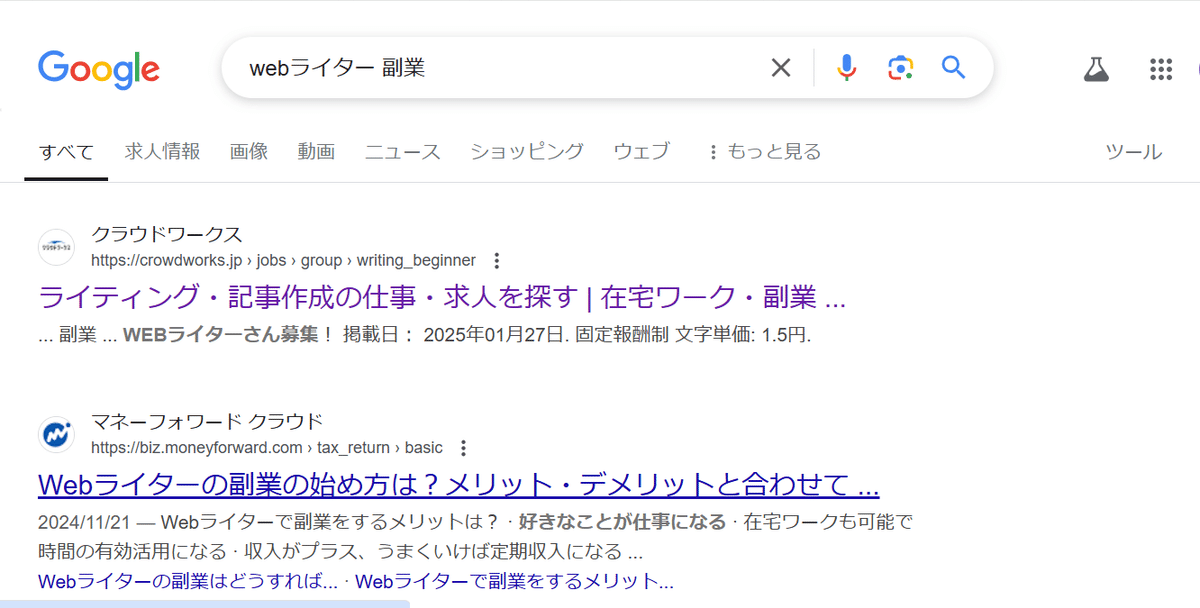
試しにGoogleの検索エンジン結果画面に訪問してみましょう!
Googleで試しに
webライター 副業
と検索すると、以下のような画面になります。

この画面を見ると、ユーザーが記事を選ぶ際に
記事に欲しい情報があるかどうか?
を判断する材料は…
タイトル
掲載サイト
タイトル下にある「記事補足文章」
上位表示記事
の四つということになります!
しかし、四つだけだと
記事の良しあしを判断できなくない?
と思いました!
そこで…
記事サムネイル⇒タイトル⇒記事補足文の順で記事を表示する!といいと思いませんか!
私が想像しているイメージ画像は、以下のような感じです!

(ここまで黄金にしなくていいよ…w)
こうすると、今までクリックする前から感じていた
なんか、わかりづらいな…
というモヤモヤが晴れた気がします!
もちろん、まだ小手先論であるため、課題はありますが
このようにすることで、今まで苦労していた
SEOの順位のみに左右されるクリック率
企業、専門機関等の情報が信頼できるという「妄想」
タイトル以外の判断材料
を解決できている気がしませんか!?
(そんなに簡単じゃないか…w)
少なくとも、私は、この案の創始者として
胸を張って陶酔しておきます(笑)

案を思いついたきっかけ

最近私は、映画館に行ったのですが
映画館に行くと、縦長の「映画紹介広告」がありますよね!
私は、映画紹介広告を見た時
とてもわくわくしました!(笑)
そのため、脳裏に焼き付いていたのだと思いますが
後から思い返してみると、少し疑問に思いました。
…
なんであんなにわくわくしたのだろう?
と。
皆さんも一緒に考えてほしいのですが
通常、映画館に行くときは
一つの映画を目当てに行きますよね?
しかし、あの時の私は
複数の映画に興味を持ちました。
興味を持った理由は
映画広告のデザイン性

もあると思いますが
それほど多くない文章で、私の心は動かされてしまった…
これほど感動的なことはなかったです!
この感動を読者に少しでも味わってもらうためには
やはり視覚に訴える必要があります!
そこで今回の案が完成しました!

この案が広まった後に生じる懸念点

もし、この案が「今後一般的になる」という楽観的な視点を持ってみると
いくつか懸念点が浮かび上がってきました。
その懸念点とは
ライター業の幅が広がる

ということです!
この案が現実になると、確実に起こることの一つに
サムネイルの価値が上がる
ということがあります!
そうなると、今まで以上に
ライターにデザイン業も頼むという
汎用性
を求められるようになります!
その結果、ライター業界で
経済格差がおきそうです!
まとめ:Webライターは優しい人が多い

いきなり話が変わりますが、ライター業界に現在身を置いているからこそ
Webライターは優しい人が多い
という実感が持てています。
しかし、だからこそ
今回の案は貴重であると感じました。
詳しく説明すると
今回の案、実は…
他責から生まれたんです

Googleに対して
このようにしたら私たちの作った記事が
フェアに判断されるのに!
という「他責」から生まれました。
なので私は
性格が悪い人間です(笑)
しかし、だからこそ生まれたこの案を
私は大切にしたいと思っています!
私のことが嫌いになっても
この案のことは嫌いにならないでください!(笑)
捨て身の記事でした。
今日の記事は以上です!
良ければいいね、コメント、フォロー
よろしくお願いします!
いいなと思ったら応援しよう!

