
魅惑のイラストでファン急増!アーキビジョンのデザイナーと深掘り対談
HighlightのLPに使われているイラストが好評です。今回は、そのイラストを描いたアーキビジョンのUI/UXデザイナー庄司奈津子に登場してもらいました。
── 庄司さんはアーキビジョンでいろいろなタッチのイラストを描いてますが、WeWork内にファンがたくさんいますね。イラストは、いつから書き始めましたか?
庄司:物心ついたころからですね。勉強よりも絵を描くことに夢中でした。それで専門学校にも行ったんですが、自分がなぜ絵を描いているのか理由が分からなくなってしまって。
やってみたから分かった本当に好きなこと
── それはキャリア的な話ですかね?
庄司:それもありますが、なんというか絵で自分が何を表現したいのか、分からない時期がきたんです。絵を描くしかとりえがないのに、それをしている自分が、誰のために何をしている人物なのか分からなくなってしまって。それ以降、絵を描くのをぱったりとやめました。10年くらい。
── 10年も!
庄司:そうです。いろいろな仕事に就いてみましたが、自分が熱中できる仕事には巡り合えず。このままじゃだめだと思って、デザインの世界にチャレンジしてみることにしたんです。
── 絵を描くのをやめてから、かなりのブランクでしたね。なぜデザイン業界を選んだんですか?
庄司:自分が好きなことって何だろうと振り返ったら、やっぱり絵だったんです。それでバナーやフライヤーなどの販促物をデザインする会社に入りました。そうしたら、意外と熱中できたんですよ。バナーやフライヤーは誰に向けて作るのかをまず決めますよね。目的がしっかり決まっていて、作るものに興味があるなら、ちゃんとやれるということが分かりました。
── そしてアーキビジョンに来ましたね。UIやUXにはもともと関心があったんですか?
庄司:前の会社で、実は新型ATMのUIデザインに携わる機会があったんです。そこで初めてUIのことを知りました。整理整頓が好きなので情報整理してユーザーにとって最善のインターフェースを作る世界って自分に合ってると思いました。
そのときはクライアントのデザインチームが指示を出してくれることが多かったので進めやすかったんですが、アーキビジョンはゼロイチの仕事が多くて、自発的に何かを生み出さないといけない。だから、最初はめちゃくちゃ戸惑いました。いまはBtoBサービスのデザインも任せてもらえるようになり、その過程でUIやUXについての理解も深まって、成長を感じながら仕事を楽しめています。

主治医と患者をUI/UX発想でイラスト化
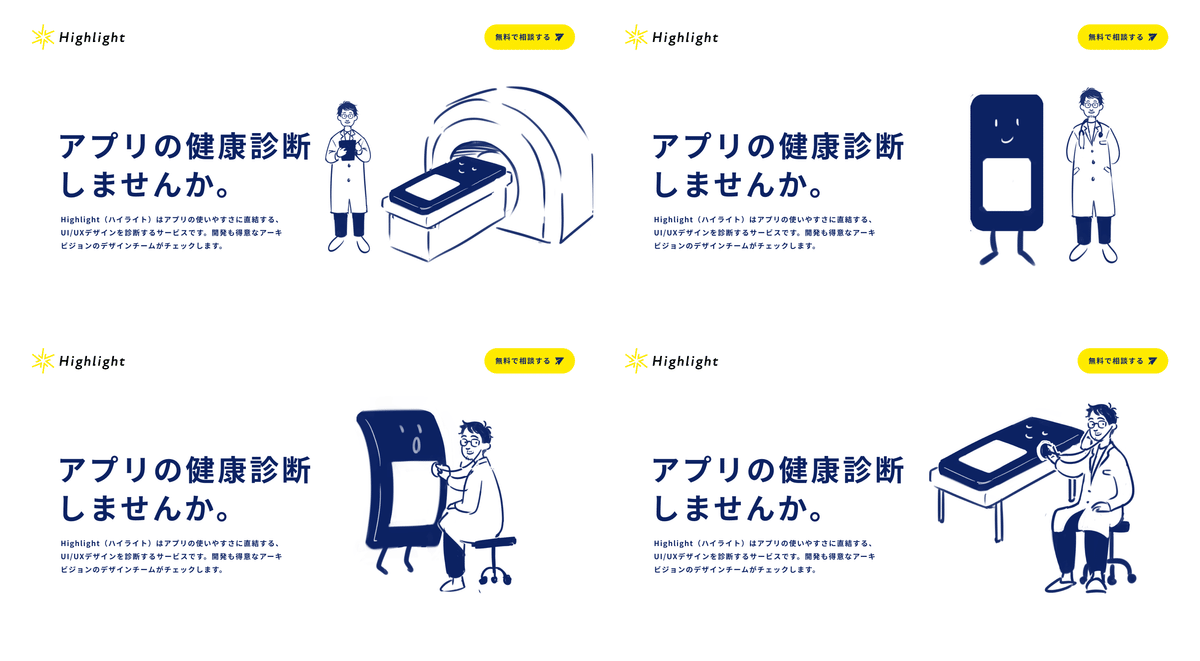
── 今回、私たちがいつもやっているエキスパートレビューを健康診断に例えてHighlightをローンチしました。LPのデザインを鹿谷さん(Webデザイナー)が担当し、情報構成やキャッチコピーをみんなで考えながら進めてきましたよね。
庄司:そうですね。今回は業務をしながらのLP制作だったので、合間を見ながら進めてきた感じですよね。
── そんな中で、ファーストビューに載せるメインビジュアルをどうするか、ここは結構悩んだと思いますが、どこから始めましたか。
庄司:まずは、自分の頭でぼんやり浮かんでくるイメージをラフに描きだしてみます。それを見て「いい感じかも」とか「これは違うかも」と選別していきます。そこで残ったいくつかの案を社内で見せてフィードバックをもらう感じですね。
── ラフが出てきたときに全員「おお!」ってなりました。4案出てきましたね。
庄司:私たちのクライアントワークに例えると、依頼をしてくれる企業があり、そこに伴走するアーキビジョンがあります。この2者を健康診断のイメージに当てはめると「主治医(アーキビジョン)、患者(企業)」になりますよね。
私たちがその企業のアプリを元気にすれば、ユーザーも元気になる。それが企業がHighlightに期待する成果のはずです。 こういう感じに登場人物を整理して、描く要素が固まったら、あとはそれをどう表現するかですね。


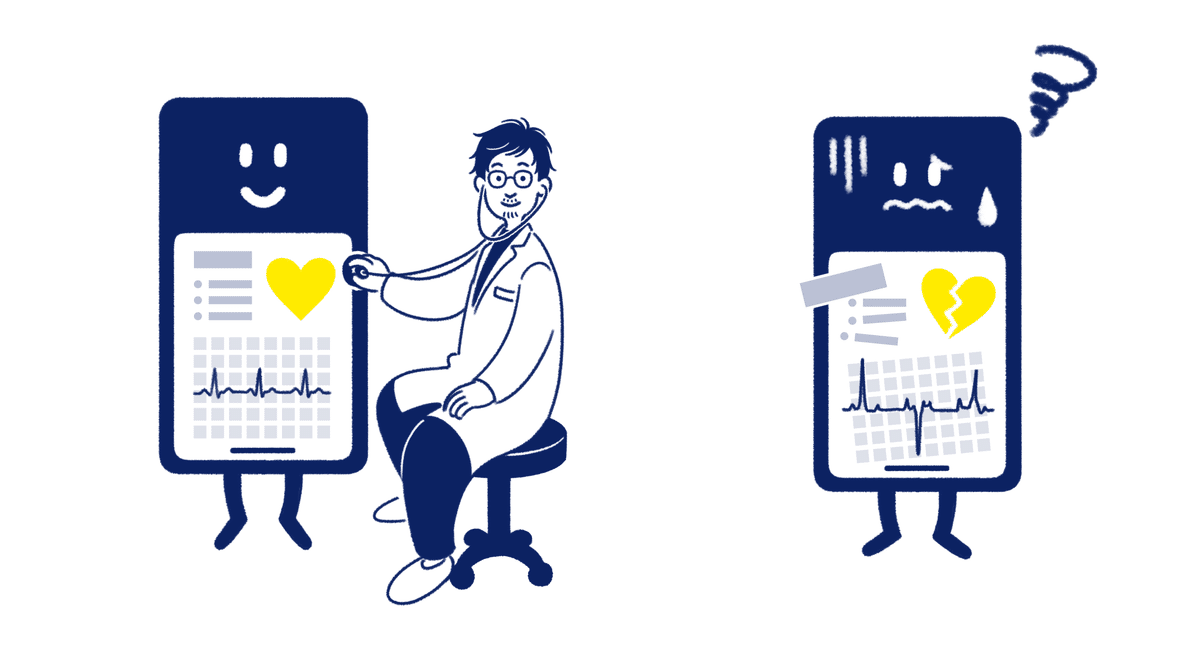
── 主治医と患者という構図が決まりましたが、患者の絵は結構悩んでましたね。
庄司:そうなんですよ。スマホは機械だし、アプリはデジタルプロダクトです。こういうものに愛着を持ってもらうには擬人化するのが基本ですが、Highlightはアプリの診断サービスですよね。アプリだけが歩いている姿って絶対におかしいじゃないですか。だから、「スマホの中にアプリがある」という設定は崩さずに、アプリが主役だけど、それを体に埋め込まれているスマホくん、みたいな擬人化に落ち着けました。スマホくんは体の中のアプリの調子が良くなくて困っている、という設定です。これなら自然ですよね。
また、Highlightはスマホの故障を診断するサービスではなく、スマホくんの中のアプリをUI/UX診断するサービスです。だから、擬人化したとしても、主治医とスマホくんの構図をどうするか悩みました。アプリを診断しているようなイラストに見えないと意味がないですから。そうして、いくつかの案は自然に落ちていきました。
── なるほど。擬人化するといっても、Highlightの文脈からあまりにも外れると、なんのサービスか分からなくなりますもんね。スマホくんの中身がUIに見えるかどうかも気にしていましたね。
庄司:はい。スマホくんの表情を強調しすぎると何のキャラか分からなくなるし、UIを強調しすぎても同じです。それで、これは誰にも話していないので気づかれていないと思いますが、スマホくんが元気なときと元気じゃないときの心電図の振れ方を変えています。実際の心電図の画像を参考にして、スマホくんの健康状態とUIのステートを一致させています(笑)。

── 完全にUI/UXデザイナー思考ですね(笑)。こういう細かい気遣いは庄司さんらしいですが、クライアントワークでも「庄司さんがOKなら大丈夫」という安心をお客さんに与えているように見えます。
庄司:そうですかね(笑)。細かいところまで気配りしているというか、自分の中で気になってしまうんですよ。だから、つい細かくやってしまいます。
── HighlightのLPのために、他にもたくさんイラストを描き下ろしましたが、キャッチが決まらないと描きにくいと思うんですよ。今回はキャッチも全然決まってない中で進めてきましたが、メインビジュアルが決まってからバンバン追加でイラストが出てきました。どのタイミングから描き始めていたんですか?
庄司:勝手に描いてました(笑)。こういう内容、というのはざっくり決まっていたので、思いついたイメージでラフをいくつか描いてはLPに当てはめて見え方を確認していました。そのイメージが主治医文脈なのか、クライアント文脈なのか、ユーザー文脈なのか、使える場面をもちろん意識しながらですね。

お客さんが笑顔になる公式資料
Highlightローンチ前に、一部企業を招待して実証実験を行っていた時の話が混ざっています。
── Highlightの公式資料も作りましたね。ざっくりと話を聞かせてください。
庄司:お問い合わせいただいたお客さまにだけ見せる商談用の資料ですね。LPには書かれていないことを深掘りするような全体構成をまず考えて、各場面にあったイラストを書き下ろしました。例えば「実際、30万円でどこまでやってもらえるの?」は、LPを見た方がほぼ全員感じることだと思うので、まずはそこを固めつつ、実際の導入事例を3点載せる構成にしました。
── 導入事例は見せ方をどうするかいつも悩みますが、お客さんの反応良い感じですよね。
庄司:クライアントワークの場合、秘密保持契約があるので実例を挙げることは基本できませんよね。たとえ商談用の資料といえども。でも、一つ一つの仕事で出会った人がいて、うれしかったフィードバックがあったりして。実名や実アプリの画面はぼかしながらも、その雰囲気が伝わるような事例の見せ方にしました。人のイラストはご本人を意識していますが、似せてはいないので大丈夫かなと(笑)。

── 導入事例はお客さんが「うん、うん」とうなずきながら聞いてくれますよね。
庄司:そうですね! 皆さんにこやかに聞いてくれます。私たちはUXの会社なので、伝わりやすさを常に考えています。フォーマルな見せ方もできますが、それはアーキビジョンの社風には合わないですし、お客さんもそう感じるはずです。だから、導入事例ひとつとっても、親しみや優しさが伝わるような内容になるよう心がけています。
イラストレーターの道具
── ちょっと話題がそれますが、庄司さんは手書き風以外でも、いろいろなタッチでイラストを描けるじゃないですか。普段、iPadとApple Pencilで描いている姿をよく見ますが、他にどんなツールを使ってるんですか?
庄司:基本的に手書きで全部終わらせることが多いです。ClipStudioというアプリを使っています。コーポレートサイトやHighlightのLPでは、手書きのタッチ感を残して描きました。UIやUXって説明が難しいじゃないですか。だから、まず「この人たちならカジュアルに話ができそうだな」という雰囲気を生み出したかったんです。クレヨンみたいなペンを使ったり、線を跳ねさせたりして、意図的にそう描いています。
一方で、アプリ内で使われるアイコンやイラストには、Illustratorなどベクターを扱えるツールを使うこともあります。例えば、私たちがよく関わる業務システムでは、柔らかさよりもフォーマルなかっちりとしたイラストが似合います。ただその場合も、まずは手書きしてから取り込んで線をベクター化したりしているので、結局最初の話に戻りますけど、私の場合は手書きが基本です。
それとイラストの役割については強く意識しています。イラストは主役ではなく、本質がより伝わりやすくなるための脇役だと思って描いています。そのバランスは制作するものによって毎回調整していますね。
名刺のイラストはトレースなのか!?
── 最後に、これもHighlightとは話がそれてしまいますが、アーキビジョンの名刺の評判が良いです。名刺交換するときに、良く聞かれるのが「このイラストはトレースですか?」なんですが、実はトレースではないんですよね?
庄司:そうなんですよ。やってみると分かりますが、トレースするだけだと、その元となる写真がイラスト風になるだけです。血が通っているように見えないんです。あと、その写真って、その人のある瞬間を撮ったものですよね。必ずしもパーソナリティが見える表情じゃなかったりします。その人の雰囲気や「らしさ」を含めてイラストにおこしています。
── なるほど、僕は絵が描けないですが「トレースだけだと血が通わない」というのは凄く理解できました。そういえば一度、すごくお世話になっている企業の仲の良い人たちに、日ごろの感謝を込めてこのタッチのイラストを描いてプレゼントしたことがありましたね。描いている過程を僕も見てきているので話せますが、最初は似ているようで似ていないですよね(笑)
庄司:はい(笑)。写真を参考にはしますが、トレースはしないのでご本人の印象や雰囲気を思い出しながら全体を描いていきます。でも、初期の仕上がりは全然似ていません。
── 似てないことはないけど「惜しい」という感じでもない(笑)。でも、あるとき「○○さんだ!」となりますよね。そこまでのブラッシュアップの過程は、きっと言葉で表せるものではないですよね。
庄司:そうですね。「やっと鉱山を掘り当てた!」みたいな感じです(笑)。この手のイラストは基本的にデフォルメだとさっき話しましたけど、その人の雰囲気、話し方、くせ、特徴などが全部表現できた瞬間に「○○さんだ!」ってなるんだと思います。こんな感じなので、実はこのタッチのイラストは結構時間がかかるんです。

イラストはコミュニケーションツールの一つ
今日はアーキビジョンのUI/UXデザイナーであり、イラストレーターでもある庄司さんに話を聞きました。
イラストは分かりやすさ・伝わりやすさを向上させるだけでなく、私たちにとってコミュニケーションツールの一つになっています。イラストを通じて、私たちのパーソナリティや価値観を一瞬で伝えることができるからです。直近の出来事ですが、とあるサービスのプロモーションや資料で活用されるイラスト制作をしました。そのときにお客さまからいただいた言葉を紹介させてください。
「成果物にも大満足でしたが、何よりも制作プロセスでの気配りが素晴らしく、本当にクリエイティブな体験をもらった気持ちでいっぱいです」
私たちは「アーキビジョンの人たちと会えて良かった、話して楽しかった」と感じてもらえるよう、常に工夫しています。こういう言葉をいただけるのは本当に励みになりますし、私たちの進め方で誰かを笑顔にできたという成果が、なによりもうれしかったです。
私たちにとってはコミュニケーションもUXデザインの一部。相手目線で私たちのとの共創が良い体験に繋がることを常に意識しています🫡
お問い合わせはこちらから(ヒアリングからお見積りまで無料です)。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
