
デザイナー向けにGitHubの使い方を図解
すっかり秋らしくなり、仲間も増えて嬉しいデザイナーのHIGAshineです。
ビザスクではコミュニケーションデザイナーでもプロダクトデザイナーでもGitHubを使う機会があります。
わたしはまだGitHubがなかった頃に、新卒未経験プログラマからキャリアをスタートしました。GitHubを使いはじめたのは前職からで、GitHub歴6年くらいなのですがチームで一番経験があるということで、週次のデザイン定例MTGで使い方を10分で簡単にレクチャーさせてもらいました。
ググればたくさん記事は出てくると思うのですが、非エンジニア・デザイナー向けに、なるべく難しい用語は使わないように図解してみたので、ぜひチェックしてみてください。
勉強会資料
▼Figmaプロトタイプを埋め込でいます。全画面で見たい方は、右上の全画面表示アイコンをクリックして見てみてください。
- GitHubとは?
- バージョン管理システムの歴史
- バージョン管理がなぜ必要なのか?
- GitHubでバージョン管理できるファイルの種類
- GitHubを使うためのツール
- GitHubの仕組みと使い方
- リポジトリをローカルに複製
- ブランチを作成する
- 作業内容を送信する
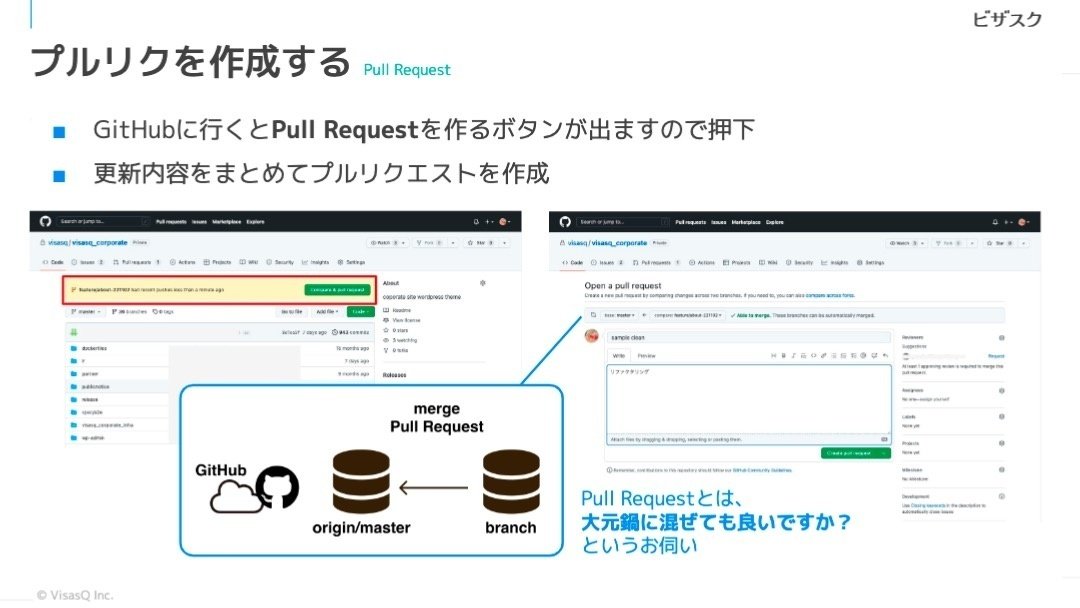
- プルリクを作成する
- レビュー&STG確認
- masterにマージ&本番リリース
資料のポイントPickUp
masterは秘伝のタレの大元鍋

私たちが日々更新しているコーポレートサイトやWebプロダクトは代々継ぎ足しで作る秘伝のタレだと思ってください。masterはその秘伝のタレが入った大元鍋です。
常にGitHub上のorigin/masterをpullして最新化してから作業ブランチを作成しましょう。
branchで作業してコミットしましょう

ローカルにはcloneしてきたmasterがありますが、別鍋のbranchを作らずにそのまま作業してcommitしてしてしまわないように気をつけましょう。元に戻せなく(はならないけど、すごく大変に)なります。(前職でやらかしたことあります。。。nitsな修正だったのでスルーしてもらえましたが。)
Pull Request は大元鍋に混ぜても良いかのお伺い

しっかり、merge(混ぜる)前にレビューしてもらいましょう。

ビザスクではコミュニケーションデザイナーを募集中
ビザスクのデザインチームではリブランディングが進行中のため、現在コミュニケーションデザイナーを絶賛募集中です。
興味を持っていただいたデザイナーの方、ぜひカジュアル面談でお話ししましょう。
応募はこちらから↓
