
ビザスクらしいイラストを模索したコムデ&プロデザ横断Project
プロダクトデザインチームのHIGAshineです。今回の記事では、コミュニケーションデザインチームの @Satomi と @Maiko とともに、この半年間で「ビザスクらしいイラスト」を模索してきたプロジェクトについて、まだまだWork in progressな状態ですが報告したいと思います。
Issue:はじまりの課題
ブランドガイドラインを読んでも具体的なイラストを作ることができない
ビザスクは2023年1月にコーポレートブランドをリブランディングしましたが、そこにはイラストに関するガイドラインは含まれていませんでした。あるのはロゴ・ブランドコア・シンボル・コーポレートカラーです。ビジネス知見というtoB寄りの事業のため、イラストを使う機会がそもそも少なく都度必要なときに作るのでトンマナがばらばらで組み合わせて使うのも難しい状態でした。
また、ブランドガイドラインのブランドコアでは『Value Proposition = ユーザーにどのような価値を提供するか』『Brand Personality = ユーザーとどのような関わり方をするか』『Design Drivers = ブランドとしての体験や世界観を表現するための具体的なビジュアルキーワード”Never Old”, ”That’s It!”, and ”Extra Smooth”』が定義されていますが、これらの抽象的なワードから具体的なイラストレーションに落とし込むのはとても難しいと頭を抱えていました。
とはいえ直近作らねばならないページがある
しかし、悩んでいてもタスクは完了できません。プロダクトデザインチームの仕事領域であるプロダクト開発においても、イラスト多めのLPのようなページ(UIデザインというよりWebデザイン)制作が発生するのです。
そこで、冒頭のコミュニケーションデザインチーム(コムデチーム)2名にも協力してもらい、ワークショップ形式でイラストを統一化していくプロジェクトを今年2月に立ち上げました。

Goal:プロジェクトの目的

まず、FigJamに前述の課題や目的などアジェンダと、自分なりにデザインリサーチしてきたことを「たたき台」としてまとめておきました。キックオフMTGでは、このFigJamを見ながら現状の把握と過去やってきたことを確認し、進め方を相談。2週間に一度ペースで考える会をすすめていくことにしました。
Objectives:このプロジェクトでやりたいこと、目的
これまで使ってきたイラストがなぜDON`Tなのか言語化したい
これから作るイラストのトンマナDOを言語化したい
ブランディングにあった、使いやすいトンマナを作る
First research:リサーチの内容
そもそもイラストは、なぜ必要なのか?
イラストの種類と、どうやってイラストのトンマナを決定するか
参考になりそうなイラストを集めてみた
線画のみ、線画+色面、色面のみ、その他
商用フリーで使える素材イラスト
イラストシステム
現在使っているイラスト(国内・海外)
Process:プロジェクトの過程
Why:イラストとは、イラストを種類別にリサーチ
普段デザインするうえでは、イラストはその中の素材の一つ。どちらかというと写真素材を使うことが多かったので「そもそも何のためにイラスト使うんだっけ?」を勉強し直しました。

以下のサイトを参考にさせて頂きました。
As Is:現在使っているイラストを分類する
まずは現状を洗い出して、どんなトーンのイラストが使われているかを「線画のみ」「線画+色面」「色面のみ」に分類してみました。


To Be (border weight):線の太さの模索
色と同時に考えるのは難しいため、一旦「線のみ」で太さを揃えていきたいと思い模索してみました。サイズが変わっても印象が変わらないような、線の太さを探索します。(Figmaだとpx単位で作りづらかったのでIllustratorで線の種類を出しました)

元素材として、現在使っているイラストで揃えたいトーンが左下のもの(業務委託の方に作っていただいた)で0.5mmと、営業資料などでよく使っているAdobeStock素材の0.8mmのものがあったので、その間でちょうど良い太さを作って並べてみました。
結果、元素材が0.8mmとしたとき、0.6mmくらいに細くしたものが良いとなりました。

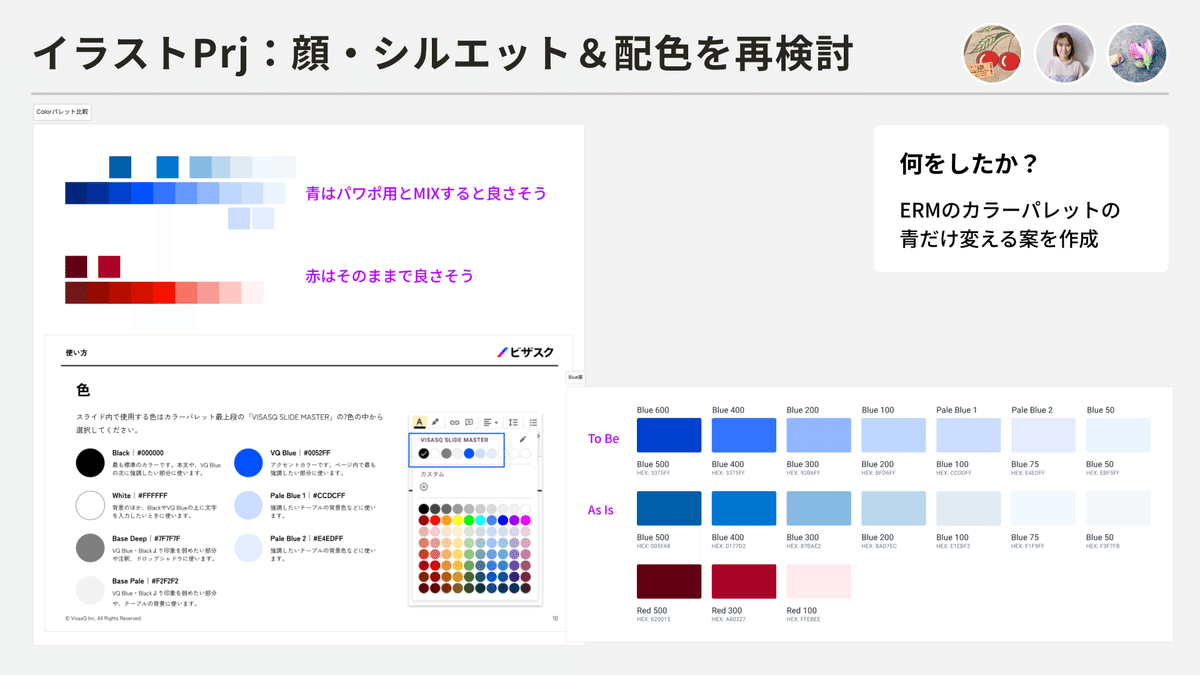
To Be (color scheme):線+塗りの配色の模索

次に、線+塗りverイラストを同じ素材を使って配色を左下のように探索。1回では決めきれなかったため、線の色だけの検証とカラーパレットを検討して一旦決まりました。(後ほど再検討します。。。)


To Be (people silhouettes):人物シルエットの模索

次に、身体全体の人物イラストのシルエットを探索。等身(ボーンの長さ)を検討し、大谷翔平選手とデジタル庁のイラストの8等身を足長くしてスピード感を出しました。また、足の太さや顔のシルエットを考えました。

さらに、顔の中のパーツも検討。我々が使うイラストはあくまでサブ情報であり、マネキンっぽい、生きいきしてない感じが良いということで、表情がないものに。
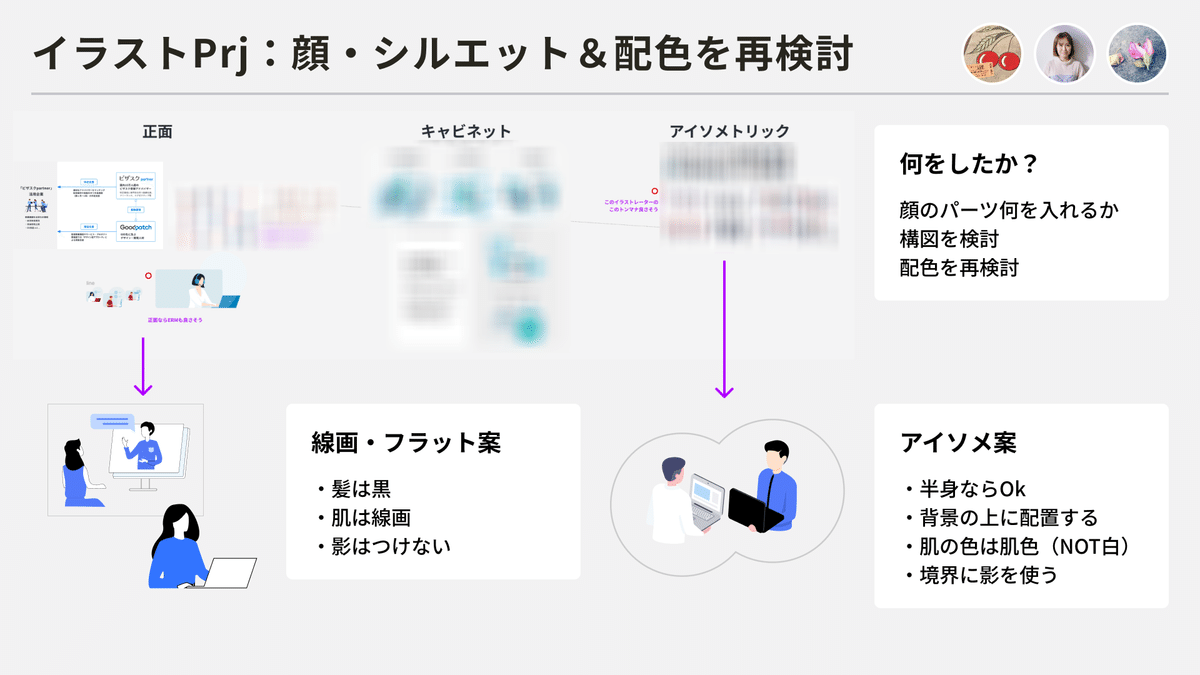
To Be (composition):構図の検討

イラストは構図によっても雰囲気が変わります。toC toBでどんな構図があるかリサーチして、正面・キャビネット図法・アイソメトリック図法のうちどれがしっくりくるか探索。正面とアイソメトリックが使いやすそう&作りやすそう(素材がある)となりました。
To Be (color scheme):配色の再検討

前に決めた線+塗りverイラストですが、青い髪色はやっぱり普通じゃないので違和感があるということで髪を黒にした配色に変更しました。


To Be:2つのトンマナができる🎉

紆余曲折しましたが、フルカラーverと線画・フラット・アイコンver(単色or2色)の2つトンマナが決まりました。こちらをCEOはしばさんにプレゼン。承認してもらい、今後の進め方を相談しました。
フルカラーver
目的
シーンを表したい、ワクワクして欲しい
サイズ
中くらい、複数のモチーフを組み合わせている
トンマナのルール
表情はないが生きている感じ
肌の色は肌色(NOT白)
境界に影を使う
背景の上に配置する
上半身が基本だが全身も可
利用シーン
CL向け勉強会の研修資料
営業キャンペーン系
ホワイトペーパーの表紙
プロダクトのLP
線画・フラット・アイコンver
目的
あくまで文字情報を補足する、文字文字しないために添える
サイズ
小さい、文字が主体
トンマナのルール
マネキンっぽく、生きてない感じ
髪は黒
肌は線画
影はつけない
パープル入れると賑やかになってしまうので入れない
イラストの補足的な役割とは離れてしまう
利用シーン
営業資料
IR資料
採用資料
Next action:利用シーンを洗い出す
ここまでで半年掛かりました。
作るべきイラストの方向性=トーンが決まったので、次のアクションは利用シーンを洗い出し、具体的にイラストを作っていくことになります。
最終的には、 DO/DON'Tを言語化してガイドラインにまとめていきたいですね。
おわりに
最後に、一緒にやってきたコムデの二人に感想をもらいたいと思います。
リブランディングをした後、サイトをリニューアルしたり他事業部からのリクエストに応えていたらあっという間に月日が経ってしまいました…笑 写真は使い所を選ぶけれど、イラストはより気軽に使ってもらえると思うので、ブランドロゴのように全社員がアクセスできるイラストを目指していきたいです。 そこから派生してマスコットを作りたいという野望はまだ隠しておきます!
東姐さんが冒頭に記載の通り、ブランドコアの抽象度が高くそのイメージにフィットしたイラストの展開…何から始めたら??と腰が重い状況でした。 そんな中、やろう!!!!とまず声をあげ引っ張ってくださった東姐さんにとっても感謝です。各デザイナー関連タスクが異なるため、網羅性のある利用シーンを想定できたりするのもめちゃ良い。ほんと三人集まれば文殊の知恵だなあと実感です。イラストにおいても一貫したビザスクさんらしさを表現できるようこれからも頑張っていき隊><
ビザスクのデザインチームが気になった方は、ぜひこちらの記事も見てみてください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
