
#Photoshop リアルな破れた紙を表現するテクニック
皆様おはこんばんチワッス!ゲラです!
実はもうnoteを60日以上連続投稿してるんです!
自分を褒めてあげたいっすwwwwww
ここまで続けられているのもみなさんが読んでいただけるからです!
いつも本当にありがとうございます!
さてさて今回は
リアルな破れた紙を表現するテクニック
でございやす!

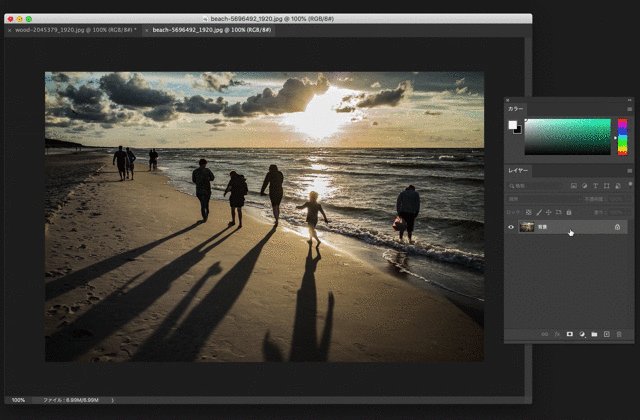
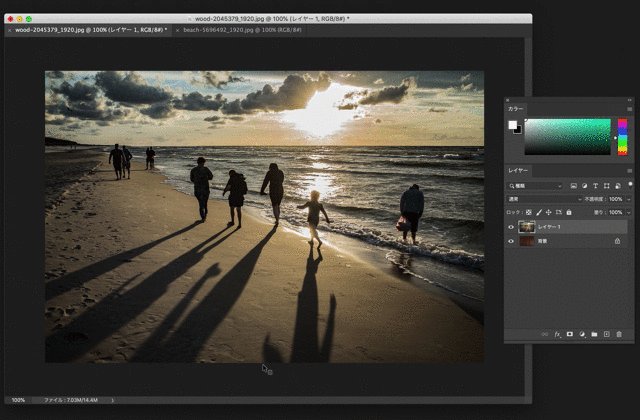
こちらの画像を使って説明していきます!

↑ここから画像をダウンロードして一緒に作業してみましょう!
画像サイズ:1920x1280
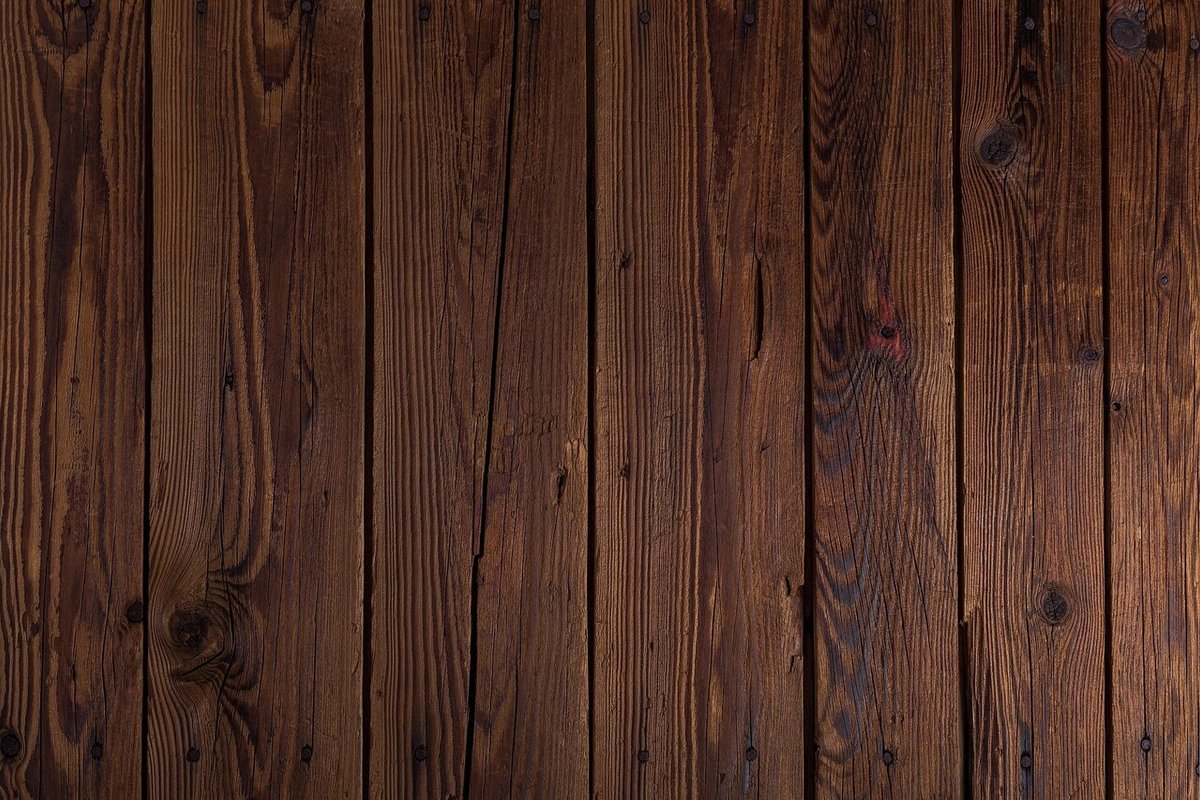
背景はなんでもいいですが今回はこの木のテクスチャを背景に使います!

↑ここから画像をダウンロードして一緒に作業してみましょう!
画像サイズ:1920x1280
そんじゃいきますよー!
【1】
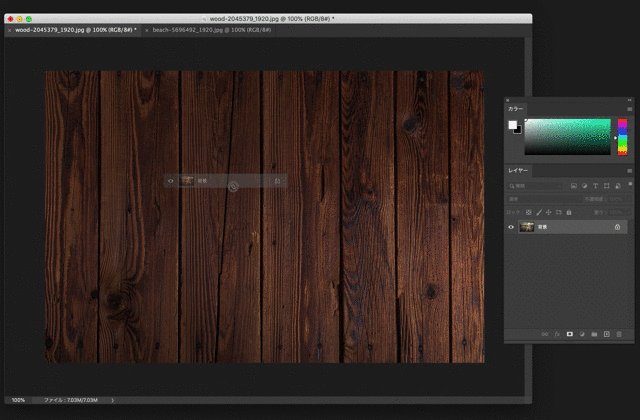
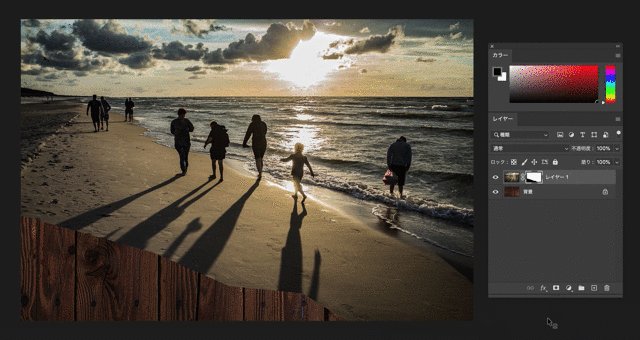
まずファイルを両方とも開いたら、ビーチの写真のレイヤーを選択して
shiftを押したまま、木のテクスチャのファイルの方に
ドラッグアンドドロップしましょう。
するとレイヤーをそのまま別ファイルに移動することができます。
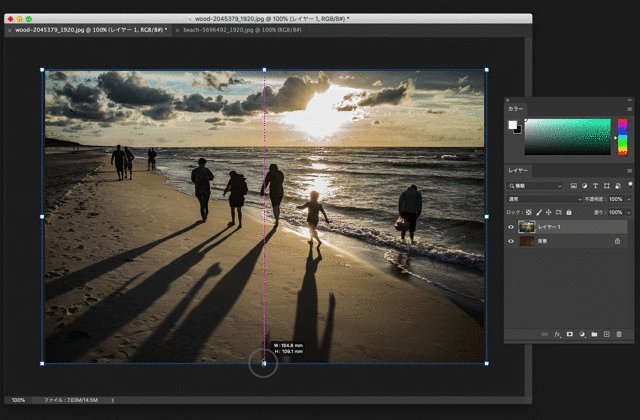
ちょっとだけ縦が短いのでcmd+Tで自由変形モードにして
少し拡大して縦を埋めてあげましょう。

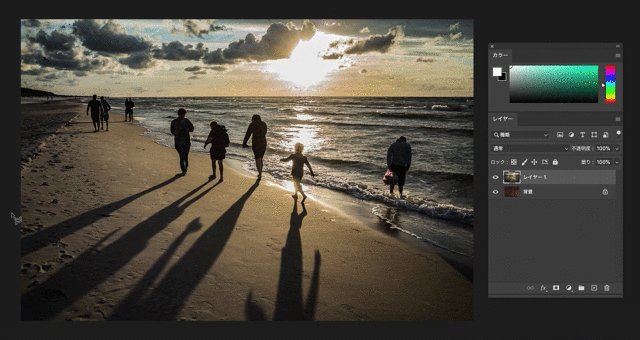
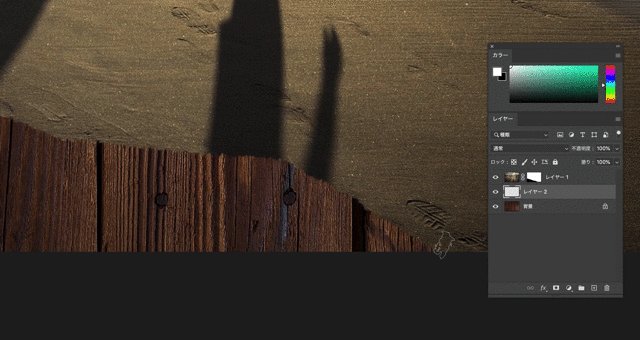
【2】
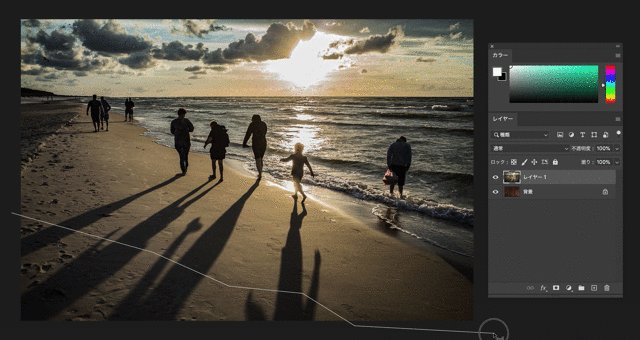
ビーチのレイヤーを選択して
ぼかしの数値を0にしたの多角形ツールで破れたラインを
ざっくり書いていきます。
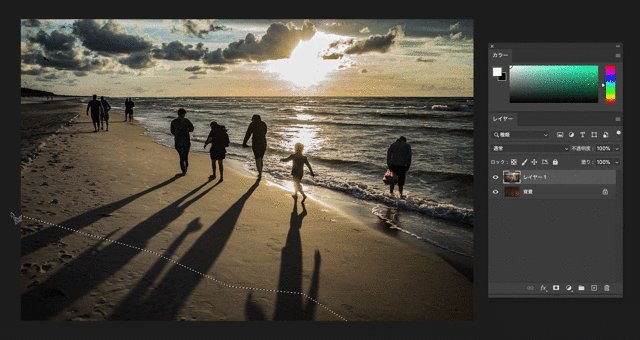
そのあとは残す方を囲ってしまって
そのままレイヤーマスクを作成しましょう。

【3】
このままだとバツっと切れすぎているので
破れた切り口の毛羽立った感じを出していきましょう。
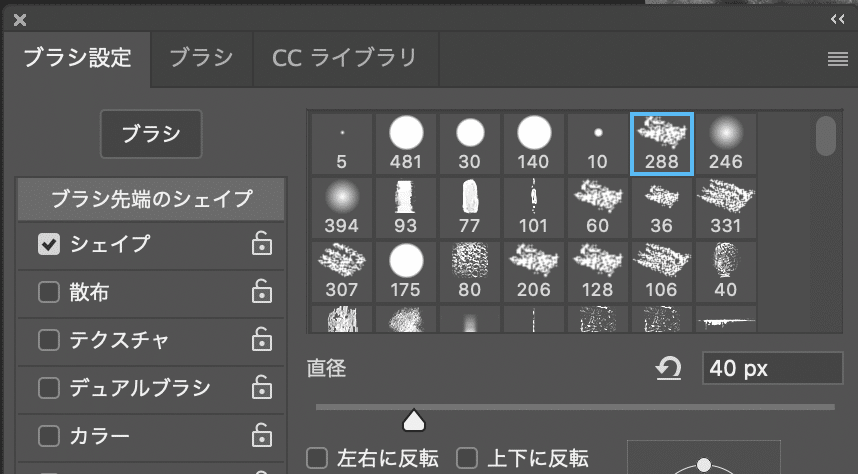
レイヤーマスクを選択して、デフォルトで入っている
チョークブラシを選択して、直径を40pxにしましょう。

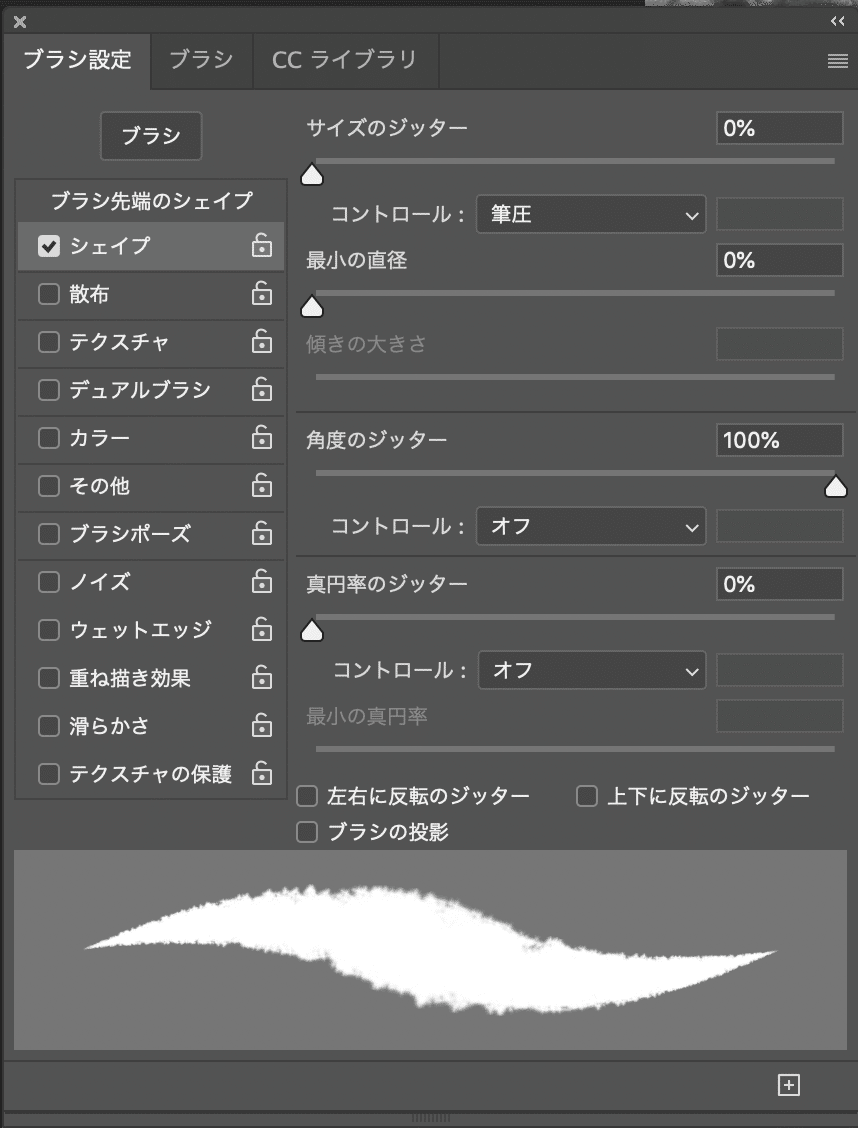
そして左の項目からシェイプを選択しましょう。
角度のジッターという項目を100%に、コントロールはオフに設定します。

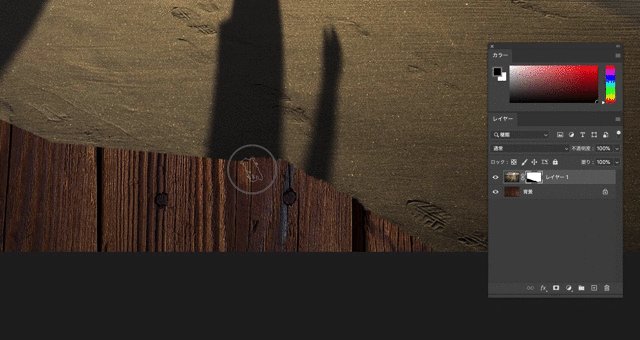
【4】
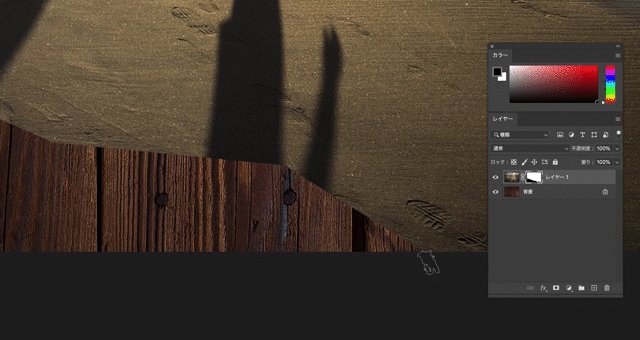
先ほど設定したブラシで、カラーは黒にして
破れたラインをなぞって毛羽立ちを出していきます。

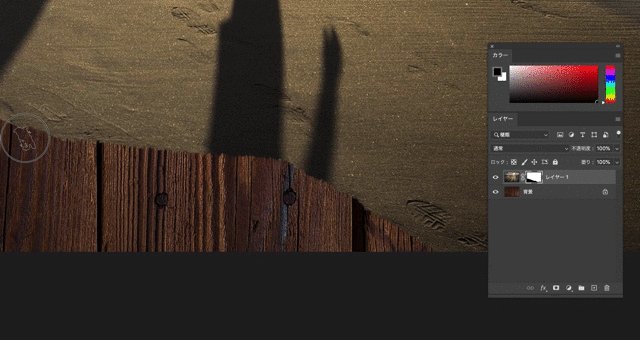
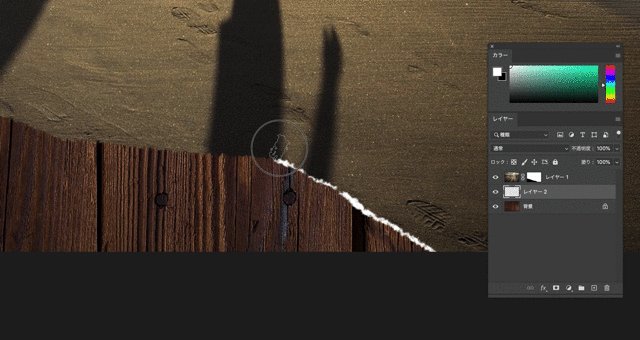
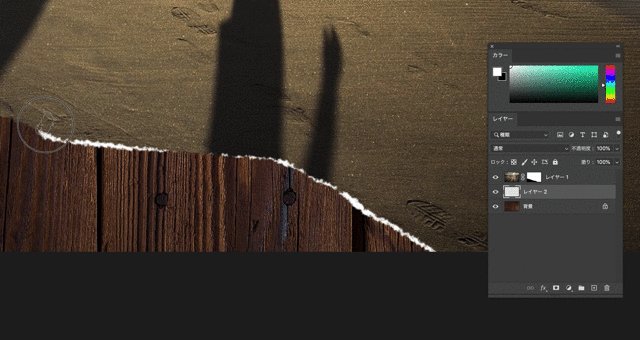
【5】
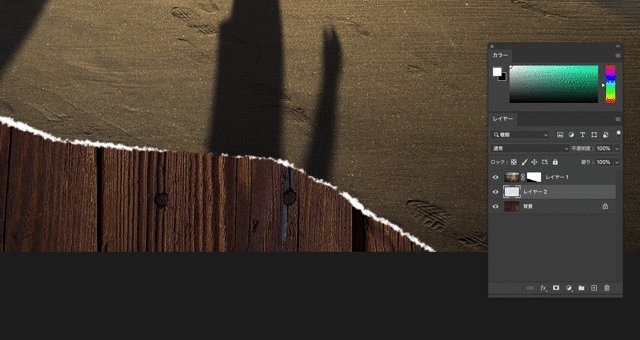
一通りなぞり終わって、境界線に毛羽立ちが出たら、
今度は破れた境界線からはみ出た白い紙を再現していきます。
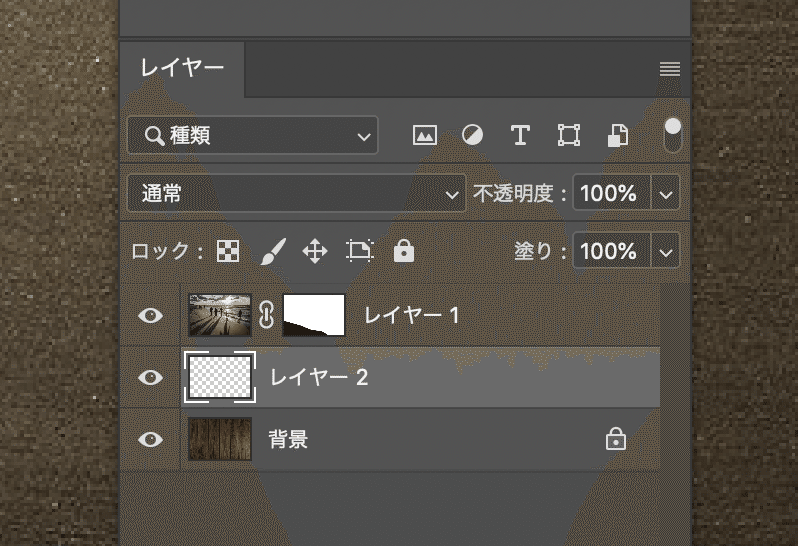
ビーチのレイヤーの下に一個新規レイヤーを作ります。

このレイヤーに、先ほどの同じ設定のブラシで
はみ出た白い紙の部分を書いていきましょう。

コツとしては、境界線に対して一定の幅ではみ出すように描くのではなく
少しガッツリはみ出す部分もあれば、はみ出さない部分もあるように
ランダム感を意識しつつ描くことが大事です!

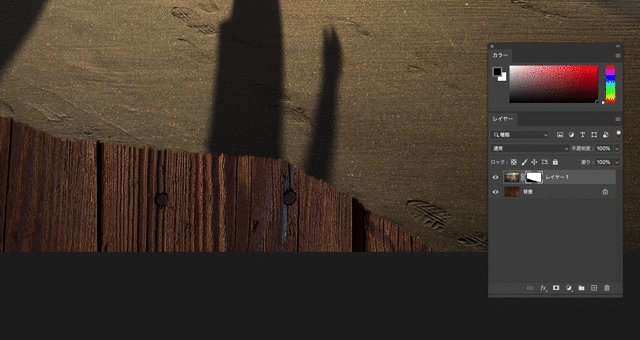
一通り塗り終えたのがこちらです!
【6】
最後に仕上げをしましょう!
2つのレイヤーを選択して、cmd+Gでグループ化しましょう!
そしてグループに対して、レイヤーパネルから
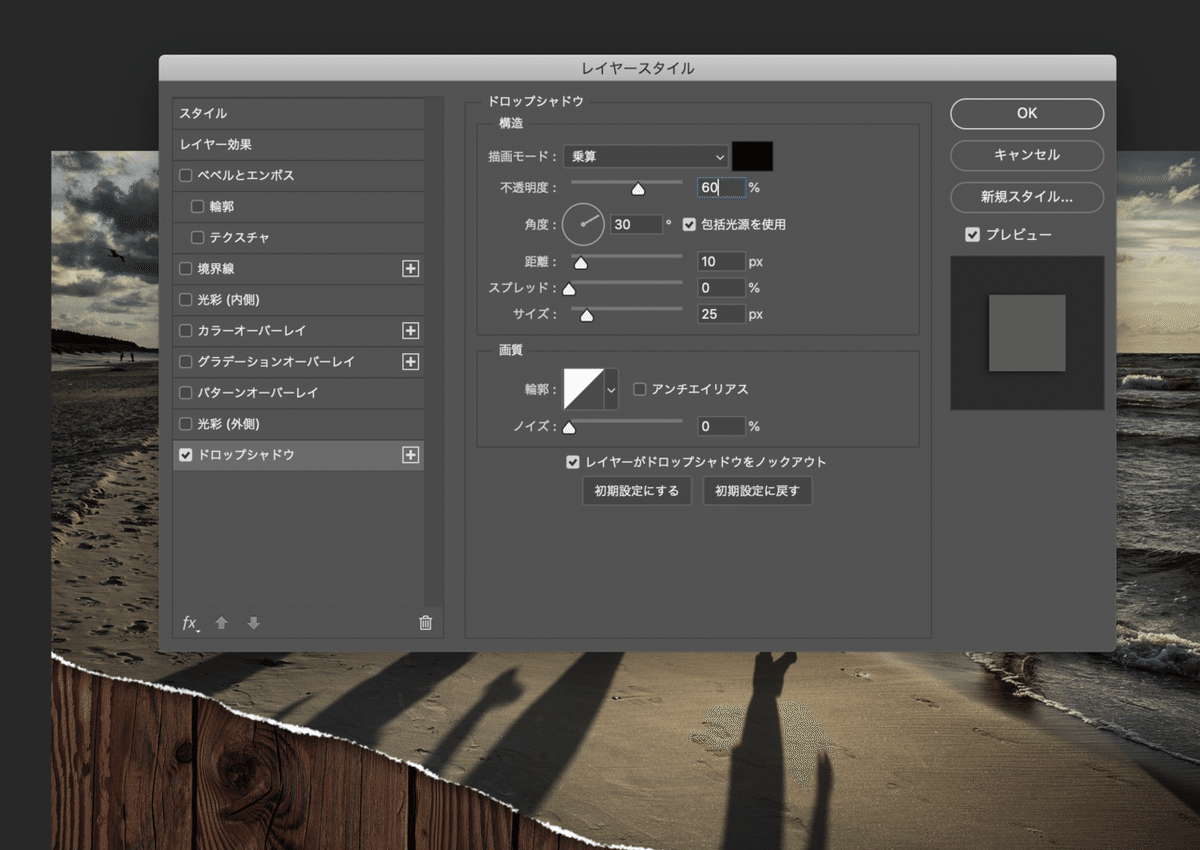
レイヤースタイルを追加→ドロップシャドウ
を選択します!
設定は以下のようにしましょう!
不透明度:60%
角度:30%(ここは破れの角度によっても変えていいと思います)
距離:10px
スプレッド:0%
サイズ:25px
ここのドロップシャドウの数値はお好みなので好きな変えても大丈夫ですが
初心者の方はとにかくシャドウを目立たせすぎる傾向があります。
不透明度もそこまで濃すぎずサイズやスプレッドも
できるだけ抑え気味にしてあげましょう。

コレで完成でございます!!!

いかがでしたでしょうか???
Photoshopならではのリアルな破れ感が出せたかと思います!
illustratorと違ってリアル志向を目指せるのが
Photoshopの素晴らしとこっすね!
ぜひぜひお試しあれ!!!!!!!!!!!
そんじゃまたなお前らwwwwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
