
#illustrator 3D効果を使って立方体に文字を貼り付ける方法
皆様おはこんばんチワッス、ゲラです!
さてさて今回のテーマは
3D効果を使って立方体に文字を貼り付ける方法
です!
こんな感じのグラフィックを作っていきたいと思います!

そんじゃ早速いきますよー!!
【1】
まず今回は立方体の3面に対して、テキストを貼り付けるので
それぞれの面に貼り付けるテキストを用意しましょう!
今回は正方形の立方体を作っていくので
テキストもできるだけ正方形に近い比率のものを
用意しました!

【2】
今度は用意したテキストをシンボルに登録していきます!
シンボルとはなんぞやって方はこちらをどうぞ!
登録したいオブジェクトを選択して、
シンボルパネルの+マークを押すだけで簡単に登録できます!
登録時に設定画面が出てくるので、設定は下記のようにしましょう。
また名前もわかりやすく、それぞれ「1」「2」「3」としておきます。
書き出しタイプ:ムービクリップ
シンボルの種類:ダイナミックシンボル

【3】
立方体にする正方形を作ります。
大体テキストと同じくらいの大きさで作りましょう。
今回は220px×200pxの正方形を作りました!
今回は立方体自体は透明にするので、色は何色でも大丈夫です!

【4】
作成した正方形を選択して、
アピアランスパネルから効果を追加しましょう。
新規効果を追加→3D→押し出し・ベベル
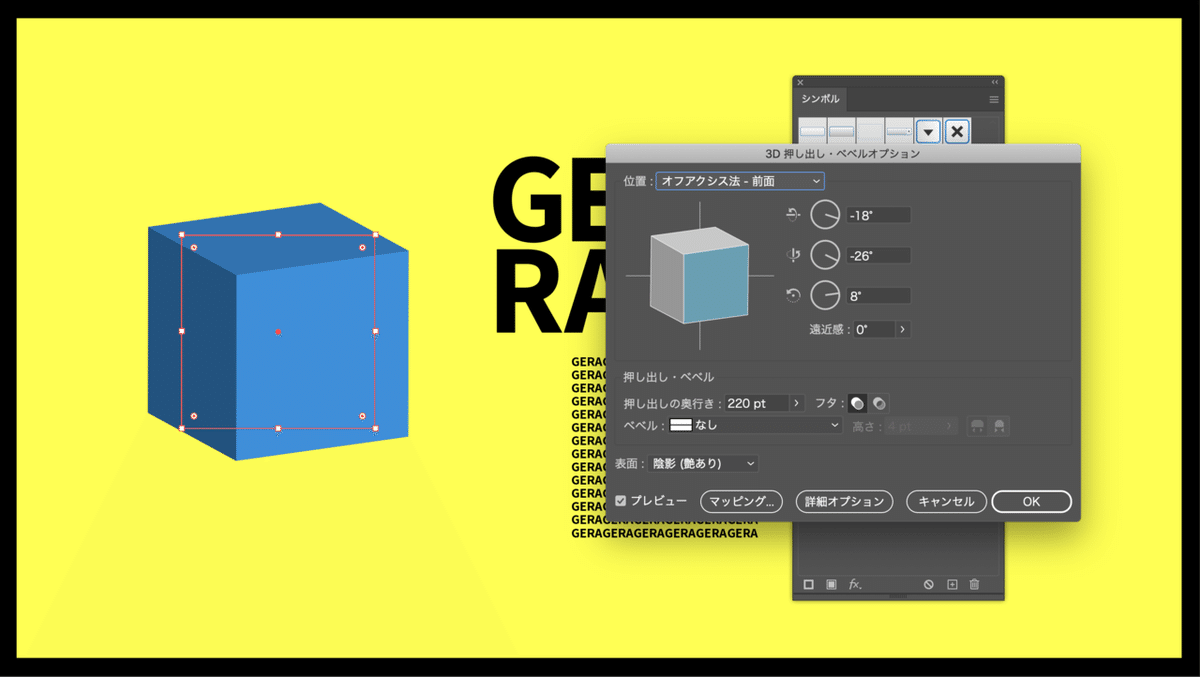
設定画面が出てきますので、
お好みの角度と押し出し距離を設定しましょう。
上部の「位置」という項目から、角度のプリセットが選べるので
今回は「オフアクシス法-前面」を選択しました。
他の設定は下記に合わせましょう!
押し出し奥行き:220pt
フタ:側面を閉じて立体にする
ベベル:なし
表面:陰影(艶あり)

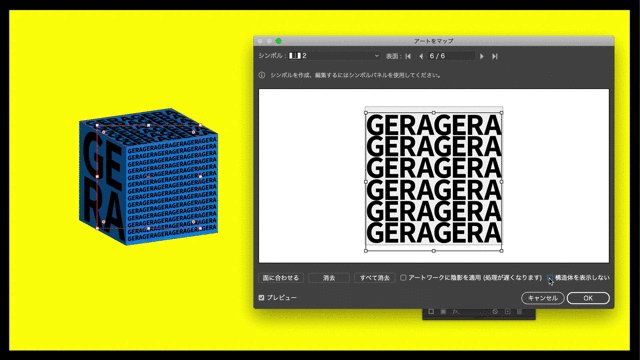
【5】
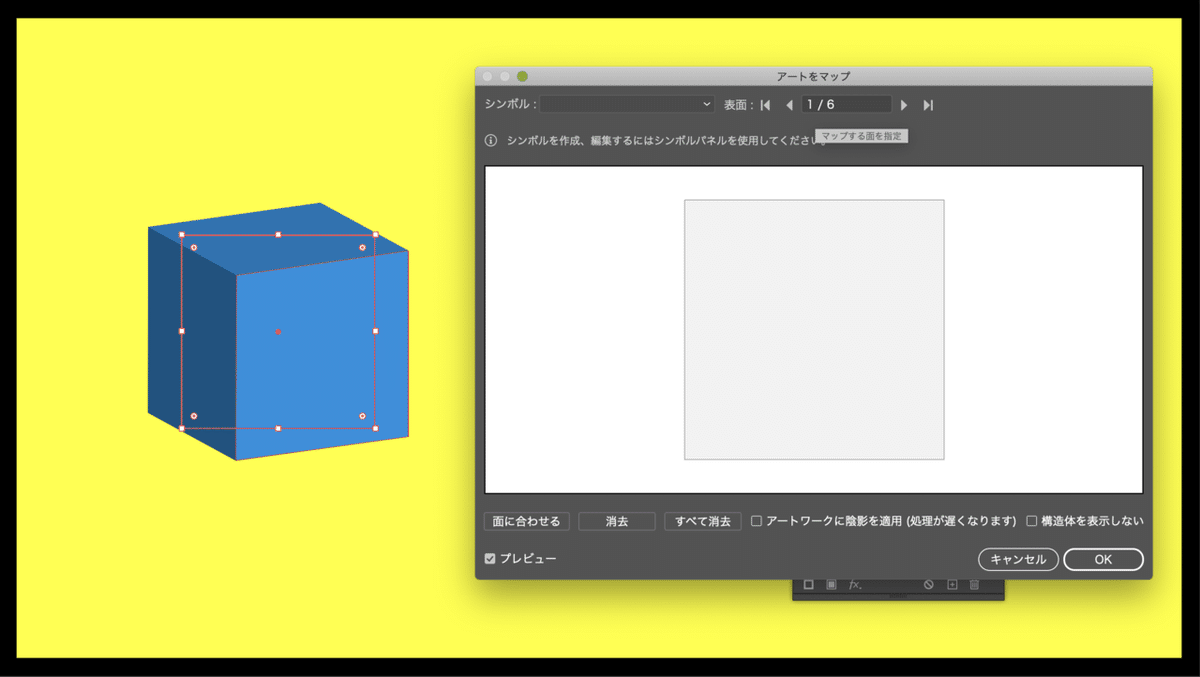
諸々設定ができたら、
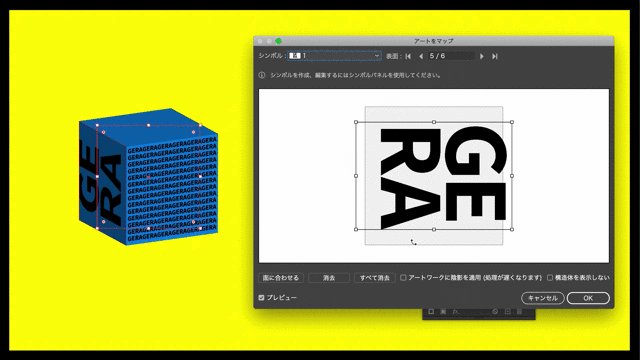
下部のマッピングというボタンを選択しましょう。
すると下記のような設定画面が出てきます。
この設定画面では、面に対してシンボルを貼り付けることができます。

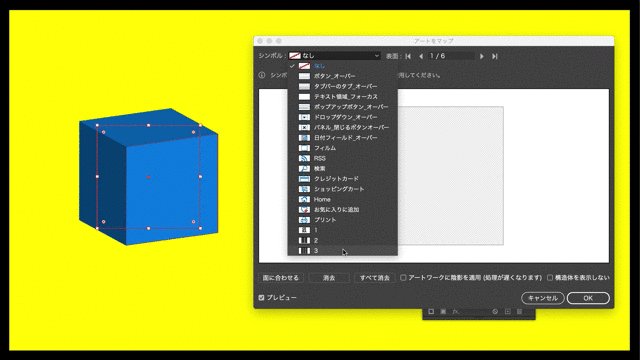
まず貼り付けたい面を、
上部の表面という項目から矢印を押して選択しましょう!
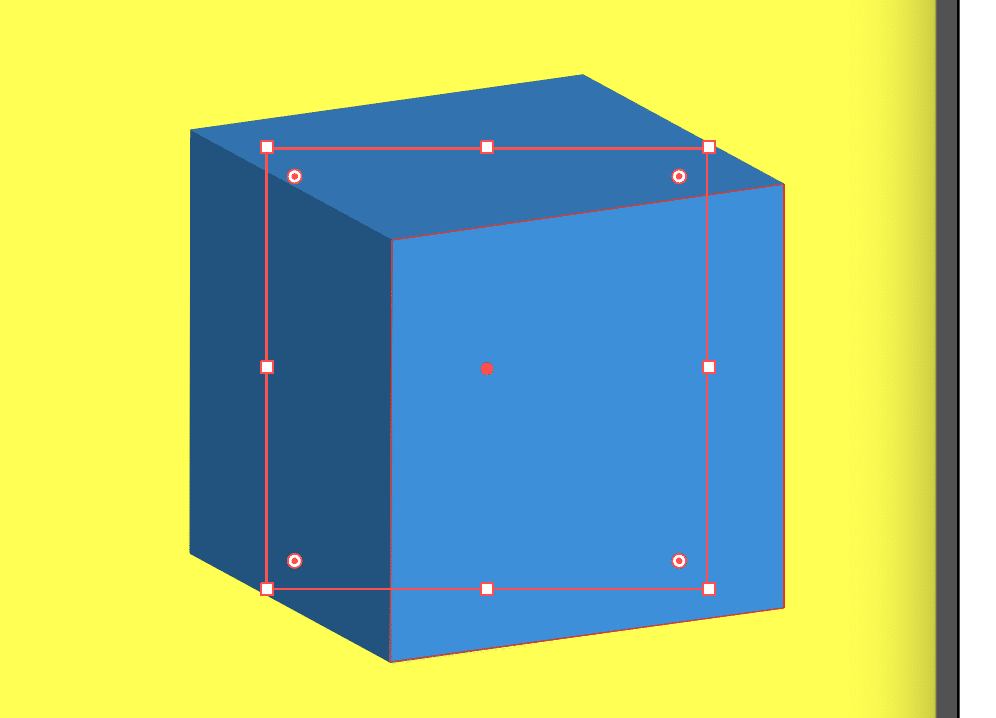
現在選択されている面は赤く枠がつきます。
今は手前の面が選択されていますね

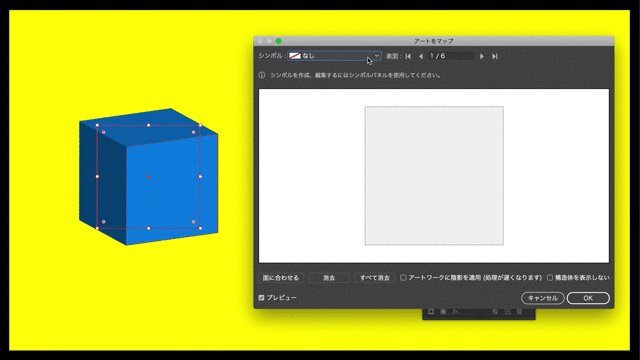
そして左上のシンボルの項目から、貼り付けたいシンボルを選択します。
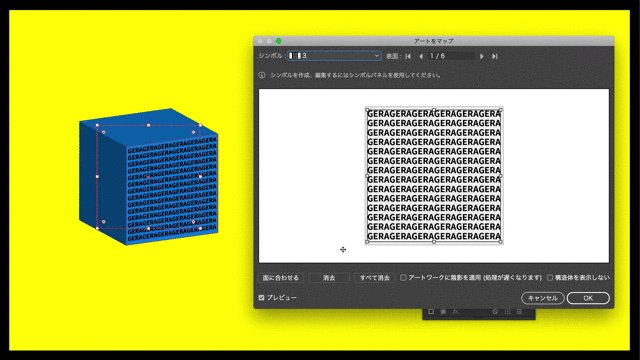
手前の面には、「3」のシンボルを貼り付けてみます。

見事テキストが貼り付けられました。
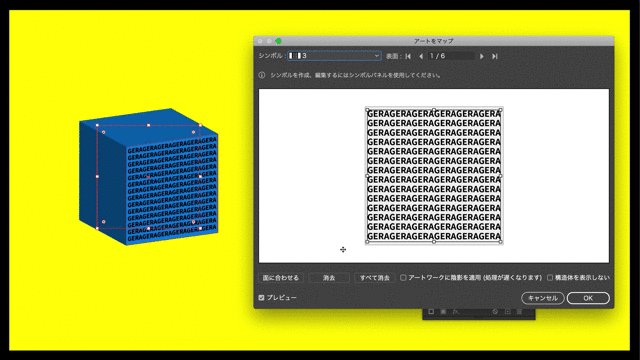
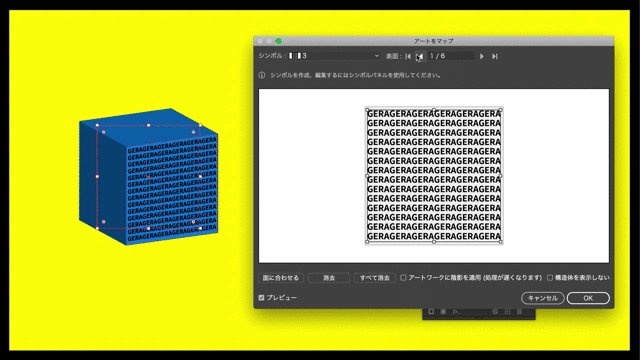
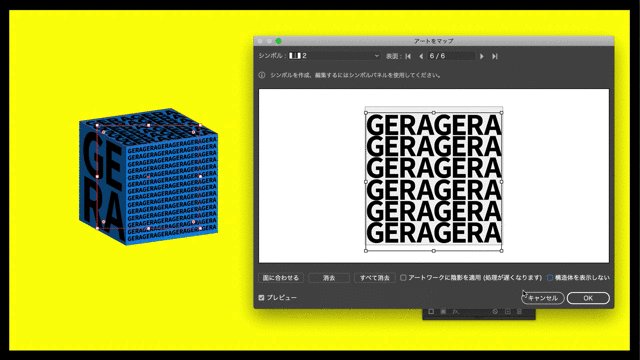
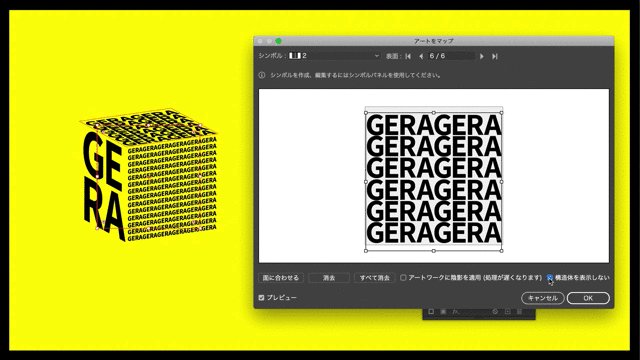
この調整で左の面と上の面も貼り付けていきます。

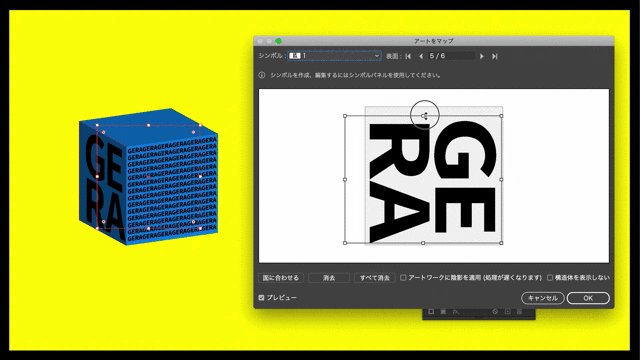
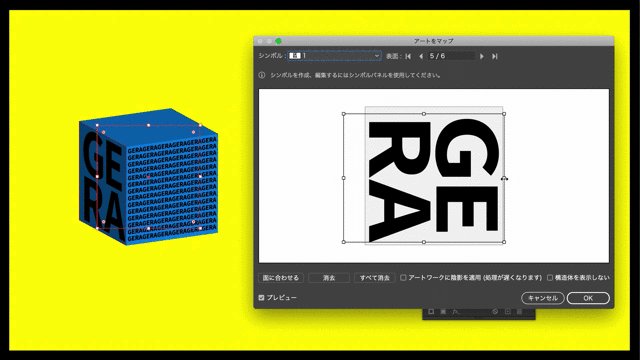
ちなみに貼り付けたシンボルは、
この設定画面で回転したり大きさを変更したり調整ができます。
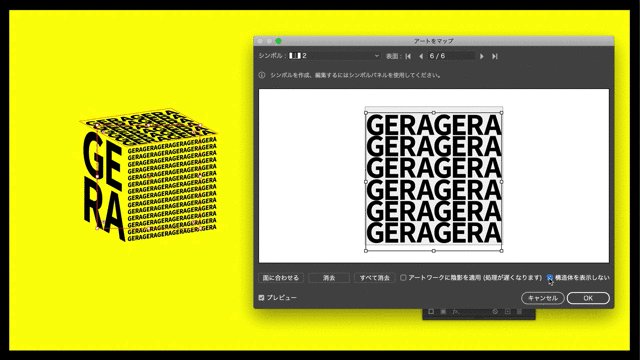
面にテキストを貼り付け終わったら、
右下の構造体を表示しないにチェックを入れましょう。
これで立方体が透明になります!

これで完成でございます!

いかがでしたでしょうか??
この3Dのマッピング機能を使いこなせるようになれば
さらに表現の幅が広がること間違いなしです!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwwバイバーイwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
