
#illustrator 近未来感バツグン!グリッチエフェクトを作ろう!
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
近未来感バツグン!グリッチエフェクトを作ろう!
でございます!
デジタルな雰囲気抜群の超かっこいいグリッチエフェクトを覚えてぜひぜひ使いまくりましょう!
手順さえ覚えてしまえばとっても簡単なので早速いきますよーーーー!
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
【1】
まずテキストを用意します!今回のグリッチエフェクトは太めのゴシックの斜体がオススメです!今回はフォントサイズ215pxで進めていきます!
テキストを用意した時点でテキストをcmd+shift+Oでアウトライン化しちゃいましょう!

【2】
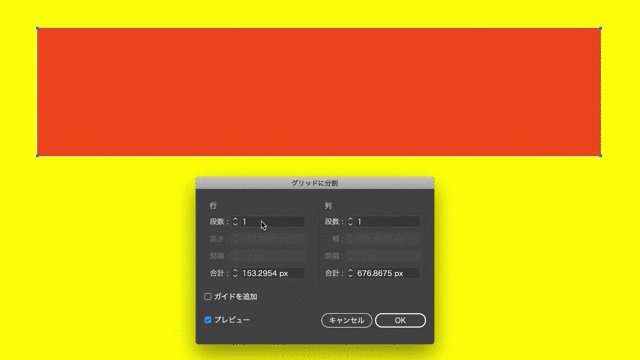
次にアウトライン化した文字と同サイズ(大体で大丈夫です!)の長方形を作成して重ねます!
一つポイントなのですが、ここで作成する長方形の色は文字の色とは違う色にしましょう!
文字に長方形を重ねたら、
上部オブジェクトメニュー→パス→グリッドに分割
を選択します。
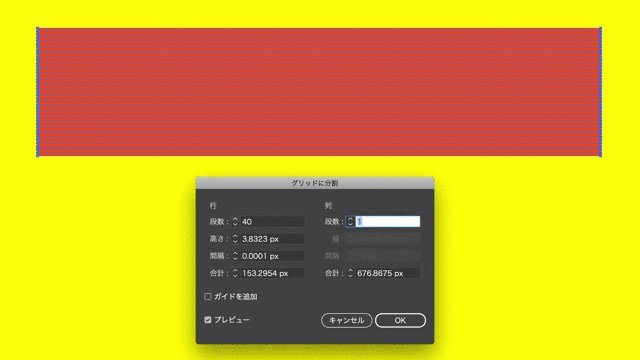
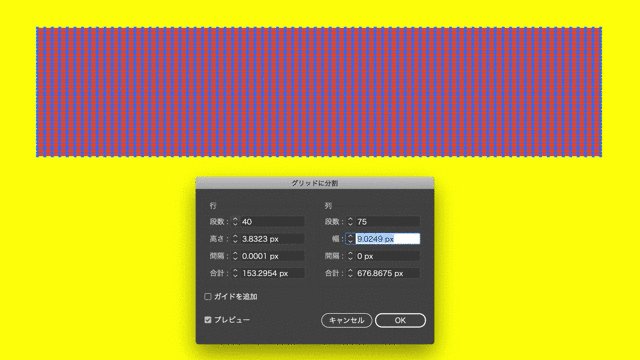
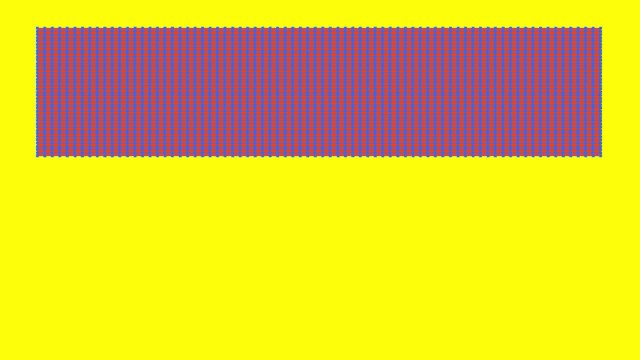
グリッドに分割の設定は、フォントサイズや長方形の大きさによって変わるのですが、ここでは行数:40、列数75にしてOKを押します!

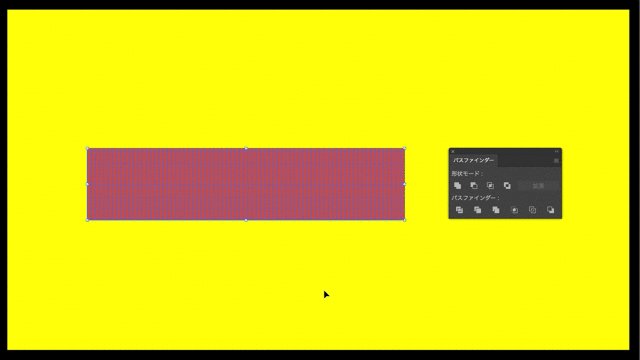
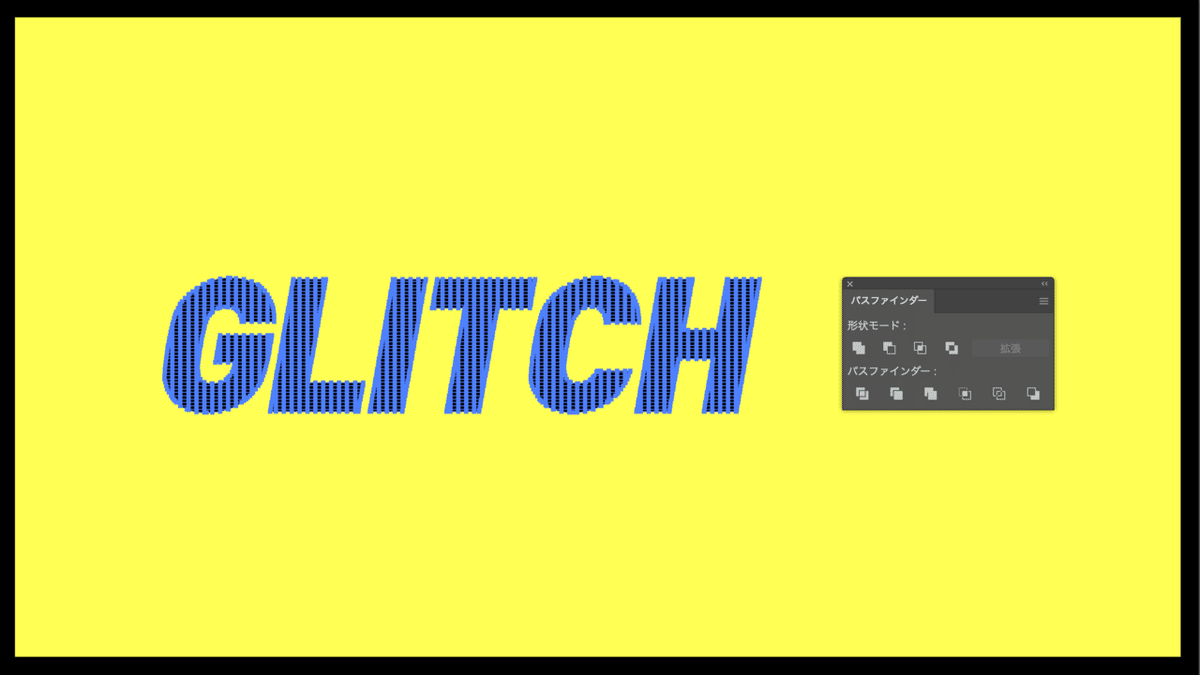
【3】
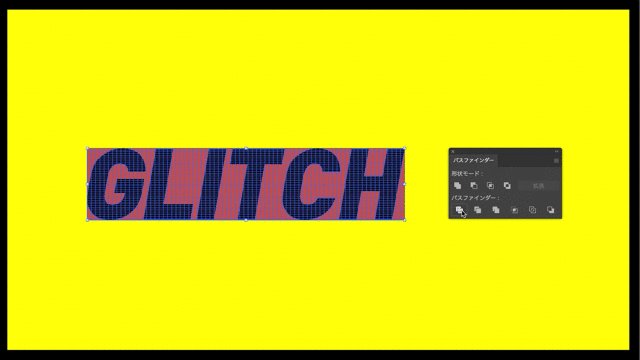
次に作成した長方形をそのままcmd+[で文字の背面に持ってきた後、続けて文字と分割した長方形を全て選択して、パスファインダーパネルの分割を選択します!
さらにパスファインダーで分割されたオレンジのオブジェクトをどれか一つ選択した状態で
上部選択メニュー→選択共通→カラー(塗り)
を選択して、文字以外のオレンジ部分を全て選択して削除します。
また塗りが透明なゴミが残ってしまっているので、透明のオブジェクトも選択して、先ほどと同じように
上部選択メニュー→選択共通→カラー(塗り)
で透明の塗りを全て削除しましょう!

するとこのように文字が分割された状態になります。

【4】
文字のグループをcmd+shift+Gで一度全て解除しましょう!
そしてここからグリッチっぽさを出していきます。
分割されたパーツを1列ごと(ここポイントです)にランダムで選択して、左右にズラしていきます。
ここは手動の作業なので根気よくやっていきましょう!

全体的にバランスよくズラしたのがこちらです!ズラした後は全て選択してcmd+Gでグループ化しておきましょう!

【5】
後はとっても簡単です!
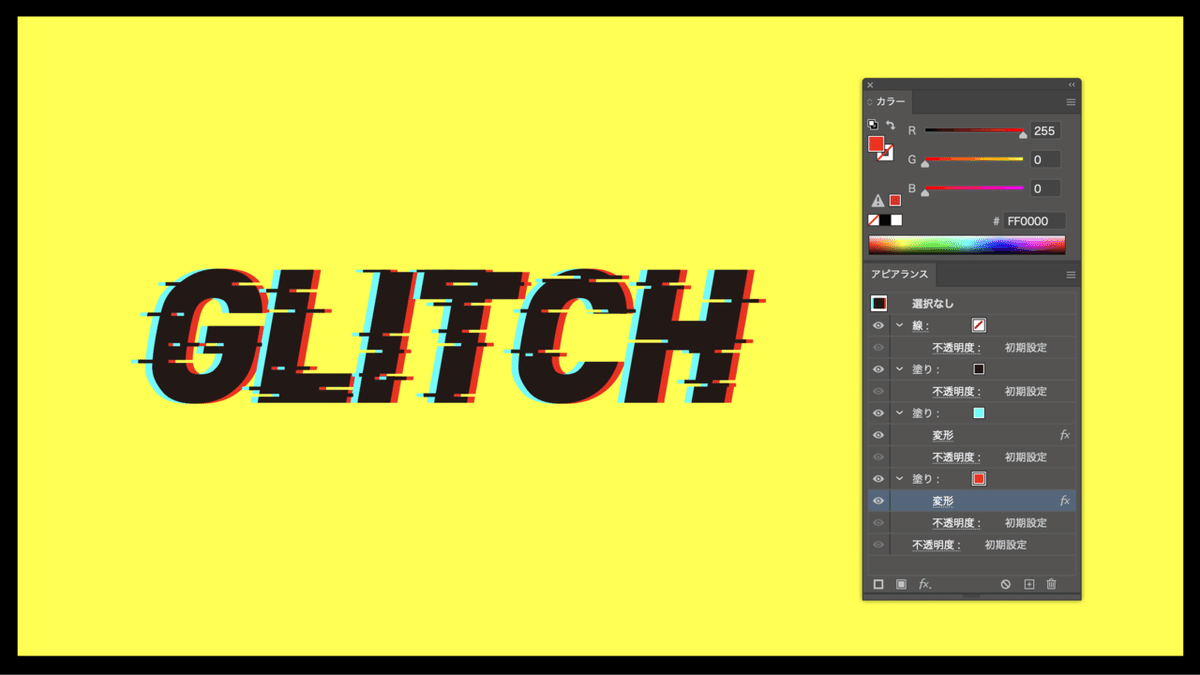
アピアランスパネルから、グループに対して塗りを3つ追加しましょう!
そして各塗りのカラー設定は下記のようにしましょう!
一番上の塗り:R0 G0 B0(黒)
真ん中の塗り:R0 G255 B255(青)
一番下の塗り:R255 G0 B0(赤)

そして真ん中の塗りと一番下の塗りに対して、変形の効果を追加して左右にずらしましょう!
新規効果を追加→パスの変形→変形
今回は真ん中の塗りを左に8px、一番下の塗りを右に8pxずらしました!

これで完成でございます!

いかがでしたでしょうか??
グリッドに分割をうまく使いこなすと、このようにかっこいいグリッチエフェクトをとっても簡単に再現できちゃいます!デジタルやSFっぽいデザインにはバッチリハマりますよ!
ぜひぜひお試しください!
そんじゃまたなお前らwwwwwwwwwwばいびーwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
