
【やってみた】スマホで撮影したダンスを「Plask」で3D化してみた
こんにちは、「Experience×Technology(体験×技術)」の春川です。
今回は「Plask」という、撮影した動画を3Dアニメーションに変換してくれるサービスを実際に試してみました!
ちなみに私はディレクターなので「非エンジニア」です…。
参考記事を頼りにどこまでやれるか頑張ってみたいと思います!
1.スマホで撮影
まずはスマホで何かしらが動いている動画を撮影します。
今回は子供に参考記事を見せながら「こんな感じの実験したいからフラダンス踊って〜」と頼んでみました。
「え〜いいよ〜」と満更でもない様子。
2.Plaskにmp4取り込み
まずは「Plask」にアクセスし、アカウントを作成します。
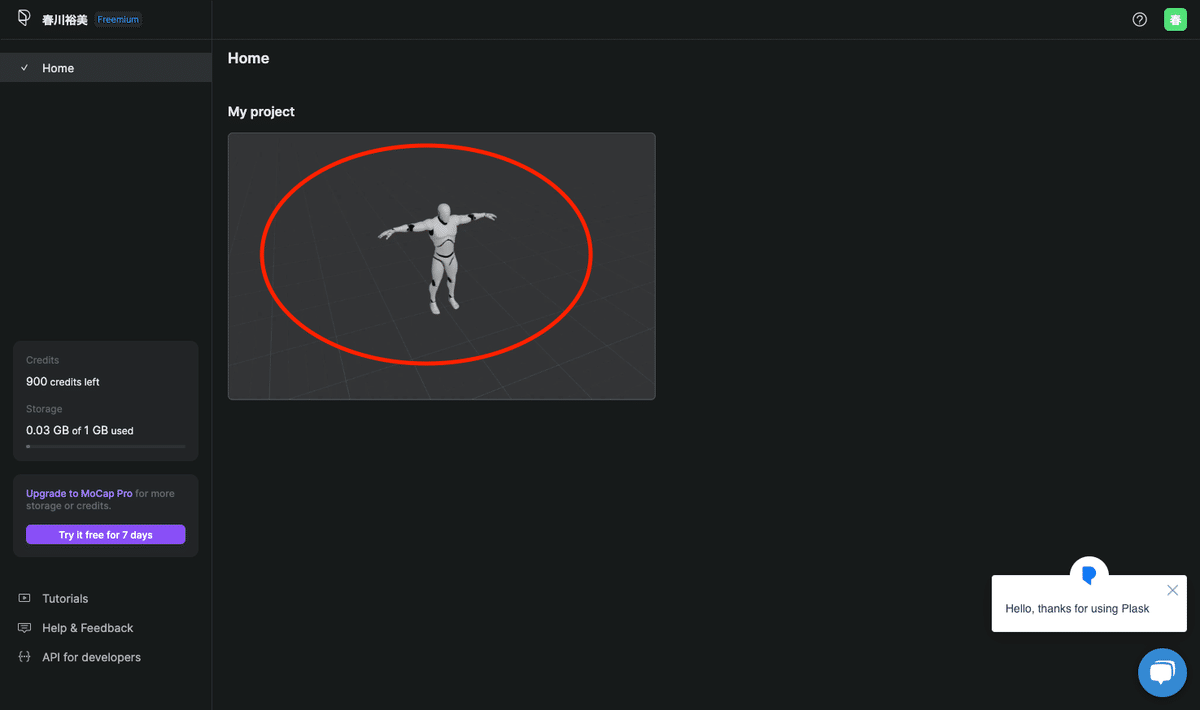
続いて、以下のダッシュボードにある「My project」のサムネをクリック。

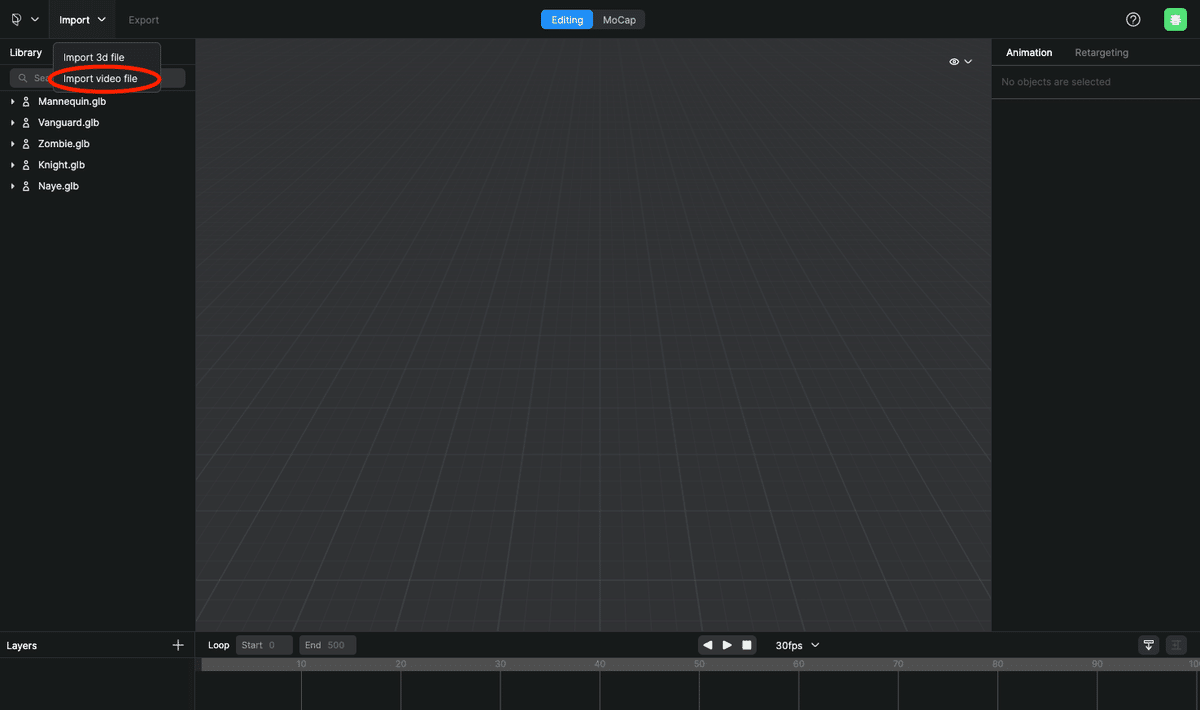
何もない画面が出てくるので、左上の「Import」から「Import video file」をクリック。

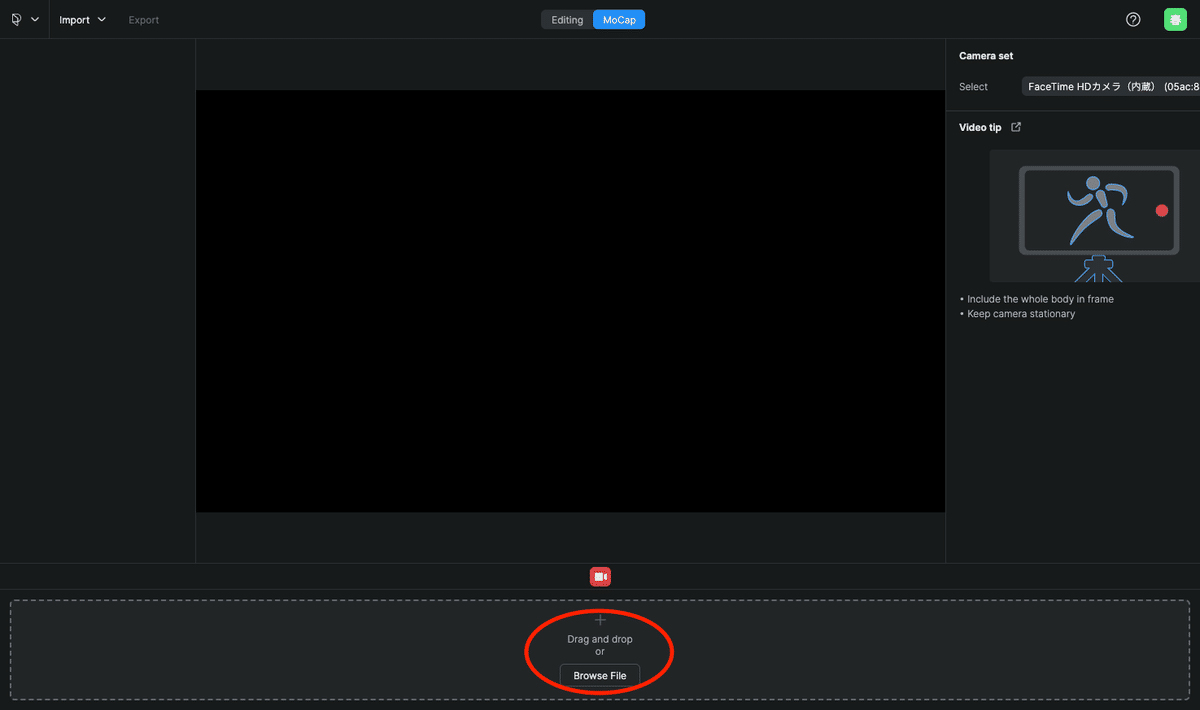
撮影した動画をmp4形式でアップロード。
(直接カメラを起動して撮影も可能ですが、現在スマホは対応していません)

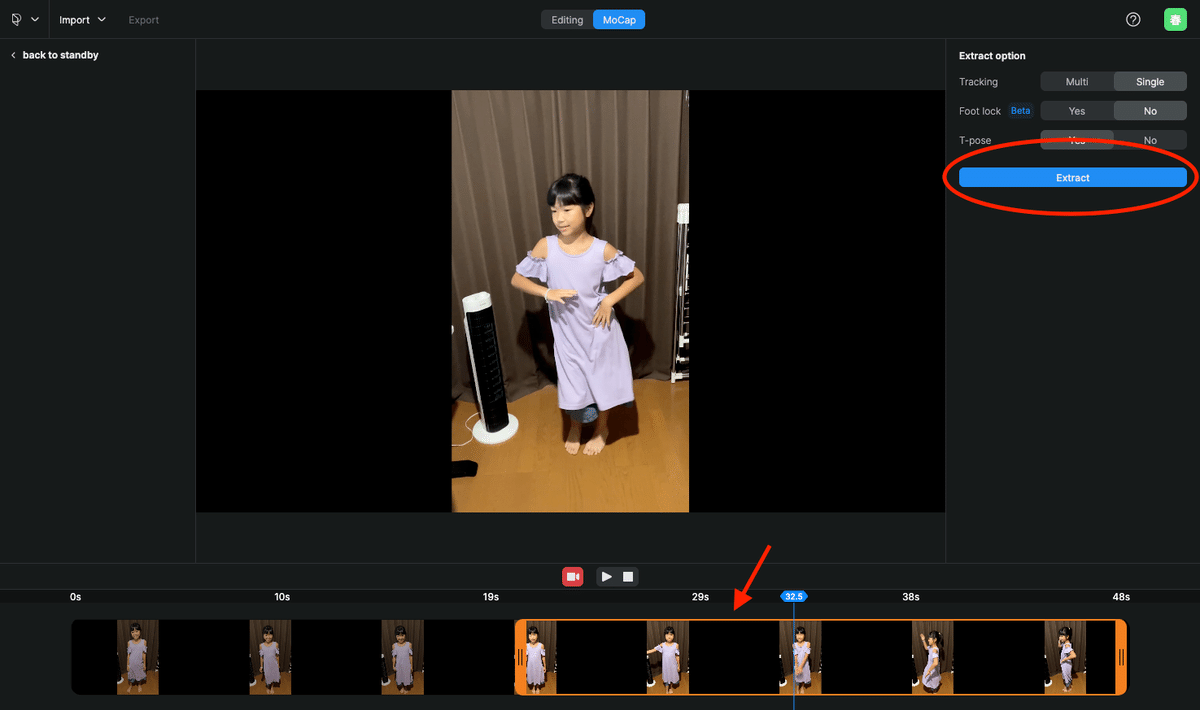
右の「Extract」ボタンをクリック。
(動画が長すぎると追加料金がかかるようなので、アラートが出たら適宜長さを調整)

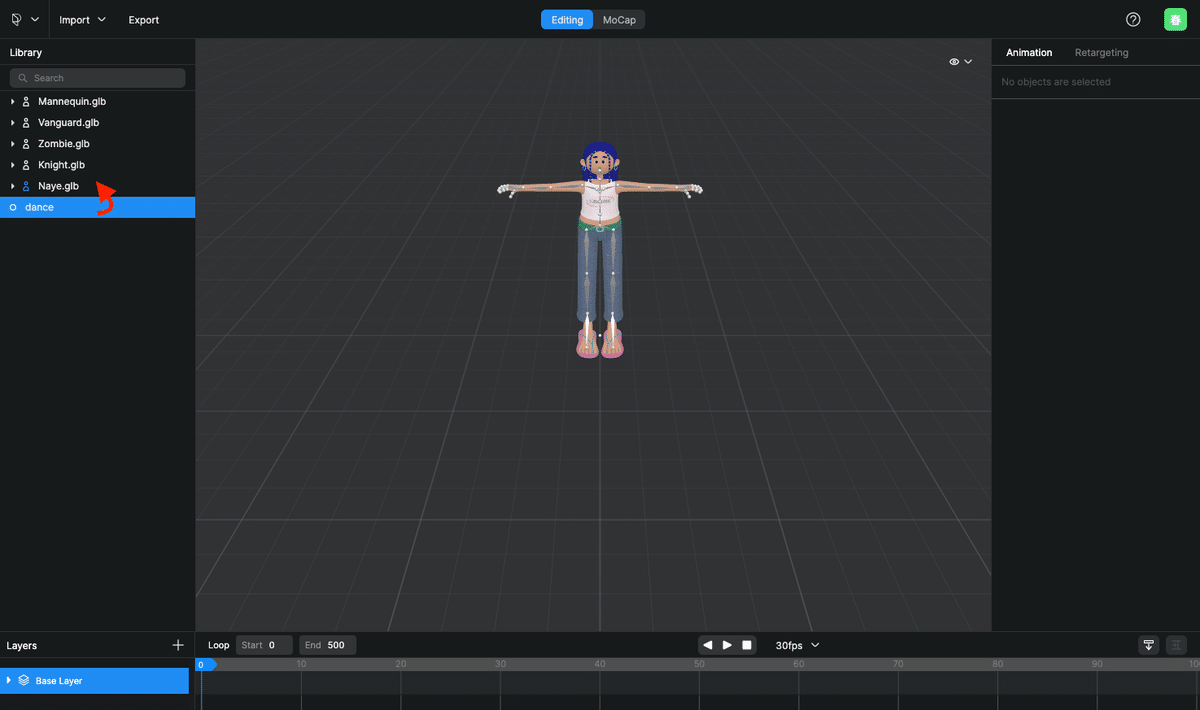
編集画面に戻ると左側の「Library」に書き出したモーションが追加されているので、好きな3Dモデルにドラッグ。
その3Dモデルを右側の3Dビューにドラッグ&ドロップ。

下にある再生ボタンを押すとキャラクターが踊ります!
ちょっとぎこちないけどいい感じ!
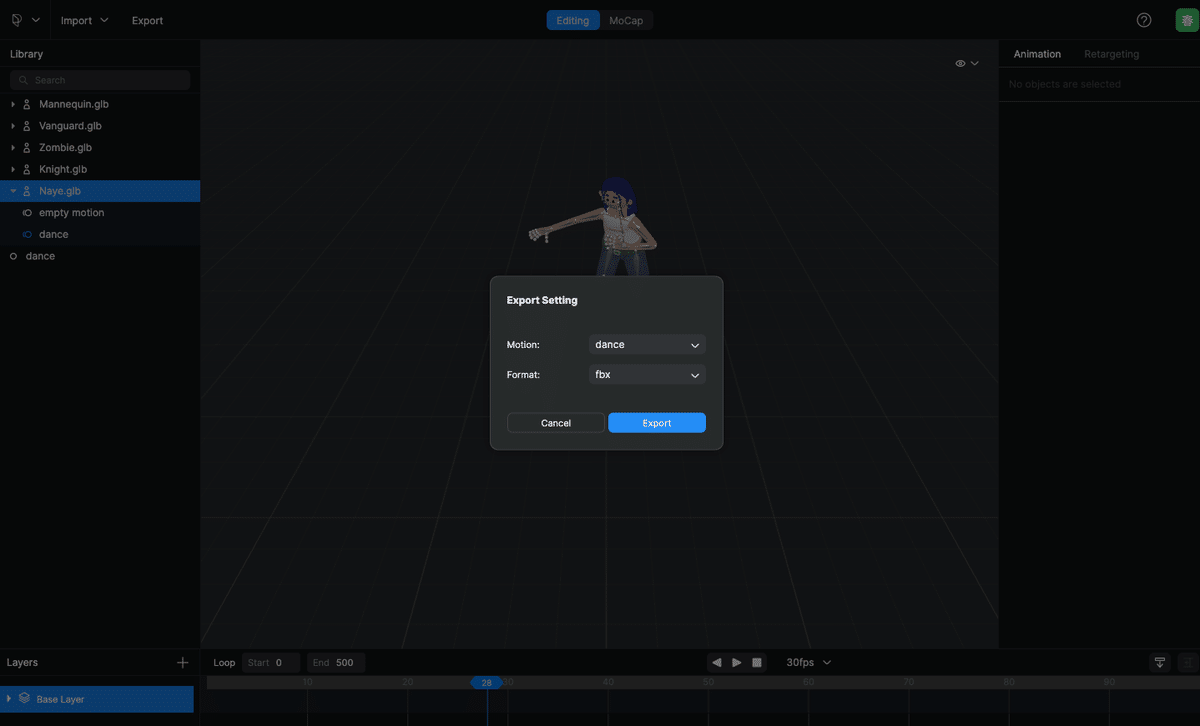
問題なければ3Dモデル(今回であればNaye.glb)を選択した状態で、左上の「Export」をクリック、fbxをダウンロード。

3.Unityに取り込む
フラッグでアプリを作る際はUnityを使用することが多いので、ひとまずUnityに取り込めるか実験します!
※Unityのバージョンは2021.3.15f1
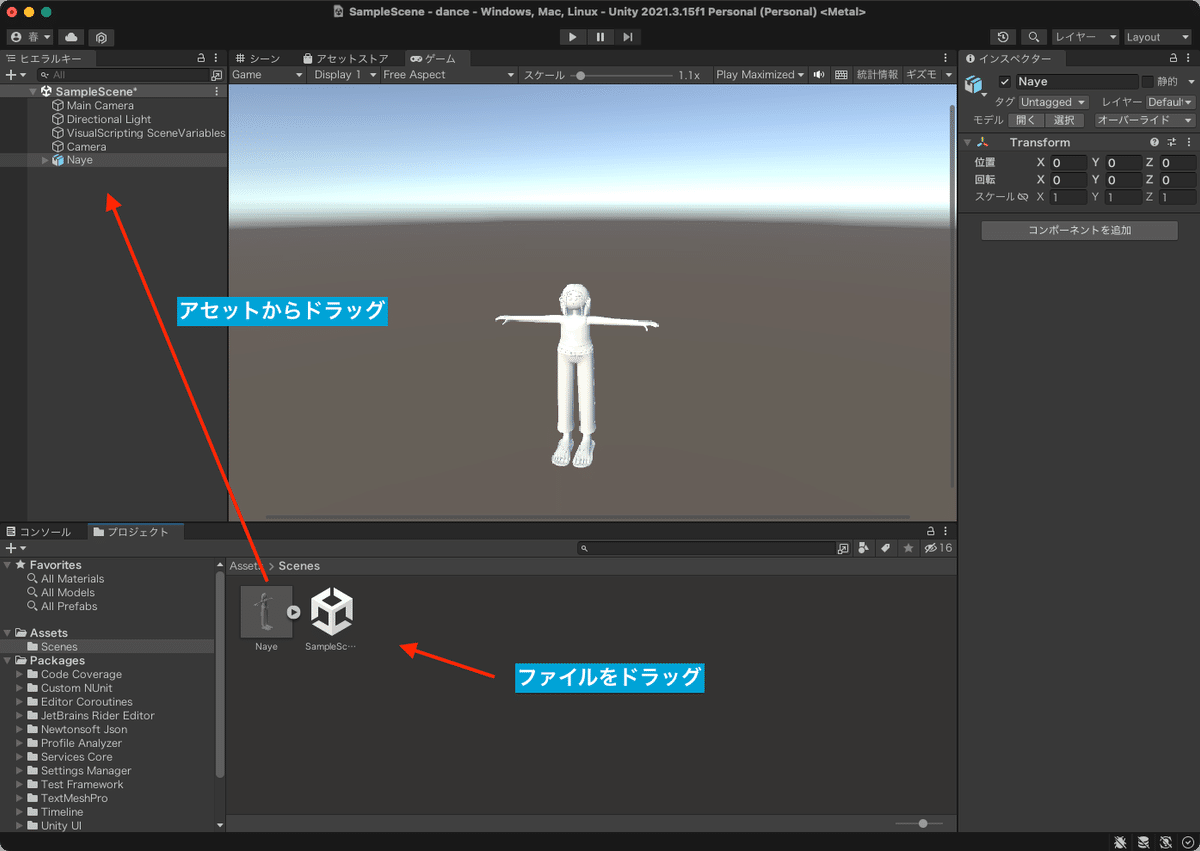
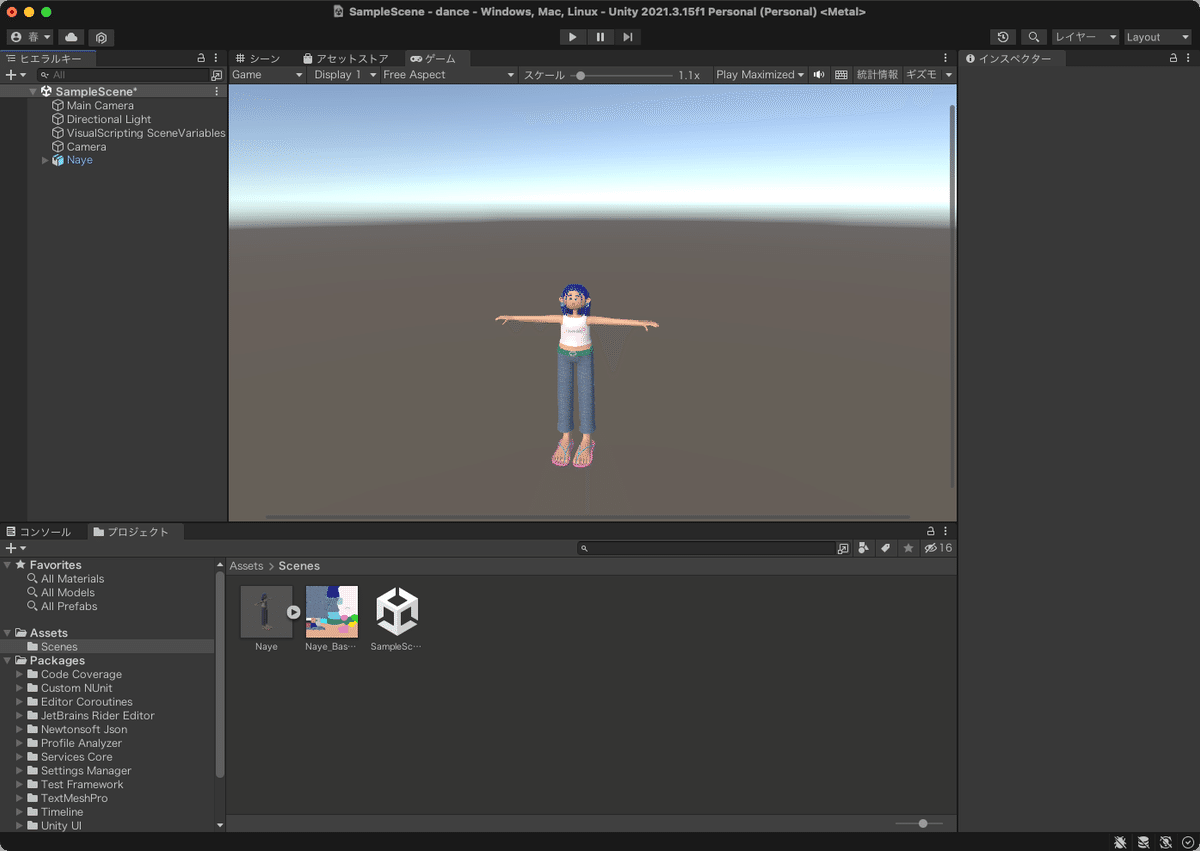
まずはUnityを起動して新規プロジェクトを作成し、先ほどダウンロードしたfbxを取り込みます。

このままだとテクスチャが無く、真っ白なので、テクスチャを読み込みます。
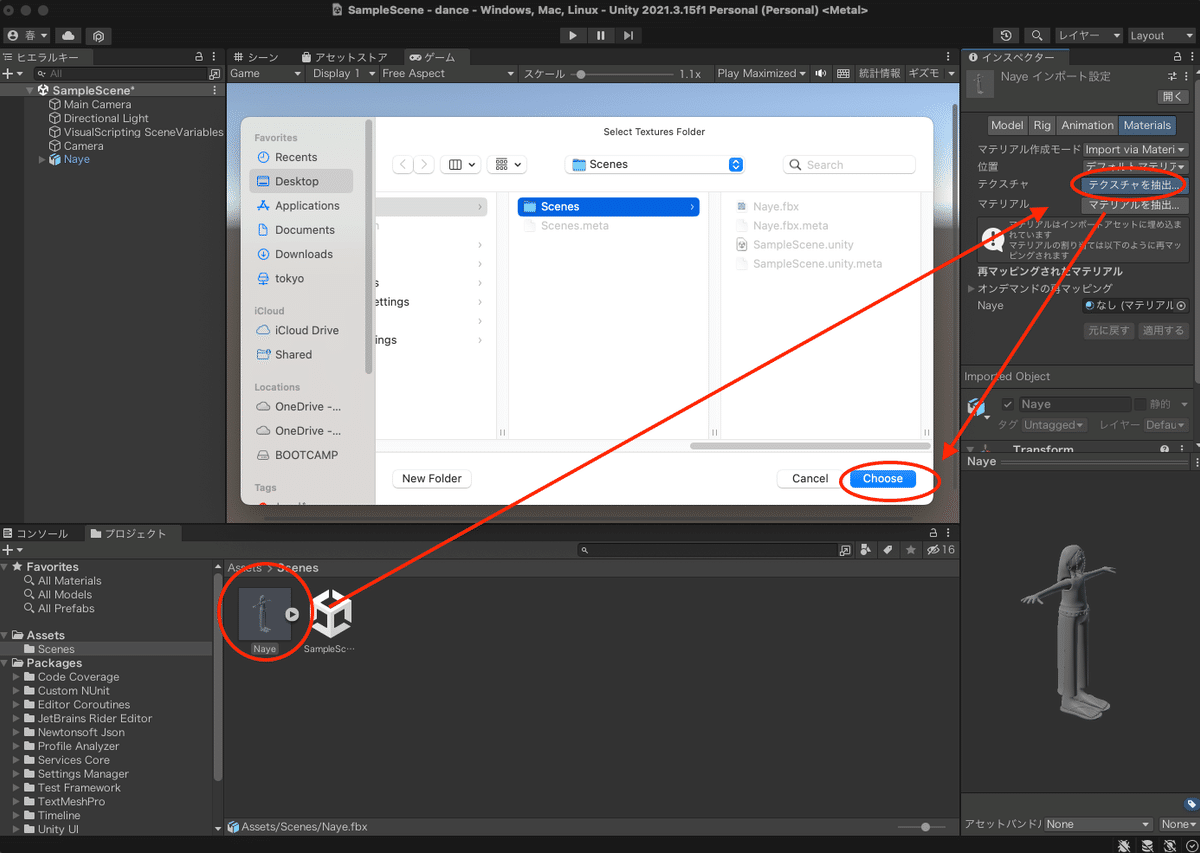
「プロジェクト」タブの方の3Dモデルをクリックし、「インスペクター」タブの「Materials」の「テクスチャを抽出」をクリック。
フォルダ選択画面が出るので、適当な場所を選択して「Choose」をクリック。

テクスチャが反映されました!次はこの子を踊らせるぞ〜!

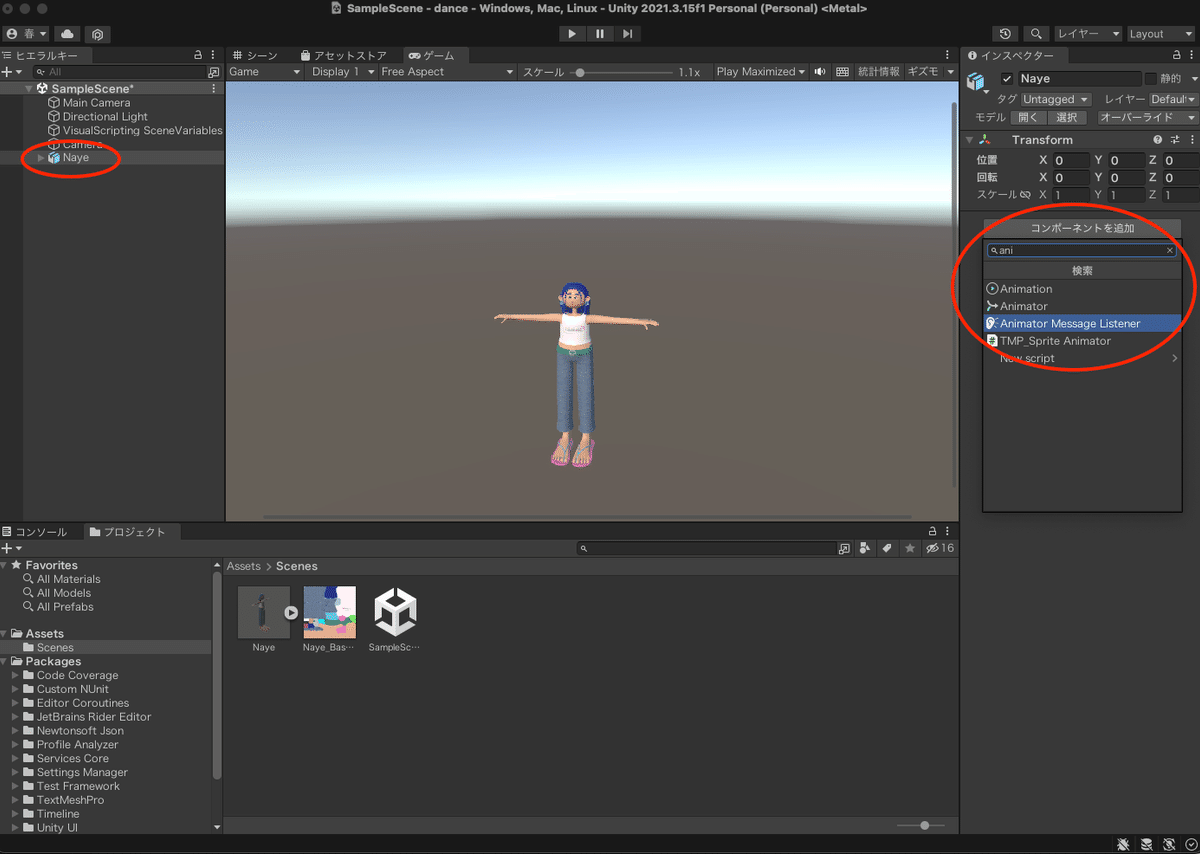
今度は左側の「ヒエラルキー」タブの方の3Dモデルをクリックし、「インスペクター」タブで「コンポーネントの追加」をクリック。
「Animation」と「Animator」を追加。

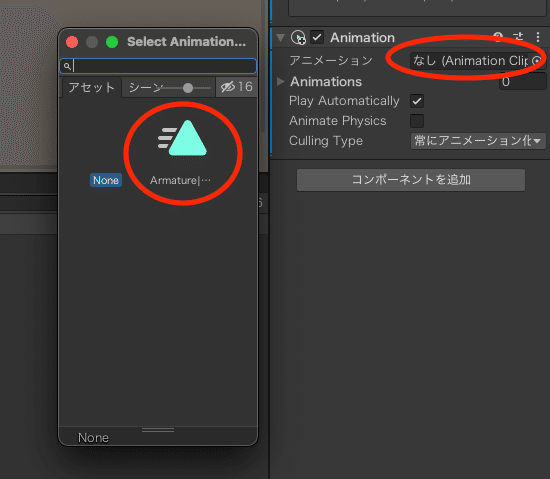
「Animation」は「アニメーション」の入力欄をクリックすると選択肢が出てくるので、緑の三角アイコンを選択。

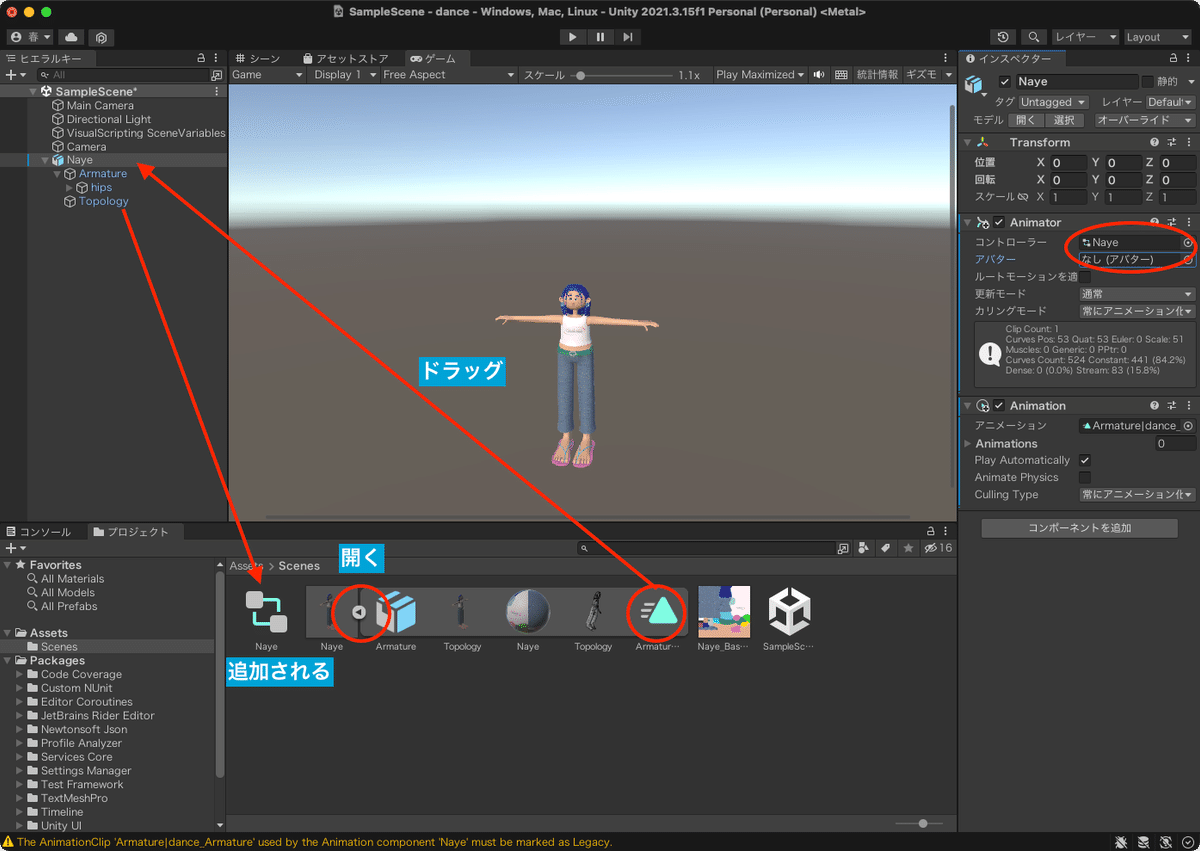
「Animator」は「プロジェクト」タブの方の3Dモデルのアイコンクリックで素材を開き、アニメーションの緑三角アイコンを「ヒエラルキー」タブの方の3Dモデルへドラッグ。
そうすると「Animator」の「コントローラー」に設定が追加されます。

いよいよプレビュー画面で確認したいと思います!
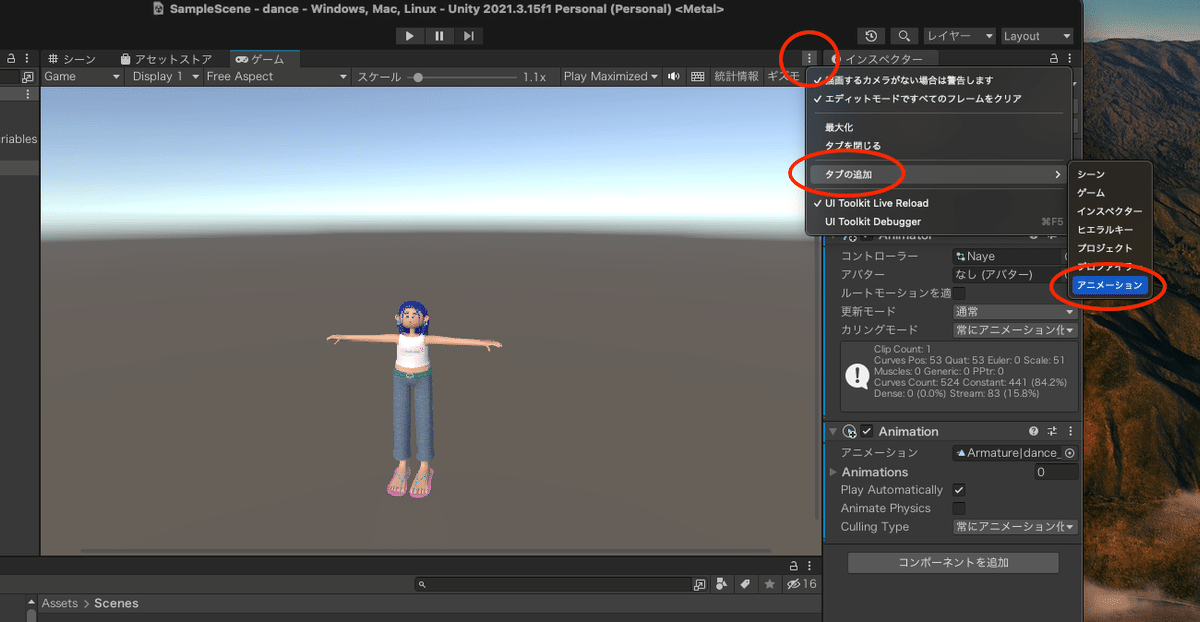
プレビュー画面の右上の3点アイコンをクリックし、「アニメーション」タブを追加。

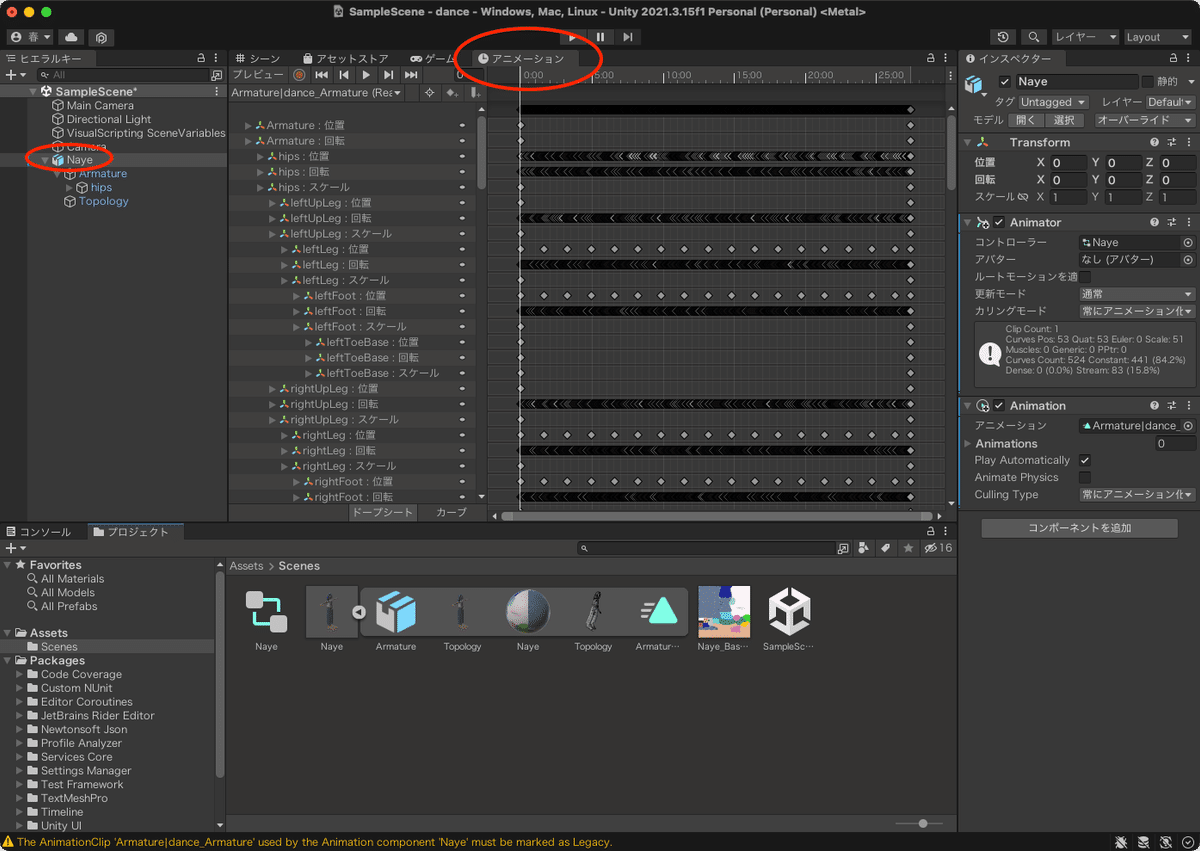
左側の「プロジェクト」タブの3Dモデルをクリックすると、細かいアニメーション設定が表示されます。これでアニメーションの紐付けは大丈夫そう!

「シーン」タブに戻って、再生アイコンをクリックするとプレビューでダンスが確認できます。できた〜!
ここまでくると無音なのが寂しい…。
音がつけられるか挑戦してみます!
4.Unityで音をつける
せっかくなので音をつけたい!ということで、もう少し頑張ってみます。
撮影した動画ファイルから音声を切り出してmp3で保存。
(Adobeの力を借りてトリミング&書き出しをしました)
そのmp3を「プロジェクト」タブにドラッグ。
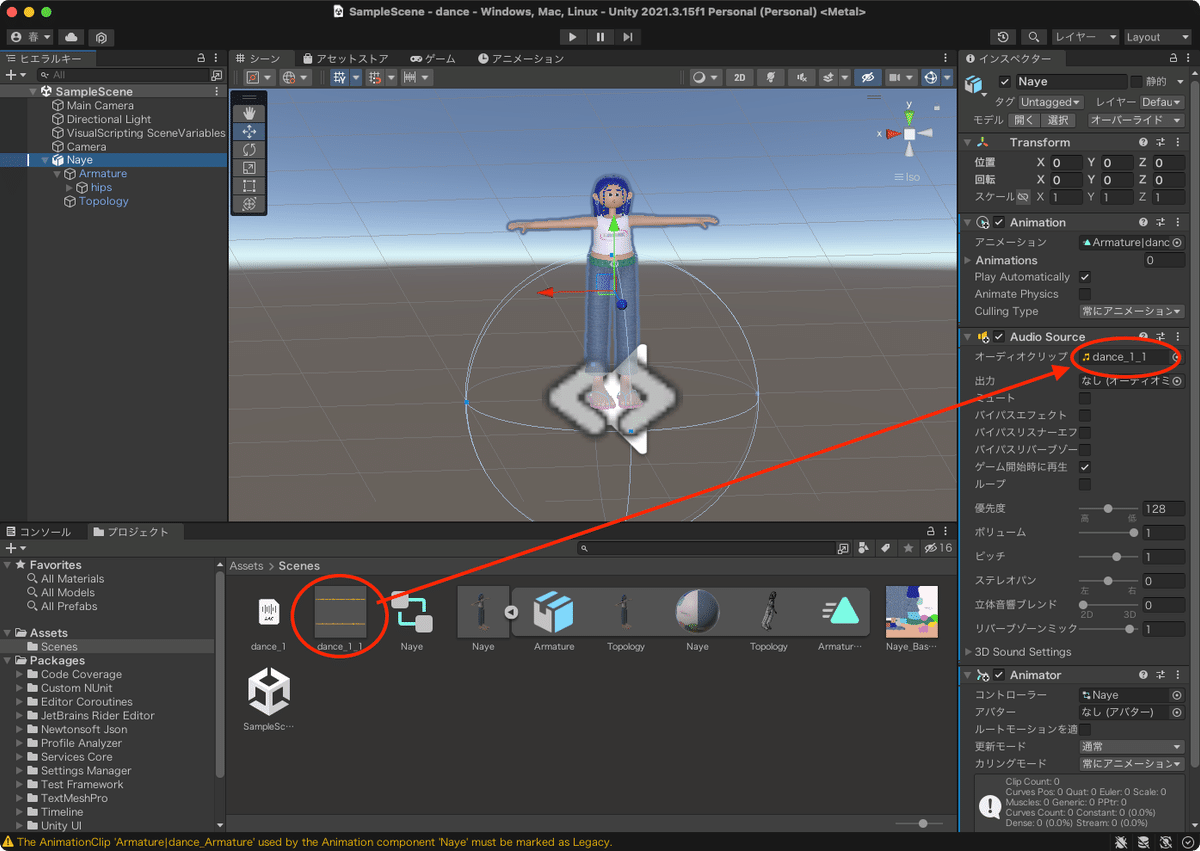
左側の「ヒエラルキー」タブで3Dモデルを選択し、右側の「インスペクター」タブで「コンポーネント」追加から「Audio Source」を選択。
「オーディオクリップ」に先ほどの「プロジェクト」タブに入れたmp3をドラッグします。

プレビューで再生するといい感じに音楽とダンスが再生されました!!
著作権の関係上こちらにはアップしませんが…いい感じです!!
今回踊っている曲はNa Leoさんの「Do the Hula」です。
可愛い曲なのでぜひ聴いてみてください!
おわりに
「非エンジニア」の私ですが、色々と途中でUnityの操作につまずきつつ、ここまで3時間くらいでできました!
例えばAR/VRアプリにちょこっとしたアニメーションをつけたキャラを配置したい、みたいな時に、通常だとCG作成からアニメーションまでCGデザイナーさん・エンジニアさんが作ることが多いと思います。
そんな時に、私みたいなエンジニア以外のメンバーで動画撮影からfbx作成まで分担できると、よりスピーディに制作ができてよいかもしれません。
これからも新しい技術を調査しつつ「やってみた」を投稿できればと思います!お楽しみに!
参考:
【Plask】AIが動画から3Dモーションを作成してくれるサービスの紹介と、それをUnityで使用する方法
Unity+Oculus+MMD とりあえず書き留めておく場所
X(旧Twitter)
このnoteとも連携して発信していくので、興味のある方はフォローよろしくお願いいたします!
Experience×Technology(体験×技術)
面白い海外事例の紹介、今までの実績を振り返りながらの裏話、個性あふれるスタッフたちによるチャレンジ企画やインタビューなど、みなさんが楽しみながらExperience×Technologyの世界に触れていただけるコンテンツを発信していきます。
執筆者:春川
株式会社フラッグ コミュニケーションデザイン部のディレクター。 前職ではWebディレクターだったが、画面の中だけで終わらない体験型のインタラクティブコンテンツに興味を持ち転職。 好きな漫画は乙嫁語り。小説なら十二国記。建物なら高床式倉庫。
