記事一覧
アプリを作ろう(番外):キーバインド
・キーバインド:どのキーを押せば何が起こるか
・矢印キーは使わない
・Emacsキーバインドにすれば全て解決
はじめにこの記事はプロを目指す人向けの記事です。初心者は読まなくてもいいですし、読んでも「そんなに必要なことの?」という思いしか抱かないと思います。
キーバインドとはキーバインドとは、キーを押した時に何が起きるか、その機能とキーを結びつけることになります。例えばCtrlを押しながらCを
アプリを作ろう(8):VueでのJavaScript連携
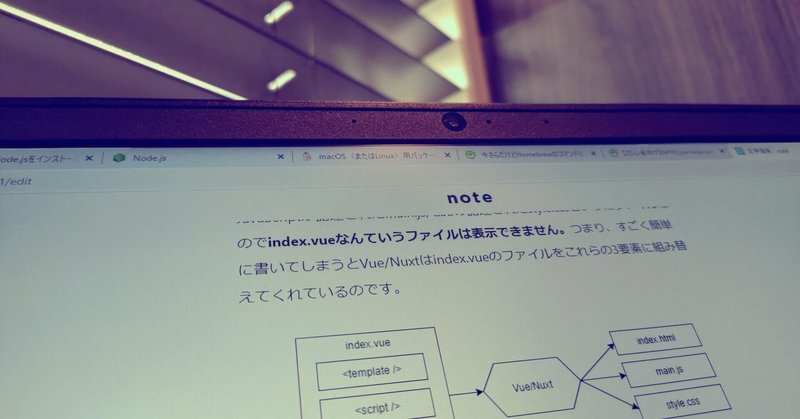
・templateの中でscriptの変数値をどうやって使うのか
・属性値として変数値をどうやって使うのか
・なぜcolor='{{ background }}'のようには書けないのか
改めてv-date-pickerのソースを見てみましょう。
<template><v-app> <v-container> <v-card> <h1>Hello Nuxt</h1>
アプリを作ろう(7):export defaultの記述を理解する
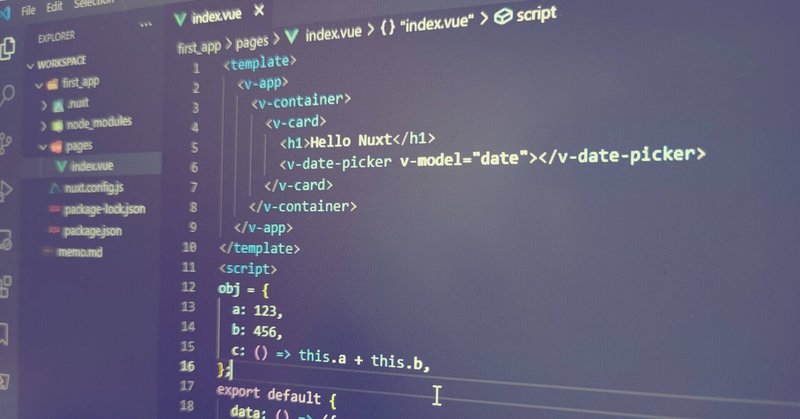
前回に引き続き、Vue/Nuxtで記述するJavaScriptについて解説します。前回お見せしたVueのJavaScript部分をもう一度確認しましょう。
<script>export default { data: () => ({ date: "", }),};</script>
このexport defaultとはなんなのでしょうか。それにはまず、Vue/Nuxtがどのように動いてい
アプリを作ろう(6):JavaScriptの基本
前回のVuetifyの説明の最後にv-date-pickerを紹介しましたが、そのサンプルをもう一度見てみましょう。
青い部分に本来なら選択した日付が表示されるはずですが、表示されていません。これは前回省略したv-modelが指定されていないためです。
v-modelは簡単にいうと日付情報を格納しておくための変数の指定場所になります。では変数はどのように指定すればよいのか、ということをこの記事
アプリを作ろう(5):Vuetifyの導入
Vuetifyとは一番最初に紹介したアプリをもう一度見てみましょう。
https://shindoi2021.netlify.app/
これをHTMLで一から作るとなると結構骨が折れます。全体を覆っている角丸の四角形ですらCSSで角丸の半径を指定したり、影をつけたりしないといけません。
Vuetifyでは外観が精錬されたパーツを簡単に実装できるように提供してくれています。この角丸の四角はv-
アプリを作ろう(4):Vue/Nuxtのインストール
package.jsonの作成いよいよアプリを作っていきます。まずはVue/Nuxtのインストールです。
Vue/NuxtはNode.jsを使って動作します。そのためにはまずNode.jsの設定ファイルを作る必要があります。
VS Codeでworkspaceのフォルダを開き、更に新しいフォルダを作りましょう。名前はなんでも構いませんが、ここではfirst_appにします。
first_app
アプリを作ろう(3):Node.jsのインストール
・Windowsはインストーラを使ってインストール
・Macはbrewを使ってインストール
・Linuxはaptとnpmとnを使ってインストール
Node.jsとはこの記事ではNode.jsの詳しい説明は省略します。
簡単に言うと「サーバーで動いているプログラム」になります。サーバーでNode.jsを起動し、そのうえでアプリを動かし、WebページやWebアプリを提供することができます。
アプリを
アプリを作ろう(2):環境準備
・VSCodeの導入
・VSCodeの設定
・ワークスペースの準備
全ては環境を整えてからまず大前提としてプログラミングは環境整備に多大な時間と労力を必要とします。
「早くアプリの作り方を教えて欲しい」
「細かいことなんで飛ばしてもいい?」
こういう声をよく聞きますが、環境を疎かにすると今後の開発の効率が下がるだけでなく、想定外のバグを引き込みデバッグに多大な時間を浪費します。
パソコンの性能と
アプリを作ろう(1):Vue/Nuxtのすすめ
・簡単にアプリを作りたいならVue/Nuxtがオススメ
・Sampleアプリの例とソースコード
これからこのnoteではVue/Nuxtを使ったアプリケーションの作り方を掲載していきます。アプリを作りたい、プログラミングを勉強したいという人に向けて、初心者でも分かるように簡単かつ分かりやすさを心がけて説明していきます。
どんなアプリがどれくらいで作れるのかまずは下記のサイトを見てください。