
アプリを作ろう(5):Vuetifyの導入
Vuetifyとは
一番最初に紹介したアプリをもう一度見てみましょう。
https://shindoi2021.netlify.app/

これをHTMLで一から作るとなると結構骨が折れます。全体を覆っている角丸の四角形ですらCSSで角丸の半径を指定したり、影をつけたりしないといけません。
Vuetifyでは外観が精錬されたパーツを簡単に実装できるように提供してくれています。この角丸の四角はv-cardと呼ばれるパーツで、<v-card></v-card>と書けば自動的に作ってくれます。
Vuetifyのインストール
VuetifyはNode.js上にインストールして使います。Vuetifyという名前でお分かりの通りVueに依存して動作します。Nuxtは必ずしも必要ではありませんが、この記事ではNuxtを前提としてインストールします。
例によってnpmからインストールします。Nuxt上で動作するVuetifyを下記のようにインストールします。nuxtが既に動作している場合はCtrl-Cで終了してください。
npm install @nuxtjs/vuetify -Dパッケージ名の最初に@が入っていますが、「nuxtjsというグループに所属している、vuetifyというパッケージ」ぐらいの意味になります。
そのあとに付けている-Dは必ずつけてください。詳しい説明は省きますが、Vuetifyはv-cardのような独自のHTMLタグをブラウザで表示可能なHTMLタグなどに変換する役割ですので、ブラウザ表示の時には必要ありません。-Dをつけることでブラウザ表示の時にはVuetifyが読み込まれないため、高速に動作します。
インストールができたら、今度は使用するためのコンフィグを書いていきます。
nuxt.config.js
nuxtの設定ファイルはnuxt.config.jsというファイルに記述していきます。package.jsonと同じフォルダにnuxt.config.jsというファイルを作ってください。ファイルの中身は下記の通りになります。
export default {
buildModules: ["@nuxtjs/vuetify"]
}export defaultの書き方についてはJavaScriptの解説で説明します。その中にbuildModulesを上述の通りに記述してください。
また、nuxtのバージョンによっては下記のようなWARNが表示されているかもしれません。
Though the "loose" option was set to "false" in your @babel/preset-env configその場合、nuxt.config.jsを下記のようにしてみてください。直ると思います。
export default {
build: {
babel: {
plugins: [
[
'@babel/plugin-proposal-private-methods', { loose: true }
]
],
},
},
buildModules: ["@nuxtjs/vuetify"]
}詳しい説明は省きますが、バグのようなので修正されればこの記述は必要ありません。
index.vueの修正
さて、vuetifyの設定が終わればindex.vueを修正してみましょう。ひとまずv-cardを試してみます。
<template>
<v-app>
<v-container>
<v-card>
<h1>Hello Nuxt</h1>
</v-card>
</v-container>
</v-app>
</template>まず、v-appのタグがあります。Vuetifyのページを作るときはv-appで始めてください。その次にv-containerがありますが、一旦無視してください。また別途解説します。最後にv-cardタグがあり、中にはh1タグがあります。編集できたら保存して、nuxtを起動しましょう。
npm run dev起動後、下のように表示されれば成功です。

白い背景に白いカードなので分かりにくいですが、角丸・影付きのカードが表示されると思います。
つまづきポイント
ここまでで表示されない場合は下記のつまづきポイントをチェックしましょう。
・vuetifyが正しくインストールできているか
・nuxt.config.jsが正しいフォルダに置かれているか
・nuxt.config.jsの中身でスペルミスしていないか
・index.vueの中身でスペルミスしていないか
・index.vueのタグを閉じ忘れていないか
バグの大半はスペルミスだと言っても過言ではありません。正常に動かないときは一言一句を確認する、一度消してもう一度打ち直してみるなど確認しましょう。
Vuetifyのコンポーネント
v-cardのような便利なパーツがVuetifyではたくさん用意されています。また、このパーツのことをVueではコンポーネントと呼びます。Vuetifyで用意されているコンポーネントを確認してみましょう。VuetifyのWebページは下記のURLになります。
注意点として、なぜかVuetify.jsのWebページは日本語のページが時折見れなくなります。ただのバグなのですが、場合によっては数日間見れない場合もあるので、そのときは英語のサイトを参照しましょう。
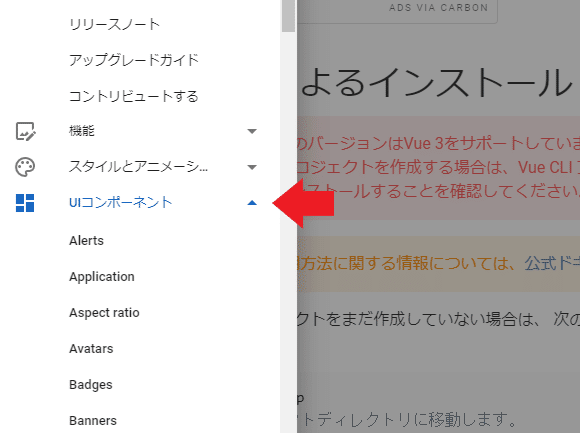
「はじめよう」をクリックして、左上のメニューボタンをクリックしてみましょう。

メニューを表示すると、ずらっと項目が表示され、その中に「UIコンポーネント」という項目が見つかります。

このUIコンポーネントを開くとVuetifyで提供されているコンポーネントが表示されます。ここにあるコンポーネントをすべて使うことができます。
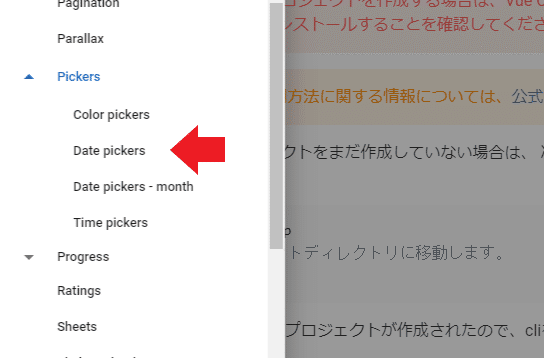
試しに、DatePickerを配置してみましょう。Pickerの中にDate Pickersがあるはずです。選択するとDate Pickersの解説ページに移動します。

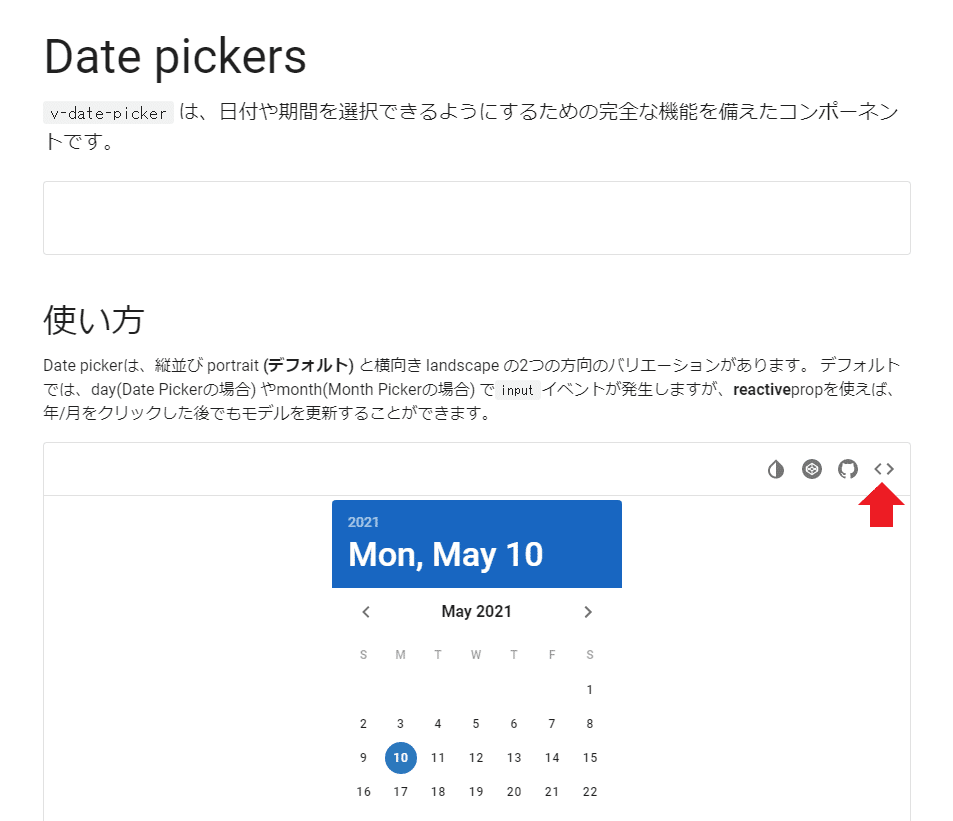
Date PickersのページではDate Pickerコンポーネントの使い方を詳しく説明してくれています。表示されているサンプルのソースコードも簡単に見ることができます。サンプルページの右上にある<>をクリックしてみてください。

表示されているサンプルのソースコードが表示されます。この場合だと下記のように表示されます。
<template>
<v-row justify="center">
<v-date-picker v-model="picker"></v-date-picker>
</v-row>
</template>このソースを参考にfirst_appにv-date-pickerを取り込んでみましょう。v-date-pickerのタグの中にはv-modelとありますが、表示するだけなら実は必要ありません。v-date-pickerのタグだけを記述してみてください。下記のようになります。
<template>
<v-app>
<v-container>
<v-card>
<h1>Hello Nuxt</h1>
<v-date-picker></v-date-picker>
</v-card>
</v-container>
</v-app>
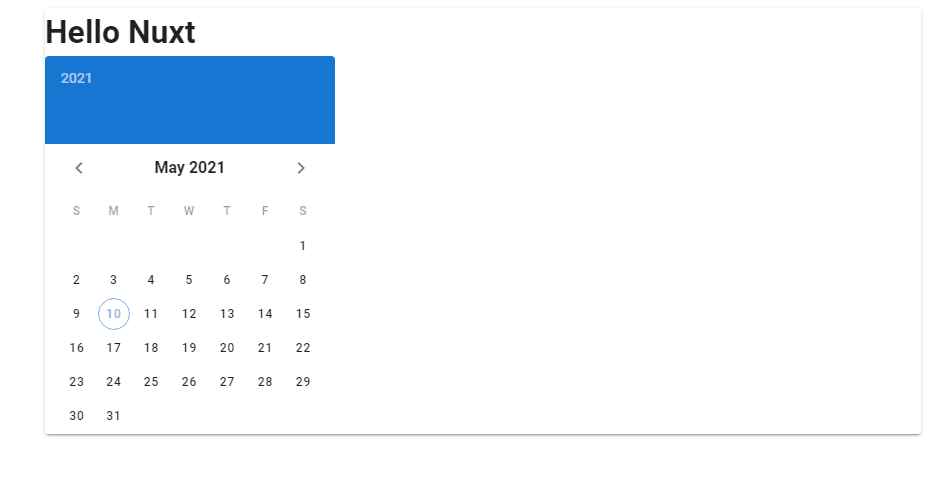
</template>変更後を確認してみましょう。Nuxtを再起動したり、ページを再読み込みする必要はありません。勝手に変わっているはずです。下記のように変わっていれば成功です。

さて、ほとんどできてしまったように見えますが、実はまだまだやることがあります。次はscriptについて説明していきます。
