
アプリを作ろう(7):export defaultの記述を理解する
前回に引き続き、Vue/Nuxtで記述するJavaScriptについて解説します。前回お見せしたVueのJavaScript部分をもう一度確認しましょう。
<script>
export default {
data: () => ({
date: "",
}),
};
</script>このexport defaultとはなんなのでしょうか。それにはまず、Vue/Nuxtがどのように動いているかを知る必要があります。
Vue/Nuxtの動作
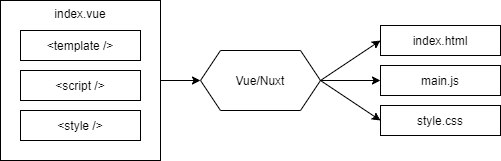
すごく簡単にVue/Nuxtの動作を説明します。なんとなくの概要をつかんでください。Vue/Nuxtはindex.vueのファイルを使ってブラウザ上にアプリを表示させています。ブラウザで表示できるのはindex.htmlのようなファイルやJavaScriptが記述されたmain.js, CSSの記述されたstyle.cssといったファイルなのでindex.vueなんていうファイルは表示できません。つまり、すごく簡単に書いてしまうとVue/Nuxtはindex.vueのファイルをこれらの3要素に組み替えてくれているのです。

※本当はこんなに単純ではないどころか、index.htmlにCSSの情報が載っていますし、main.jsというよりもapp.jsがメインで動きますが、ここでは概念を分かってくれれば良いです。
Nuxt.jsはその名の通りJavaScriptで作られていますから、JavaScriptの機能によってindex.vueからindex.htmlを作ります。さて、最初の<template>の部分に注目します。templateタグは下記のように定義されています。
HTML のコンテンツテンプレート (<template>) 要素 は、すなわちページの読み込み時にすぐには描画されないものの、後で JavaScript を使用してインスタンスを生成できる HTML を保持するメカニズムです。
若干日本語訳が変な気もしますが、要するにtemplateタグの中に書かれた内容はJavaScriptによって他のHTMLページ生成に使うことができるのです。Nuxt.jsはこの機能を使ってHTMLページを生成します。なので、Vue/Nuxtで使用するHTML要素はtemplateタグの中に書くのです。さて、本題となるscriptの部分はどうなるのでしょうか?
export機能
JavaScriptには変数や関数などを他のファイルで使用できるようにする機能があります。これがexport機能になります。例えば下記のようなファイル(sample.js)があったとします。
export const color = 'blue'
export const size = '12pt'この変数の値を他のファイルで使うには下記のようにすると使えます。
import { color, size } from "sample.js"importの方法は他にもあるのですが、基本的にはファイル名と取り込む変数の名前を指定して取り込みます。例のように{}の中に取り込む名前を指定します。この場合だとcolorとsizeを取り込みますが、colorしか使わないなら、colorだけでも構いません。
しかし、この方法だとcolorという名前が既にimport側で使われている場合に問題になります。また、別のファイルから同じcolorという名前を取り込むこともできなくなります。そこで、asを使った名前付けを行いますです。
import { color as c } from "./sample.js";
import * as sample from "./sample.js";1行目はcolorの変数をcという名前で取り込みます。
2行目は全ての変数をオブジェクトとしてsampleという名前にして取り込みます。colorの値が欲しい場合はsample.colorと指定して取得します。
asを使う側で名前を決めて使えるのでいろんなファイルから変数を取り込めます。ただ、これは結構煩雑です。使う側が名前を付けるのは仕方が無いにしても、export側は使われもしない名前を付けないといけませんし、その名前を使う側に教えないといけません。そこで名前なしエクスポートとしてexport defaultの機能があります。
export default "blue"このように書かれたsample.jsであれば
import color from "sample.js"このように取り込むことで、colorという名前に"blue"という値を取り込めます。exportする値には当然オブジェクトも指定できるので下記のようにも書けます。
export default { data: "Hello Export" }これはdataにHello Exportという値が入ったオブジェクトをexport defaultすることを指します。
最初のサンプルに近づいてきました。もう一度最初のサンプルを見てみましょう。
export default {
data: () => ({
date: "",
}),
};つまり、この記述ではdataに関数の入ったオブジェクトをexport defaultするように書かれています。関数は呼ばれるとdateに空文字の入ったオブジェクトを返します。なぜこのようになっているかは次回以降で説明します。
このようにindex.vueファイルの中のscriptタグでは、他のJavaScriptファイル(Nuxt.js)がscript中で宣言した変数値を使えるようにexport defalutする必要があるのです。こう書かないとNuxt.jsからはscript中に書かれた変数値がなんなのか知ることができません。
さて、ようやくexport defaultの謎も解けたところで次回はv-modelなどのJavaScriptとHTMLの連携について説明します。
