
色で効果的に伝える!ビジネス資料の色使いについて - DESIGN Memo#03
先日、ビジネス資料デザインのポイントを書きましたが、続けて資料の色使いについてもメモしておきます。
色について
まずは、色についてのおさらい。
三原色
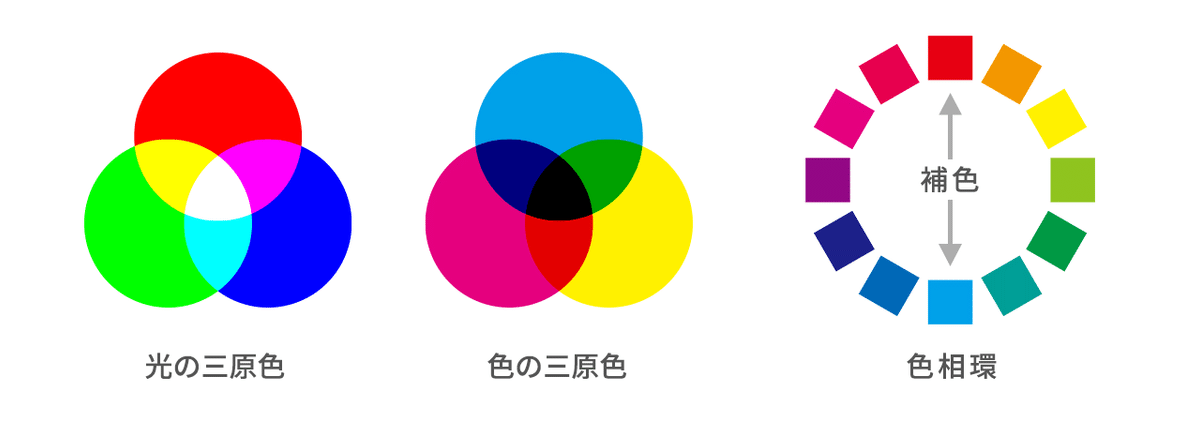
三原色には「光の三原色」と「色の三原色」があります。
光の三原色
赤(R:レッド)・緑(G:グリーン)・青(B:ブルー)色の三原色
青緑(C:シアン)、赤紫(M:マゼンタ)、黄(Y:イエロー)

色の三属性「色相」「明度」「彩度」
色相:赤、オレンジ、黄、緑、青、紫のような、色味の違いのこと。会話の中で言葉として言うときは、色相で言いますね。温かい色は「赤系の色」、冷たい色は「青系の色」、みたいな。色相環上で反対の位置にある色の組み合わせのこと。 色と色の差が大きいため、デザインで使用するとメリハリのある配色になる。
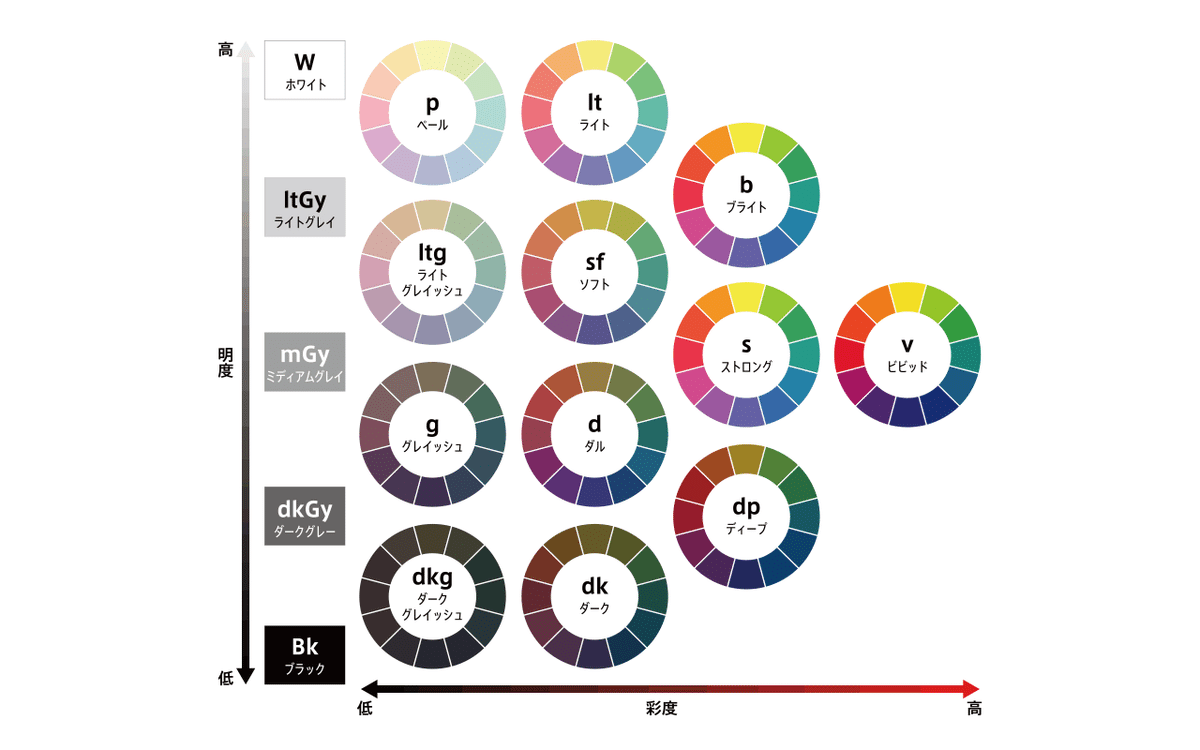
明度:色の明るさの度合いのこと。明度が高い=白、明度が低い=黒となります。
彩度:色の鮮やかさの度合いのこと。彩度が高い=鮮やかな色、彩度が低い=鮮やかではなくなる、モノトーンになります。

また、コントラストが高い(強い)/低い(弱い)などと表現することもありますね。コントラストは「対比」を示すことばで、デザイン用語では「明度や彩度の差」を言います。
コントラストが高いと、はっきりくっきりとした印象で視認性が高まります。逆に低いとぼんやりくすんだようなやわらかい印象に。
資料全体の配色を決める
資料を作成する際に、配色(テーマカラー)を決めます。
美しい配色の黄金比は「70:25:5」と言われています。ベースカラー70%、メインカラー25%、アクセントカラー5%と割り当てます。このような配色はWebデザイン等でも一緒ですね。

色をたくさん使うことによって、資料内の情報が増えてしまいます。全体としてまとまりのない印象となることを防ぐためにも、色数は基本3〜4種に抑え、「70:25:5」の枠組みで扱うことを決めておきます。企業やサービスのロゴなどで表現されている色を含めテーマカラーを決めていくことで、ブランドイメージを維持した資料になると思います。
また決めた配色は、資料全体で一貫して守っていくことが重要です。
たとえば、「一番伝えたいところや強調したいところには、メインカラーを使う」と法則を持ち、各ページで繰り返し法則に則ることで、作成者側の意図が読み手に自然に認識され、伝わりやすくなります。
色選びの注意点
ポイントは以下の3つ。
原色の使用は避ける
通常の人の生活の中でも、原色そのままの色が使われていることはほとんどないのではないでしょうか?またビジネス資料としての見た目的にも、素人っぽい印象を与え兼ねませんので、使わないことを推奨します。
あえてそうする場合を除き、作成する資料に関わるブランドイメージの色を意識して選ぶこと。
図解などのコントラストを意識する
資料をわかりやすく伝えるために、文字表現に加え図解で表現することも多いと思います。
図解は情報を列挙したり、原因から結果や現在から未来というような時系列の変化をフローで見せたりします。
その場合、良くなる変化(強調したい)の部分は、他としっかり差をつけることが大切になります。目立たせたいからと言って、新たに他の色を使うのはNG。一方は明度や彩度の低く、もう一方の強調部分はメインカラーを使うことでコントラストが表現できるようにすること。
文字は真っ黒より濃いめのグレーがおすすめ
文字はそのまま黒(#000000)を使いがち。
資料では背景が白になることが多いと思いますし、その上で黒文字を使うことは、コントラストが高すぎてしまいます。読み手の目にも負担がかかり、特に文章であれば目が疲れてしまう可能性も。少し抑えた濃いグレーを選ぶことを推奨とする。
さいごに
ビジネス資料では、企画や提案など内容がいかに良くても、相手に伝わらなければ意味がありません。伝えるために情報を整理してコンパクトにしたり、図解表現でわかりやすくしたり、さらにはデザインの基本的なルールを意識したレイアウトにしたり。そこには色や配色のセンスを身につけることでより意図が伝わることを加速させます。
資料全体の野暮ったい素人っぽい感じを脱却し、見たくなる印象を醸成することもビジネス資料には重要な要素だと思っています!
