
2024年最終章:"大"テック業界忘年会LT登壇レポート
2024年最終章:"大"テック業界忘年会が12月5日に開催され、僭越ながら今回LTの機会を頂いたので参加してきました。
今回のLTは『AIを味方につけたコミュニケーションデザインと技術』をタイトルに掲げ、普段業務で取り組んでいるAI活用についてと、そこから得たことに関して自身の視点からお話しした内容をシェアいたします。
ちなみに、前回のLT登壇についてはこちらからご覧いただけます。
自己紹介
GMOペパボ株式会社のEC事業部でカラーミーショップのコミュニケーションデザイナーの伊藤 里奈です。弊社ではあだ名文化があり、名前に氏(うじ)をつけて「りなし」と呼ばれています。

デビュー時からずっとXGというグループにハマっており、毎日彼女たちのXtraordinaryなクリエイティブにエンパワーしてもらっています。私自身も今回の内容などで誰かをエンパワーできたらと思うので、拙い内容ですが最後までお付き合いいただけると幸いです。
LTのテーマを決めたきっかけ
自分は現在コミュニケーションデザイナーという肩書を持ちながらもプロダクト内部の表層部分のデザイン制作を担当しています。
「客観的にみても特殊な状況だろうな」と面白がりながら取り組んでいるのですが、昨今いろんな方々とお話しさせていただく中で「AI活用したいけど実際どうやって取り込んでいけばいいの?」と感じているコミュニケーションデザイナーは多いのでは?と思い、今回のLTの内容を考え始めたことがきっかけです。
というわけで伝えたいこととして以下の3つに焦点を当てながら今回のテーマ決定に至りました。
1. AIはデザインプロセス全体をサポートしてくれる
2. そして、デザイナーのパートナーとして、共に新たな価値を生み出す手助けをしてくれる存在。
3. これを期にたくさんのコミュニケーションデザイナーさんと出会いたいのでコミュニケーションデザイナーの視点でお話ししたい
今回お伝えしたいこと

Createve Pertnerにしました。
今ちょうどやっていること
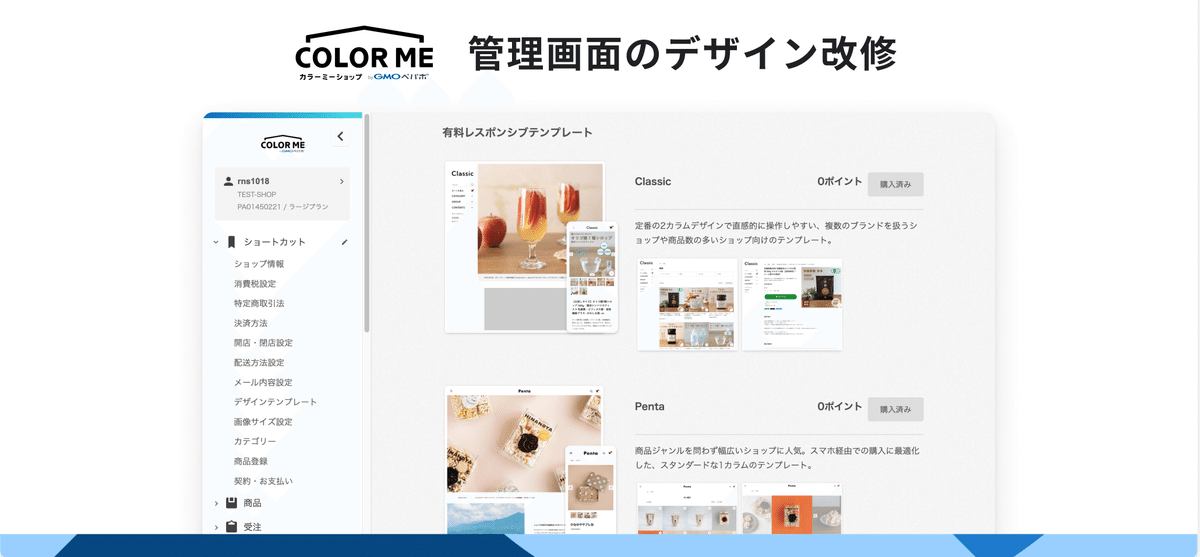
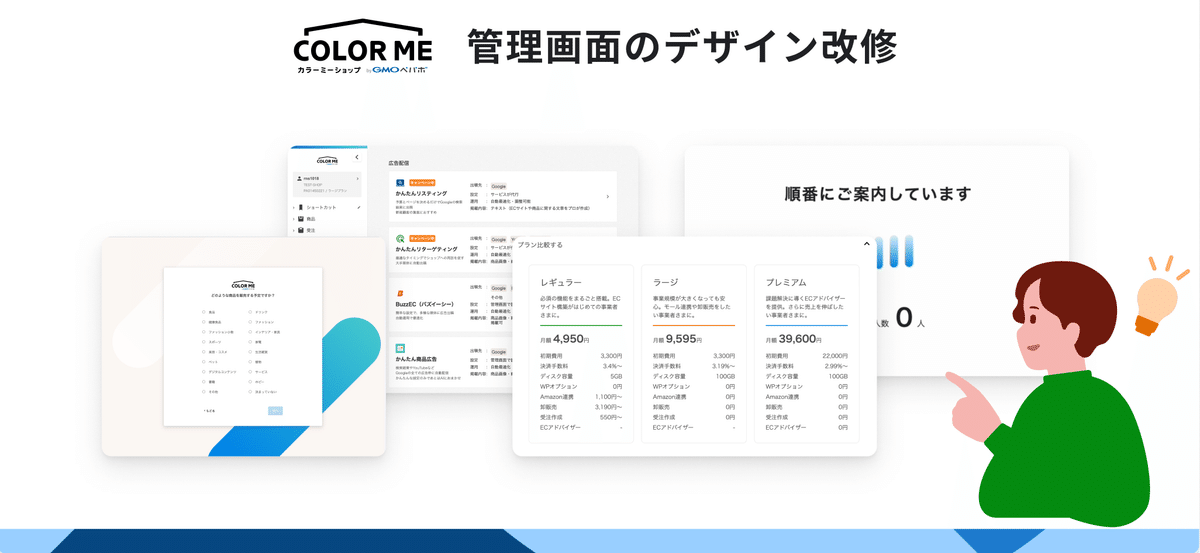
現在私は法人向け ECサイト構築サービス カラーミーショップにて、
ディレクターと私の二人体制で契約やARPU向上を目的とした事業者がECサイトを運営するための管理画面の開発に取り組んでいます。

以前はサービスサイトのWEBページのデザインなどを担当していました。今期はプロダクト内部のコミュニケーションデザインを担当することになり、具体的には

ECサイト運営をされるショップオーナーの方々にとって使いやすいプランへの変更を容易にすることや、プロダクト内の多様な機能の魅力を訴求するビジュアル調整と実装です。 先ほど二人体制と申し上げましたが、デザインに関わる部分は自分が一人で担当しています。

正直、一人開発。シンプルに大変です。
途方もないタスクを書き出しながら「実際のところ、どうしたらいいんだろう」と頭を抱えることも少なくないです。
多角的に見れば見るほど思考が巡って巡って毎度四肢爆発しています。
じゃあAIを使ってデザイン制作をしてみようと思ったこともありました。が、いざやってみようとするとうまくいかず…で、こんな調子。

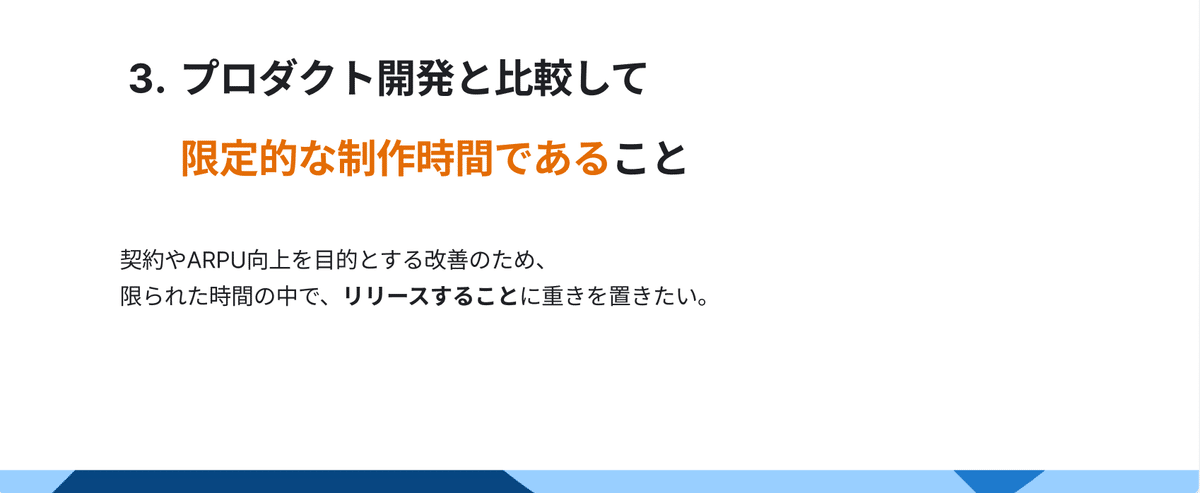
改めて考えてみたところ、コミュニケーションデザイナーの視点としてクリエイティブにAIを利用しづらい状況というのは以下のようなことが挙げられそうです。



ではこのタスクをどうすればいいのか?と悩んだ結果
人間が作ったもの+AIが作ったものをマージしデザインを世に出すのが高速化できるということこそが本当のAI活用かもしれない。と考えを改めました。
もっとシンプルに表現すると、

このようなことなのかもしれません。
人間が得意なことは、抽象的なところから想像し、イメージする、
そして違和感のない形に馴染ませること。
AIが得意なのは具体的なことを広げ、収束させること。

それぞれの得意なことをお互いが補い合って小さなことから一つずつ前進させるようにするとより良い形にできるのではと考えるようになりました。
次からは実際にAIとどのように施策を進めているかをお見せします。
まず要件定義から
Slack-bot(社内AIツール)と壁打ち

ユーザーさんの問い合わせ内容
ヘルプページ
FBコメント
などを抽出し、課題点を洗い出します。
Claude.aiでアイデアの固め

課題点の構造化
改善方法のアイデアたたき作成
でデザイン方針やタスクの決定をします。
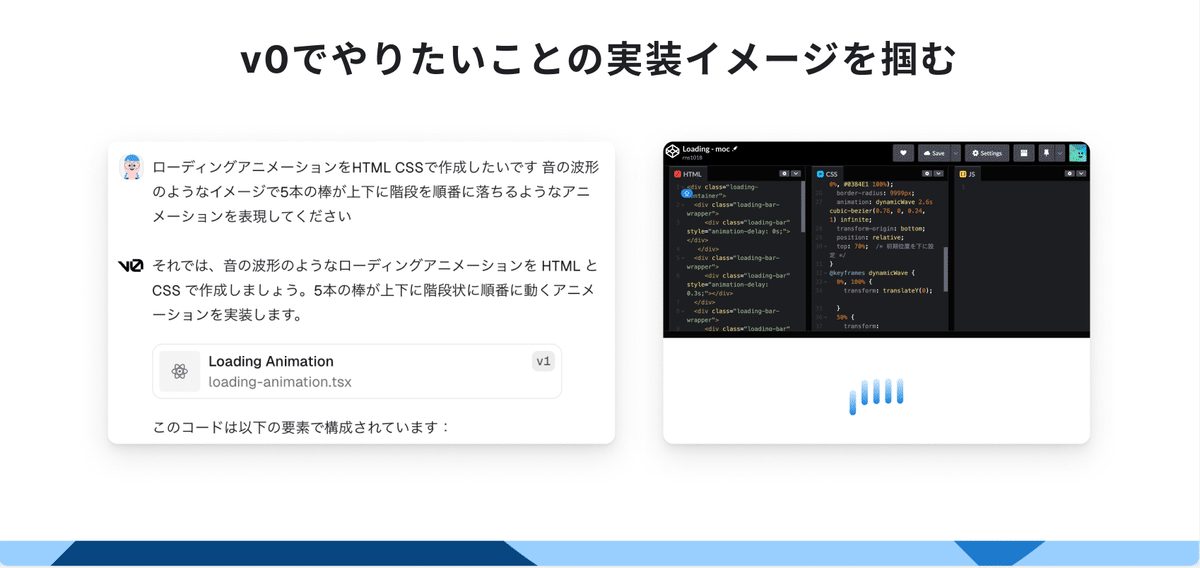
v0でやりたいことの実装イメージを掴む

AI
アニメーションモックの作成
RNS
自分の手元で微調整を行い、「らしさ」に近づけて行きます。
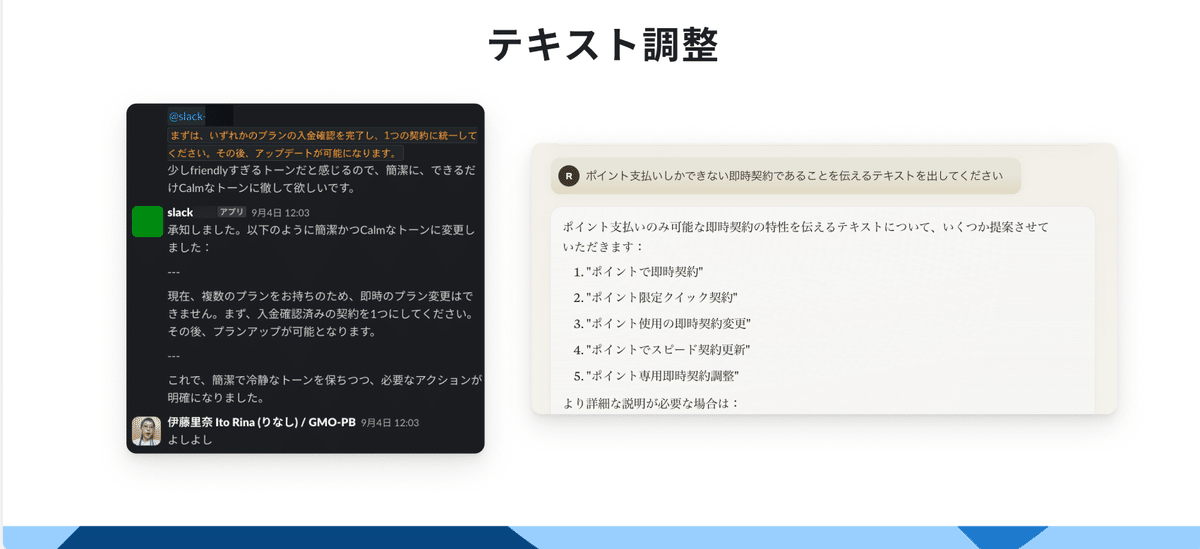
gemini&Claudeでテキスト調整

AI
ユーザーフレンドリーな言い回しの提案・作成
難しい独自単語の解説
以上をできるだけ易しい言葉として生成してもらい、客観的にみて伝わるかどうかを思考しつつ
RNS
トーンオブボイスのチューニング
伝わりやすさ、イメージしやすさの吟味
に取り組み文章を作成していきます。
cursorを使った実装

AI
複雑なコードの読み解き
実装サポート
セルフコードレビュー
PRのディスクリプション構造化
RNS
意味や命名が構造と合っているかを確認
吐き出されたコードの真偽についてを確認
吐き出されたコードの意味・意図が自分の考えを表現してくれているかを確認する
ghe-botのレビュー

AI
PRの差分を抽出しレビュー
RNS
レビューの内容を読み、思考する。
妥当だと感じたものは変更差分として取り入れていく
こうしたアクションで、

最後に
自分の強み・集中ポイントを定めつつ、苦手な部分や速度を出せない部分をAIと分業。少しでも前進できる状態にすることが「AI活用の一歩」だと思いました。

これを積み重ねていくことで、コミュニケーションデザイナーが開発を進めることも自然にできていくようになると考えています。
拙いトーク内容ではありましたが、小さな取り組みでもさまざまな障壁を超えていけるデザイナーが増えていきますように、と締めさせていただきます。ここまで読んでくださった方、ありがとうございました。
ですが
これでは足りない!もっとお腹いっぱいになりたいですよね?そんな方のために。同じくカラーミーショップのUXエンジニアリングを担当している同僚のやまきが、より専門的な内容について記事にまとめていますのでこちらも重ねてご覧ください。

やまきさんはcursorを3窓しながらAIと同時並行でコーディングをしている強者です。
2024年、締めくくり
個人的にはいろんな勉強会やカンファレンス、登壇など多くの経験をさせていただきました。それぞれお話ししてくださった方々ひとえにありがとうございました。まだ会えていないみなさま、今度は会いましょうね。今年もあと少し、それでは良いお年を。
この記事はGMOペパボデザイナー Advent Calendar 2024の5日目の記事として書かれました。
