
【SourceTree】ブランチを作ってマージさせてみた
こんにちは! エンジニアの宮Pです😎
またまた前回に引き続いて、今回もSourceTreeについて話していきます。
今回は「ブランチ機能を使って別バージョンを開発する手順」と「元のバージョンに合流させる手順」を試してみます。
はじめに
アプリケーションやウェブサイトを作っていると、当然のように仕様変更や追加が生じることがあります。
これまでに試した通り、Sourcetreeを使えば修正履歴を残しつつ作業を進められる安心感がありますね😉
とは言え、その変更が結構進んでから、「やっぱり前のバージョンの、あの部分を変更しよう」なんて話になると、そこまでロールバックさせるのも大変です。余計なミスも生じそうですね😥
そこで使いたいのが、ブランチ機能です。
「branch」(枝)という名前のとおり、プロジェクトを枝分かれさせて修正履歴を記録することができます。
早速試してみましょう。
まずはメインルートの更新
前回までに「Sourcetreeの練習」と表示されるindex.htmlファイルを作成していました。
今回は、このプロジェクトに「リンクページを設ける」という追加作業が発生したと想定します。
index.htmlを複製して、そのファイル名をlink.htmlに変更してください。
まるっきり同じ内容だと分かりづらいので、<h1>タグで囲まれたテキストを「リンクページ」と変更しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>リンクページ</h1>
</body>
</html>このlink.htmlファイルを「リンクページの追加」とコメントを付けてコミットしておきます。
新たにブランチ作成
状況を整理したうえで、いよいよブランチを作ってみます。
先ほど用意したlink.htmlは「メインコンテンツの開発を継続する」対象です。この先もリンクページの他、色々なページが追加されていくと想定します。
これに対して、この「リンクページの追加」以前のバージョンに変更を加える必要が生じたと想定します。
メインルートの開発に影響を与えないように、ブランチ機能を利用します。
先ほどの「リンクページの追加」というコミットの1つ前にブランチを設定します。
私の手元では「ignoreファイルの更新」というコミットが該当しますが、コミットの練習などをしていた人は、別のコミットがあるかも知れません。
肝心なのは、先ほどの「リンクページの追加」の1つ前ということです。
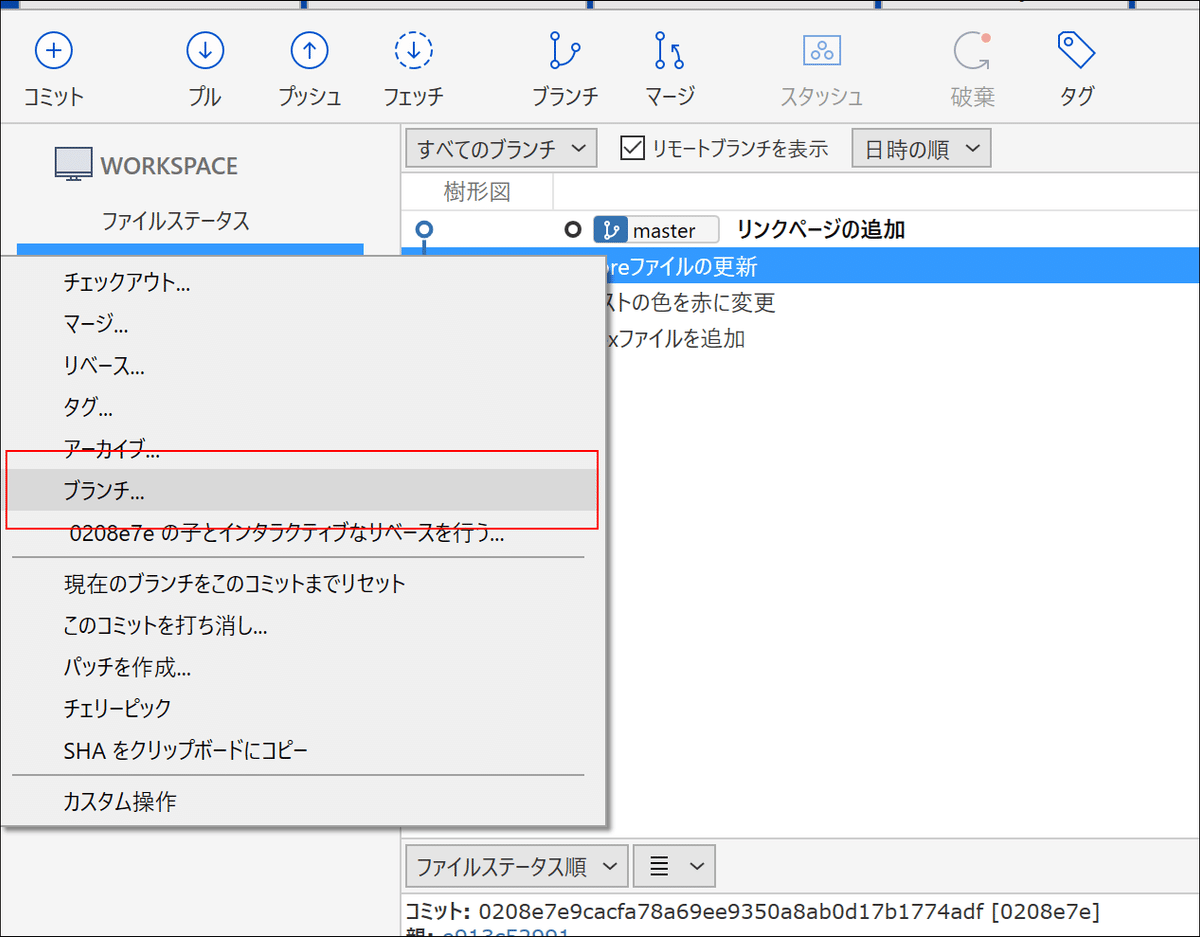
「ignoreファイルを更新」を右クリックして、表示されたメニューから「ブランチ…」を選びます。

以下のダイアログが表示されるので、新たにブランチを作成します。
名称は「new_branch」としました。

他のオプションは、デフォルト設定のままにします。
「コミット」は「指定のコミット」を選びます。これは右クリックしたコミットの位置でブランチを作るという意味です。その横の文字列は、選択したコミットのIDです。
「新規ブランチを作成してチェックアウト」にチェックが入っています。
これはブランチを作成したあと、その新たなブランチに切り替えるという意味です。

ブランチを切り替える
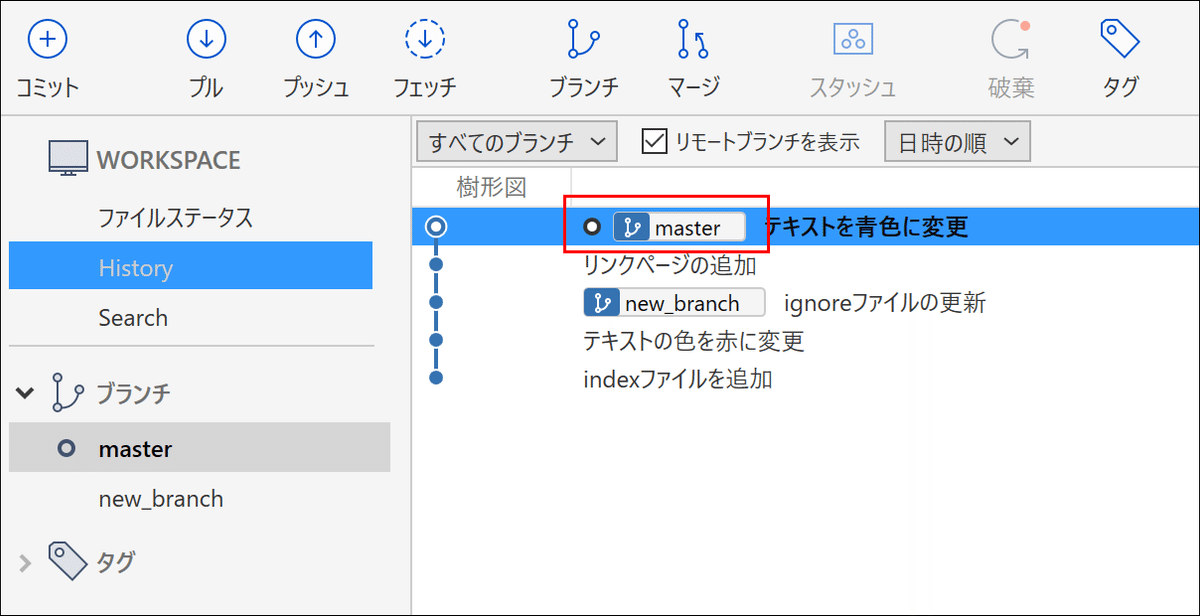
ブランチが出来ました。細かく見ていきます。
「ignoreファイルを更新」のコミット部分に「new_branch」というブランチ名が表示されました。
また、ウィンドウの左側にも「new_branch」という名称が追加され、そこに「○」マークが付けられています。これは「現在、new_branchブランチが選択されている」ということを示しています。
この状態でエクスプローラーを確認してみると、先ほど作ったはずのlink.htmlが消えています。

間違って削除してしまったのではなく、link.htmlは「new_branchには存在しない」ファイルなので、表示されていないのです。試しに「master」ブランチをダブルクリックして、ブランチを切り替えてください。
今度はlink.htmlが表示されました。

「リンクページの追加」は、masterブランチとは別に枝分かれしたnew_branchブランチに存在していると見なされています。
では、このlink.htmlに変更を加えてコミットしてみます。
毎度おなじみのテキストの色変更です。
<style>
h1 {
color: blue;
}
</style>こちらがコミットした状態です。
link.htmlのコミットが、少しだけ右に引っ込んだ状態で表示されています。

新しいブランチで作業する
今度はmasterブランチで、index.htmlファイルを変更する作業を行います。
「あの時のバージョンの、あの部分を変更しよう」という、エンジニアからしたら恨みしか抱かないような仕変ですね😅
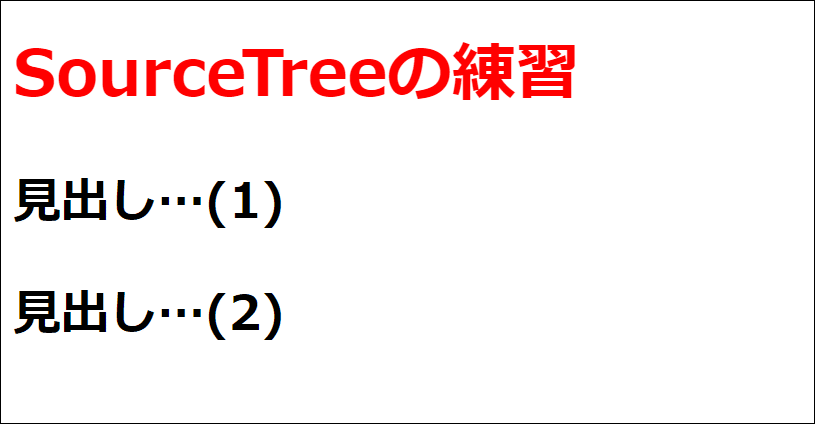
body部分に2行の見出しを追加しました。
<body>
<h1>SourceTreeの練習</h1>
<h2>見出し…(1)</h2>
<h2>見出し…(2)</h2>
</body>こんな風に表示されます。

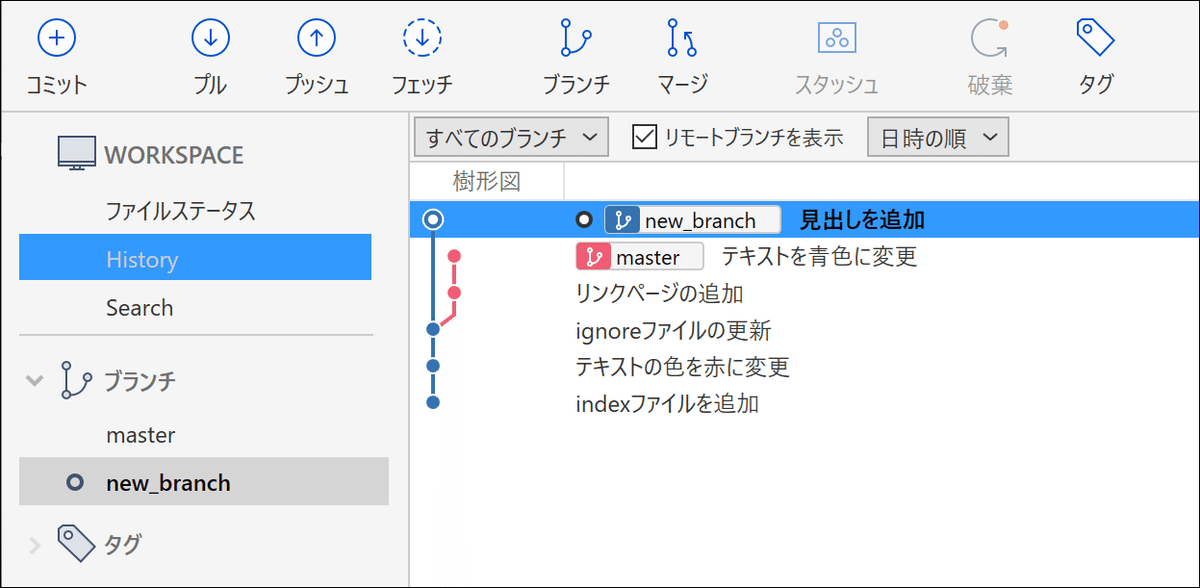
「見出しを追加」とコメントを付けて、このindex.htmlをコミットします。
リンクページの作業を続けているmasterブランチが赤色で表示され、今回のindexファイルのコミットをしたnew_branchは青色で表示されています。
赤色のほうは正に枝分かれてしていて、別のラインで作業が進んでいるように見えますね。

このindex.htmlをVisual Studio Codeで見てみます。

この状態で、Sourcetreeのブランチをmasterに切り替えます。
すると、index.htmlの内容が「masterブランチ版」に切り替わり、見出しに関するコードが見えなくなりました。

こんな風にブランチを切り替えながら作業を進めることで、バージョンに応じて作業を進めることができます。
※バージョンの取り違えには十分に注意しましょう。
ブランチを1つにマージする
追加作業などが完了したら、ブランチをマージして作業のルートを一本化しましょう。
先ほどの見出しに関する追加が「確定」したと想定して、この処理を本流であるmasterブランチと合流させます。
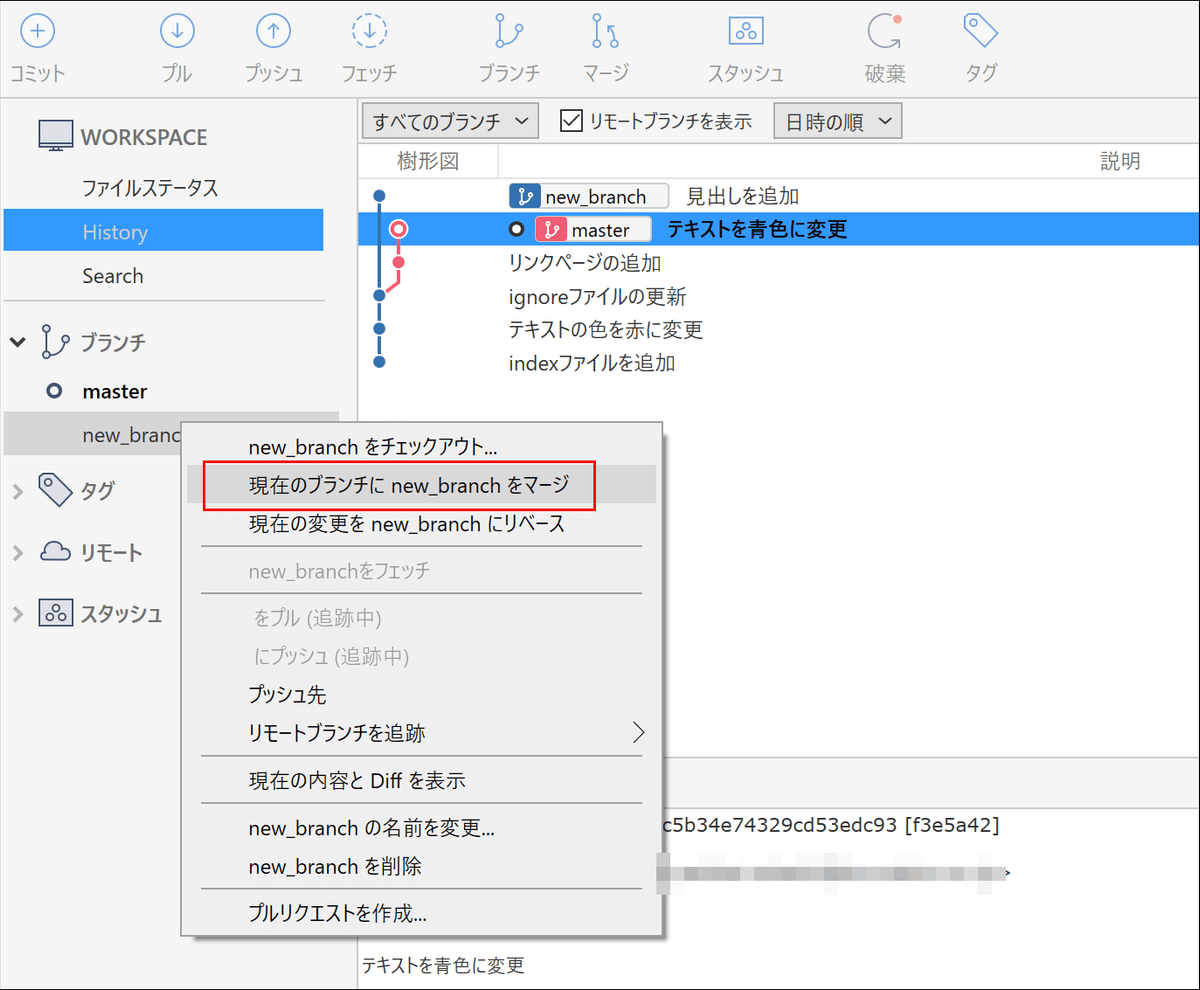
まずはSourceTreeでブランチをmasterに切り替えます。
つぎにnew_branchを右クリックして、メニューの中から「現在のブランチにnew_branch」をマージを選択します。

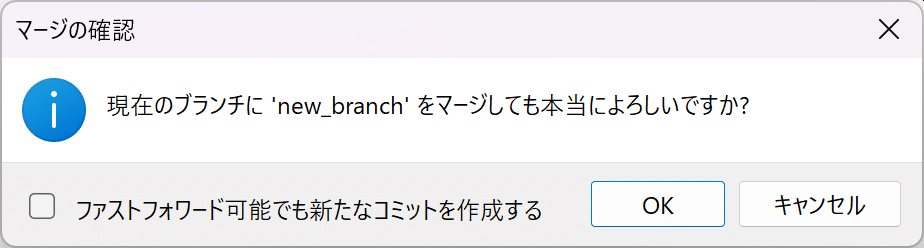
確認ダイアログが表示されたら、OKを選択します。
「ファストフォワード可能でも新たなコミットを作成する」は、チェックを外したままにしておきます。

赤と青のルートが1本になって、new_branchブランチが、masterブランチにマージされたことを示しています。

index.htmlには見出し行が追加され、リンクページ用のlink.htmlも存在します。2つのルートで別々に進めていて作業が1つになりました。
まとめ
今回は本当に小さな変更だけでしたので、何のコンフリクトもなくマージをすることができました。
実際にはもっと多くの変更が加わることがあるので、マージする際に「どちらの変更を優先させる?」という問題が生じます。
長くなりましたので、その辺りはまた別の機会に🙂
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
