
ジーズLAB入学後3ヶ月で作ったものまとめ(10個)
4月にジースLAB11期に入学してちょうど折り返し地点となったので、改めてこの3ヶ月間で作った制作物をまとめてみました。
まだまだ詰めが甘い部分やデザイン的に整ってない部分もありますが、当時の気持ちを振り返りながら今後の学習方針に生かしていければと思います。
補足:
最後まで書いて思ったのですが、全部で10個もありましたwどれも思いの詰まったプロダクトなのでかなり長編となりますがもしご興味ある方はお付き合いください!目次も貼っておきます!
①コーヒーショップのWEBサイト
自身が焙煎士として作ったコーヒーショップ(N coffee)のWEBサイトを制作しました。「人生における小さな幸せの総量を増やす」というコンセプトで日常を頑張る人を手元から応援するECのみのお店です。
使用技術:
HTML, CSS, JS, jQuery, Vue(一部)
こだわった点:
デザイン面にこだわりました。作りたいイメージに合わせた色味の統一やなるべく見る人の認識コストを下げるために要素を中央に重ねて配置するなどを工夫しています。



②改:コーヒーショップのWEBサイト(別バージョン)
前回作ったWEBサイトを別バリエーションで再作成しました。今回は縦導線のサイトではなくグリッドを意識しながた横並びのレイアウトにも挑戦しました。
使用技術:
HTML, CSS, JS, jQuery, Vue(一部)
こだわった点:
position:abdolute;を使って要素のズレをあえて加えてみたり、スクロールに連動して直線や文字の動きを操作したり色々と遊んでみました。統一感の中に少しズレ(違和感)を加えてあげることで面白みのあるデザインに仕上げることができると学びました。


③タイピング&もぐらたたきゲーム
じゃんけんゲームを作ろうというお題でしたが、別のものにチャレンジしました。左手でタイピング、右手でもぐらたたきという鬼ゲーに仕上げました。
使用技術:
JS, jQuery
こだわった点:
ゲーム性を出すためにタイマーの設置と時間になったらゲームを続行不能にして終了画面にリダイレクトするようにしました。


④アイデアを生むメモアプリ(memoma)
この辺からしっかりとユーザーを想定したWEBアプリを作っていきます。そして、愛着を持つために名前をつけ始めます。
ここで作ったのは「memoma」という日常のメモをアイデアに変えるWEBアプリです。何気ない日常の気づきでも掛け合わせて考えることで良質なアイデアにできるという思想のもと作成しました。
(例)サメ肌 × 水泳 → サメ肌を再現した競泳スーツ
使用技術:
JS, jQuery, firebase
こだわった点:
Googleアカウントでのログイン認証をつけて、個人ごとやチームごとでデータを保存できるようにした点。皆んなで日々の気づきを書き留めて、ブレスト会で一気に掛け合わせるという使い方を想定して作りました。

⑤カフェ体験をアップデートするARサービス「OTOMO」
コーヒーロースターやカフェの想いをもっと伝える方法はないかと考えてARを用いたサービスを作りました。マーカーを印刷したカードをユーザーが読み取ることでロースターやカフェの情報を3D、画像で出現させることができます。
詳細はこちらにまとめています。
使用技術:
JS, jQuery, firebase, AR.js, A-Frame
こだわった点:
できるかは不明でしたがカフェやロースターの想いを今よりも伝える手段としてARにこだわりました。AR.jsでは仕組みの理解に苦戦、なんとか納期までに実装しきることができました。

⑥3文字しりとりゲーム
PHP学習スタート時に作ったもの。3文字しりとりを制限時間5秒で繰り返し続けるという脳トレアプリです。表紙の「幽体離脱したキウィ」というフリー素材が個人的なお気に入りです。
使用技術:
JS, jQuery, PHP
こだわった点:
データ保存先の分割方法を工夫しました。しりとりの内容のように一回で捨てるデータと、ゲームスコアのように保存しておきたいデータの格納先を分けることで無駄なデータが溜まらないようにしました。あとはキウィの画像選定。

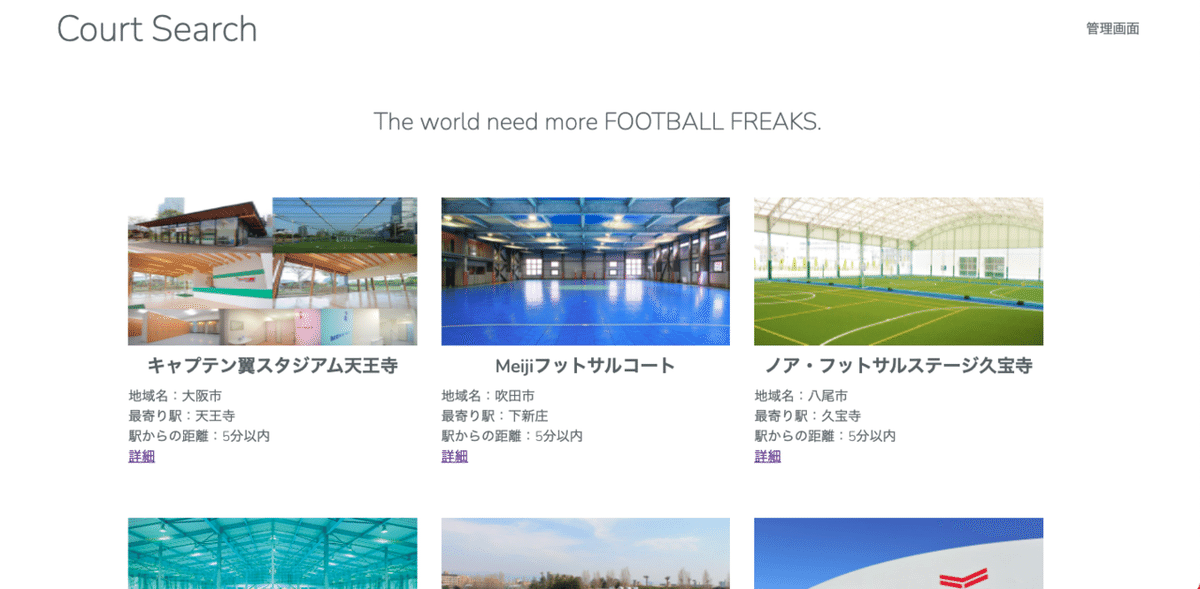
⑦フットサルコート検索サイト
大阪の社会人フットサルチームで活動している時、周囲のコートを検索できるサイトがなくて困ったのを思い出して作りました。今はコートの情報閲覧や検索しか機能がありませんが、ゆくゆくはレビュー機能やチーム登録機能などをつけて実際に使えるサイトに仕上げていく予定です。
使用技術:
JS, jQuery, PHP, MySQL
こだわった点:
ユーザーとしてコートを探すときに何を基準に探すかを徹底的に考えて機能を作りました。結果、地域・最寄りえき・駅からの距離という3項目でソートをかけられるように作りました。


⑧改:フットサルコート検索サイト
前回作ったフットサルコート検索サイトの機能はそのままに、バックエンドをLaravel、フロントエンドをReactで作り替えました。
生のJS、PHPで書く感覚とフレームワークを使って書く感覚の違いを知れたのでとても良い経験になりました。
使用技術:
JS, PHP, MySQL, React, Laravel
こだわった点:
今回は機能やデザインではなく、一週間でLaravelとReactを一からインプットして実装までやり切るという自分を追い込むことにこだわりました。結果デプロイでエラーを起こしまくったのですが・・・。

⑨想いをベースにしたECサイト「Spicy」
「世の中にはBaseやStoresなど便利で簡単にECサイトを作れるサービスがあるけど、生産者の想いを伝えることにフォーカスしたものってないよな〜」と前々から思っていたので自分で作ってみました!笑
使用技術:
JS, PHP, MySQL
こだわった点:
「便利なものより物語のあるものを買う方が人は幸せになる」という独自の価値観を全面に押し出したサービスです。noteとECサイトを合体させたような使い心地を目指して「お気に入り」「ストーリー・商品投稿」などの機能を作り込みました。



⑩「非日常体験」「価値観の交換」をコンセプトにしたオンライン旅行サービスプラットフォーム「ISEKAI」
こちらはつい先日デプロイしたチーム開発で作成したプロダクト。実際のサービスとしてリリースはできませんでしたがマッチングから予約までの必要機能をしっかり作り込んでいます。
4名チームで企画から開発まで一貫してやり切りました。開発に関してはGithubでバージョン管理をしつつ、フロントからサーバーサイドまで全員がフルスタックでコーディングを行いました。
使用技術:
JS, jQuery, PHP, MySQL
バージョン管理はGithub
こだわった点:
企画の作り込みと日々のコミュニケーションは徹底して行いました。コーディングでこだわった点もありますが一番はチームとしていかにすれ違いなく開発を進められるかにこだわったと思います。チームメイトにも恵まれ、楽しくかつクオリティ高く開発をやりきれました!



まとめ
よくよく書いてみたら10個もプロダクト作ったんだなと感慨深くなりました。どれも自分が作りたいと思ったものを具現化した可愛いプロダクトたちです^ ^
技術的な面はもちろんですが精神的な面においても、ジーズのコミュニティ熱量や優秀な同期の存在なくしてここまで到底走ってこれませんでした。
ここからさらに3ヶ月はより専門的な学びと集大成となる卒業制作に移っていきます。心してこれからも精進していきます!
おわり
いいなと思ったら応援しよう!

