#UIデザイン
【2020年版】リアルに作業を超効率化してくれたFigmaの必須プラグイン10選!!
今回は年末ということもあり、2020年に仕事でリアルに使い倒しまくったFigmaのプラグインを10個に絞ってまとめてみました!
こちらの記事はデザインの制作スピードをあげたい人向けに書いています。そのため一見面白そうだし革新的だけど実際コレどこで使うの?みたいなプラグインは今回あえて紹介してません。全てリアルに仕事の中で使い倒しているスタメンのプラグインのみに絞っています。
では早速紹介してい
Figmaのframeとgroupの違い
前回のFigmaに関するnoteがバズったので調子に乗ってまたFigma関連の記事を書きたいと思います。
前回の記事↓
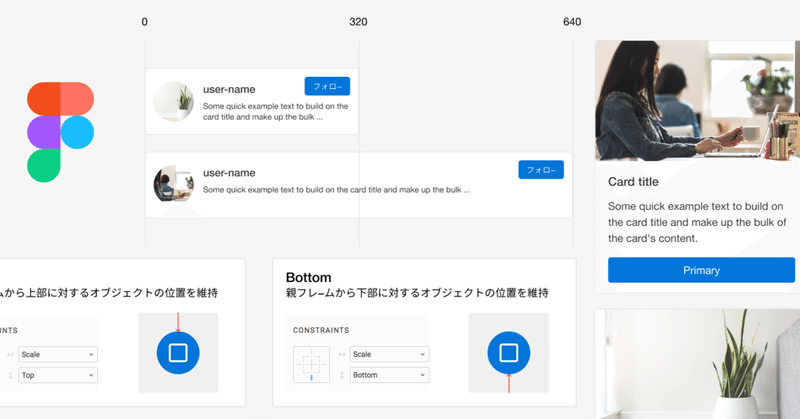
私がSketchからFigmaに切り替えた時に最初に「ファッ?」ってなったのが、frame(フレーム)とgroup(グループ)の違いです。
みなさん、なんとなくでやってませんか?
実は似て非なる機能を持つ、frameとgroup。今回はこの二つの違いについて徹底的に解説して
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化
これからFigmaを始める人にオススメの記事まとめ
最近よく聞かれるのと、ニーズがありそうだったので、Figmaのおすすめ記事をまとめました
Figmaの概念、考え方の記事Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33ccee
Figmaのオートレイアウトを完全に理解した話
どーもーUI/UXデザイナーのうっくんです。
ちょっと前にFigmaにオートレイアウトという機能が追加されました。
最初は、「おー、ボタンの長さがテキストに追従して変えられるのかー」としか思ってなかったのですが、実際に使ってみると実はもっと強力な機能でした。
オートレイアウトの基本機能。コンテンツの大きさに応じて、コンテナの大きさが変わる。今までは、いちいち赤い背景の部分もデザイナーがリサイ
Figmaでできる、UIデザイン。-ワークショップ編-
こんにちは、Goodpatch Anywhereのささやんです。
先日はFigmaに恋してる!特に共同作業にぴったりだよ!というご紹介をしました。
じゃあ具体的にどんなことができるの?について今回はお話できればと思います。
第一弾はUIワークショップについて、です。
ワークショップというとUXデザイナーがやってるものじゃないと思われがちですが、UIでもできるんですワークショップ。しかもリモートで