
Figmaの使い方、全力でまとめました。
最近、figmaを社内でも始めたのですがその魅力にドンドン引き込まれています。自身の学習も含め、これからfigmaを導入しようとする方の参考になればと思い使い方のまとめを作ってみました。
私はsketchをベースに開発することが多いのでsketch→figma視点で語ってる所が多いです。全力と言いつつ、まとめ切れていない所も多いので、不足しているところは随時更新していきます。
導入編
アカウント登録
figmaの公式サイトに行きましょう!まずはアカウント登録。すべて英語ですが名前と職業を聞かれるぐらいで簡単に登録できます。またgoogleアカウントを持ってる人であれば、そちらからすぐにログインできるのでおすすめ。
ログイン後はfigmaのダッシュボードが表示されます。
webブラウザでほぼすべての機能が使えるのがfigmaの特長でもあります。

Desktop Appをインストールする
やはり、自身のPCにアプリケーションを入れて作業したほうが効率が良いでしょう。また、WEBブラウザではローカルのフォントを使えませんが、アプリケーションであればローカルフォントを使えるのが大きな特長です。
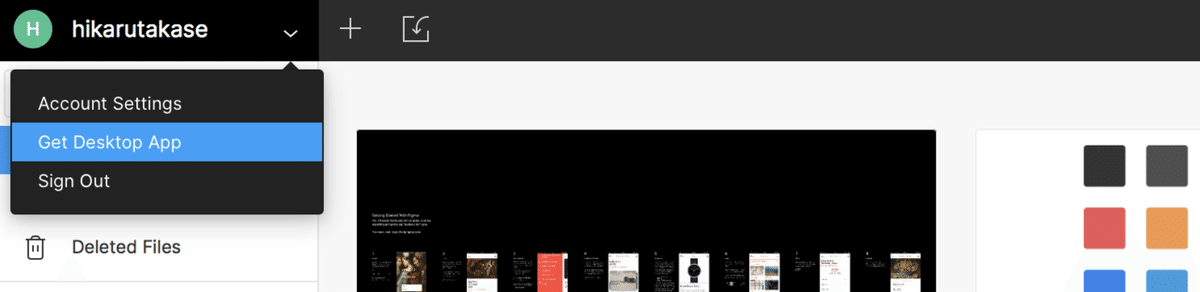
アプリケーションは右上の「メニュー >> Get Desktop App」からダウンロードできます。

sketchをインポートする
figmaを検討している方の多くはsketchをお使いの人も多いのではないでしょうか?そのためsketchをインポートする機能が標準でついています(チュートリアルで紹介されるぐらい重要な機能)
既にsketchでデザインがある方は、右上のインポートアイコンよりsketchをインポートすると便利です。既存のデザイン資産を有効に活かすことができます。

【figmaファイルのメリット・デメリット】
メリット
・ページの構造もそのまま取り組んでくれる
・sketchのシンボル構造もそのまま取り組んでくれる
デメリット
・容量の大きいファイルは読み込みに時間がかかる(あたり前ですがw
・画像の読み込みが失敗するケースがある(override周りの傾向
・テキストの読み込みが失敗するケースがある(override周りの傾向
・figma → sketch のコンバートはできない
制作編について
制作編では前半と後半に分けて解説していきます。
前半ではコンポーネントとconstrains(制約)について少し長めに解説。
後半ではツールの便利な機能について解説していきたいと思います。
制作編 : 前半(Componetsとconstrains)
コンポーネントについて
デザインツールにおいてコンポーネント(sketchで言う所のシンボル)の位置づけはとても重要なため、設計思想から少し長めに解説していきたいと思います。原文は公式サイトのComponets in Figmaを参考にさせていただいております。
コンポーネントはエンジニアリングのコンポジション、継承、無制限のオーバーライドなどの概念をデザインに取り入れることで、普段の仕事をしながらデザインシステムについて簡単に推論できる強力で魅力的な概念です。
(たとえばReactは、小さな部品をより複雑な動作にまとめることによって、一度にすべてを理解する必要がなく、大きなUIシステムを構築する方法です。)
コンポーネントを使った設計は、より大きいシステムの小さい部分について推論することを可能にし、またコンポーネントを再利用することで仕事の時間を節約する事ができます。
コンポーネントを使わずに設計した場合は、時間の流れやプロダクトの成長の過程でデザインと構成がどんどん派生していき、一貫性が担保できなくなり、デザイン・ブランドとしての歪が顕在化していきます。これらを防ぐためにも、ミクロ単位で分解し設計することで全体のデザインの整合性を担保する重要な役割を担ってくれます。
では、実際にコンポーネントを作ってみたいと思います。
コンポーネントの作成
sketchと違いfigmaではコンポーネントページを自動で生成してくれません。コンポーネントに変換したオブジェクトがそのまま、その場所でマスターコンポーネントになってしまうので、コンポーネント管理をするページを作成することをおすすめします。
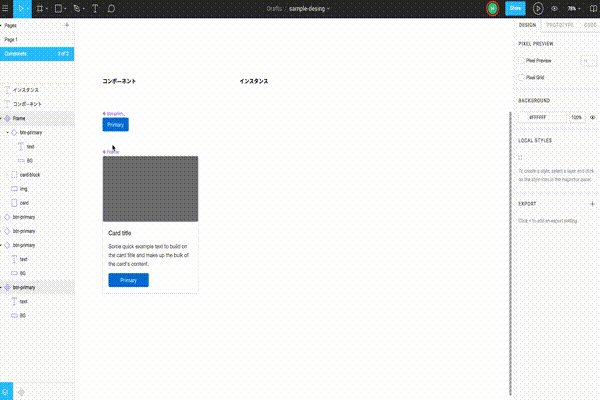
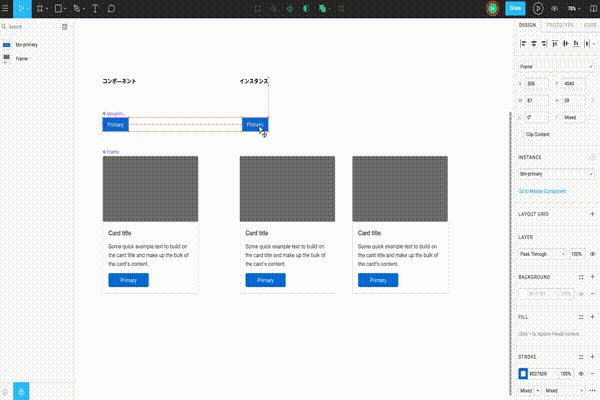
オブジェクトを制作してセンターメニューのコンポーネントiconをクリックするとコンポーネントに変換できます。(ショートカット:⌘+K)
コンポーネントからコピーしたオブジェクトはインスタンスとして扱われ、コンポーネントの変更を追従します。

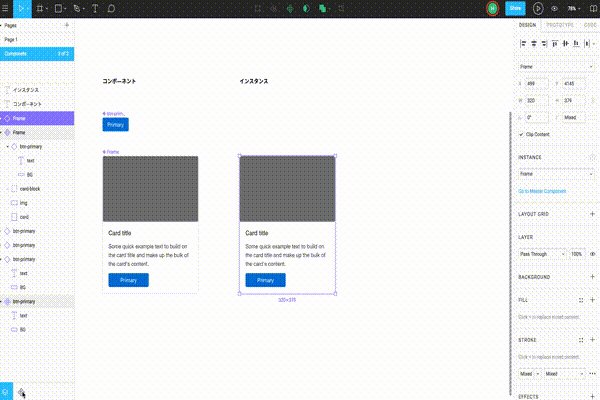
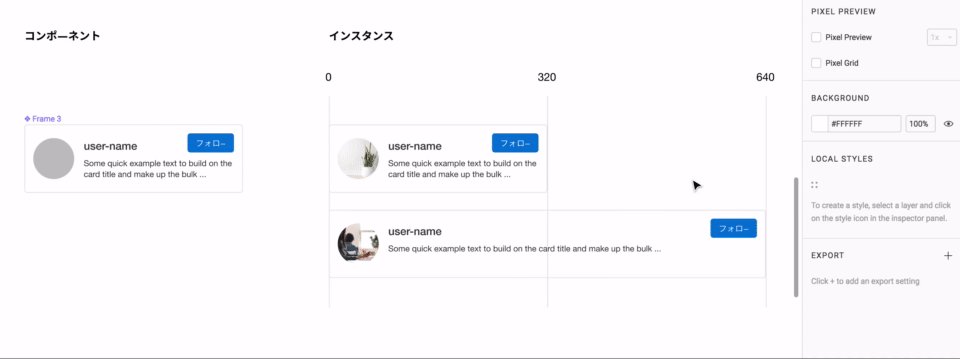
ここでは、ボタンとカードのコンポーネントを組み合わせたUIを作成しています。インスタンスされたオブジェクトはカラー、テキスト、画像、サイズなどを上書きすることがで、インスタンス単位で拡張できます。
インスタンスの拡張は継承元であるコンポーネントに影響することが無いため、UIの基礎設計に当たる部分と実際のページで展開されるインスタンス部分で調整しながら作ることができるのが大きなメリットです。
sketchではシンボルをダブルクリックすると対象のマスターコンポーネントにジャンプしてくれましたが、figmaではインスタンスの内部レイヤーに下がって行くため、sketchユーザーは少し不便に感じるかもしれません。マスターコンポーネントへのジャンプはよく使うので「Go to Master Component」をショートカット登録しておくことをおすすめします。
mac:
環境設定>キーボード>ショートカット>アプリケーションで「追加」
アプリケーション:Figma
メニュータイトル:Go to Master Component
ショートカット:任意(私は⌘+M)

インスタンスの生成方法について
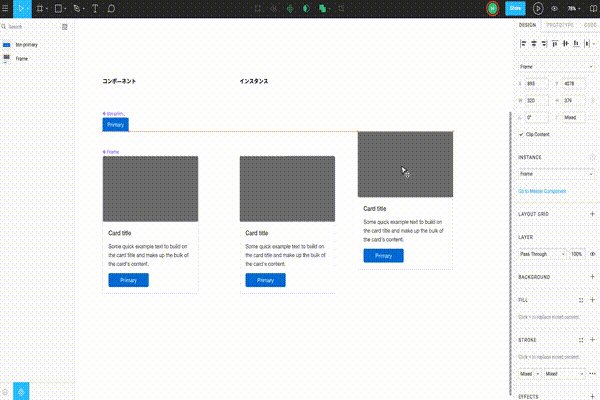
コンポーネントができたら実際にページで使うオブジェクト(インスタンス)を生成します。方法は以下の2通りあります。
①コンポーネントもしくはインスタンスからコピペする
②コンポーネントサイドメニュー(左下のアイコン[⌥+2])からドラック&ドロップする

constrains(制約)について
慣れるまでに少し時間のかかるconstrains(制約)ですが、コンポーネントと組み合わせて使うことでUIデザインの構築を効率的かつ強力にしてくれます。
constrainsは親フレームに対してどの位置で固定するか、もしくはさせないかを指定することができます。


constrainsではオブジェクトを左、右、上、下、中央、スケール、左右、上下に固定できます。
プロパティに表示される青い線は、現在選択されている制約を示します。
Shiftキーを押しながら複数の制約を選択することができます。
constrainsを設定するにはオブジェクトがFrame(⌘+⌥+G)でグループ化されている必要があります。Group(⌘+G)でグループ化した場合はconstrainsが指定出来ないので注意してください。※右サイドメニューより後からでも変更できます。
よくあるTIPSを3つほど紹介
1)コーナーにボタンを固定する

よくある右下にある固定アクションボタンも簡単に設定することが出来ます。constrainsを使用すると、画面サイズが拡大してもボタンが画面上で動かないようになります。ボタンは必要な場所にそのまま残ります。
2)ヘッダーの固定メニュー

ヘッダーの固定メニューなどもよく使われるパターンではないでしょうか?
レスポンシブデザインで活用されるパターンもconstrainsを使えば1つのコンポーネントで管理することができます。
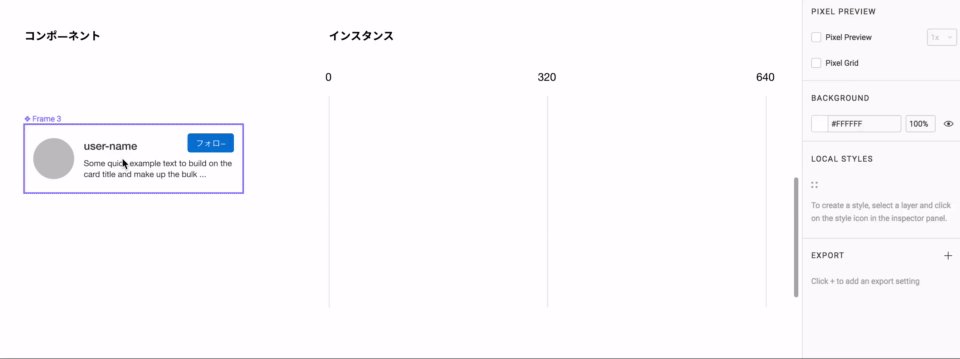
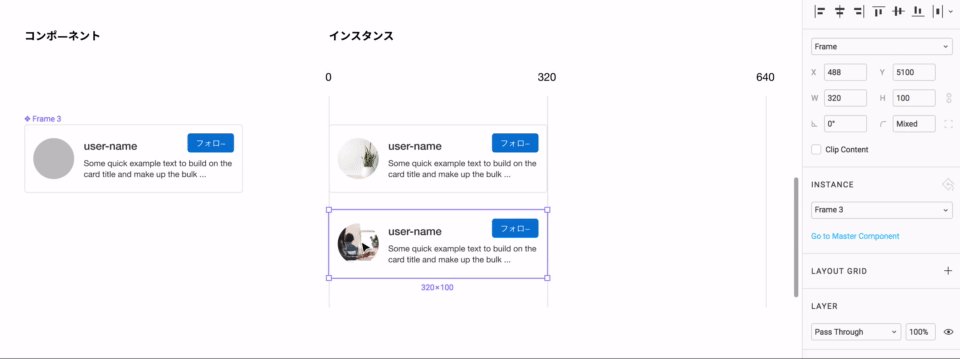
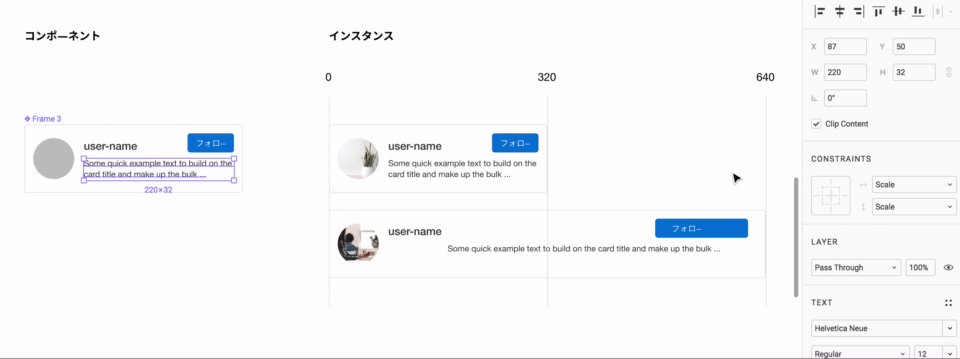
3) リスト型のUI

もう少し応用を効かせた使い方の紹介です。ユーザーリストなどで使われるリストUIをレスポンシブに対応させています。ポイントは、本文テキストのconstrainsをLeftRightで指定することです。横幅の可変に合わせて、テキストエリアをきれいにフィットしてくれます。

制作編 : 後半(便利な機能紹介)
画像一括流し込み

sketchではcraftのプラグインを使うことで任意の画像をwebから流し込んだりと、とても便利な機能がありましたが、Figmaでは残念ながらその機能はありません。(今後に期待)
ですが、Place Image(⌘ + Shift + K)より複数の画像をストックして、任意のオブジェクトに流し込む便利な機能があります。
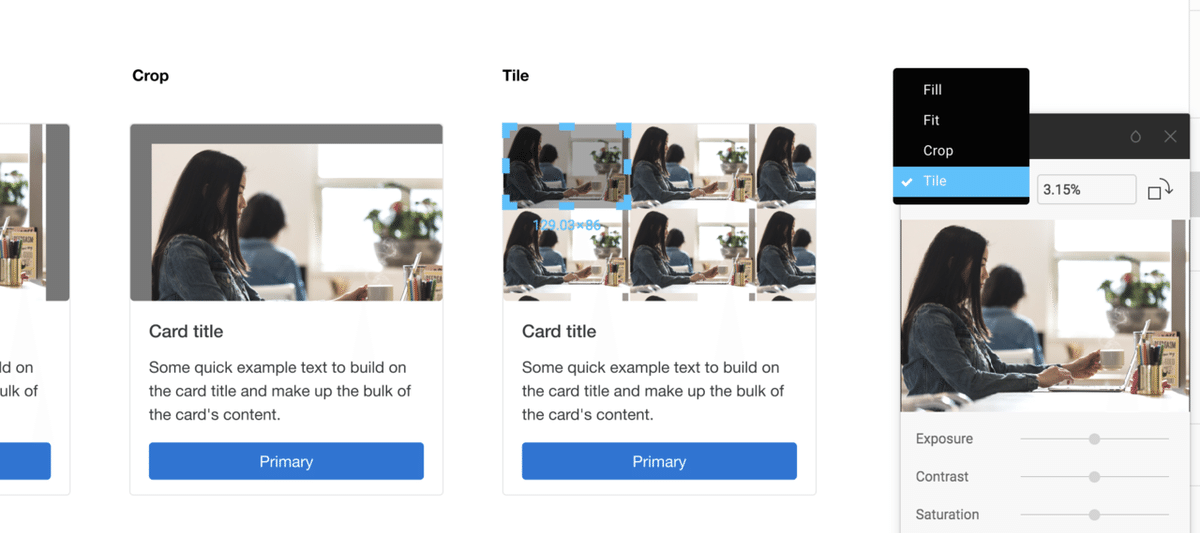
画像の配置パターン
figmaの画像の配置パターンはCSSのbuckgroud-imgeの制御方法と非常によく似ています。

・Fill
オブジェクトを完全に塗りつぶすように表示されます。水平方向または垂直方向にはみ出た領域はトリミングされます。
・Fit
すべての画像が表示されます。水平方向もしくは垂直方向のどちらかでフィットし、どちらかは余白が生まれることが多いです。
・Crop
トリミング機能と同じ振る舞いをします。表示領域を任意で狭めたり、画像の表示位置を変更できたりします。
・Tile
繰り返しのタイル表示になります。上手く使えばPhotshopのパターンと似たような事が可能です。
設定はimgeプロパティの左上に選択項目があります。

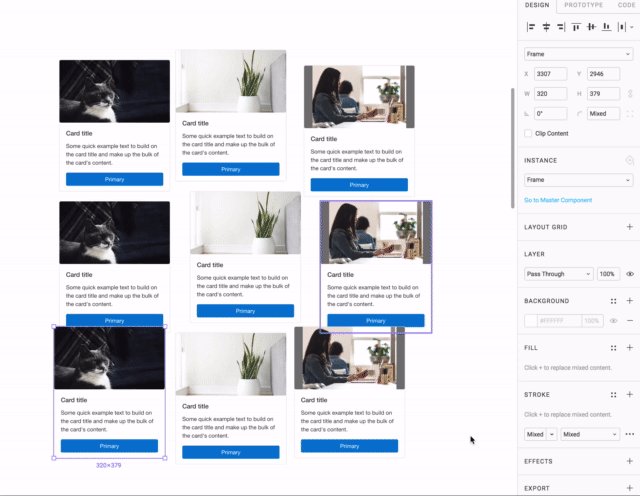
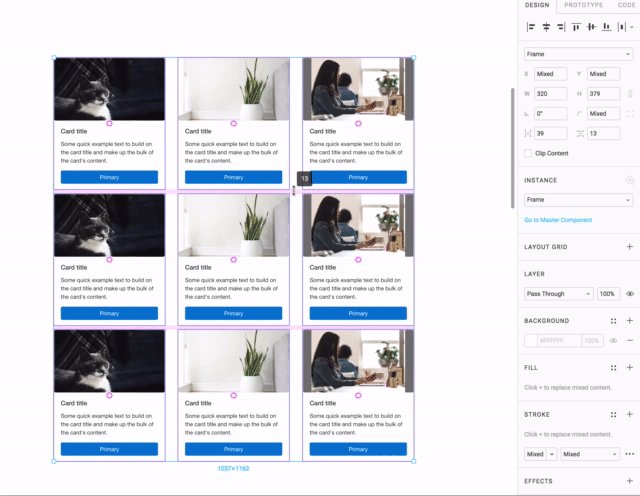
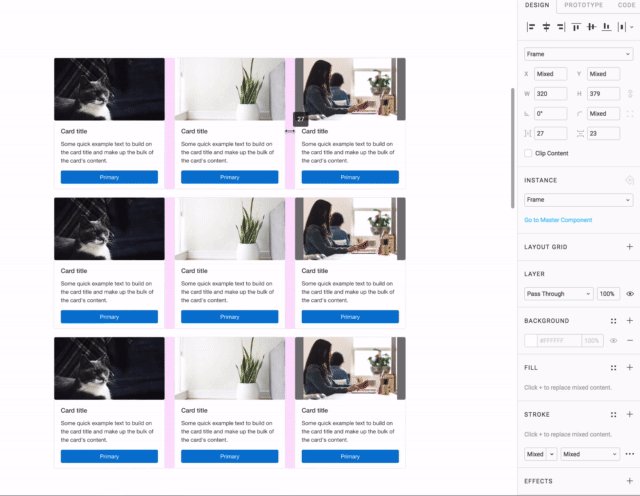
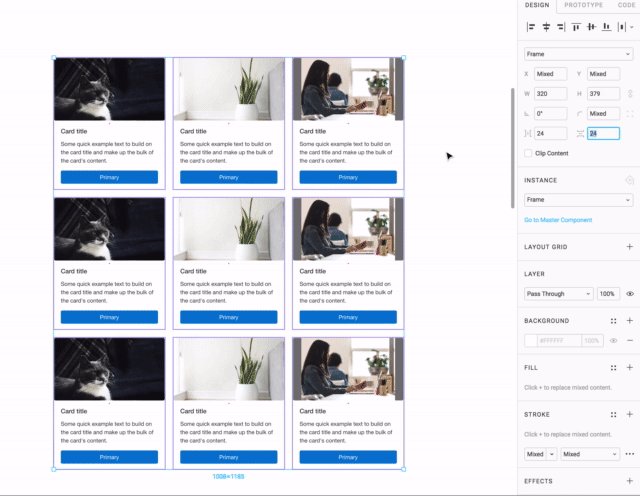
スペースの一括変更
プラグインなしでGUIから一括変更できると作業が捗るので幸せです。
もちろん、サイドメニューから数値入力もできます。

カラーの明度調整ショートカット
16進数のカラーコードを選択した状態で↑(shift + ↑)もしくは↓(shift + ↓)を押すと一段ずつ明度を調整することができます。意外と便利。

オブジェクトの一括操作「ロックorアンロック / 表示or非表示 / リネーム」

・ロックorアンロック(⌘+Shift+L)
・表示or非表示(⌘+Shift+H)
・リネーム(⌘+R)
一括で操作したいオブジェクトを選択して⌘+Rを押すと入力画面が表示されるので、任意の名前に変更できるのでとても便利です。
Match : オブジェクトに含まれる文字列をRename toで部分置換してくれます
Rename to : 入力した文字列に置き換えます
Curent name : 現在のオブジェクト名と組み合わせる事ができます
Number ↑ : オブジェクトの数分だけ連番を入れる(上から最小値はじまり)
Number ↓ : オブジェクトの数分だけ連番を入れる(上から最大値はじまり)
レイアウト反転
垂直反転 : shift + H
水平反転 : shift + V

スタイルのコピー&ペースト
スタイルのコピー : ⌘+⌥+C
スタイルのペースト : ⌘+⌥+V
既に作っているスタイルにあわせたい時に便利です。

ショートカットキーの表示

左上のメニューより「Help & Account > Keyboard Shortcut (control+Shift+?)」より表示でき、フッターに固定表示されます。
慣れていないうちは表示しながら作業すると使っていなかったショートカットに出会えるのでオススメです。使ったことのあるショートカットは青く表示されます。
共有編

・手軽に共有したい場合
左上のShareボタンより共有リンクを取得できるモーダルを表示できます。
モーダル画面の左下にあるCopy Linkより対象のプロジェクトのURLをクリップできるので、そのままSlackなりにペーストするとURLを知っている人は見ることが出来ます。
閲覧だけの場合は Anyone with the link を can viewで共有。
編集の場合はcan edit。
・ユーザーを限定して共有したい場合
Anyone with the linkの設定をRemove link accessに設定します。
invite someone... に共有したい人のアカウント(メールアドレス)を入力して、Copy LinkよりURLを共有するとユーザーを限定して公開することが出来ます。
おわりに
figmaの唯一残念なところは日本語入力の甘さ。
これも日本のfigmaシェアが増えることで開発温度感が上がるかもしれないので、皆さんも是非使ってみてください。
既存案件からfigmaに移行するより、新規系や部分的に切り出せて小さく始めれるところからスタートするのがオススメです。
引用や参考にさせて頂いた偉大な先人たちのオススメの記事はこちら。
どれも情報量が濃ゆくて素晴らしいです。
・figma公式ブログ
・FigmaではじめるUI(Web)デザイン|Part1
・細かすぎて伝わらないかもしれない、Figmaの良いところ
・【初心者向け】Atomic Design っぽい、Figma の使い方
