
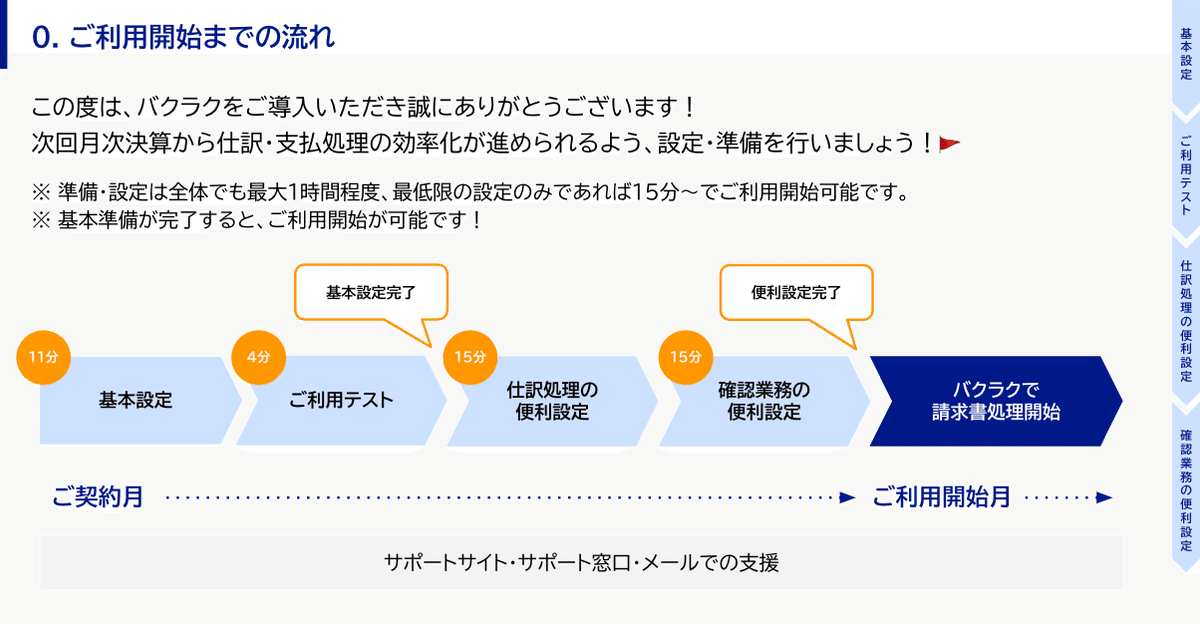
「すべてのお客様接点がプロダクト」の思想を、テックタッチなオンボーディングに実装する
こんにちは。LayerXの加藤みちるです。
今日は、弊社のカスタマーサクセス(CS)チームで実施した、SaaSプロダクトのオンボーディング施策改善の話をします。
具体的には、「お客様へのテックタッチベースのオンボーディング」の立ち上げ・検証の話となりますが、
・施策や初期検証のhow
・大事にしているマインド
両方について記載することで、お客様のサービス導入支援に携わる皆さんのお役に立てますと幸いです。
また、弊社にとって、テックタッチ施策は2022年初にもチャレンジするも、設計の曖昧さやリソース不足で期待していた成果に至らず、悔しい思いをしたプロジェクトでもあります。
しくじり編も、以下からお読みください。
プロジェクト背景
取り組みの検討が始まったのは、2022年の夏、CSチームで行ったオフサイトmtgで「設定のご案内以外にも、もっと本質的にお客様に役立つ時間を作りたい」という意見が出たのがきっかけでした。
当時、弊社サービスをご契約いただいたお客様に対しては、運用開始のご支援として45分/回のお打ち合わせを運用開始前・後に1回以上実施し、お客様とかなり深く向かうアプローチを取っていました。
ヘルプサイトでのサポート記事の充足や、初期設定支援のウェビナーを開催するなど、お打ち合わせ以外の接点で、お客様ご自身のペースで進めていただけるコンテンツも提供はしていましたが、「結局お打ち合わせができれば、そこで課題の詳細もわかって解決もしやすい」という経験則もあり、全体的なお客様体験の再構築は手がつけられていませんでした。
ただ、お打ち合わせをベースにすると、「確実に準備が完了できる」「提供できうるすべての機能を運用に組み込んでいただける」というサービス提供者側の安心感がうまれる一方で、
「せっかくのお打ち合わせの時間をいただいても、お客様の運用そのものの課題解決・プロダクトを触る以上のお役立ちに割ける時間が少ない」という課題も生じます。
弊社のCSチームにも上記の共通認識があったため、
「お客様全員に共通する設定や、よくあるご質問は、コンテンツを充実させ、お客様がご自身で最速でサクセスできる」状態を作るべく、プロジェクトが開始されました。
取り組みの概要
1. ゴールの設定
「お客様にとって必要なコンテンツを作る」では無限に準備をしたくなってしまうため、今回は
・特定の層のお客様が、
・担当者とお打ち合わせを実施しなくても
・ご自身で必要なご設定を行い、便利機能を取捨選択し、運用を開始いただける
ような体験を作ることをゴールにしました。
2. ターゲットとなるお客様の抽出
過去のオンボーディングを実施したお客様のデータを分析し、
利用商品やご契約金額、その他の属性から「ご自身でのサクセスを進められるほうが快適に感じていただけそう」な層を、仮説ベースで抽出しました。
3. 効果検証観点の洗い出し
実施後に想定のどのレベルまで達したかを検証するため、以下のような項目を洗い出し検証に臨みました。
・対象のお客様が、期日どおりに運用開始できたか
・対象のお客様が、必須設定にくわえて、便利機能までご利用いただけたか
・サポートデスクや担当者への問い合わせが何件程度きたか
・サポート開始からオンボーディング完了までの期間が伸びていないか
4. 提供する体験のスコープ設計・準備
実際に提供する体験については、スピードを最重視し、以下の3つの施策に絞って準備し、都度利用状況データをみながら追加のアクション(メールなど)を行うことにしました。
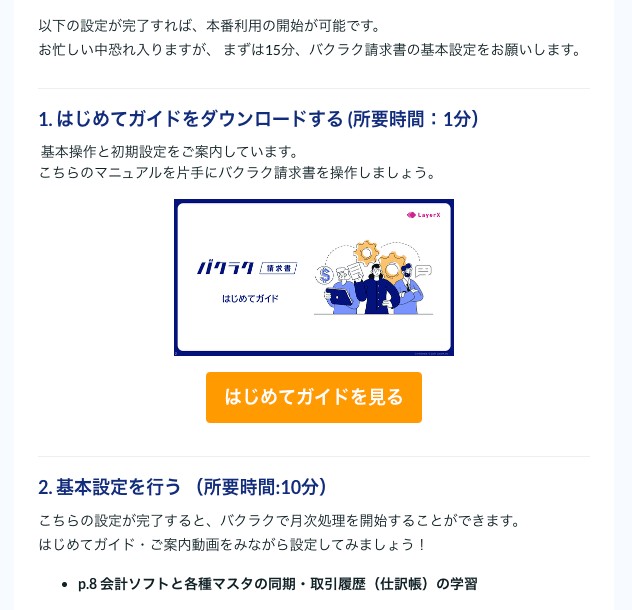
1. 提供サービスの初期設定〜ご利用方法を記載したプレイブックの配布
2. 設定をリマインドするステップメールの自動送付
3. 初期設定支援のガイド記事充足
得られた結果
実際に上記の施策を実施したところ、想定よりもポジティブな結果が得られました。
ターゲットのお客様のうち、約9割が予定どおりに運用開始できた
セルフプログラムでも、便利機能の利用率は、通常の場合とほぼ同じ(この点は全く期待していなかったので驚いた)
セルフプログラムにおいて、メール・サポートデスクの1社あたりの対応コストも有意に増加してはいない
現時点でも、お客様対応の工数は半減
プロジェクトの学び
今回の検証ではポジティブな結果を得られた要因として、
以下の5つのポイントを押さえていたことが良かったと考えています。
1.一部のお客様に特化して準備
今回の施策は、日々ご契約をいただくお客様のごく一部に対して実施しました。
対象者を、全員から特定の属性を持つお客様に限定することで「打ち合わせがない方が快適だとしたら、どんな体験か?」に振り切って考えることができました。
お客様の属性によっては「担当者とお打ち合わせができる安心感」に価値を感じていただいている方もいらっしゃるので、あくまで一部のお客様に絞ることで、ブレずに施策を検討できました。
2.サクセスの基準をMUST/WANTに段階わけ
今回の施策の実施まで、「基本的にある機能はすべて使ってもらう=時間がかかっても最大限お客様業務をバクラクにする」ことがチームの暗黙の了解でした。
今回はこれらを段階わけしました。
・MUST: 一番大きいペインを解決するところから、即座に使い始められる
・WANT: お客様がその他の便利機能を認知し、自社の利用シーンと結びつけることができ、必要と思えばすぐ利用できる
お客様への伝え方も「まずはMUSTに必要なものを訴求」→「余裕がありそうなお客様にはWANTもご案内」することで、MUST=予定どおりのご利用開始達成にフォーカスできました。
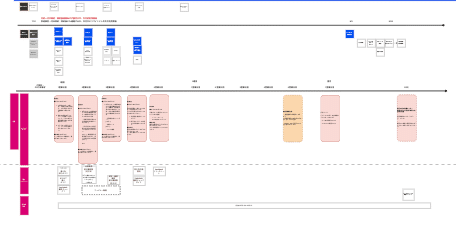
3.お客様体験をジャーニーマップにして可視化
施策の検討にあたっては、お客様体験のbefore→afterをジャーニーマップで可視化しました。


検討段階から、以前の運用を洗い出し、新運用との差分を明らかにしながらすすめることで、
・施策のやるやら、優先順位がつけやすい
・チームでも認識が合いやすく、互いにフィードバックがしやすい
などのメリットがありました。
今回のプロジェクトは自分がオーナーでしたが、都度3-4名のメンバーにフィードバックをもらうようにしていました。
自分以外は兼任・壁打ちのみ参加だったので、常にコミュニケーションコストを最小限にしながら良いフィードバックを得る必要があり、これらの図解は大変役に立ちました。
4.施策はミニマム化しUXにこだわる
前回のテックタッチ施策ではweb接客ツールを活用し、「プロダクト内で完結できる、作り込んだ心地よい体験」で検証を行いましたが、
今回はweb接客ツールは利用せず、「プロダクト内では完結しないものの、必要な情報が必要な順番に並び、優先度づけされたガイド」によって、お客様にサクセスを提供することを目指しました。
意思決定の背景としては、プロジェクトのリソースが限られていたため、立ち上げの0→1のタイミングは最低限にポイントを抑えやすい&修正がききやすいガイドの手段を取りたかったという理由があります。
一方で、社内デザインチームの @kouga さんの力を借り、CSチームで作ったガイドのユーザビリティを改善する取り組みも平行して行いました。

デザインチームの力を借りた効果はかなり大きく、アップデート後のプレイブックを利用したお客様は、必須設定の完了までの速さ・便利機能の利用率が有意に高い状況となりました。小さく立ち上げ、UXを担保することの重要さを改めて認識しました。
5.共通の体験と、パーソナライズ体験を両面で提供
今回、どのお客様にも、以下のような基本的に共通した体験を提供しています。
1.営業担当者からの引き継ぎご挨拶
2. プレイブックを送付
3. 同じ内容・タイミングで、設定リマインド・便利情報を提供するステップメールを送付
4. お客様環境のご利用状況に応じたご連絡

一方で、1.で担当者から送るご挨拶や、4.の追加のご連絡では、
・営業から引き継いだ情報をもとに、お客様で最も解決したいペインを解決する機能をピックアップしてご案内
・お客様の事業情報を調査し、他社事例をもとにお役立ちできそうな機能・運用事例をご案内
など、できるだけお客様個社に対して価値を訴求できる内容を入れ込むように工夫しました。
上記を地道に続け、ご連絡後、すぐにサービスにログインしたくなる、+αの機能をご利用価値を感じていただきやすいような工夫をしています。
全体を通して大事にしていたこと
上記のような、「お客様にとって有益な体験、それにつながる工夫」を積み重ねることができたのは、「少ない工数で早く使ってもらう」に先立ち「まずはお客様に役立つ」が最優先、とチームで認識しつづけたことが大きいのではと思っています。
テックタッチ施策を考えると、どうしても「CSチームの工数を減らす、生産性を高めるためにどうするか」という思考に寄ってしまうときがあります。
もちろん自分もそのひとりだったので、「お客様がすばやく、心地よく、最大限サクセスできること」が目標であるということは意識的にSlack等でつぶやくようにしていました。(自戒を込めまくり)

また、上記のようなマインドに加え、施策を打った状況や反応もSlackでリアルタイムに垂れ流すことで、メンバーからのFBやアイディアも貰いやすくなり、スタンスを健全に保ったままプロジェクトを進められた気がします。
(実際、デザインチームにガイドのUX改善を依頼するなどのアイディアもそこから生まれました)
これらの体験・コンテンツの提供を進めていくうちに、徐々に経営陣や開発メンバーからも「コンテンツも、プロダクトの一部」との言葉をもらうようになり、CSに閉じない「事業部のコンテンツ横断チーム」も爆誕しました。
これからも、お客様接点はすべてプロダクトと捉え、その領域を拡張し改善に努めていきたい所存です。

これからやりたいこと
「お客様ご自身でサクセスできるプログラム」はまだ立ち上がったばかりで、課題はまだまだ山積みです。
・お打ち合わせなどで関係性が築けていなくても、長期的に価値を感じていただけるか?
・追加のサービス導入は、他のお客様同様に検討をいただけるか?
・現在のコンテンツで解決できない課題はどう対応していくか?
・他の属性のお客様の導入時にも、ご利用いただけるコンテンツがないか?全体を通じて、どんな体験が理想か?
これからも、今回立ち上げたものも含め、既存の運用にとらわれず「お客様がすばやく、心地よく、最大限サクセスできる接点」を増やしていきたいと思います。
この記事に共感いただいた方、LayerXに興味をもっていただいた方はぜひお話しましょう!
また、CShackのアドベントカレンダーは以下です。カスタマーサクセスに興味がある方はぜひ御覧ください!
最後に、LayerXもアドベントカレンダー(概念)ver.2022 winterも絶賛公開中です。
10-12月にかけて、あらゆる職種のメンバーがhotな記事を更新しておりますので、ぜひご覧ください!
