
注釈ツールや描画マークアップを活用して文書をレビューする:Acrobat活用術【中級編】
チームで文書の完成度を高めて行く時、Acrobatならマークアップで修正場所を指示したり、アイデアやフィードバックのコメントをPDFに書き込んだりできます。紙の書類でレビューする時の赤ペンでの校正、付箋紙でコメント貼り付けといったおなじみの作業をPDFで実現できるのです。
レビューに役立つクイックアクション
レビューのための各種機能はフローティングツールバーのクイックアクションから利用できます。選択している要素や文書の設定により、表示されるアクションが異なります。例えば「コメントを追加」ボタンはコメント機能が有効になっているPDFでのみ利用できますので、表示されない場合もあります。
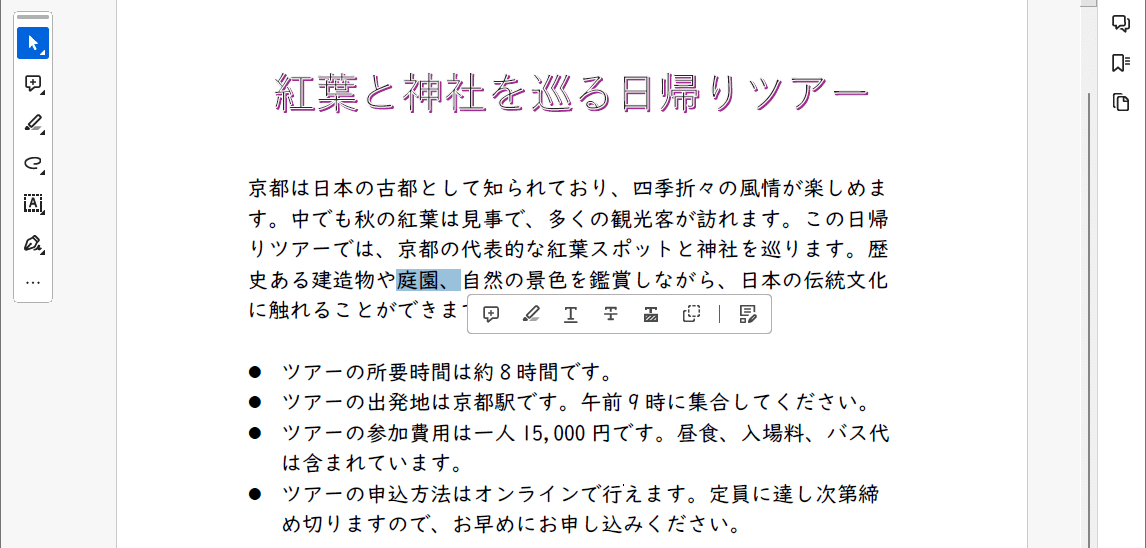
テキスト選択時に表示されるアクション
左から、「コメントを追加」、「テキストをハイライト表示」、「テキストに下線を引く」、「テキストに取り消し線を引く」、「テキストを墨消し」、「テキストをコピー」、「PDFを編集」のアクションが表示されます。

画像選択時に表示されるアクション
左から、「コメントを追加」、「画像をハイライト表示」、「画像を墨消し」、「画像をコピー」、「PDFを編集」、下段に「テキストを認識」のアクションが表示されます。

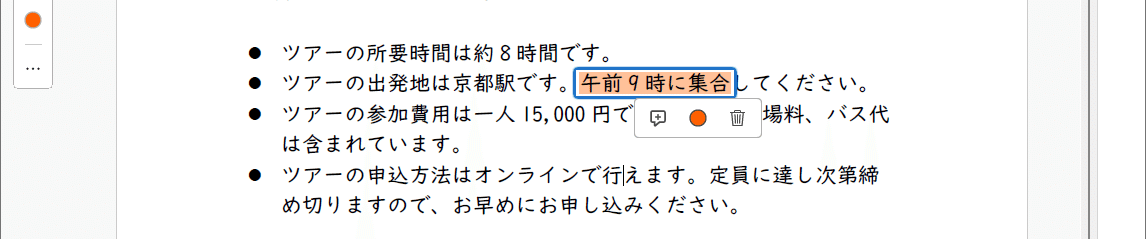
マークアップずみのテキスト選択時に表示されるアクション
テキストにハイライトや取り消し線など、マークアップすると表示されるアクションが変わります。左から、「コメントを追加」、「ハイライト表示のカラーを選択」、マークアップの「削除」のアクションが表示されます。例えばハイライトを取り消してプレーンなテキストに戻したい時は「削除」のアクションが使えます。

テキストにマークアップやコメントを追加する
前述したように、テキストにハイライト、下線、取り消し線、墨消しなどのマークアップを追加することができます。ここでは実際に取り消し線とコメントの追加をしてみましょう。
テキストに取り消し線を引く
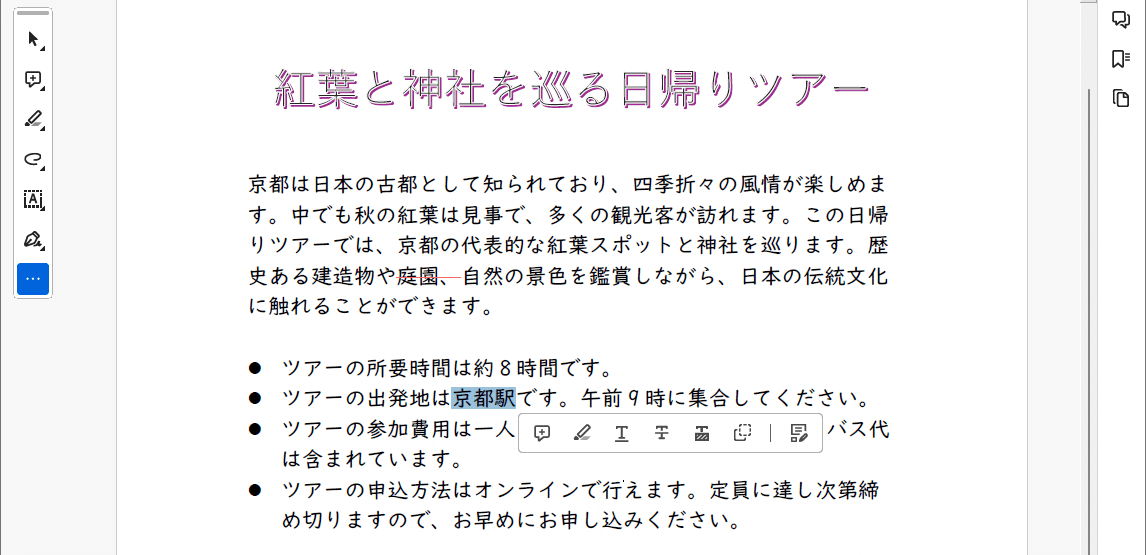
①文書中のマークアップしたい部分を選択する
②アクションから「テキストに取り消し線を引く」を選択する

③取り消し線が引かれた

テキストにコメントを追加する
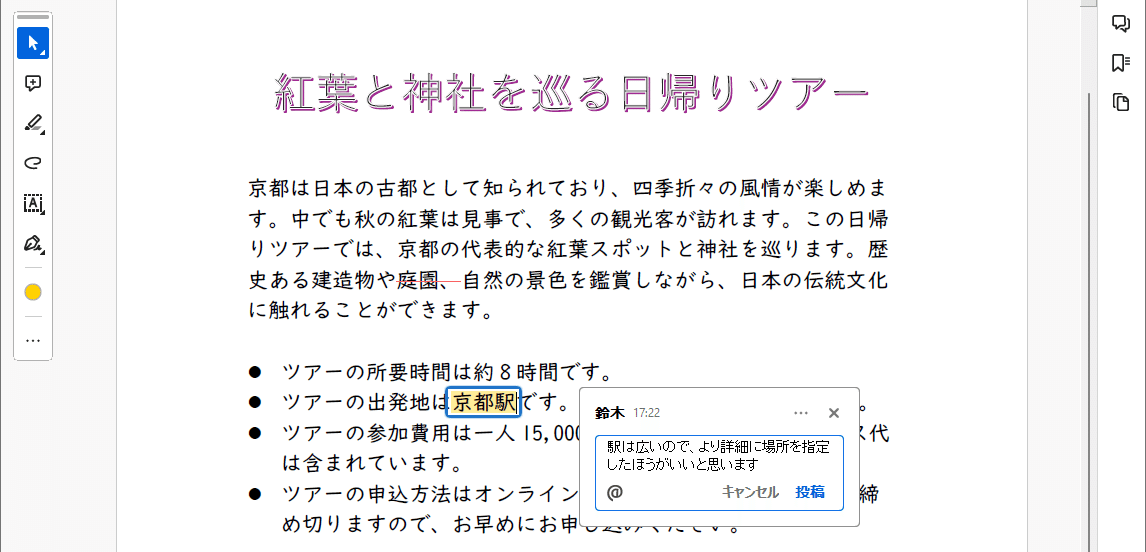
①コメントを追加したい部分を選択する
②アクションから「コメントを追加」を選択する

③コメントを記入したら「投稿」をクリックする
もし特定の誰かにメンションしたいなら、「@」でユーザーのメールアドレスを指定するとレビュー依頼のメールが送信されます。


フリーハンドで図形を描画する
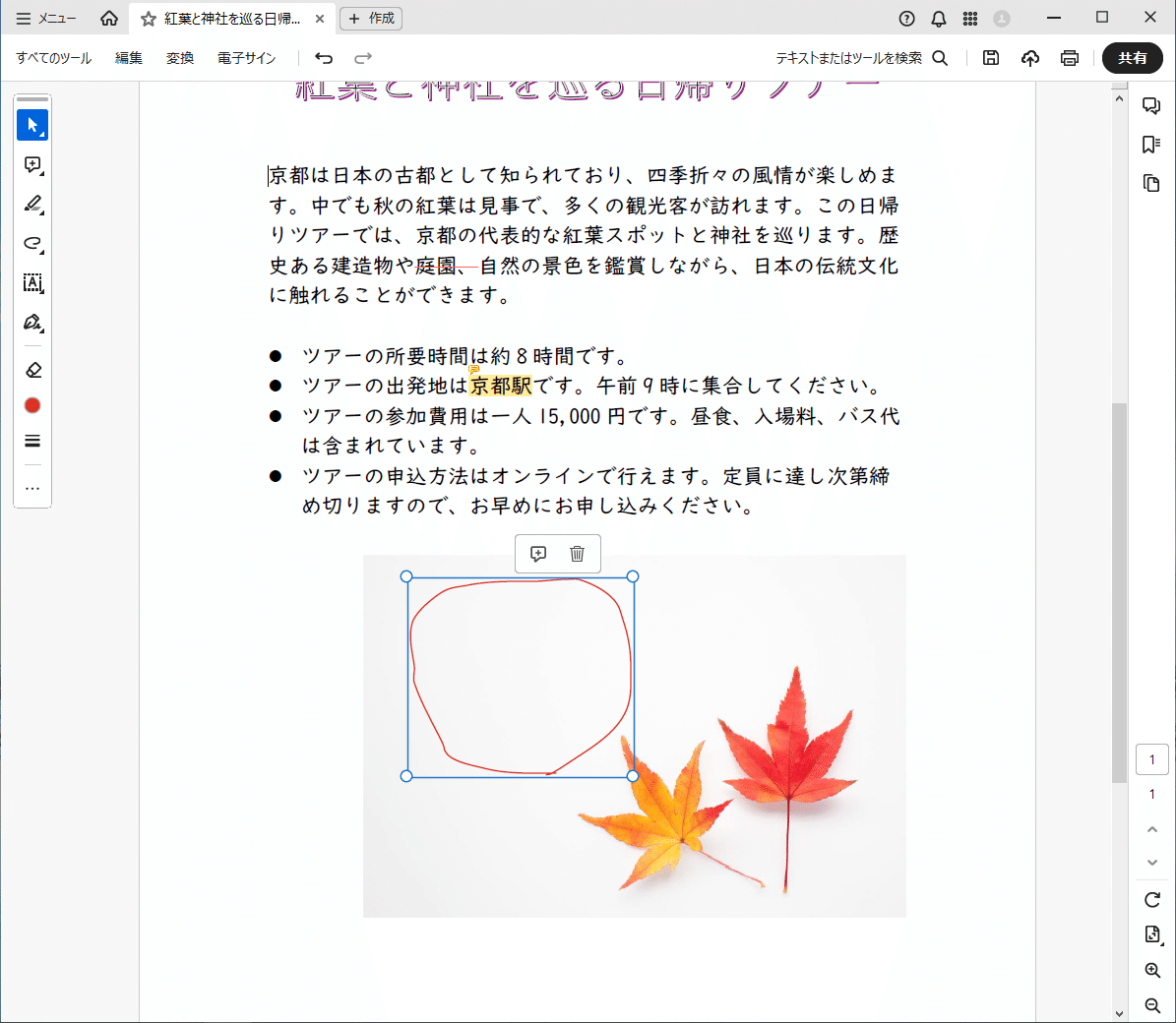
「ここの隙間を広く」や「画像のここにキャッチコピーを追加」など場所を指示したい時にはフリーハンドで描画すると便利です。ここでは画像の近くに描画ツールを用いてフリーハンドでマルを描いてみます。
①左側にあるクイックツールメニューから「フリーハンドで描画」を選択する

②マウスの左ボタンを押しながら描画する

③描画したマークアップを選択するとサイズや配置の調整、コメントの追加ができる

より詳しくお知りになりたい方は、チュートリアル記事をご覧ください。
