記事一覧
JavaScriptの文字列の操作
JavaScriptで文字列を扱う方法をいくつかご紹介します。
まず、対象の文字列を設定します。
文字列の長さ
文字列の長さはlengthプロパティを使います。
結果は17になります。
文字列の取り出し①
例えば、文字列の3番目の文字を知りたければcharAtメソッドを使います。丸括弧の中は(何番目)になります。
結果は「う」になります。
文字列の取り出し②
例えば、文字列の2番目
JavaScriptのスコープ
スコープというのは、変数を参照できる範囲です
変数などを参照できる範囲で、
{ }内で宣言された変数は{ }の外に影響しない
{ }外で宣言された変数は{ }の中に影響します
関数のスコープ
次の関数を含んだソースコードを見てみましょう。
①で表示される値は、1
②で表示される値は、2
③で表示される値は、1
になります。あれ、おかしいですね。なんで③で1になるんでしょう。
①に関係
HTML5関連の仕様書
備忘として掲載しておきます。
仕様書
HTMLとDOM→living HTML standard(WHATWG)
CSS→CSS home page(W3C)
JavaScript→ECMAScript(JavaScript)(ECMA)
仕様書見てもなかなか分かりづらいので、以下のサイトも参考にするといいでしょう
MDN Web Docs
【PR】①初心者向けHTML5対面教室(東
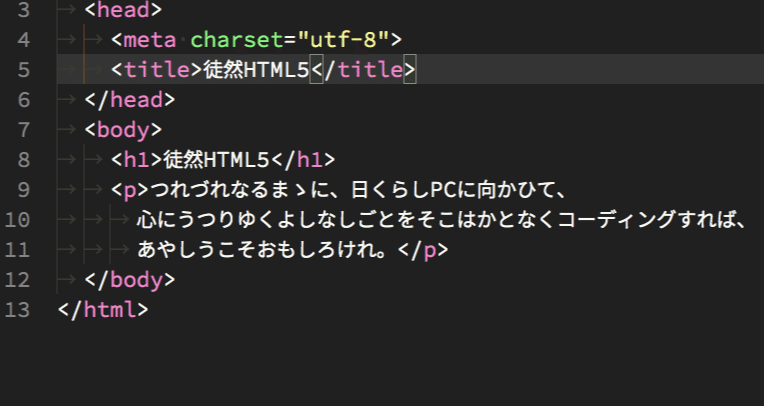
Visual Studio Code で原稿書き
1. 書籍を作る実は、今回、書籍を作ろうと思いまして、書こうと思ったのですが、Microsoft Wordや、Pagesでと思ったのですが、
・書式の設定でマウスゴリゴリするのが、ちょっと面倒で、
・かといってHTMLタグで書くのもなんとなく、
・最終的にはテキストベースで入稿だろうと予測してまして
どうしたもんかなと思案していたところ、以前、VSCodeでSFを書く作家さんが話題になったことを思
Visual Studio Codeの扱い方
Webページを作るときには、
・制作物を作るためにテキストエディタ、
・制作物を確認するためにブラウザ
が必要になります。
エディタと言うとMicrosoftのWordなどを連想するかもしれませんが、あちらはリッチエディタと呼ばれ、文字の大きさ、装飾などもできる機能の豊かなエディタです。
コードを書くときはそれらリッチな機能は必要ないため、コード(≒文字・数字・記号)だけを入力するテキストエディ
お手軽VR「A-Frame」
Web技術で、VRを実現しようとしたら…
昔々でしたら「VRML」とか最近でしたら「Flash」で実現してました。
「HTML5」だと、CSSで可能ですし、JavaScriptのCanvas API・WebGL、three.jsとかを使用すると可能ですね。
ただ初心者がお手軽にするには少々ハードルがあります。そこで思い出したのが「A-Frame」。2015年からMozillaさんが始めたもの
GitHub PagesによるWebサイト公開
Github pageを皆さんのWebサイトとして活用しましょう。無料ですし。
それに皆さんの書いたコードが1000年の時を超えて保存されるかもしれませんよ。実際、なかしまぁ先生のコードは保存されてます。
この記事を書いた時点から仕様というのは変わるものです。画面や内容が変わっていたら、ググるなどして柔軟に対応してください。
1. アカウントの作成① GitHubにアクセスして、Sign U
なかしまぁ先生の勝手にWeb~HTML5の歴史まとめ
なかしまぁ先生の個人的歴史のまとめです。私の知見に基づいていますので、間違い等あるかもしれません、ご了承ください。
「Web」の表記ですが、固有名詞として古くは「WEB」、そして「Web」になり、最近は普通名詞ということで「web」で表示するなど意見が別れています。私は一応「Web」で記述します。
また「ホームページ」という表現がありますが、一般に「ホームページ」とは、サイトの最初のページ(=