
GitHub PagesによるWebサイト公開
Github pageを皆さんのWebサイトとして活用しましょう。無料ですし。
それに皆さんの書いたコードが1000年の時を超えて保存されるかもしれませんよ。実際、なかしまぁ先生のコードは保存されてます。
この記事を書いた時点から仕様というのは変わるものです。画面や内容が変わっていたら、ググるなどして柔軟に対応してください。
1. アカウントの作成
① GitHubにアクセスして、Sign Upする

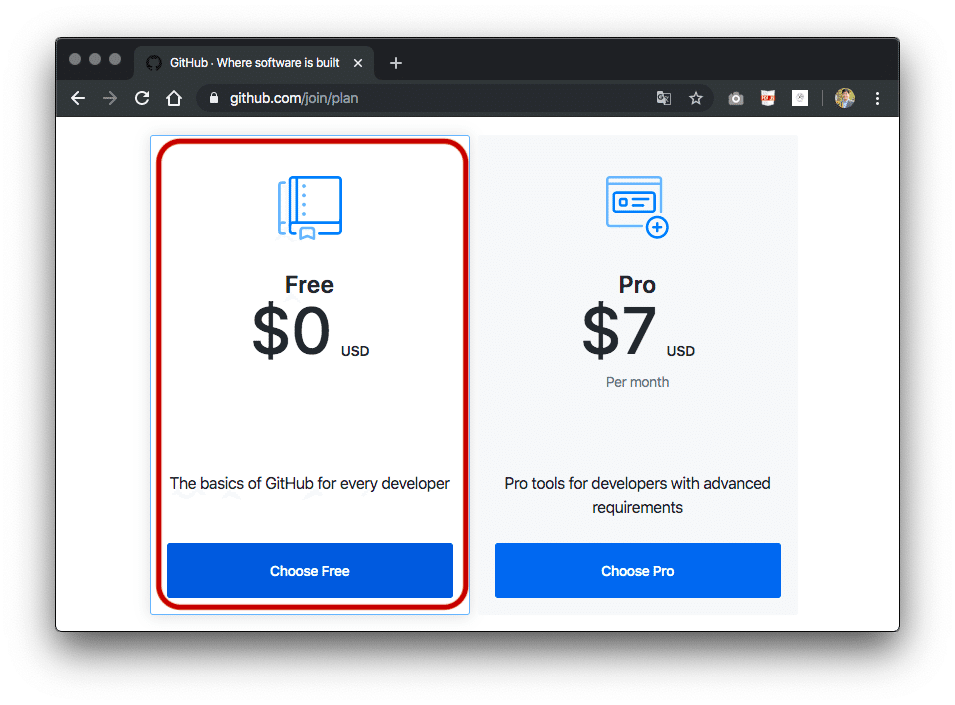
② 「Choose your subscription」は「Free」で構わない)

③ アンケートは飛ばしてもかまわない。
④ メール認証があるのでメールを確認して認証する。
2. リポジトリ(=貯蔵庫)の作成
① 画面右上のプラスアイコン「+」をクリックし、「New repository」を選択

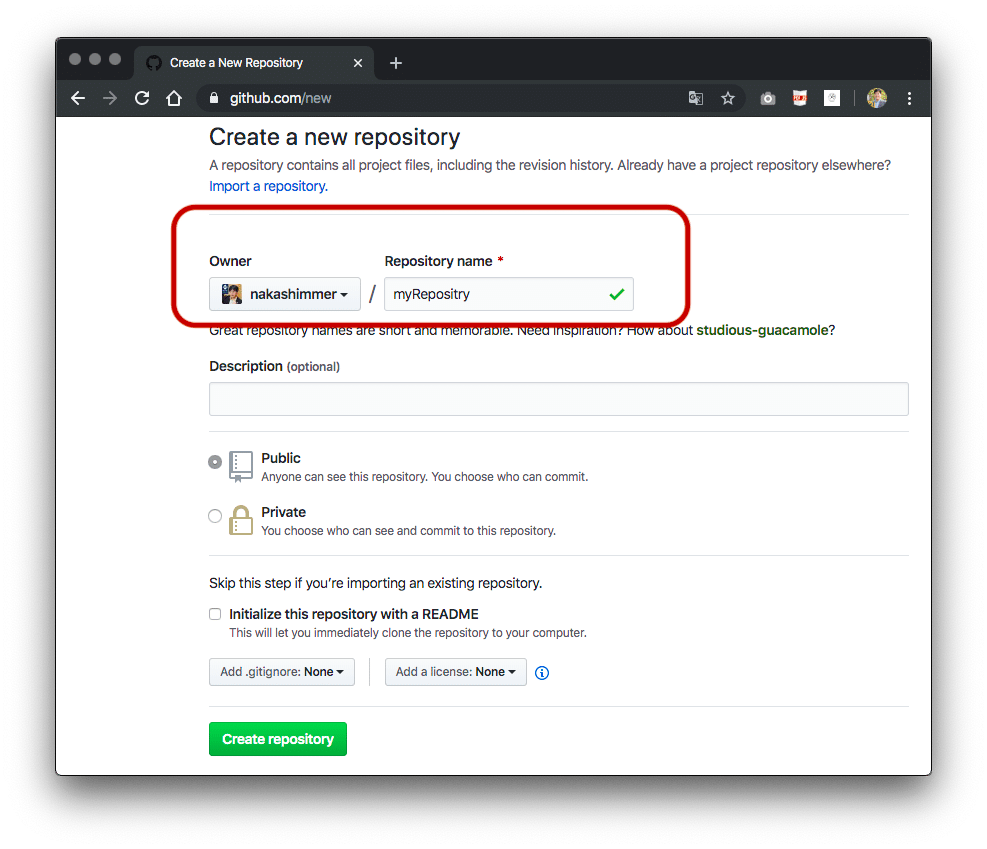
② 「Repository name」欄にリポジトリ名を入力して「Create repository」をクリック

③ 「uploading an existing file」を押す。

3. ファイルのアップロード
①「Upload files」をクリックし、ファイルをドラッグアンドドロップでアップロード
②Commit changesの記入欄に変更の内容を記載して「Commit changes」ボタンをクリック。
③サイトの最初のファイル名は「index.html」とすること。

4. Webページ公開
① 「Settings」をクリックしてページ下部「GitHub Pages」項目の「Sorce」の値を「main」に変更して「Save」

② WebサイトのURLは「Your site is published at 」に表示されている。

ここまでは、Webに公開するGitHubということで説明しましたが、ファイルをアップロードする代わりにGitHub Desktopというソフトがあります。
5.GitHub Desktop
GitHub Desktopを使うとファイルの管理、転送がPCのデスクトップ上でとても簡単になります。
興味のある方はダウンロードして試してみてください。
使用方法については、Web上に情報があるので、ご覧ください。(いつか記事にします)
6.オンラインでVSCode
なんと、Web上でVSCodeが使用できるようになりました。
GitHubデスクトップや、アップデートの手間がかからなくなりました。
ただし、使用できない機能拡張があるのでそのことを了解の上利用してみてください。
【PR】
①初心者向けHTML5対面教室(東京・大阪)
②HTML5の検定にチャレンジ!(オンライン)
