
Obsidianを快適にしてくれたプラグイン、現在のデイリーノート【まとめ】
Obsidianを使いはじめてから1ヶ月経ちました!
初めは右も左も分からず他の人の例を検索していただけでしたが、今ではすっかりサードパーティのプラグインにも慣れ、自分でgithubやObsidian Forumを読むようになりました。成長です。
このnoteではいままでやってよかった設定やよく使っているプラグイン、そしてちょっと落ち着いてきたデイリーノートの現状を紹介したいと思います。
英語版で使っているので多少表記のずれがあるかもしれませんがご了承ください。
やってよかった設定
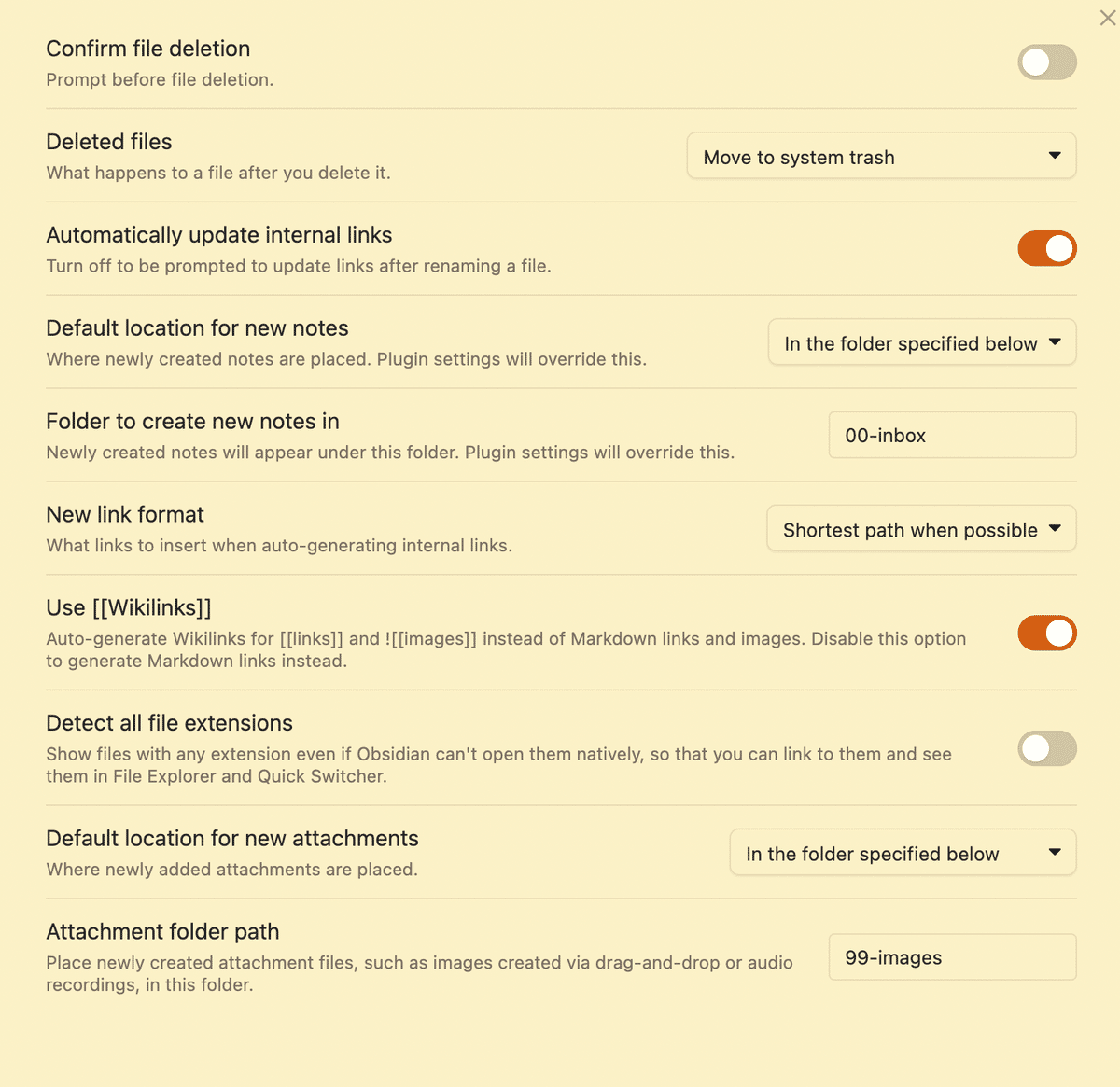
新規ファイルやイメージは特定のフォルダに格納されるようにした

デフォルトだとVault直下に新規ファイルやイメージができていきますが、それだとすぐ管理しきれなくなりました。そのため、特定のフォルダの下に保存されるようにしています。
フォルダの頭に番号をつけた
アルファベット順に並ぶのもいいんですが、新規ファイルが入る「inbox」は一番上、テンプレートがまとまった「templates」は一番下に来てほしかったので番号をつけました。
00-inbox、999-templates、みたいな感じです。
一度やってみると結構しっくりきます。早めにやっておいてよかったな、と思いました。
よく使っているホットキー
デフォルトのものと自分で設定したものごちゃまぜ。
Windowsの人は⌘→Ctrlに読み替えてください。順不同です。
⌘ L … light mode
⌘ shift L … dark mode
⌘ P … コマンドパレットを開く
⌘ shift P … sliding paneのON/OFF
⌘ E … editerモードとpreviewモードの切り替え
⌘ shift V … live previewのON/OFF
⌘ T … 今日のデイリーノートを開く
⌘ R … 前日のデイリーノートを開く
⌘ Y … 翌日のデイリーノートを開く
⌘ shift T … テンプレート挿入
⌘ shift S … スターをつけたファイルの一覧を開く
⌘ → … 右のサイドバーを開く
⌘ ← … 左のサイドバーを開く
alt ↑ … 上の行と入れ替える
alt ↓ … 下の行と入れ替える
⌘ alt ← … 直前まで開いていたファイルに移動
⌘ alt → … 次のファイルに移動
⌘ N … 新規ノート作成
⌘ shift N … 新規ノートを別ペインで作成
⌘ shift W … アクティブなペインを閉じる
⌘ Q … ペインを全部閉じる
⌘ H … ハイライト ====
⌘ . … コメントアウト %%%%
⌘ : … 現在の日付と時間を挿入
⌘ I … 新規zettelkastenを作成
⌘ shift F … 検索ツールを開く
⌘ 8 … Emoji Toolbarを開く
⌘ enter … チェックボックスをトグル
書き出してみると結構ありますね。今後も覚えてられるか心配です。
よく使っているプラグイン
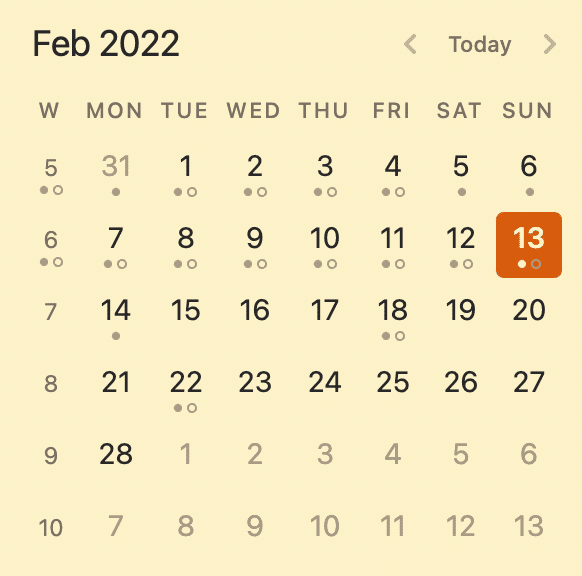
calendarとperiodic note
指定したテンプレートでデイリーノートが作れるやつです。
カレンダーの日付をクリックするとデイリーノートに飛んでくれるので便利。

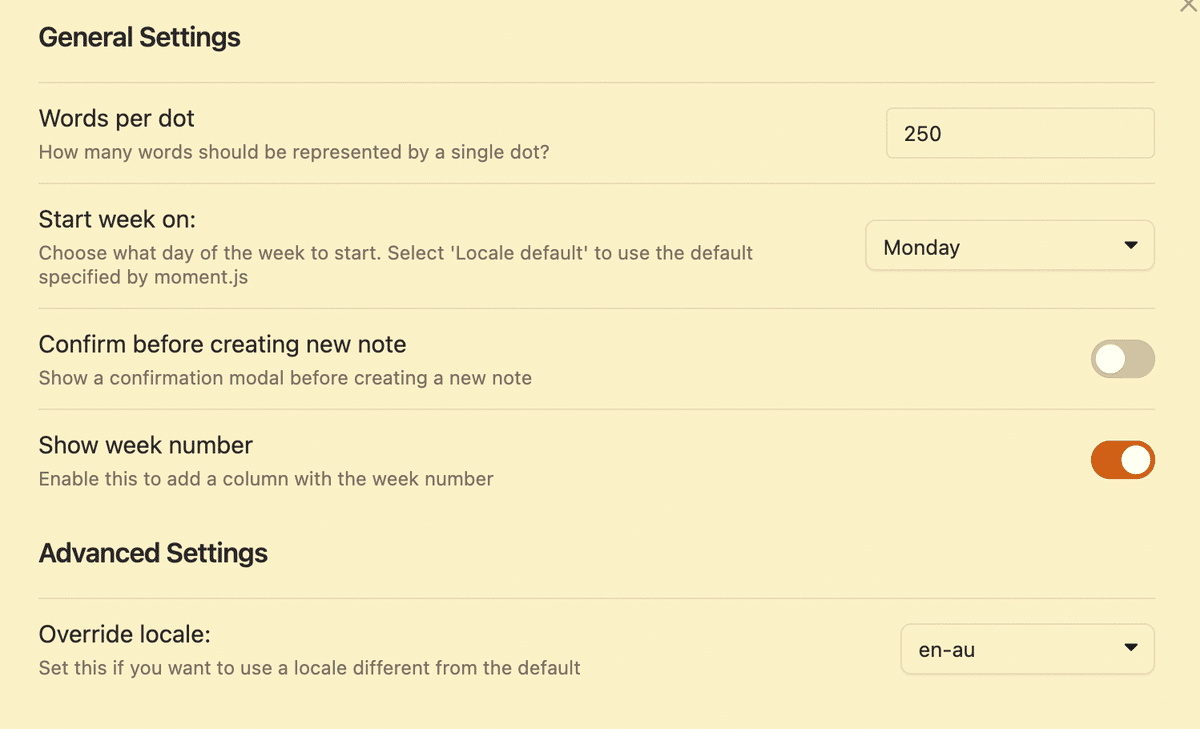
設定

Words per dot:250文字以上書くとカレンダーに表示される●が増えて作業量がわかる。あまり気にしないのでデフォルト値のまま。これを0にすると●が表示されない。※ちなみに○は未完了タスクがあるかどうか(これを消したいです・・)
月曜始まり
新しいデイリーノートを作成するときに確認しない:ノートはすぐ削除できるので確認しない
週番号表示(非表示可):週番号をクリックするとウィークリーノートが開く
override localeがen-auになっているのは気にしないでください。普通はデフォルトで大丈夫だと思います。私は、iPhoneのシステム言語が英語、Macのシステム言語が日本語だったせいか、週番号がiPhoneとMacでずれる現象が起きていました(1月3日MondayがWeek1の場合とWeek2の場合)。とりあえずen-auにしたら直ったのでそのままにしています。

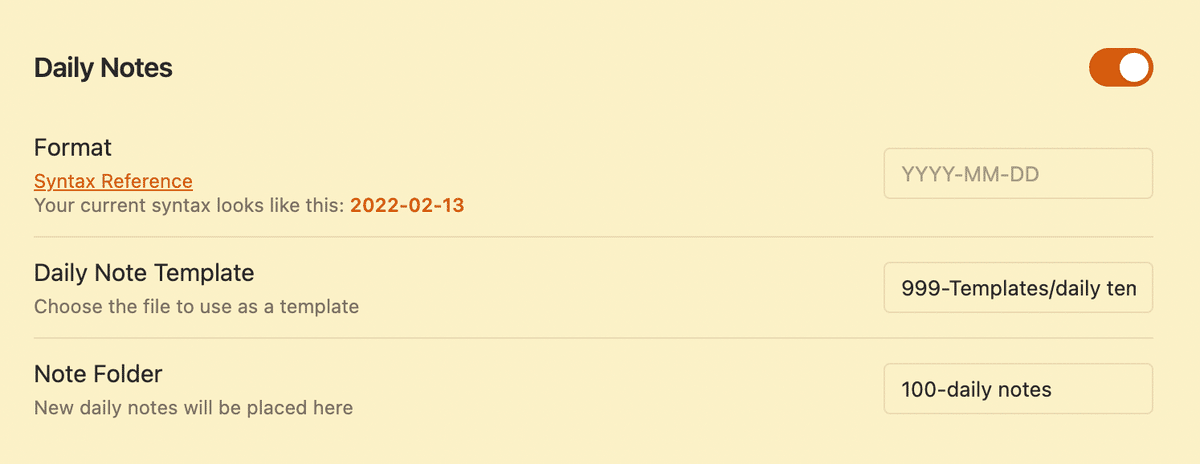
テンプレートを指定して、
作成するフォルダを指定する
デイリーノートのタイトルを2022-02-13のような表示から変えたい場合はFormatのところで変えられます。
dataview
検索条件を指定したらその結果をリストやテーブルで表示させてくれるものです。
たとえば、次のようなことができます。
指定したタグがついたファイルのリスト
指定した語句がタイトルに含まれるファイルのリスト
過去3日に作成したファイルのリスト
指定したタグのついたファイルに含まれる未完了タスクの一覧
特定のヘッダの下にあるタスクの表示
javascriptも動かせるようで、わりと万能です。公式ドキュメントもしっかりしていますが、プログラミングの素養がないので私にはまだ理解しきれていません。
デイリーノートでどう使っているかをNoteの最後の方で少し紹介します。
Templater
コアプラグインのTemplateよりいろんなことができるプラグイン。
最初は全くわからず怖がっていましたが、最近ちょっとだけ使えるようになりました。

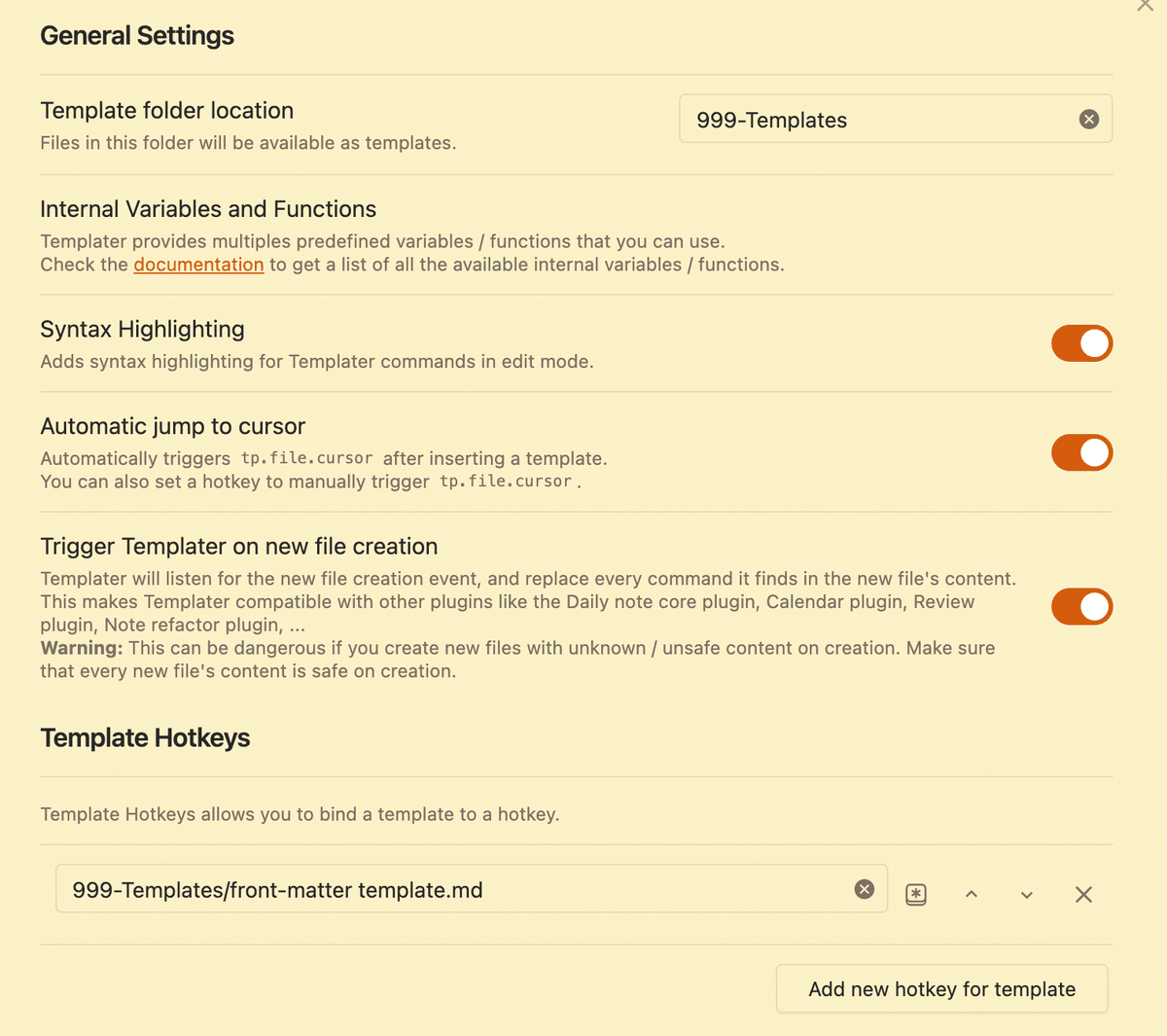
テンプレートのフォルダの指定
General Settingsの中のその下の項目はよくわからないので多分デフォルトのまま
Template Hotkey:ここに登録したテンプレートはホットキーが割り当てられるようになります(ホットキー設定の画面に登場する)。フロントマターだけ⌘ -で登録してあります。そこそこ便利です。

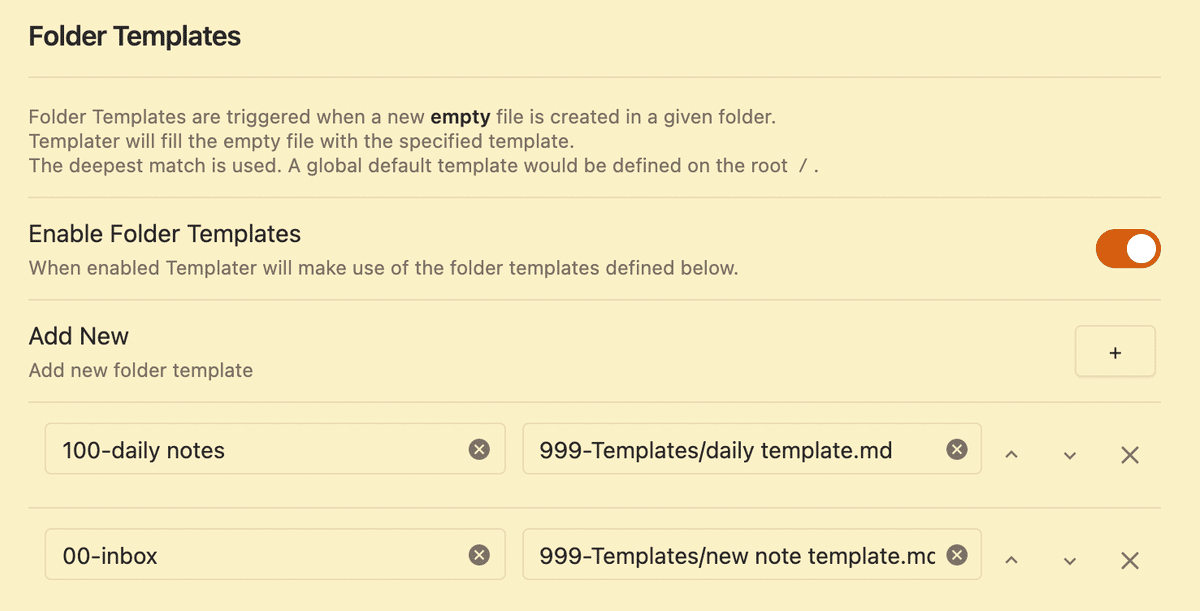
左で指定したフォルダに新しく作られたファイルには、右で指定したテンプレートが自動で割り当てられる
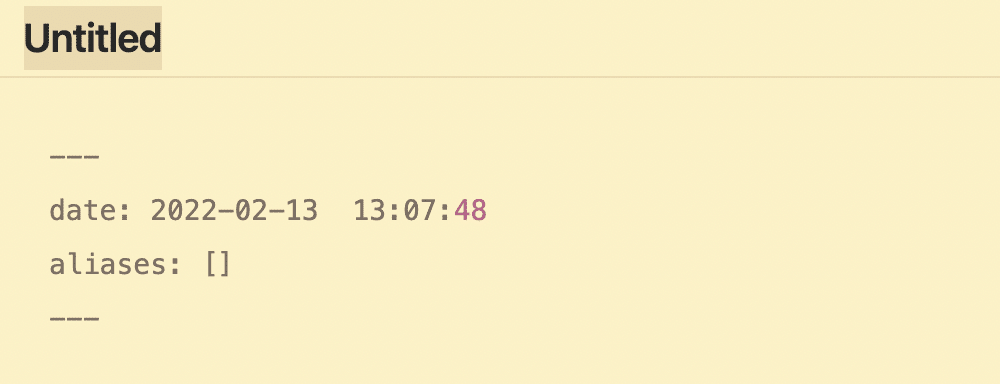
いま使っている新規ファイルのテンプレート
---
date: <% tp.date.now("YYYY-MM-DD HH:mm:ss") %>
aliases: []
---まだあまりフロントマターを活用していないので、とりあえず作成日と時間だけはファイル内で確認できるようにしてます。
下のようなファイルになります。

よくわかりませんが、テンプレートでカーソル位置を調整することもできるらしいです。
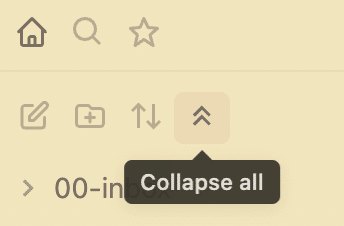
Collapse All
開きすぎたフォルダを全部畳んでくれるボタン。めちゃくちゃ便利です。

sliding pane
複数のペインを開いているときには必須。

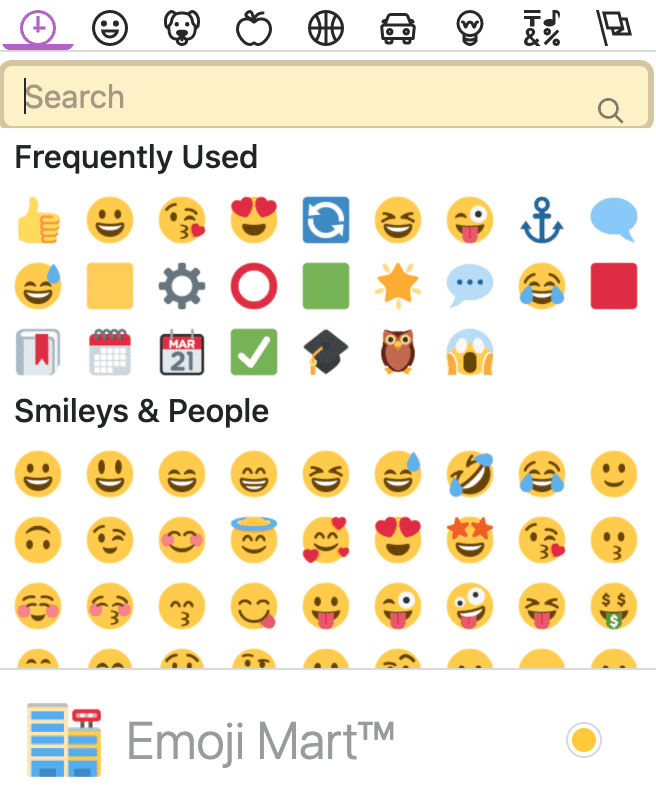
Emoji Toolbar
絵文字が入力できます。最近のアップデートでかなり挙動がはやくなりました。

QuickAddとButtons
QuickAddはノートへの追記やテンプレートの挿入などを早くできるようになるプラグインです。
Buttonsとはさまざまな機能をもったボタンを作成できるプラグインです。
私は、QuickAddで作ったデイリーノートへの追記用コマンドを、Buttonsで作ったボタンで実行できるようにしています。
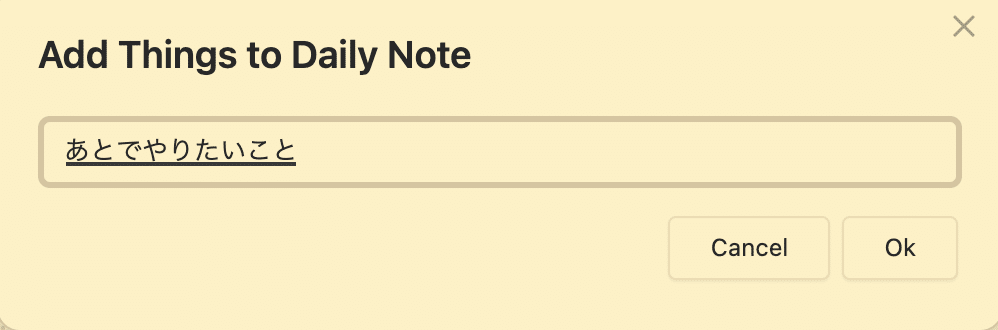
使用例

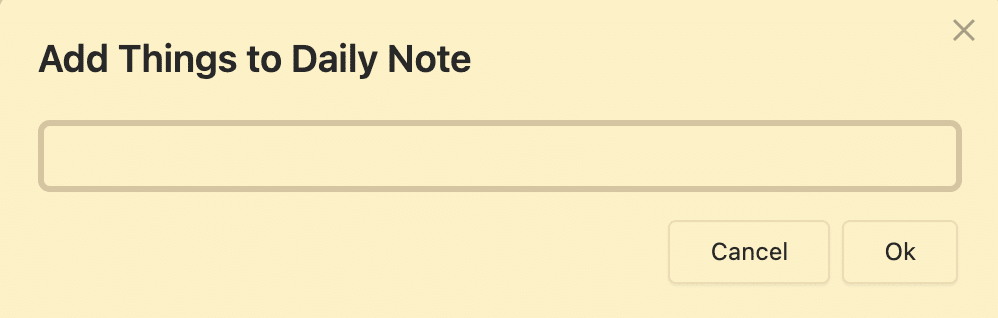
クリックすると次のような入力画面が画面中央に立ち上がります。


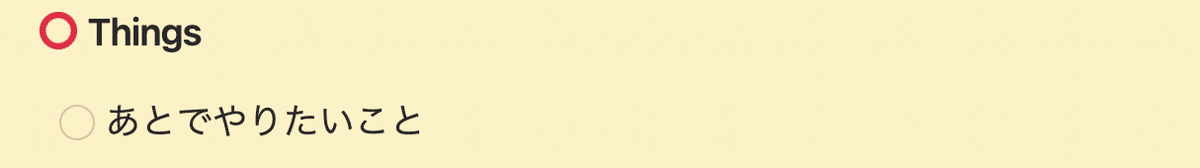
メモしたいことを入力してOKすると、指定したヘッダーのセクションの最終行に入力されます。

こんな感じです。
このボタンによって編集モードにしなくても追記できるようになりました。
読み取りモードから編集モードに切り替えるとカーソルを調整するのも面倒ですし、いきなりコードがたくさん見えたりして「うわっ」ってなることが結構あったので、読み取りで追記できるのはとても楽です。
あ、追記だけならQuickAddにホットキーを設定するだけでできます。
ですが、Mobileを使う方はボタンに割り当てることをおすすめします。ホットキーが使えないMobileでもすぐ追記できるようになります。MobileのQuick Actionに割り当てるのもいいと思います。(私はそれに「ランダムノートを開く」を割り当てています)
ただ、一度ボタンを作ってしまうと、わりとPCでもそっちを使ったりしますね。ボタンって押したくなるので不思議です。
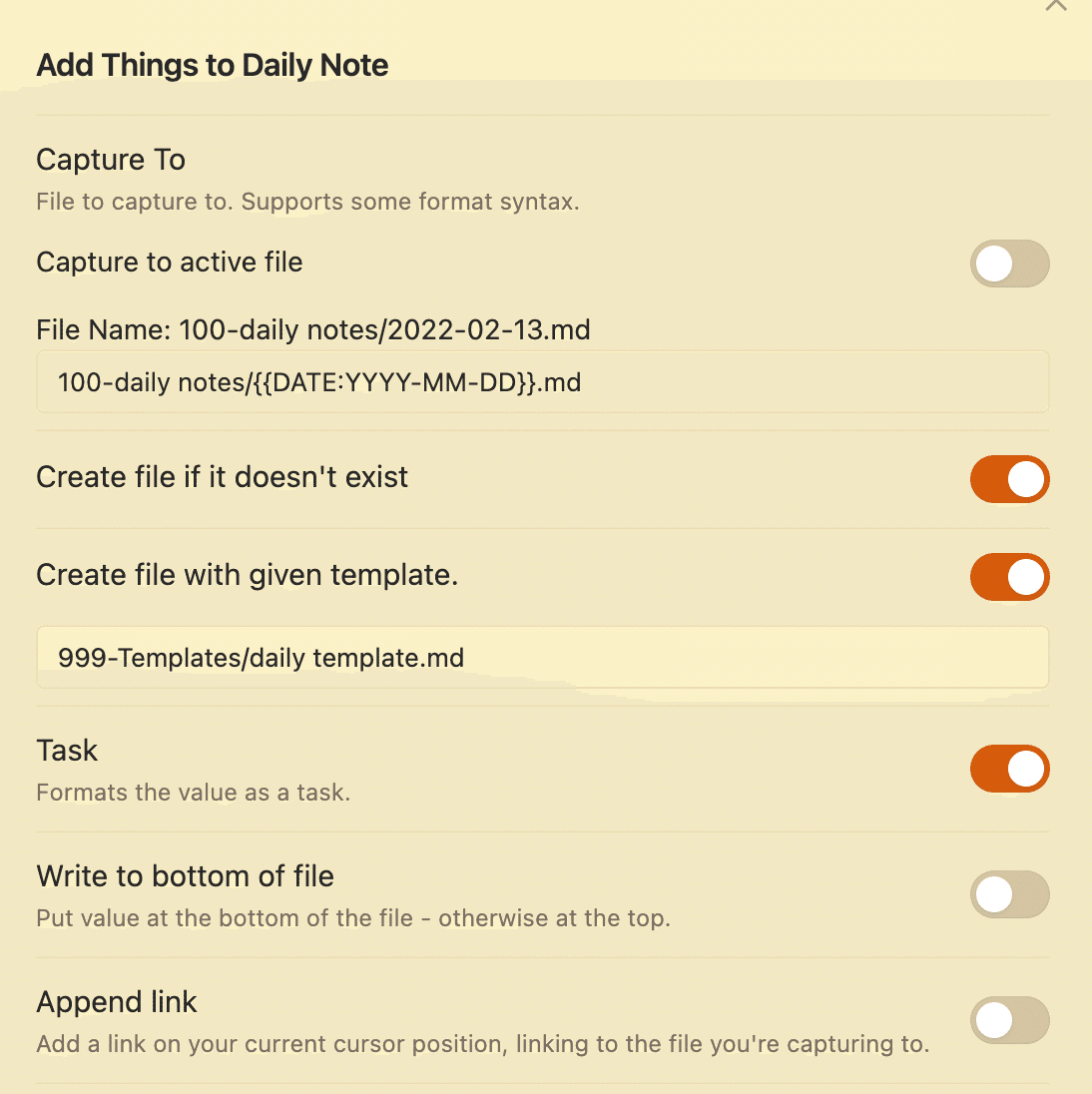
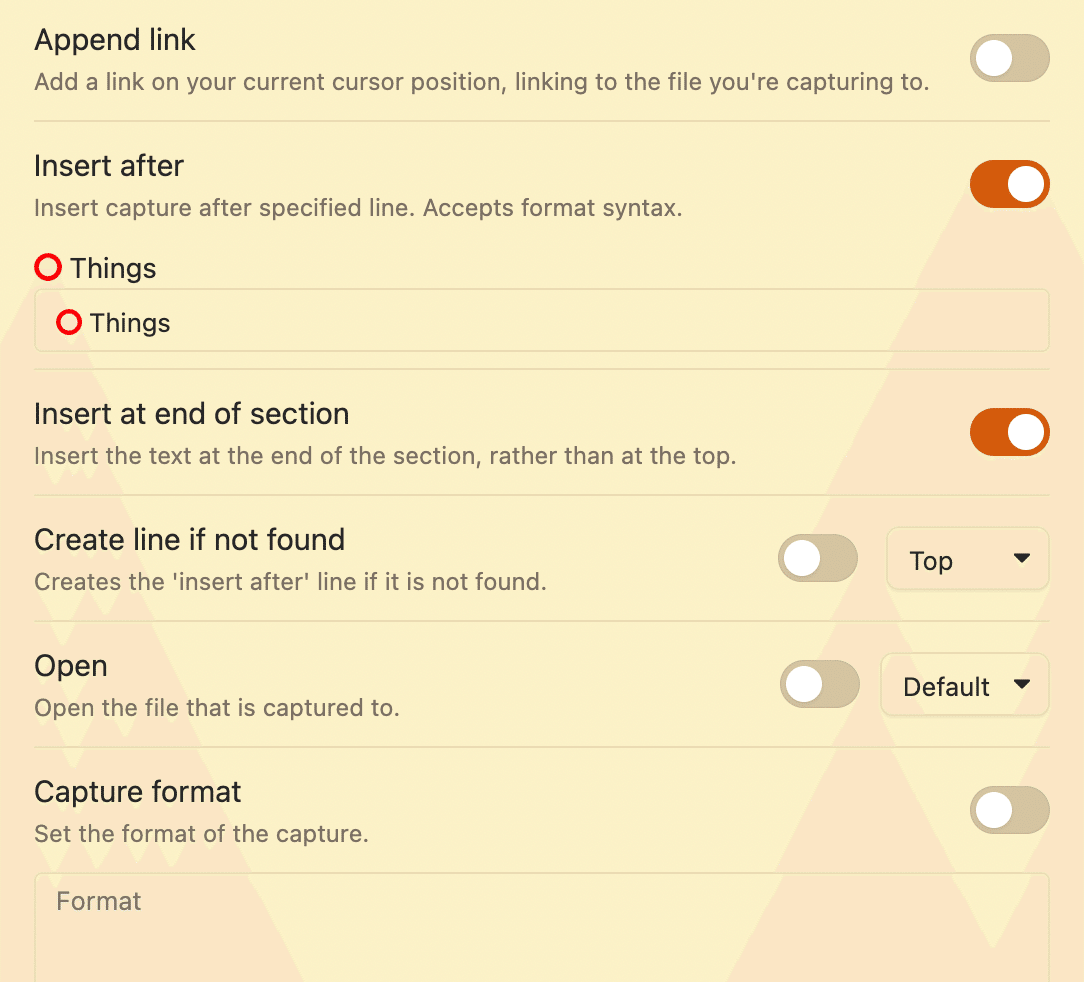
設定画面


これをコマンドパレットに表示させるようにしてからButtonsで新しいボタンを作ります。button makerを使えば楽にできますが、コードは下記のような感じになります。(コマンドパレットのbutton makerから作ると自動でこれを書いてくれる)
```button
name ⭕ add things
type command
action QuickAdd: Add Things to Daily Note
```私はまだ使えていませんが、これ以外にもQuickAddやButtonsはいろんなことができるらしいです。
QuickAddはマクロを走らせたり、Buttonsはテンプレート付きのノートを作成したり使うとボタンが消えるように設定できたり・・。
奥はまだまだ深そうです。
参考Link
プラグインについてはぷーおんさん(@Pouhon158)がまとめてくれているので、下記リンクを見ると他のプラグインも概要が掴めると思います。気になったものはどんどんインストールして試してみるのがおすすめです。
現在のデイリーノート
ざっくりこんな感じです。
←今日の日付→💬
(⭕️add things のボタン)
🗓event
(今日あったこと、印象的なことを箇条書きで)
📁files
created
(今日作成したファイルの一覧)
modified
(作成日が今日でないファイルで、今日修正したファイルの一覧)
⭕️things
(今日思いついたこと、やってみたいこと、あとでやろうと思ったこと。昨日の夜に「これは明日やってみよう」と思いついたこと、、をチェックボックスで)
💭review
(inboxのうちランダムで7つ表示)
---
(その週のウィークリーノート) ← →
quarterの終わりまであと ○○○days
Timeline
(タイムスタンプ付きのメモ)
絵文字の割り当て
一行目の←と→はそれぞれ「前日のデイリーノート」と「翌日のデイリーノート」に絵文字を割り当てています。その横の💬は、デイリーノート下部の「Timeline」の見出しにまで飛ぶようにしています。
PCだとホットキーがあるのであまり使わないのですが、mobileだとポチポチおせてちょっと便利です。


dataviewでファイル表示
その日どんな活動をしていたかわかるように
今日作成したファイル
今日編集したファイル(今日作成は除く)
をdataviewのプラグインを使って表示させています。
今日作成したファイル
```dataview
LIST
FROM "" AND -"100-daily notes"
WHERE file.cday = this.file.day
SORT file.mtime ASC
```タグ検索なら FROMのあとを #タグ名 にするとできます。
複数条件つけたいときは AND でつなげます。除きたいときは、#や""の前に-をつけます。
今日編集したファイル(今日作成は除く)
```dataview
LIST
FROM "" AND -"100-daily notes"
WHERE file.mday = this.file.day AND file.cday != this.file.day
SORT file.mtime ASC
```!は否定の意味らしいです。this.file.dayはこのコードが書かれているデイリーノートの日付のことですが、この部分はdate("2022-02-13")みたいな感じでも大丈夫です。
date(today)なんかを使えば「今日作ったファイル」が常に見えるデータベースも作れます。デイリーノートにそれを書くと、あとで見返したときに見返した日(今日)のファイルしかわからなくなってログにならないので、ここではthis.file.dayを使っています。
四半期の終わりまであと何日
これは最近作ったのでまだ様子見中ですが、3月31日まであと何日あるかを、dataviewのinline queryを使って一行で書いています。

`=[[2022-Q1]].end - this.file.day`[[2022-Q1]]ファイルには、フロントマターにend: 2022-03-31だけ記入しています。
同様にプロジェクトノートにもdeadline: 日付を書けば、「このプロジェクトの終了日まであと○日」という文章表示もできるそうです。
今後、使い方をもっと検討していきたいところです。
Timeline
iOSのショートカットを使ってちょっとした思いつきをタイムスタンプ付きで記録しています。詳しくは以前書いたNoteを参照ください。
また、上で紹介したQuickAddでも同じようにTimelineに追記できるコマンドを作ったので、PC上からもすぐに記録できるようになりました。
今後やりたいこと
習慣トラッカー
プロジェクト管理
タスク管理
読書記録
以上、長くなってしまいましたが、言いたいことは「Obsidianはいろいろできるので今後も使い続けます」ということだけです。
なにかの参考になれば嬉しいです。
