
"良い"ヘルプセンターについて調べて考えてみた
各社Zendesk、Notion、Intercom、自社開発など様々な形で存在するヘルプセンターについて考えてみる。
調べたヘルプページリスト
ぜひ充実したヘルプページ見つけた際はコメントください。
ヘルプセンターの役割
なぜ必要か(=ユーザーの課題)
すべての機能を理解し解決できるユーザーはいない
→ 機能がよくわからないプロダクトを使う上での前提知識やノウハウを持っているとは限らない
→ 専門用語や低い頻度でしか使わないので覚えてないすべてのユーザーがプロダクトを探索的に使うとは限らない
→ 触って調べる時間なんてないできるなら自己解決させたい
→ お問い合わせしたくないサービスが仕様上複雑である
→ なにができてなにができないのかわからない
など、多くの場合ユーザーがサービスを使う上でのお困りごとを解決する役割を担うものとして存在する。
"良い"ヘルプセンターとは
そのプロダクトのタイプとユーザーの困りごとによる
答えはケースバイケースになるといえばそれまでなのですが、最初に出したリストの中で見た目的な意味で充実してるヘルプページがいくつかあるので列挙する。
※順不同(Zendesk系はサムネでないのね)
ecforce
https://support.ec-force.com/hc/ja

Eight
https://eight.zendesk.com/hc/ja

freee
https://support.freee.co.jp/hc/ja

HERP

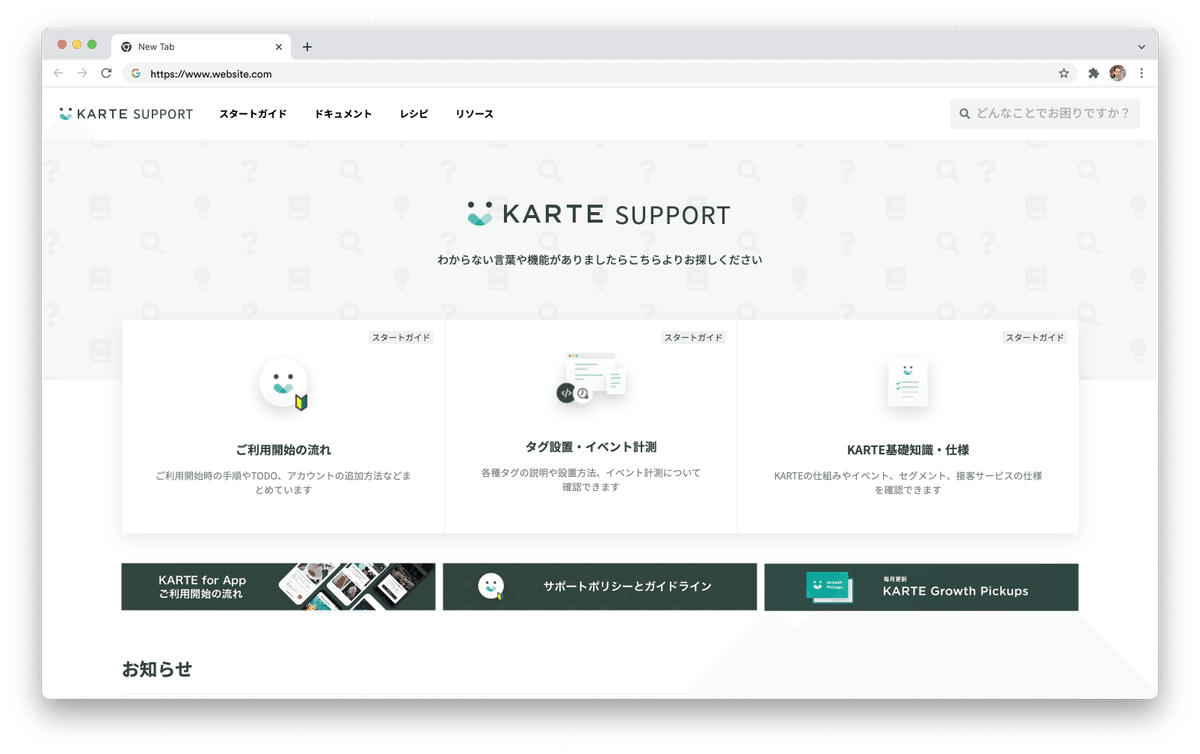
KARTE

LINE WORKS

RICHKA

SATORI
https://satorihelp.zendesk.com/hc/ja

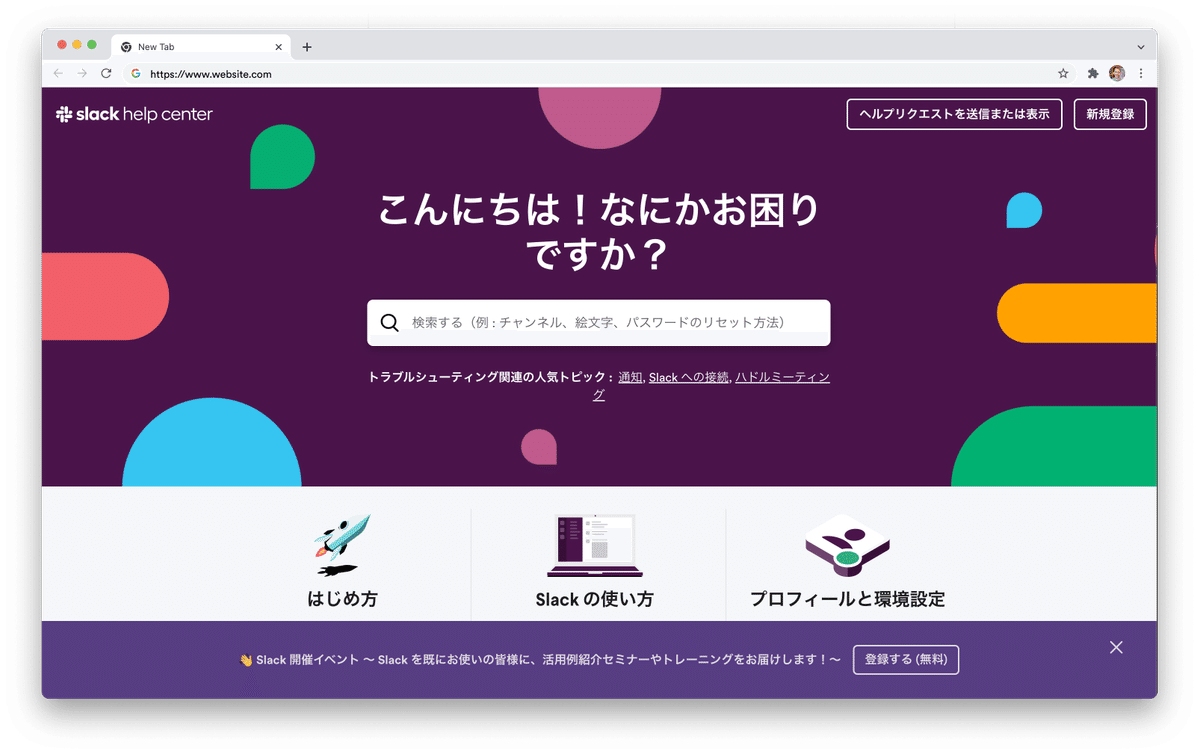
slack

SmartHR

Workplace

YAMAP

改めて"良い"ヘルプセンターとは
※特定のサービスというよりは、少し抽象度高い解釈です。
すぐ解決策になりそうな候補を見つけることができること
目的のページに迷わず辿り着けること
課題を解決できること
そして上記のステップを通して次の課題解決したい人の助けになるようなサジェストを作れていること
もう少し具体で書くと
検索やカテゴリの数の適当さ
適切な情報量と見つけやすさ
具体例や内容が最新かどうか
理解しやすいコンテンツになっているか
あたりがキーになってくるかなと考える。
1. 検索のし易さ、検索結果の見易さ
ありがちなのは、とりあえずトップページに検索窓がありすぐに検索できるようなGoogleスタイルのヘルプページ。
たしかに検索は早く結果を返してくれるが正しい課題解決方法が結果として返ってくるかわからない。
大きな検索ワードであればあるほど、引っかかる必要がないページも引っかかってしまう。
また、大量に同じ文字列が列挙されてる検索結果ページから目的の課題解決方法を探す苦労は言うまでもない。
検索は用意するにしても、2のような形でたどり着く方が結果的に課題解決が早い場合もあるということは忘れない方が良さそう。
2. ドリルダウンで探し始めることができるカテゴリ粒度
Zendeskを例に出すとカテゴリ,セクションなどを使い適切なカテゴライズ設計をすることでユーザーを迷わすことなく適切にナビゲートすることができる。
多すぎても迷うし、少なすぎてもなにを内方しているのか理解できない。こればかりは何度もロープレしながらカテゴリ設計をしていくのがいいと思う。
3. 解決に向けた具体例
実際に解決策がありそうなページに辿り着いたとして、その中身がただのテキストの箇条書きだとつらい。
せめて該当ページのスクリーンショットがあるといいし、解決までのステップなどが記載されているとお問い合わせメールへの返答などでもご案内がしやすかったりしますね。
4. 最新かどうか
よくブログでもありますが、時間経過したものの中には正しくない情報が紛れていることも多いです。
多くのページを持つヘルプページも似たような課題感はあると思っていて、古く適切じゃないページはアップデートするか、もう参照されることがないのであればページ自体の削除を検討するのがいいかもしれません。
また、最近の解決策の場合、同じように困っているユーザーの数が多い場合もあります。そういったページは階層をスキップしてトップに表示したり、お問い合わせのメールフォーム手前に置くことで自然解決への時間を短縮できる可能性があります。
5. その文章読みやすくなっていますか
ついつい情報量を多く載せたくなるものの、本当に必要な分だけに絞ることは重要です。
せっかく目的にページに辿り着いたのにやたら形式的な文章だったり、読みにくい日本語ではもったいない。
また、専門用語や業界用語などは補足を入れたりはたまた理解しやすい言い方に変えてあげることでどのレベルの人が読んでも理解しやすいコンテンツを目指せると良い気がします。
まとめ
自分自身の学習と整理のために書いたので文章汚いかもですがなにかの参考になれば幸いです。
