
制作ログ 221202「橘始黄」
※この記事は5分ほどで読み終わります(実証済)
コニチハ!2回目の作字制作ログになります!
今回はむさしさん主催の作字企画、#作字AdventCalendar2022に参加させていただきました!
No.17「橘始黄(たちばな はじめて きばむ)」
— ZNI (@zni10001) December 2, 2022
むさしさん(@orange634nty )が企画して頂いた #作字AdventCalendar2022
2日目担当のZNIです!
橘が色づき始める時期だそうなので作りました!サイキン サムイネ…
#作字 #タイポグラフィ pic.twitter.com/QRtAfLwRIO

橘始黄(たちばな はじめて きばむ)
★経緯
せっかくだし季節感あるテーマにしたいな~と考えていたところ、投稿日の日付が24節気の「橘始黄(たちばな はじめて きばむ)」にあたることを知ってこの言葉にしました。(多分かぶらないだろうし)
この言葉は「橘の実が黄色く染まり始める時期」ということを指します。
橘:こんな感じの柑橘類の実のこと。ここでいう橘は単体のみならず、柑橘類全体を指すこともある。
余談ですが、自分はなにか企画に参加するときは24節気の言葉を用いることが多いですね
▽これとか(これはRumさん企画の作字新聞に応募したときの)
No.13「雷乃発声」
— ZNI (@zni10001) March 30, 2022
"かみなり すなわち こえをはっす"と読みます。春にかけて雷が鳴り始める時期のことだそうです。 pic.twitter.com/sQJD6Iw4UP
★文字デザイン参考


★背景デザイン参考
イメージとしては、なんか全体的にほわほわ〜とした優しく暖かい陽だまりを感じながらも冬の寒さも感じられる作品にしようと参考資料を集めてました。幼稚園でも通用するような優しさを出したかった。
🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹
★制作の流れ
<アナログ作業>
1:全体の構成と要素の確認
2:字体の構成
<デジタル作業>
3:データ化
4:着彩、背景デザイン
🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹
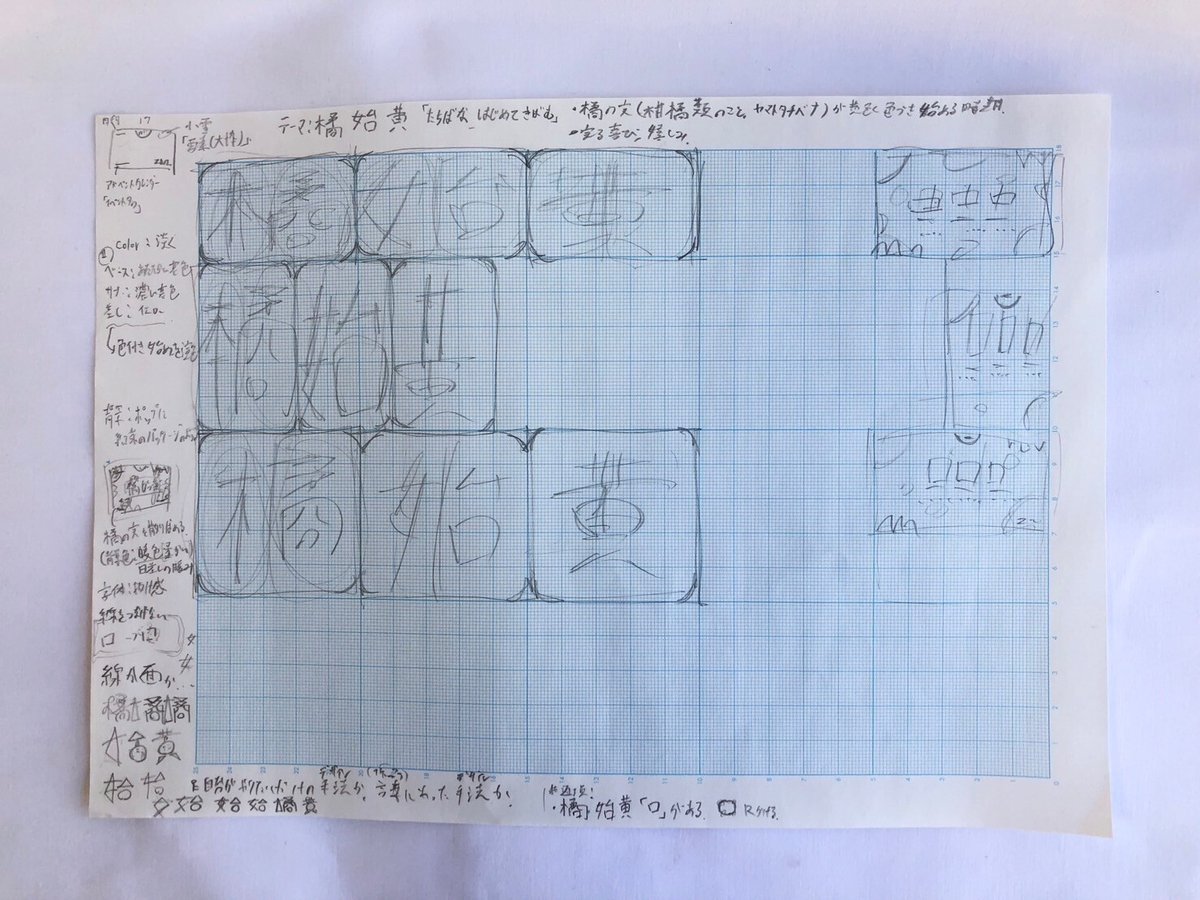
1:全体の構成と要素の確認
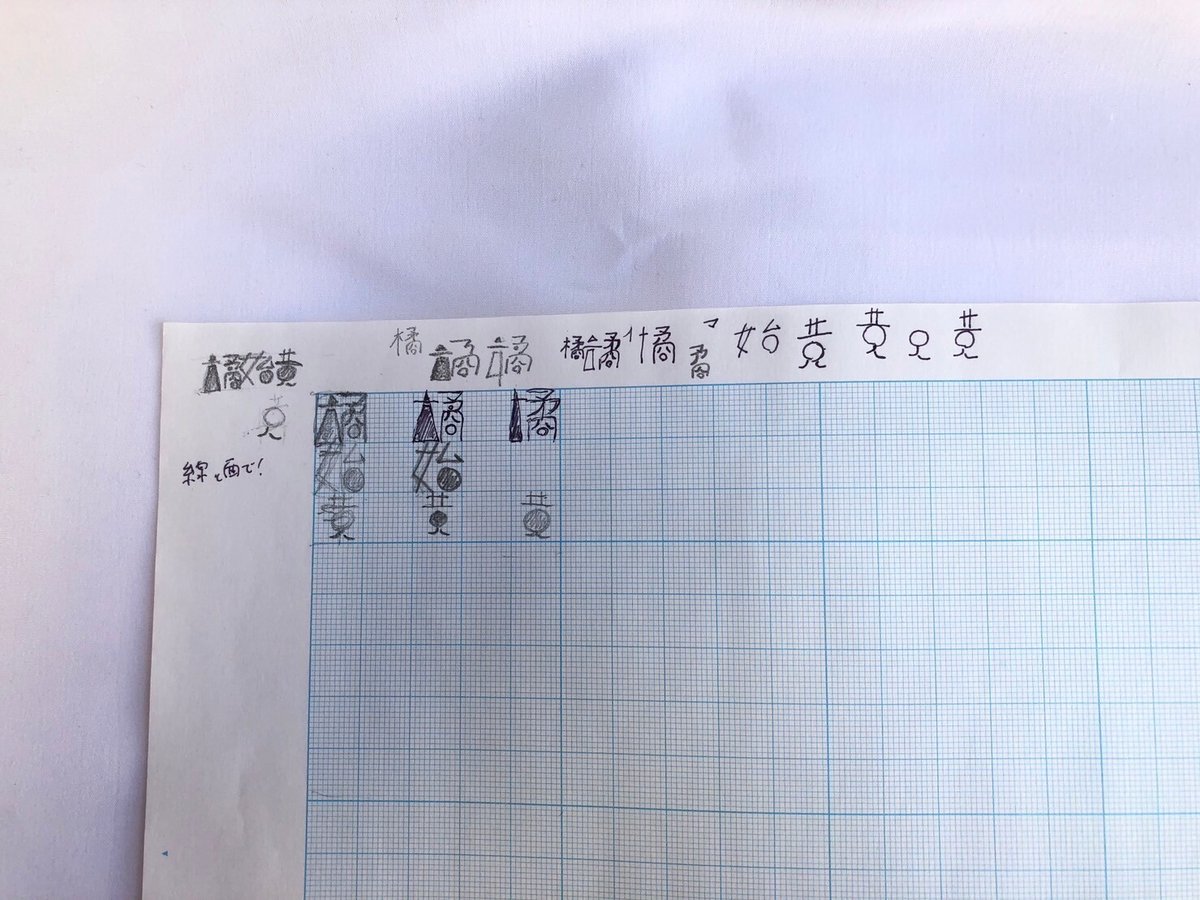
前回同様、初手は方眼紙を使ってアナログで構成を決めていきます。
違う点は最終ビジュアルまで想定してラフを書いたことですね。
実は前回、背景デザインを入れる構成は途中から思いついたものだったので字体オンリーのラフをみっちり詰めてからデジタルに入りましたが、今回は浅く広く字体の構成から最終ビジュアルまで決めてしまいます。

右:最終ビジュアルの構成
周り:要素や構成のメモ
左:字体の構成
文字に枠組みを付けたやつのことを指しています。前回細かすぎたなと思ったので、長体か正体(せいたい)かのみとかなり雑に考えました。長体は前回やったし、気持ち悪さはいらないかなと思って安定感重視の正体にしました。特に意味合いなければ、基本正体でいいと思います。
右:最終ビジュアルの構成
右側にある枠組みのことですね。
主に以下のことを考えてました。
縦組みか横組みか
文字デザインの配置位置
背景の装飾イメージ
必要文言の配置(制作日や使用したハッシュタグなど)
文字デザインが決まってなかったので四角で代用しましたが、決めてからやった方がもっと自由な発想でレイアウト組めたかなって思います。
文字デザイン決まってからもっかいやるのもいいと思うけど
周り:要素や構成のメモ
余白部分に呪詛みたいに記されているメモ書きのことです。
(こういうのブラックライトで照らすと表示される…みたいな仕掛けあるとかっこいいよね
デザインするうえで重要なキーワード(何を表現したいか
文字の共通パーツ(全ての漢字に"口"のパーツがあった
色合い(淡い色みたいなトーン決め、できればベースカラーみたいな割合も決めたい→今回は柑橘系がキーワードなので差し色に黄色を入れたかった
🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹
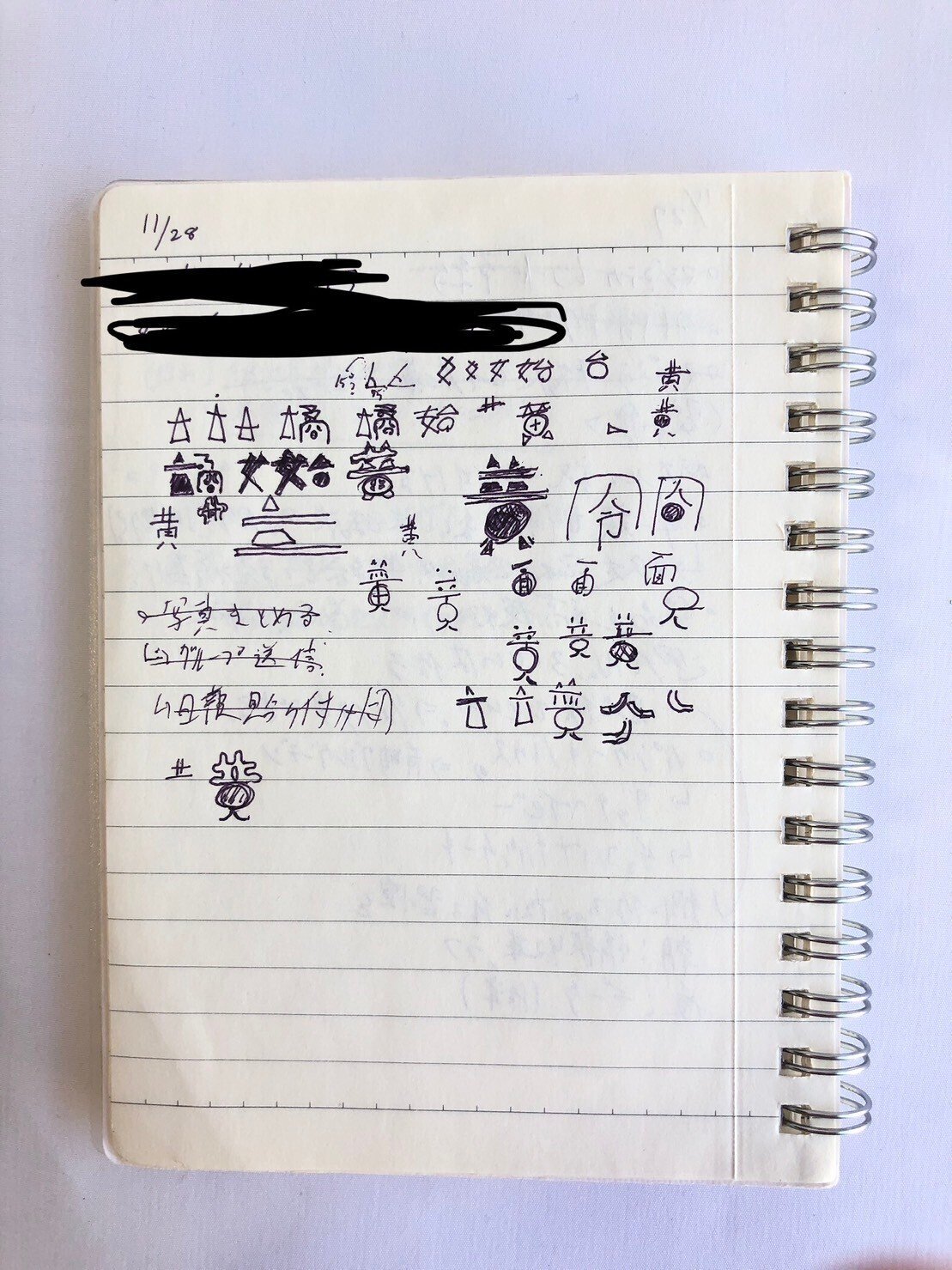
2:字体の構成
今度は字体のデザインを決めていきます。引き続き方眼紙を使ってアナログですすめます。(デジタルでもいいんですけど、自分の場合アナログの方が直感的に作業出来るためイメージを吐き出しやすいんですよね…)


方眼紙のラフめttttttttttっちゃ小っちゃいんですけど、なんかこんくらいでいいかなって直感でやってます。比率があっていればの感覚で。
時間かけるとこはデータ作業であってラフで足踏みしているわけにもいかないな~て考えです。全体の文字の印象を把握できるようにちっちゃく書いてみて、気になるパーツがあれば大きく書けばいい。
🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹
3:データ化
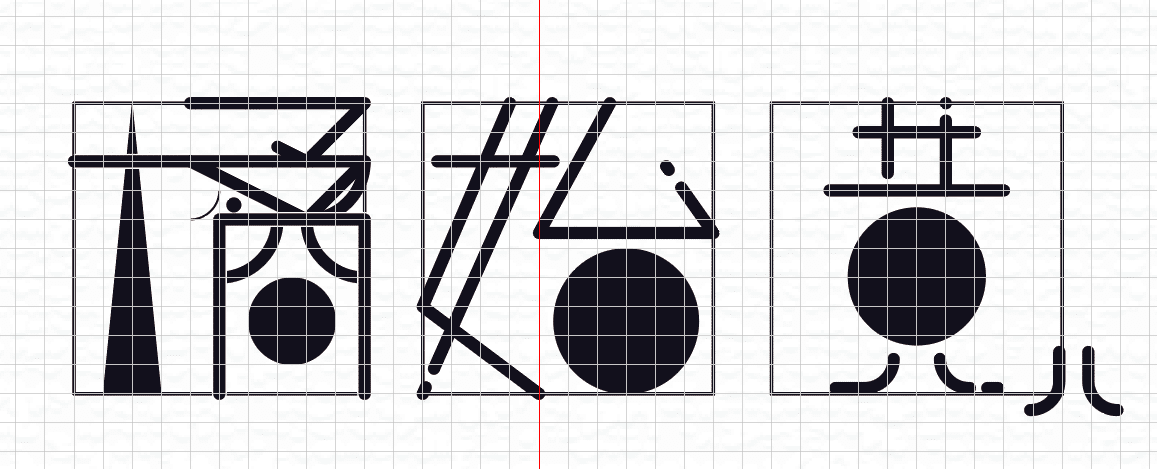
大まかな形も決まったのでillustratorを使ってデジタル作業に移っていきます。

抜け感と動きを出したいな~と思ってところどころ線を途切れさせています。
「橘」の"矛"パーツに苦戦していますね。どう省略すべきか。

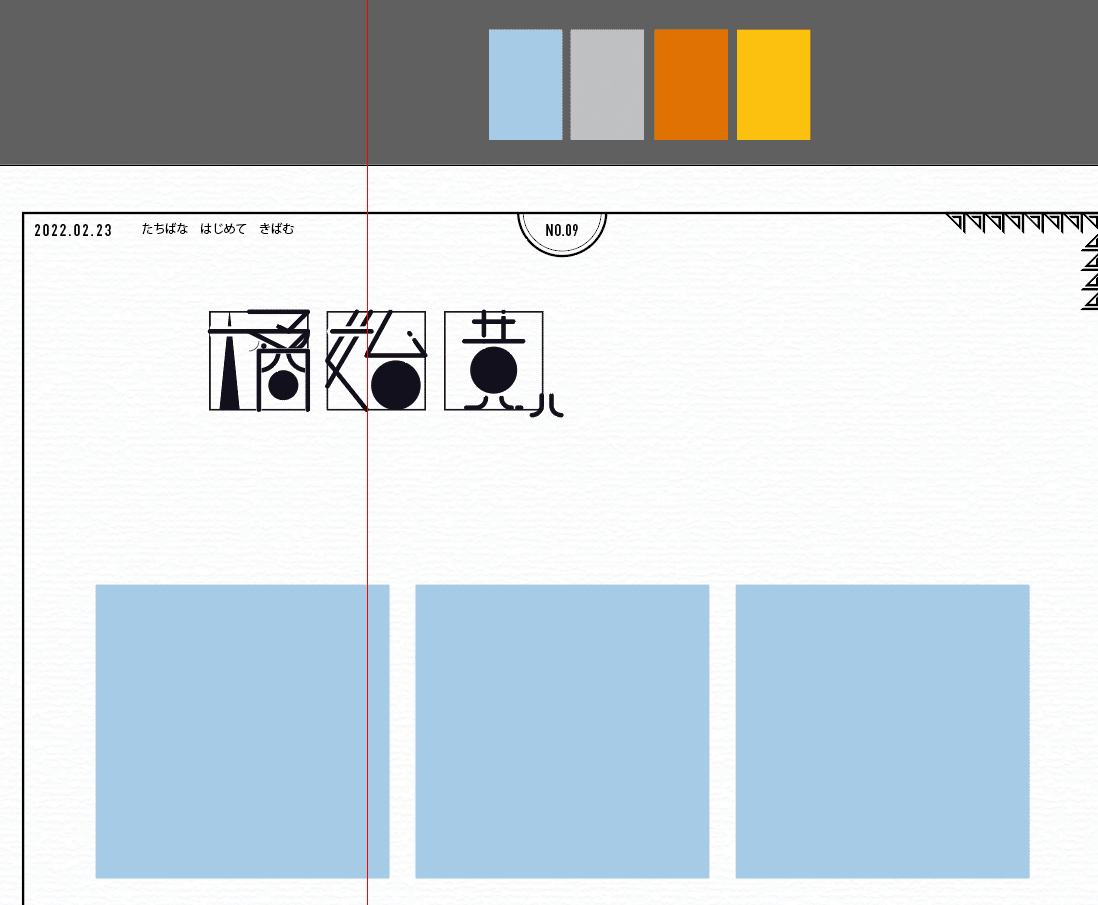
なんとなくの字体データが出来たので最終的な大きさに拡大してブラッシュアップしていきます。(寒色の四角いオブジェクトのこと)
ほんとは初めから想定サイズで作るべきだと思うけどサイズ感が掴めなかったので先行して作字をしました。いいんだよ成り行きで。
アートボード外にあるのが使用カラー。
冬を感じる水色と鼠色。柑橘系の黄色(代打にオレンジ)を選定しました。
🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐹🐭🐹🐹🐹
4:着彩、背景デザイン

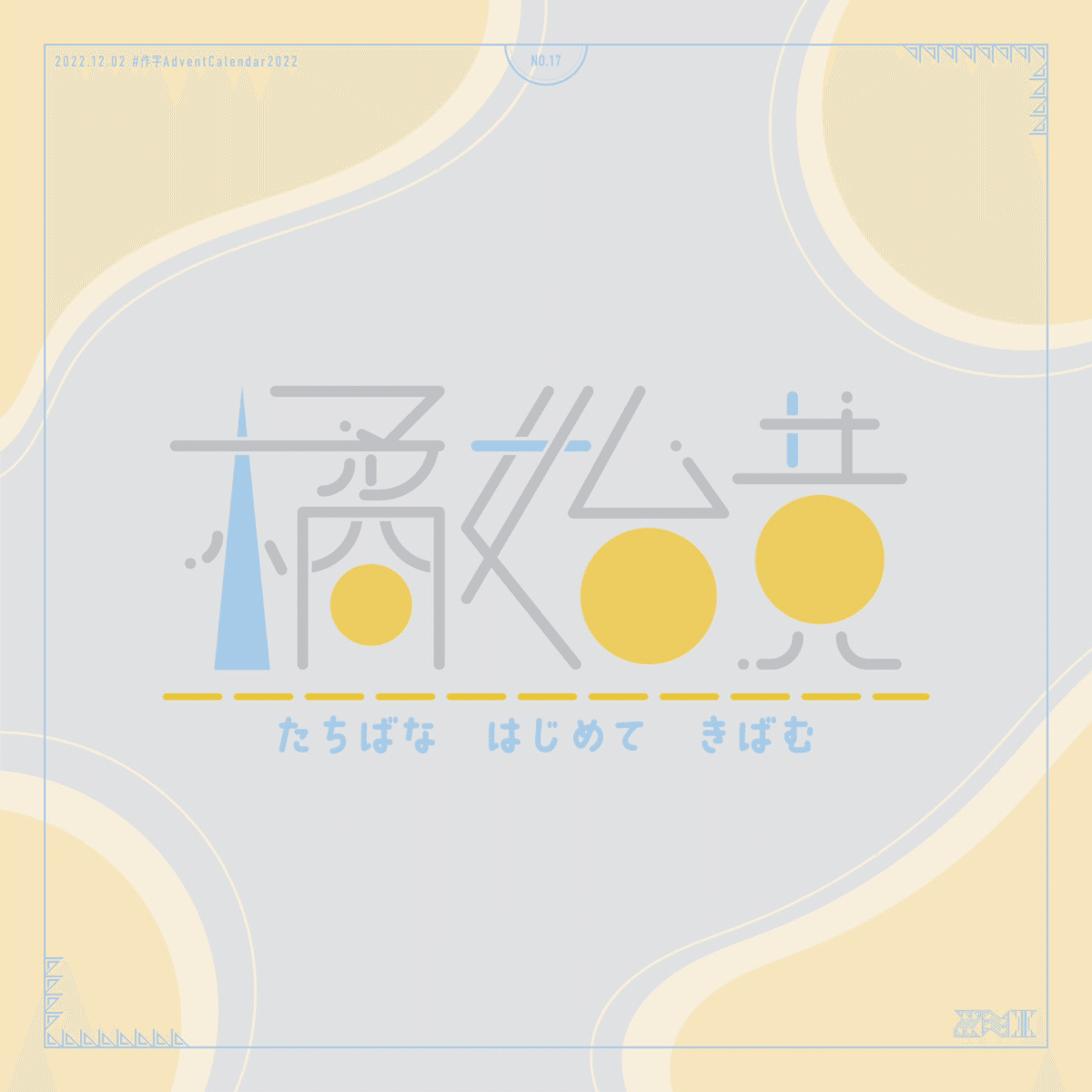
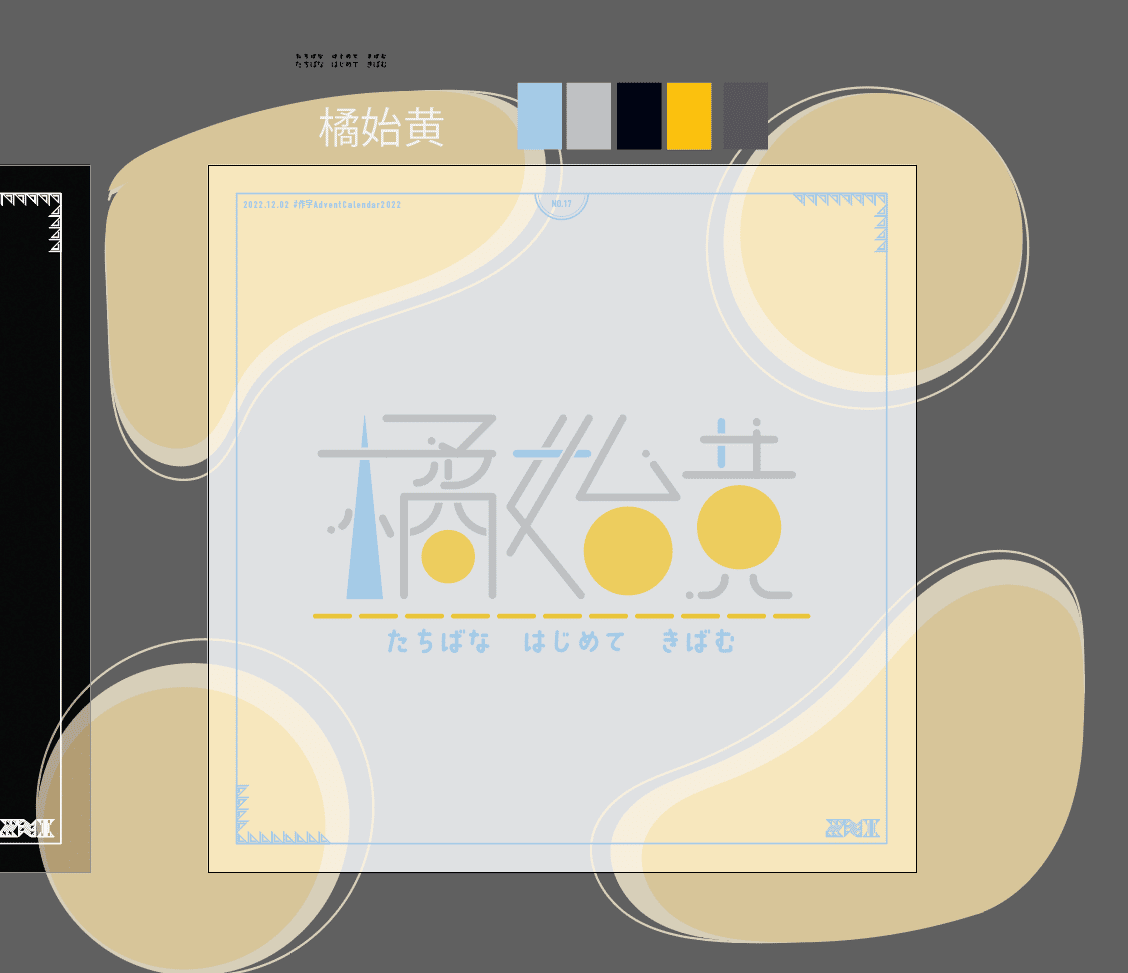
色を付けたことで印象が固まりましたね。
メインカラー:白群(水色)
サブカラー:銀灰色
差し色:金色
のように配色しました。
背景色にはメインカラーを薄くしたものが敷かれています。
装飾には記事冒頭の参考イメージのような、柔らかい幾何学模様を対角上に配置しました。色は背景カラー同様薄く、作字を囲むことで真ん中に注意を集める、集中線のような効果を期待したのですがどうでしょうか?
🐹🐹🐹🐹🐹🐹🐹🐹🐭🐭🐭🐭🐹🐹🐹🐹
★完成

★反省
デザインの反省
背景シンプルすぎたような気がする。(柑橘のアイコンを小さく散りばめるみたいなテーマ性があってもよかったな→自分はそういったアイコンを作るのに苦手意識を持っているのだけれど
淡い色で統一したけど、文字デザイン内の黄色がくすんでいるからここだけ彩度高くても良かったな→ルールの壊し方が難しいね
記事の反省
タイムラプスを撮ろうかなと(そうすれば1日以内で終わらせようとすると思うし
まとめるのも時間空いちゃったから、細かいところわからなくなっちゃたね。フォーマット出来つつあるし惰性でいいから書いていこうか
私は成功よりも失敗から学ぶ方が多い気がするので、正解に拘らず惰性でやっていった方が向いている気がする。けど"正しさ"を求めてしまうからうまく適合されないな。今みたいにつらつらと書き綴っていくのは好きなんだけどね。(見返すと自分でも理解できない時はあるが
★まとめ
今回の製作期間は4日間ほどと、やはり時間がかかってしまうので、ここをもうすこし短縮させたいものです。(寝かせることも想定して長くて1.5日程で)
ここまで読んでいただきありがとうございました。
フォロー、スキをいただけますと励みになりますため、押していっていただけるとありがたいです…!
反対に読みづらい点や詳しく知りたい点がございましたら、言葉の妥当性なんて気にせずにコメントしていただけると幸いです。私にとって。
何卒、善意に甘えさせていただきます。😶🌫️←カワイイ
