
【学びログ】架空の「街&物件探し」サービス企画で学ぶ、顧客理解_BONO
こんにちは!グラフィックデザイナーからUIUXデザイナー目指し勉強中のZIN(じん)と申します。
今回は現在参加している、UIUXデザインが学べるコミュニティ“BONO-ボノ”のUX入門シリーズ『ゼロからサービスをデザインする』の課題制作工程と学びを共有しようと思います!皆様の創作のヒントになることがあれば幸いです。(少し長めの記事になってます💦)
課題の詳細はこちら↓↓↓
今回の課題目的は、「顧客理解からアイデアを出してサービスをデザインする」内容でした。そのため、仮説検証からUI設計に至る一連の作業を経て、サービス開発の工程を体系的に学び、深く理解することを目指しました。
【概要】ゼロから「街&物件探し」サービスをデザインしてみた
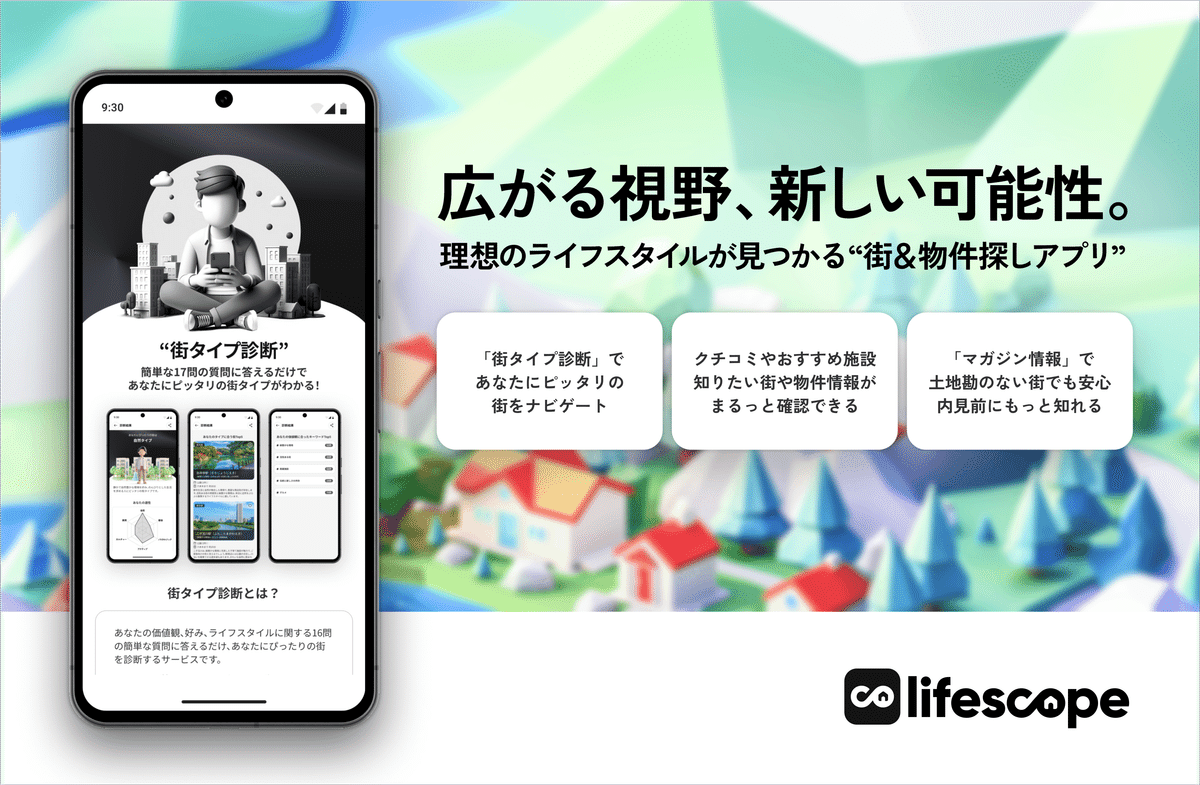
メインビジュアル

期間:約1ヶ月
完成プロトタイプ
【lifescope|街&物件探しアプリ】完成プロトタイプはこちら
【なぜこれをデザインしたか】
物件選びの視野の狭さ・窮屈感を感じていた:
現在の賃貸サービスの傾向は、「賃貸→エリア→沿線→駅→条件」という流れや、文字情報ベースで、情報不足のままエリアや条件に偏った方向で絞っていく。もっと本質的な「どんな街に住みたいかな」「どんな暮らしがしたいかな」といった、自分の趣味や価値観に合わせた、広い視点で俯瞰して探したいという願いがあった。東京圏への人口の一極集中、それに伴う少子化への懸念:
東京圏に人口が再び集中しており、都市部の高物価による生活コストの増加が、少子化をさらに進行させる可能性が懸念されている。現代の多様な働き方に対応し、個々に合った街や住まいを見つける新しい方法を提供することで、より多くの選択肢を提供し、社会問題への対応に貢献したいと考えたから。

【コンセプト】
lifescope|街&物件探しアプリ
ライフスタイルや価値観を基準に、自分にピッタリの街や物件探しができるアプリ
コンセプト決定までのプロセス

【制作プロセス】

最終UIデザインまで、大きく「1. 仮説からの価値定義」「2. プロトタイプ」「3. ヒアリング」「4. 価値定義のブラッシュアップ」「5. デザイン作成」の5段階の工程を経て制作しました。
【1. 仮説からの価値定義】
「1.行動フローから分析 → 2.既存サービスのフローから分析 → 3.フローからコア課題と解決策を定義」のフローを踏み、自身が感じている課題の言語化していきました。
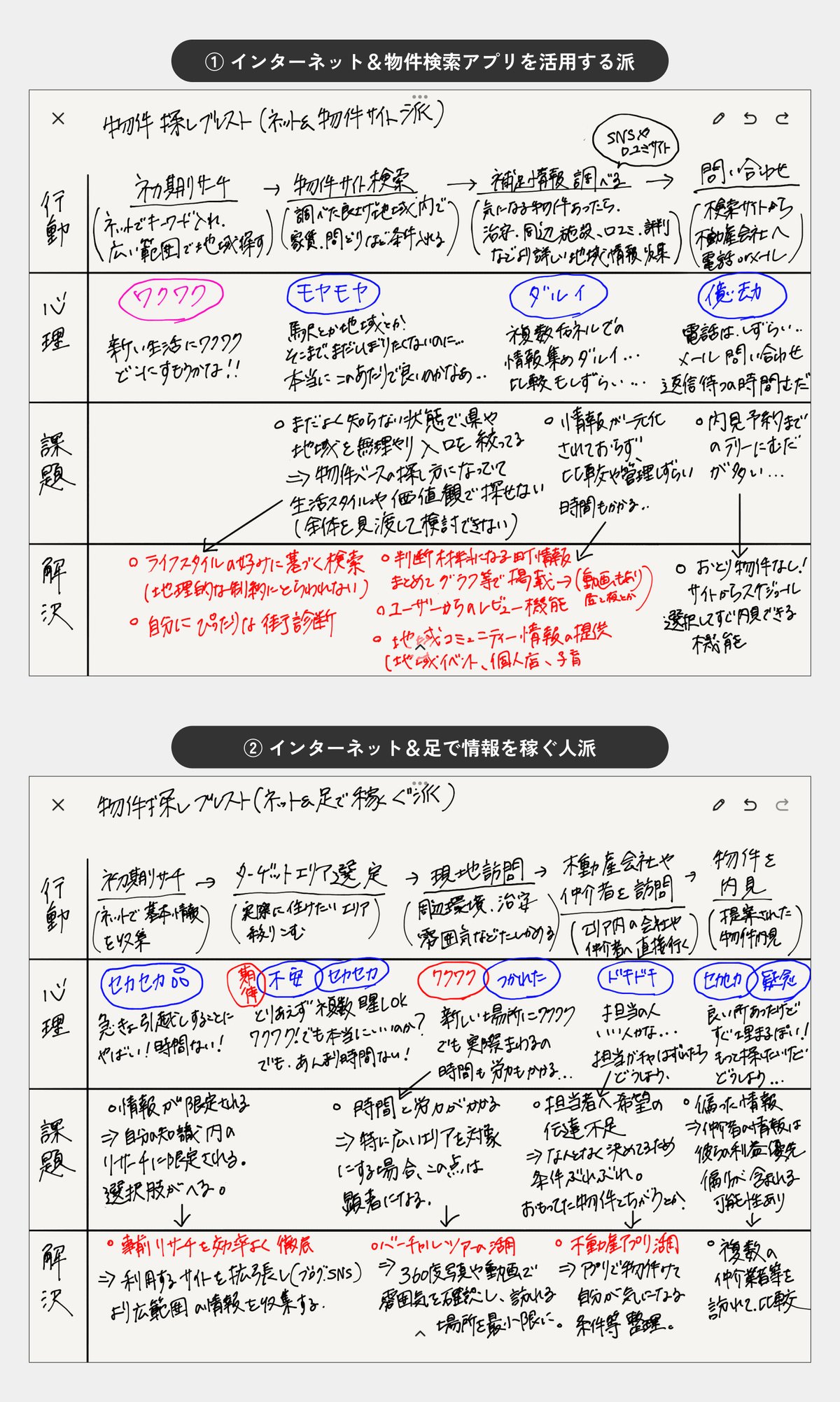
1-1. 《行動フローから分析》
「誰が」「どんなときに」「何をするか」具体的なシーンを想像しながら、仮説として行動フローをまとめていきます。ユースケースのアイデアだしをしていくことで、課題と解決策を明確化し、サービス全体の方向性や「価値」を定義していきました。
今回は「現状の物件探しの行動フロー」として
ーーーーーーーーーーーー
1. インターネット&物件検索アプリを活用する派
2. インターネット&足で情報を稼ぐ人派
ーーーーーーーーーーーー
の2種類の行動フローをそれぞれ仮定しました。

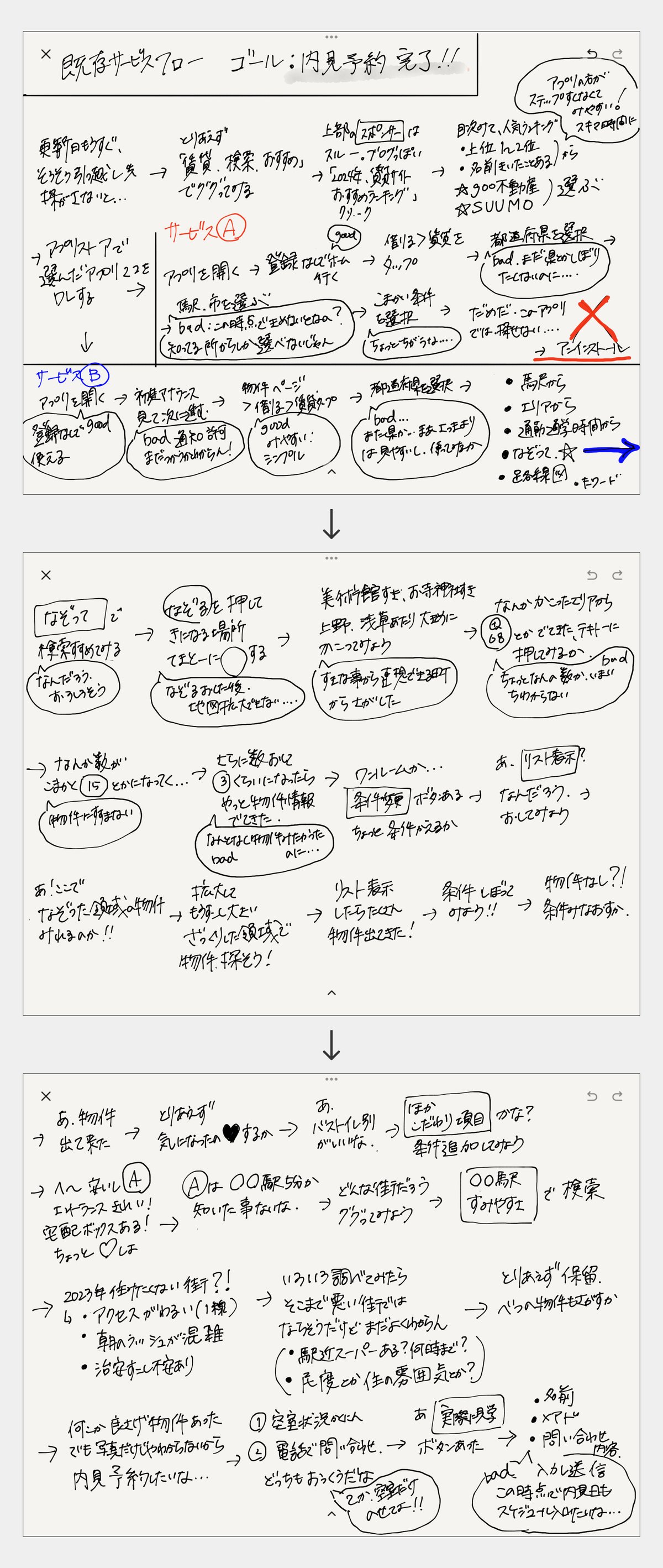
1-2. 《既存サービスのフローから分析》
既存の物件検索サービスを複数使用してみて、そのフローからより具体的な使用感や課題感を洗い出していきました。

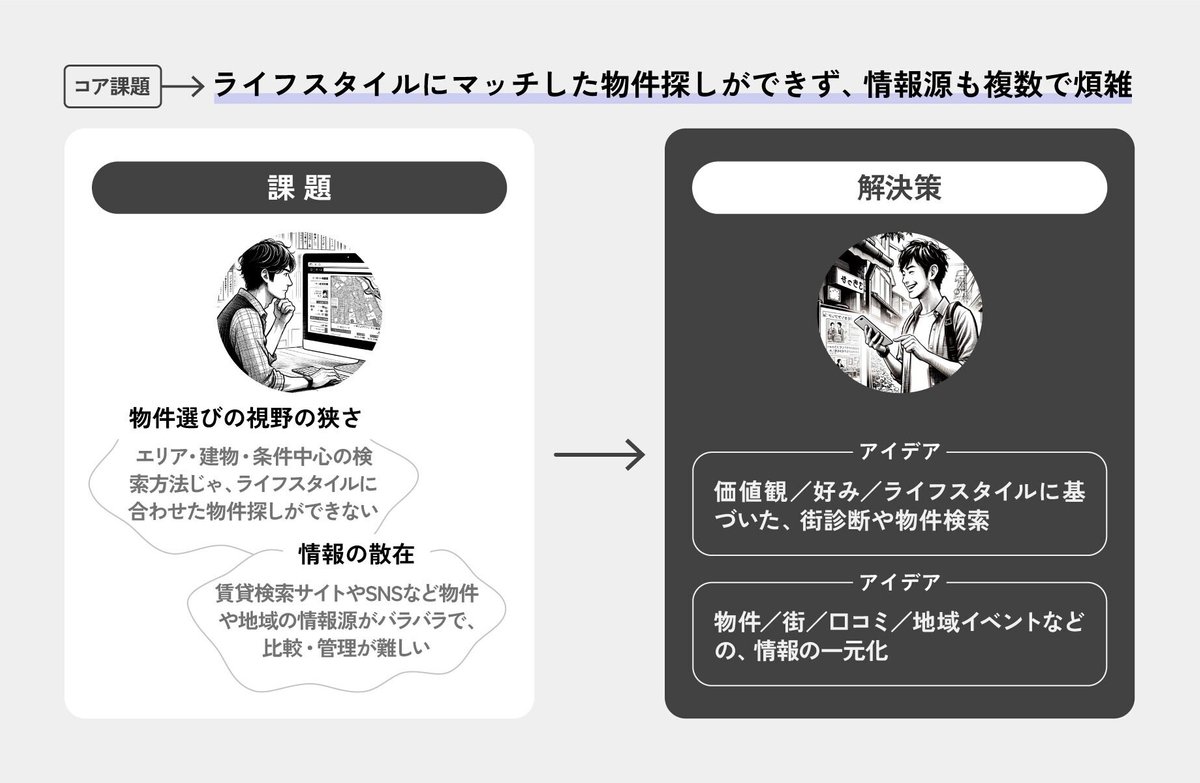
1-3. 《フローからコア課題と解決策を定義》
行動フローに基づき、「仮説のコア課題」とその「解決策」を特定しました。主要な課題を次の2つに定義し、それに対する解決策を以下の図にまとめました。
ーーーーーーーーーーーー
1. 物件選びの視野の狭さ
2. 情報の散在
ーーーーーーーーーーーー

1-4. 《まとめ|サービスの価値定義》 仮説版
これまで定義した内容を元に、仮説としてサービスの価値を以下の図にまとめました。これを基準にプロトタイプを作成し、顧客ヒアリングで得た情報を元にブラッシュアップして行こうと考えました。

【2. プロトタイプ】
次のステップで行うヒアリングで、サービスを説明する為の簡易なプロトタイプを作成することにしました。
2-1. 《重要画面の洗い出し》
参考サイトや上記の価値定義を基に、「 1.当アプリ使用時の行動フロー書き出す→2.参考リサーチ → 3.UIパターンのラフスケッチ → 4.アイデアや気づいた点をメモ」のフローを踏み、まずはサービス価値に対して重要な画面を優先的に洗い出しました。
↓↓↓以下の画面を作成することにしました。
★重要画面一覧
ーーーーーーーーーーーー
《街診断画面》
《診断結果画面》
《街の詳細画面》
《物件の一覧画面》
《物件の詳細画面》
ーーーーーーーーーーーー

2-2. 《プロトタイプ作成》
以下が実際に作成したプロトタイプです。
(PC閲覧推奨。読み込みに時間がかかる場合があります)
【3. ヒアリング】
「仮説の方向性は正しいか?」また、「実際に物件探しをした人は、どんな行動や困りごとを抱えているか?」を調査する為、ユーザーヒアリングを行いました。
また、今回はユーザーヒアリングの前に「予備アンケート」を実施し、その結果からターゲット層に近そうな方にヒアリングを依頼しました。
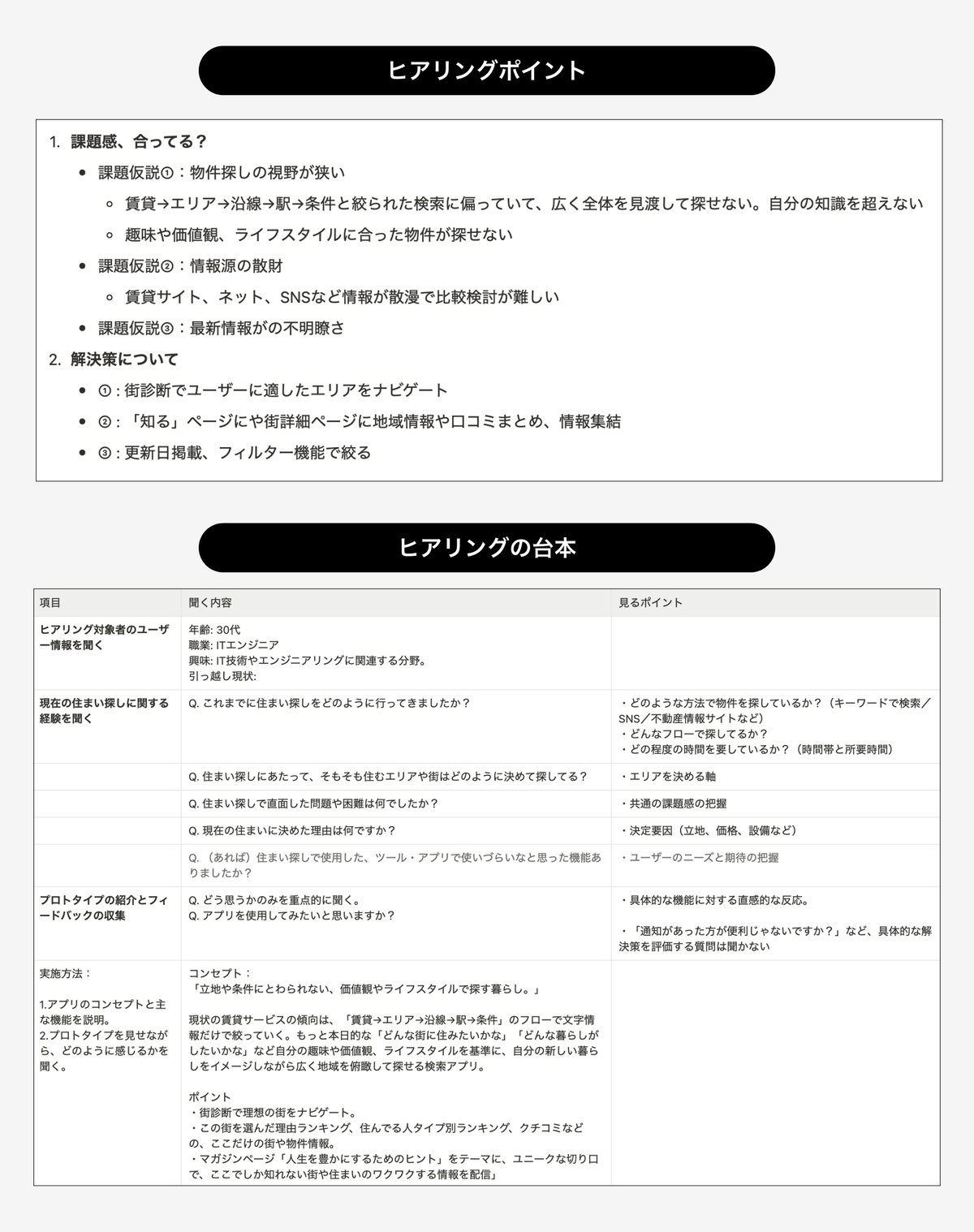
3-1. 《ヒアリングの概要》
調査方法:オンラインでの個別ヒアリング&プロトタイプ実演
対象者:5名
Ayanoさん:30代女性/IT系営業/ほぼリモートワーク/東京在住/ランニングと自炊が趣味
Takuさん:37代男性/コンサル会社のUXデザイナー/リモートワーク多め/京都在住/茶道が趣味・京都や鴨川やアートが好き
Nekoyanagiさん:30代前半女性/WEBデザイナー/出社とリモート半々/関東近郊在住/猫が大好き・猫優先で物件探すくらい
はなさん:30代女性/アニメーション制作会社の原画マン/関東近郊在住/占いや九星気学・方位学に興味がある
ソマリさん:30代女性/WEBデザイナー/ほぼリモートワーク/埼玉県在住/4歳のお子さん子育中、ゲーム、アニメ、映画やエンタメ全般好き
3-2. 《ヒアリングの目的》
ヒアリングは「物件探しの課題特定のヒントを得る」に焦点を当て、以下3つの内容を意識して実施しました。
物件探しの経験談:そもそも物件探しにおける課題は存在するのか、どのような行動をとっているのかのヒントを得る
課題の仮説はがあっているか:設定した課題が深いものか、他に見落としているコア課題はないか?を探る
コア課題①:物件選びの視野の狭さ
コア課題②:情報の散在
解決策に対しての反応:プロトタイプのフィードバックをもらう
プロトタイプを実装し、アイディアを説明
率直な意見をもらう
3-3. 《ヒアリングの台本》
ヒアリングの内容は、おおむね以下の台本を元に進めました。

3-4. 《ヒアリングの実施》
今回はオンラインで実施しました。また、プロトタイプは画面共有しながら説明しました。

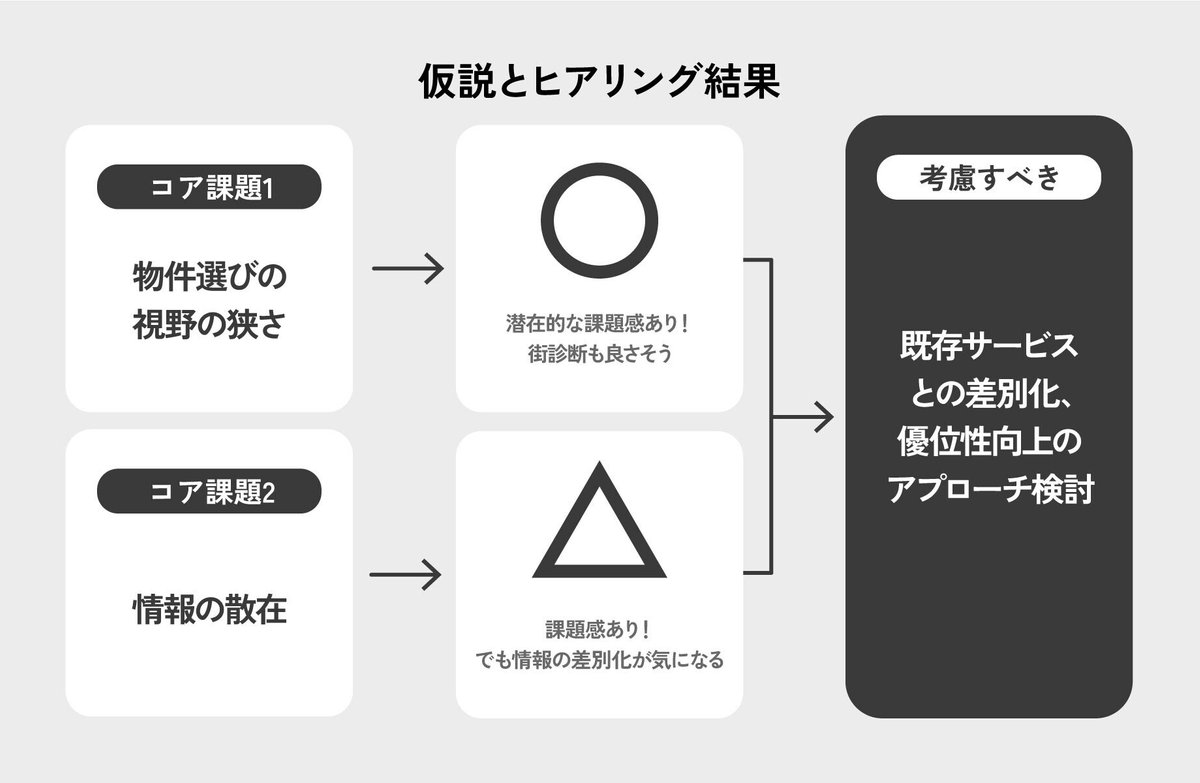
3-5. 《ヒアリングの結果》
ヒアリングの結果、「仮説の大きな方向性は間違っていない」ということがわかりました。また、現状のアイディアに加えて考慮すべきポイントも見えてきました。以下はヒアリング結果を簡潔にまとめた図です。

①ヒアリングで出てきた声をマッピング&整理
ヒアリングの詳細な結果を行動フローに沿ってマッピングし、意見を整理することで、UIデザイン時の重点を明確にしました。


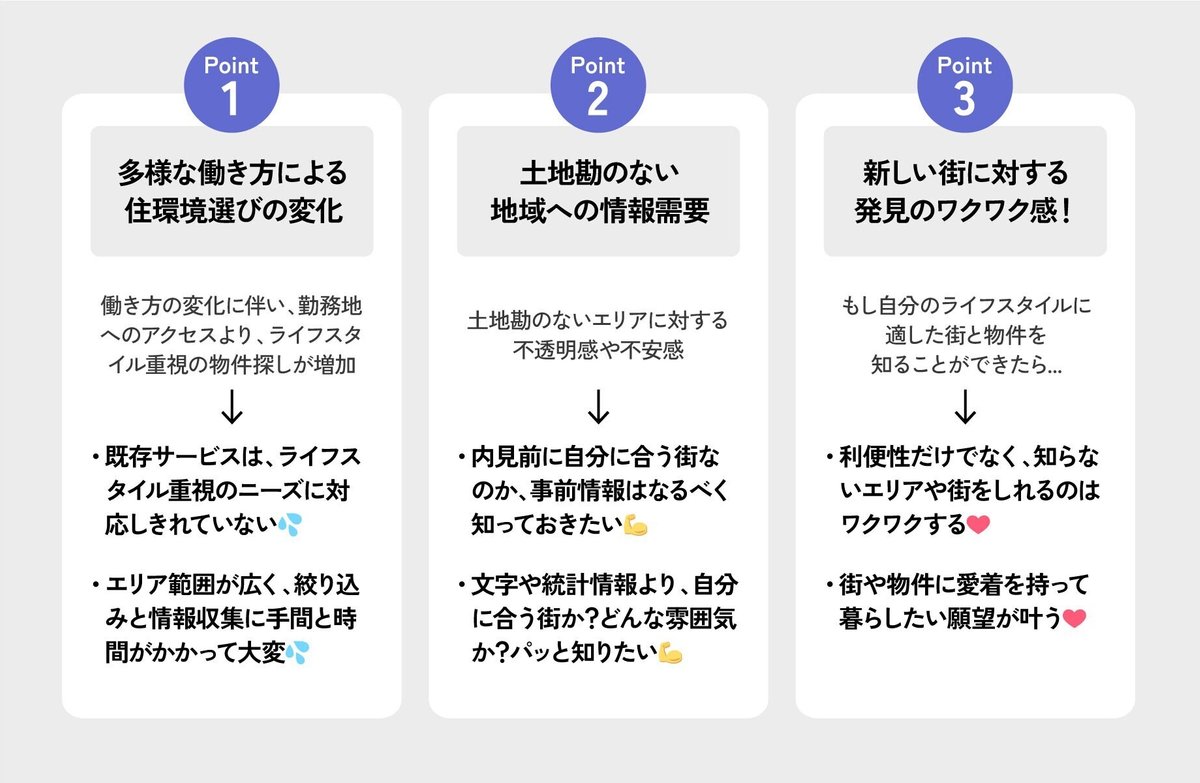
②ヒアリングからわかった重要ポイント
ヒアリングを通して、大きく「1.多様な働き方による住環境選びの変化」「2.土地勘のない地域への情報需要」「3.新しい街に対する発見のワクワク感!」の3つの重要ポイントがわかりました。

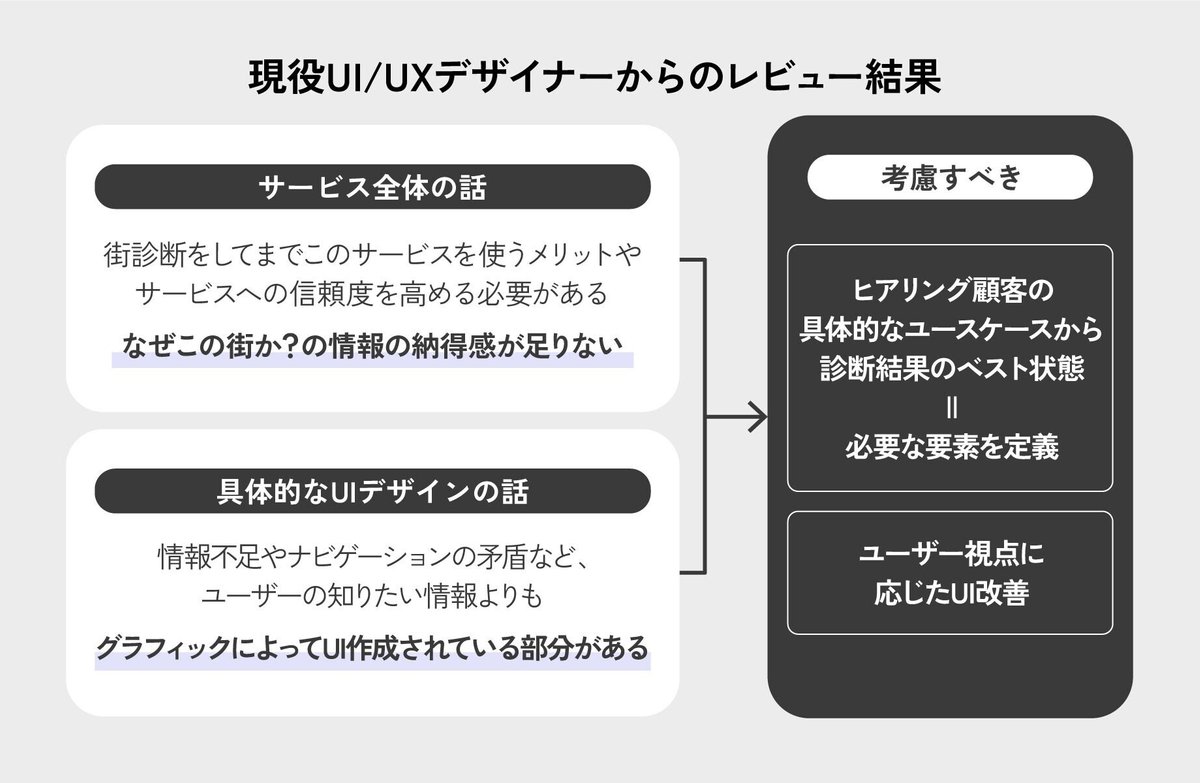
【4. 現役UI/UXデザイナーからのレビュー】
ヒアリングとは別に、制作したアプリについて現役UIUXデザイナーの方に、レビューしていただきました。ヒアリングでは拾いきれなかった重要な課題を発見することが出来ました。レビュー内容は、大きく「サービス全体の話」「具体的なUIデザインの話」の2点でした。


【5.価値定義のブラッシュアップ】
4-1. 《ポジショニング》
ヒアリングとレビューをうけ、「ニーズと課題」が見えてきたところで、改めて既存サービスと比べて、当アプリのポジショニングをしてみました。俯瞰することで、当アプリの「優位性」や「らしさ」を視覚的により明確に表現していきました。今回は、以下2種類でポジショニングし比較しました。
ーーーーーーーーーーーー
1. 情報の「独自性と網羅性」の2軸
2. 検索の「パーソナライゼーション性と包括性」の2軸
ーーーーーーーーーーーー

比較ポイント
独自性:クチコミ、街の雰囲気、地域密着型のディープな情報など、質的な独自性があるかどうか
網羅性:物件数の多さ、全国的な広域に渡る、量的な網羅性があるかどうか

比較ポイント
パーソナライズ性:ユーザーが自分の趣味、価値観、ライフスタイルに基づいて、理想の物件や街を提供できるかどうか(過去の検索履歴、興味、好みなどの個人的なデータ情報や機械学習・AI技術を活用)
包括性:広範囲の情報を網羅し、関連する多様な情報源から物件や街を提供できるかどうか(キーワードやフレーズに基づいて情報を収集・整理)
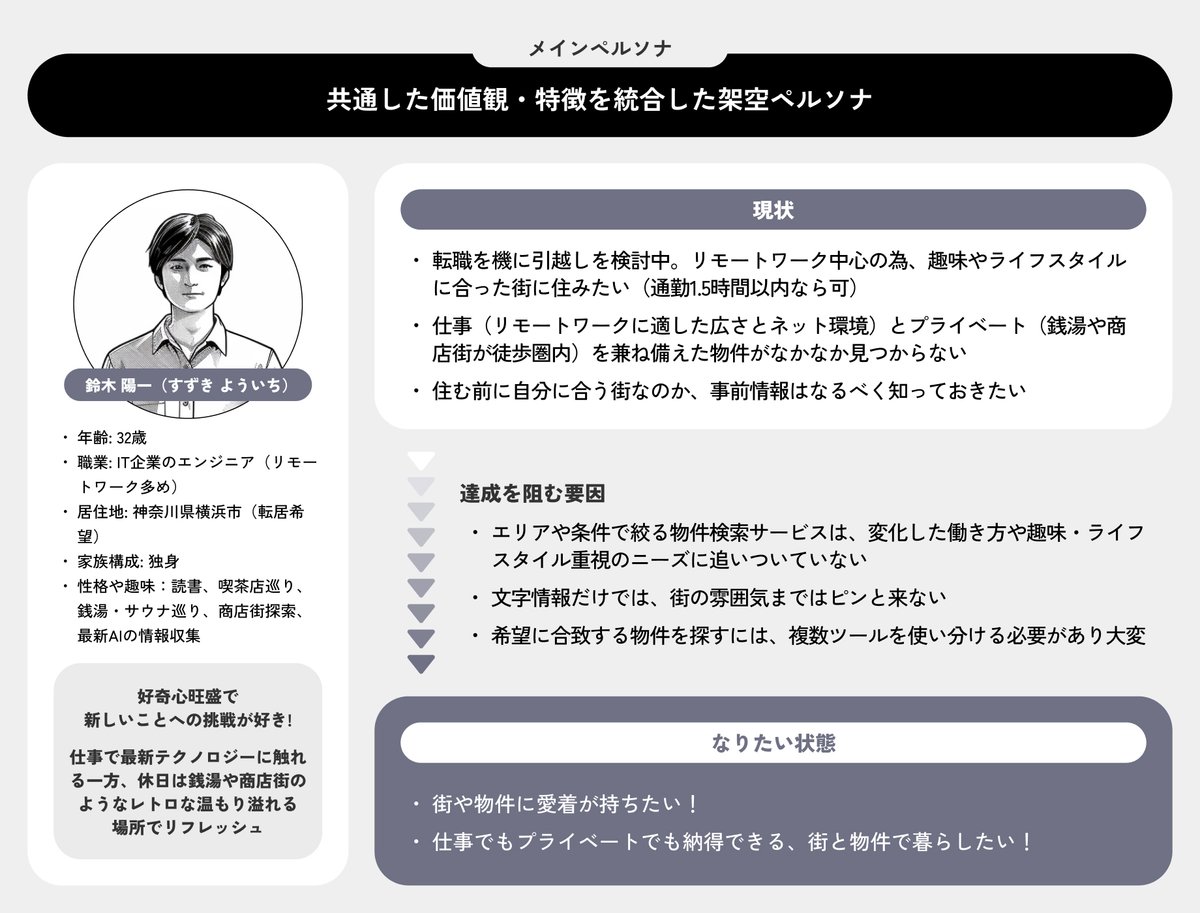
4-2. 《ペルソナ》
ヒアリングで見えた共通の価値観や特性をもとに、ユーザーの抱える悩みや課題に、より的確に対応できるようペルソナを作成しました。これにより、サービス利用時の理想的な状態を明確にし、「街診断の結果への納得度」を向上させることが可能となりました。今回、2種類のペルソナを設定して活用しました。

特徴:ヒアリングから得た「共通したリアルな価値観、特徴」を持つ複数のユーザーを統合した架空のペルソナ像。
用途:サービス全体の方向性の軸として使用。

特徴:実際にヒアリングした「ソマリさん」のプロフィール、属性、消費行動、価値観をもとに設定したペルソナ像。
用途:コア機能の「街診断」の診断結果の別パターンの参考として使用。よりリアリティと説得力のあるペルソナから診断結果のベスト状態を定義するため活用しました。
4-3. 《カスタマージャーニー》
ヒアリングやレビューを元に、当アプリを使用した際の行動・心理・課題と、それに対する解決策をカスタマージャーニーで整理しました。網羅的に俯瞰し、課題の優先度を明確にしていきました。

4-4. 《改善ポイントの整理》
「ヒアリング」「レビュー」「競合調査」からわかった内容をもとに、全体のサービス価値・UI機能に対しての、改善する方向性を整理しました。以下の方向性を元に、ブラッシュアップすることを決めました。
① サービス改善
最終的なサービス改善の方向性を以下のようにまとめました。

② 機能改善
ヒアリングやサービス改善ポイントをもとに、改善すべき機能を優先度順に整理しました。また、コア機能でない項目は次のフェーズに回し、まずはサービスに不可欠な機能の改善を第1ゴールとしました。今回は、以下の優先度が高い4つの画面と機能を改善することにしました。
ーーーーーーーーーーーー
1. 《街診断画面》
2. 《診断結果画面》
3. 《街の詳細画面》
4. 《物件の詳細画面》
ーーーーーーーーーーーー

4-5. 《まとめ|サービスの価値定義》 確定版
あらためて、サービスの価値を以下のようにまとめました。

【5.デザイン作成】
以前のプロトタイプも生かしつつ、改善したコンセプトやサービス価値にもとづき、デザインをブラッシュアップしていきました。
5-1. 《UIデザイン作成》
UI画面は、「コア機能=4画面」「その他機能=3画面」全部で7画面作成しました。のデザインをそれぞれ詳しく見ていきます。 最終的に作成したUI画面はこちら↓↓↓
★最終的に作成したページ一覧
ーーーーーーーーーーーー
・コア機能
1.《街タイプ診断画面》
2.《診断結果画面
3.《街の詳細画面》
4.《物件の詳細画面》
・その他機能
1.《スプラッシュ画面》
2.《探す(ホーム)画面》 ※次のフェーズで改善予定
3.《マガジン画面》 ※次のフェーズで改善予定
ーーーーーーーーーーーー
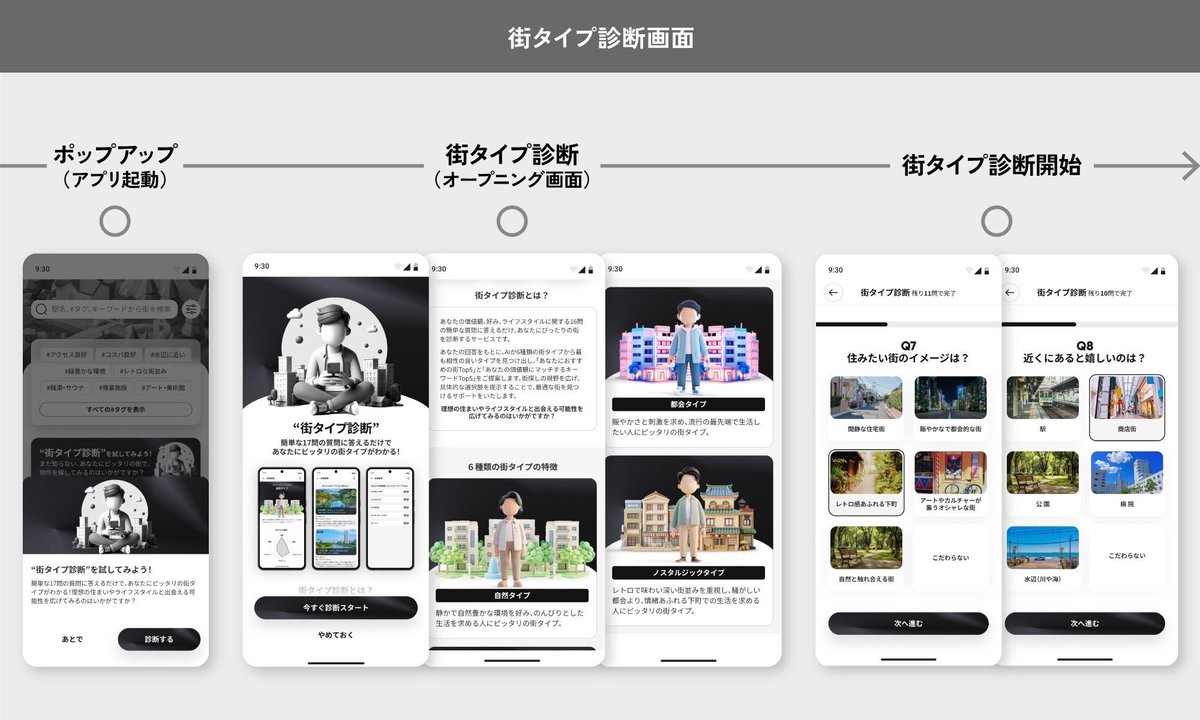
コア機能①《街タイプ診断画面》

デザインポイント
利用者の興味を引き出す診断スタート画面: 利用者がアプリに興味を持ち、診断を始めるためのメリットを明確かつグラフィカルに説明。診断内容はイラストとシンプルな言葉遣いで視覚的にも理解しやすく工夫。
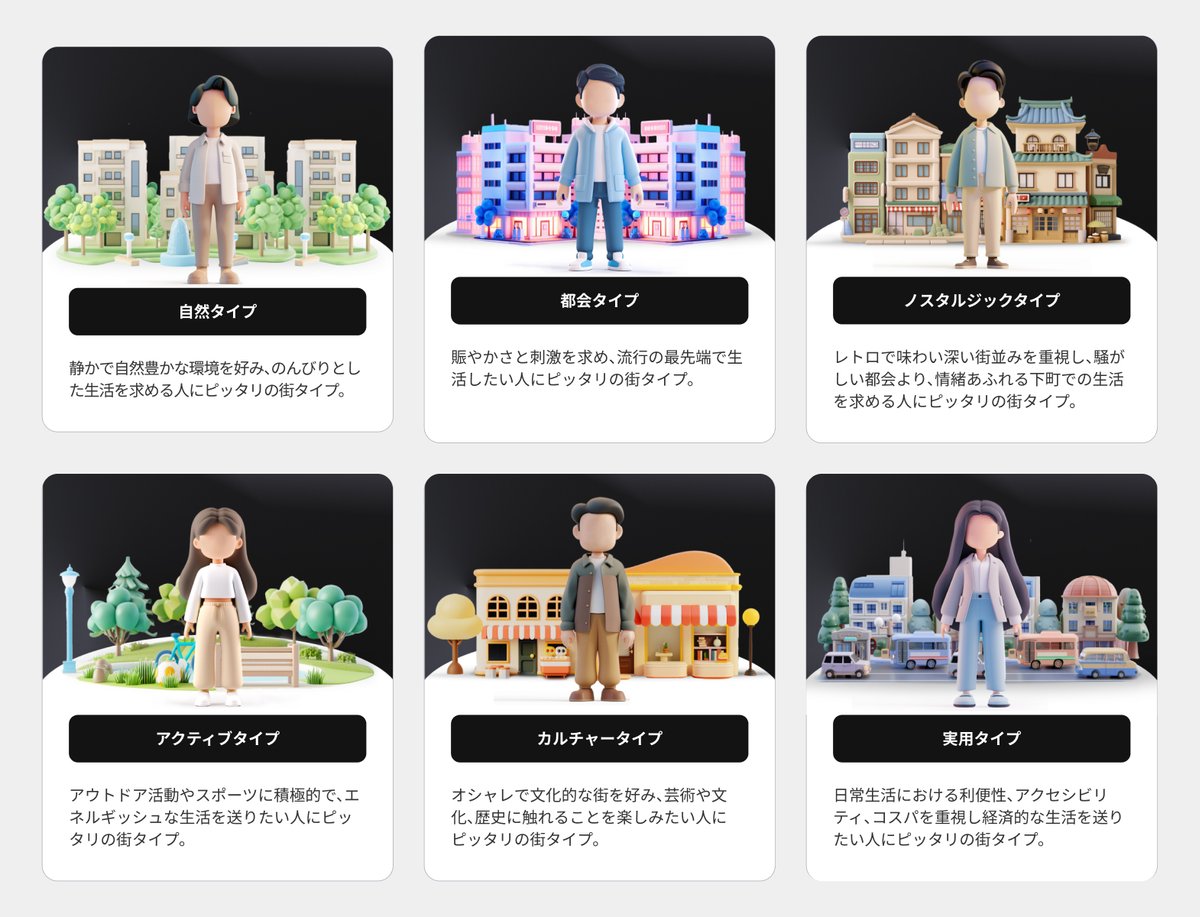
多様なライフスタイルに対応する街タイプの設定:6種類の街タイプを設計。利用者一人ひとりの深層にあるニーズに応える為、利用者が自覚していない傾向や価値観を洗い出し、それに基づく最適な選択をサポート。

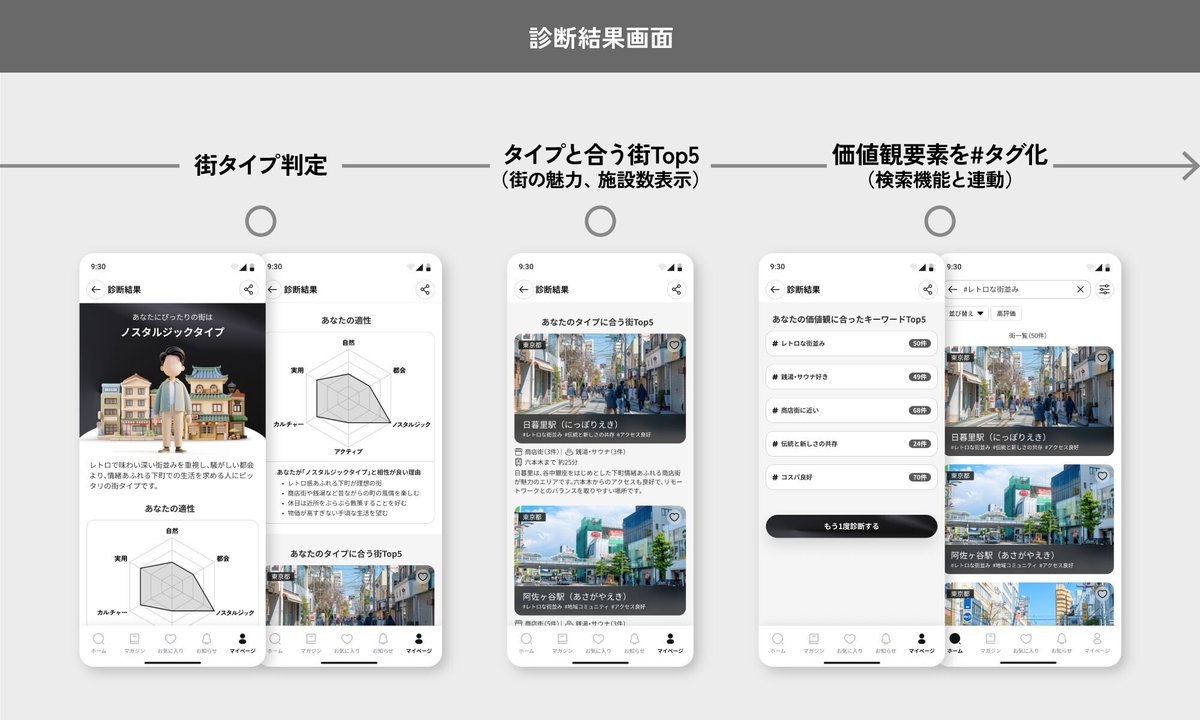
コア機能②《診断結果画面》
※メインペルソナの診断結果バージョン

デザインポイント
パーソナライズされた街タイプの提示: 「自分の街タイプの判定結果」をもとに、「タイプと合う街Top5」と「価値観要素を#タグ化」を表示し、なぜこれらの街が利用者に適しているか明確に説明。利用者の納得感と関心を高める戦略改善。
2種類のペルソナに基づくリアルな課題解決シミュレーション:2種類のペルソナを用いることで、利用者一人ひとりの悩みに対する具体的な解決策を提示し、よりパーソナライズされたサービスを設計。
※サブペルソナの診断結果バージョンはこちら
コア機能③《街の詳細画面》

デザインポイント
街診断で選択した施設情報表示: 診断で選択された街の施設情報を「あなたにおすすめの施設」として詳しくアナウンスし、利用者が実際の生活をイメージしやすくなるよう工夫。
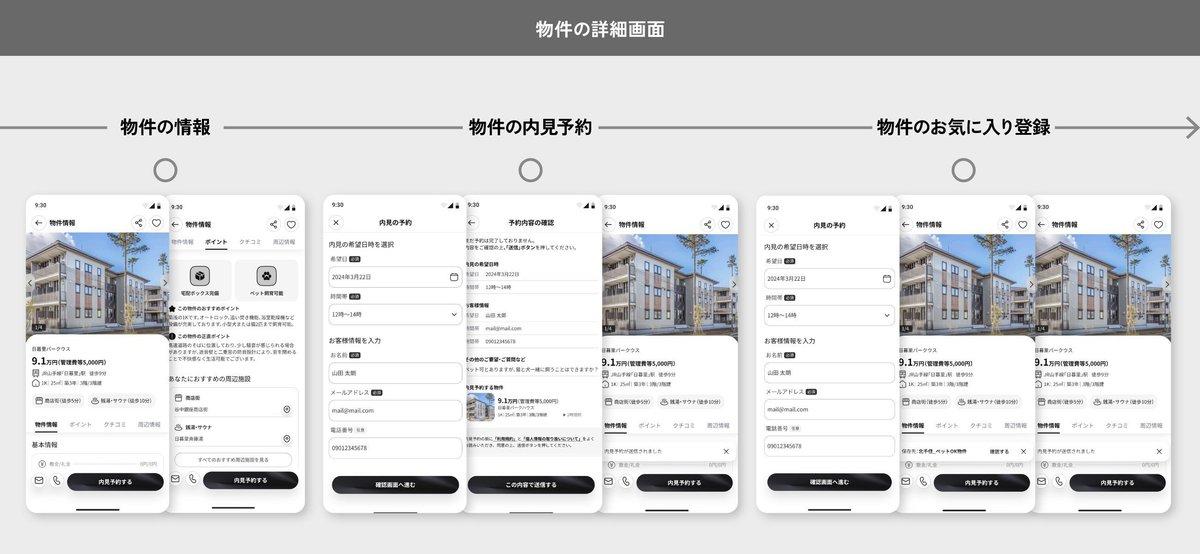
コア機能④《物件の詳細画面》

デザインポイント
お気に入りの物件管理機能: ユーザーは気に入った物件をフォルダに保存し、後で確認しやすいように設計。
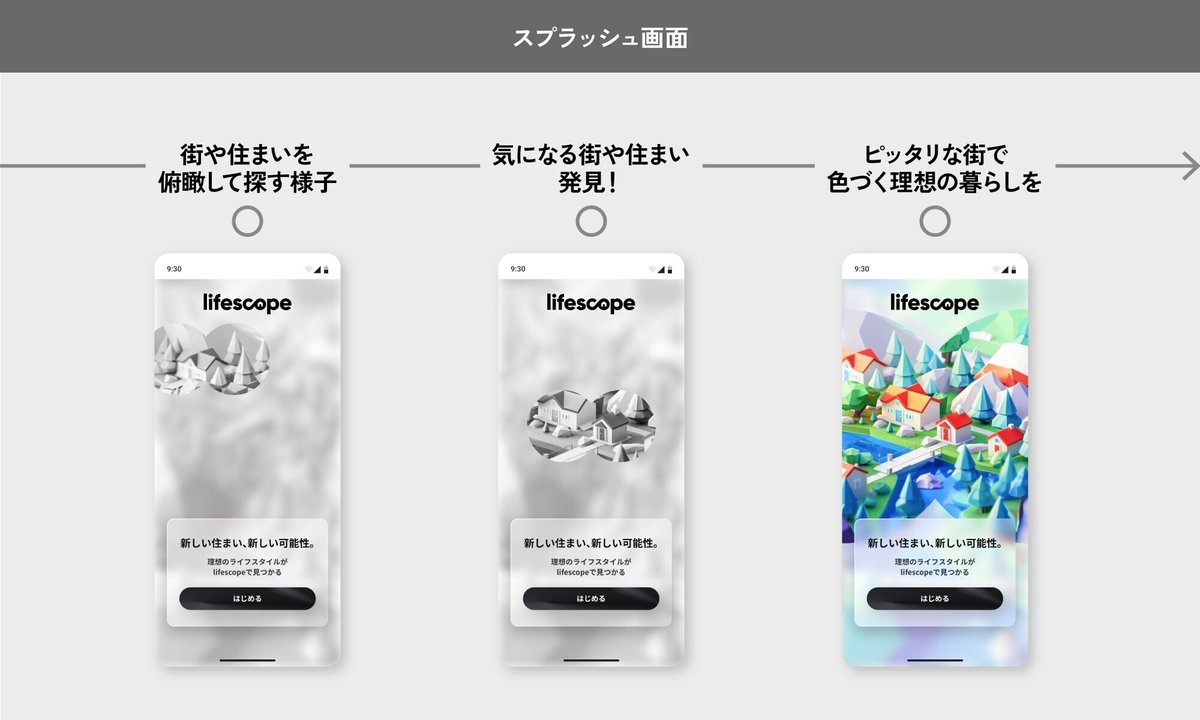
その他機能①《スプラッシュ画面》

デザインポイント
初回起動時の期待値設定: スプラッシュ画面を活用し、アプリのコンセプトを視覚的に示すことで、興味を持てるよう工夫。なにか見つかるかも!というワクワク感や広がる新しい可能性がイメージしやすいように、3Dイラストでグラフィカルに表現。
その他機能②《探す(ホーム)画面》
※次のフェーズでの改善想定

デザインポイント
インタラクティブな検索機能: 「キーワード」と「#タグ」を使って、ユーザーのライフスタイルに合った街を探索できるようにする機能設置。コア機能の改善に重点を置いた為、現時点では追加改善の必要あり。
その他機能③《マガジン画面》
※次のフェーズでの改善想定

デザインポイント
ライフスタイル提案型のコンテンツ表示:「人生を豊かにするためのヒント」をテーマに、 独自の切り口で街の雰囲気や住人の声を届けるマガジン形式のコンテンツを提供。コア機能の改善に重点を置いた為、現時点では追加改善の必要あり。サービスに対しての信頼度構築後、第2フェーズでコア機能として提供予定。
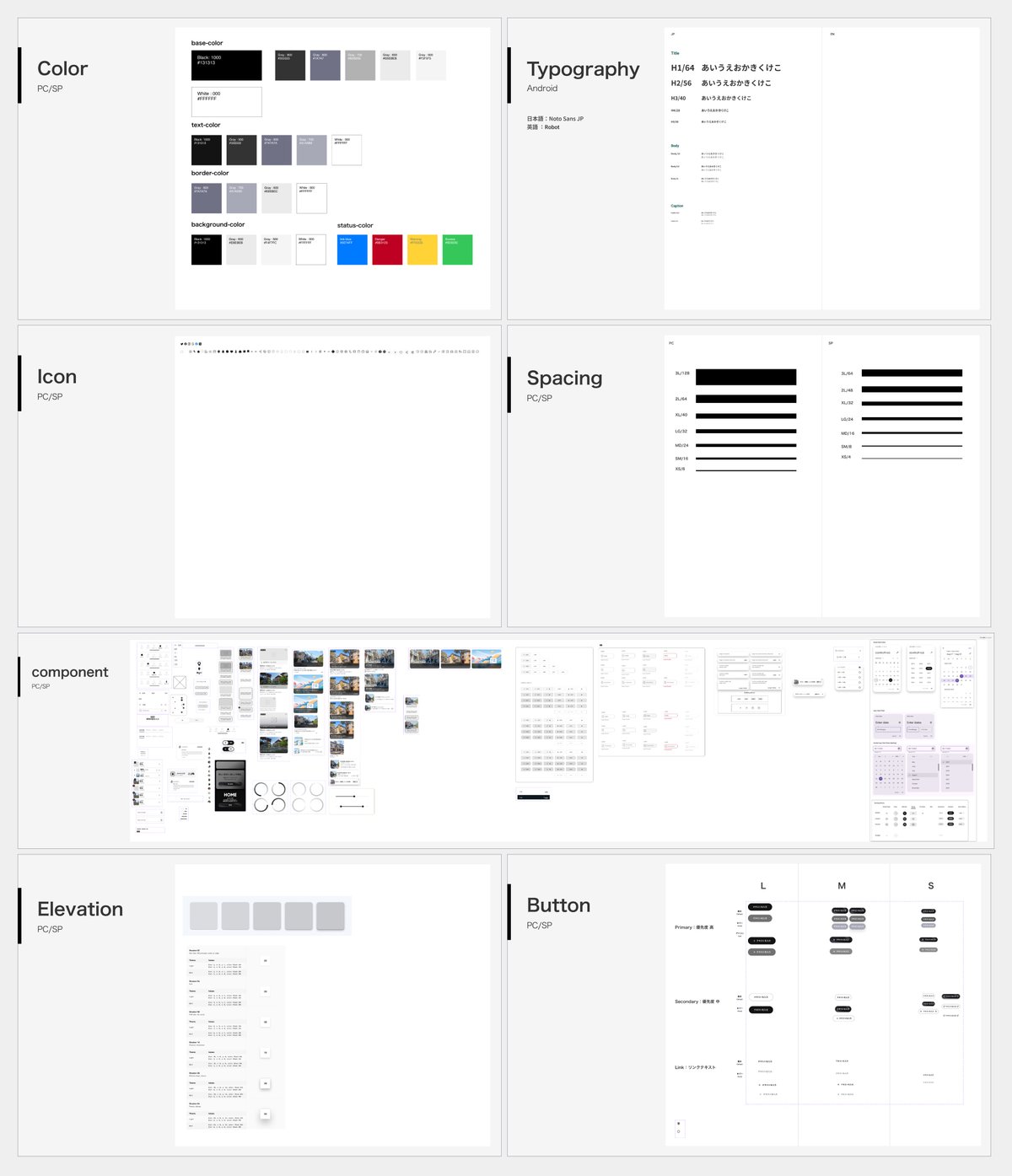
5-2. 《スタイリング作成》

デザインポイント
簡易的なデザインガイドラインの作成: 簡単に色や文字サイズを決め、Figmaのスタイルに登録して使用しました。途中でコンポーネントの設計修正することもあり、作成方法にはまだ改善の余地あり。
5-3. 《ロゴデザイン作成》

デザインポイント
サービス価値を象徴するロゴデザイン: Life(生活)とScope(視野)を組み合わせ、生活の「範囲」と「視野」を広げる事で、ユーザーのライフスタイルや価値観に合わせて、理想の街や物件を見つけるサポートをしたいという意味を込めました。
大小多様なサイズでの可読性担保: アイコン、ヘッダー、ファビコンなど、様々な用途に対応できるデザインを考慮し、汎用性の高いデザインを設計しました。
【まとめ】学びと課題
ヒアリングから課題とベストな解決法を紐解く難しさ
今回、初めて顧客とのヒアリングを行いましたが、特に学びになった点は、
ーーーーーーーーーーーー
具体的なユーザーの行動を聞いても、本質的な課題と解決法を見抜くのは、とても難しい💦
ーーーーーーーーーーーー
ということでした。
ヒアリングで得た情報を整理する過程では、どうしても自己の解釈が加わってしまい、客観性を保つことが難しいと感じました。さらに、現役デザイナーからのフィードバックを得て、初めて見過ごしていた課題に気づくことも多々ありました。自分のアイディアに固執せず、時には第三者の意見を取り入れることの重要性を改めて実感しました。経験を積むことで、より深い洞察力を身につけ、顧客にとって最良の解決策を見出せるように精進していきたいと思います。
改善点の優先順位付けと戦略的なアプローチの大切さ
また、もう一つ学びになった点は、
ーーーーーーーーーーーー
顧客の声をそのまま受け入れてしまうと、サービスの核となる価値を見失い、迷走するリスクがある💦
ーーーーーーーーーーーー
ということでした。
全ての改善点に手を出そうとすると、重要でない機能に多大な時間を費やし、プロジェクトの遅延を招く可能性があります。改善点には「優先度」と「タイミング」が存在し、適切な時期に最も重要な項目から手をつけるべきだと、今回の制作を通して痛感しました。サービスの価値を最大化するには、戦略的に優先順位を決め、段階を追って取り組む必要があると強く感じました。
今回初めてゼロからサービスをデザインし、多くの難しさや悩みがありましたが、常に楽しく取り組むことができました。自主制作ながらも、作ったものが誰かの課題解決に役立つかもしれないと思うと、とてもワクワクしました!
以上、大変、大変、大変なが〜い記事になってしまいましたが、最後まで読んで頂きありがとうございました!
