
ウェイト1.000を完璧に設定する
ペアレント後のウェイトを設定する方法としてウェイトペイントがあります。ペアレントしたボーンにメッシュを完全に追従させるためには全部の頂点でウェイトを1.000に設定する必要があります。ウェイトペイントを使う場合は画面上でぐりぐり塗って赤い面積で覆っていくチュートリアル動画を見た事ありますでしょうか。

簡単なオブジェクトであれば、ぬりぬりでいいのだが…
ただこの方法、不安になりませんか? 私はなります。隙間なく塗れているかどうかを色で判別するのは難易度が高く、頂点数が多かったり、複雑な形状のオブジェクトでは塗り漏らしが発生して、アバターを動かしたときにまあ表面がゆがんだりします。ああ、1と0でデジタルに設定したい。
ペイントしないでウェイトを設定する
まずは球オブジェクトを選択し、ウェイトペイントモードで現在のウェイトを確認します。右上の'neck'で対象の頂点グループを選択します。完全に青色であるため、neckに対しウェイト0であることが分かります。

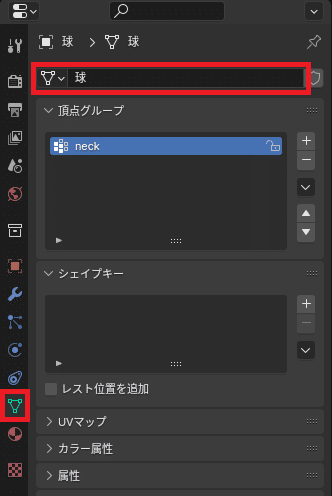
プロパティエディターで球オブジェクトのデータプロパティを確認します。

編集モードに切り替えると(tab)、プロパティエディターの頂点グループにウェイトを設定するためのインターフェースが表示されます。

ウェイトを設定するインターフェースが表示される
ここから、オブジェクトの頂点にウェイトを設定します。
編集モードの状態で、選択 > すべて(A) します。この操作で球オブジェクトのすべての頂点を選択します。

①ウェイトの対象となる頂点グループを選択し、②ウェイトを調整し、③"割り当て"を押します。今回は球オブジェクト全体をウェイト1.000を完全に塗りたいので、このまま"割り当て"を押します。

編集モードの画面では、"割り当て"を押しても画面上の変化はありません。ウェイト1.000が設定されているか、ウェイトペイントモードに切り替えて確認します。
全ての頂点に対して、ウェイト1.000が割り当てされたため、ウェイトペイントモードで、オブジェクトが完全に赤くなっていることが確認できます。

本来のウェイト設定は、オブジェクトの頂点ごとにウェイトを割り当てる作業です。ですが大量の頂点に対してひとつひとつウェイトを設定するのは大変なので、その手順をアナログ化して直感的に設定できるようにしたツールがウェイトペイントです。
Vertex Groups can potentially have a very large number of associated vertices and thus a large number of weights (one weight per assigned vertex). Weight Painting is a method to maintain large amounts of weight information in a very intuitive way.
チュートリアル系の動画では、ウェイトペイントから解説が始まることも多い(そして、それでほぼやりたいことは達成できる)ので、ウェイト設定=ウェイトペイントの認識になりがちですが、オブジェクトの頂点ごとにウェイト情報を設定するという原理原則を知っていれば、細かくウェイトを調整したい時などに活かせるかもしれません。
