
プロダクトの可愛さ
今回のお話
昨今の海外のプロダクトデザインを見ているとポップなイラストだったりまるっぽく淡いグラデーションな感じのものが多いですよね。
なんでなんでしょうか。
もちろんターゲットとするユーザー層の気分感やインサイトを捉えたものかと思います。
この記事では「可愛い化(kawaiization)」と呼んでいます。
今回はデザインにおける可愛さについて考えていきましょう。
可愛いとは
可愛いとはなんでしょうか。我々日本人という大きい主語で語りますが、可愛いという言葉を日に何度も発したり聞いたりすることが多い国民ではないでしょうか。
可愛いとは、意味を引いてきてみると愛らしい、愛しい、愛すべきなんて意味が込められているそうです。
確かに我々は万物の可愛さを見分けるのに長けた種族のように思います。
小さく丸くそして柔らかな印象をもつものに可愛さを感じます。
だとすると以下で定式化することができますね。
可愛さ=小ささ×丸み×柔らかさ
そうだとするとプロダクトデザインの可愛さとはなんでしょうか。
身近な例で見てみましょう。
どっちが可愛いプロダクト?
次の内どちらが可愛いプロダクトと思いますか?
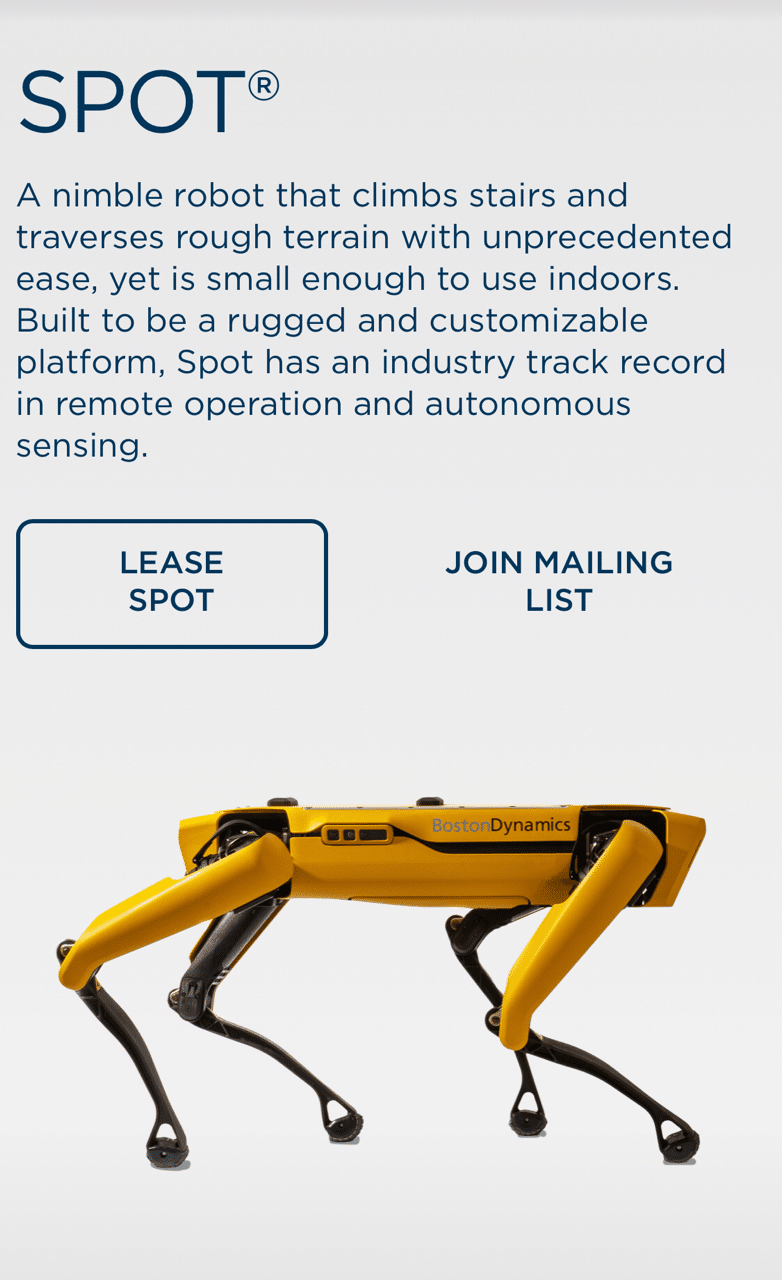
犬型ロボット


答えは聞くまでもなく後者だと思います。
一つ目のものは、BostonDynamicsのSpotと呼ばれるロボットです。
工事現場や災害が起きた場所など危険な場所でも安全に監視などできる優れたロボットだと思います。
用途の汎用性が広く使い方次第では人々の生活を便利にするくらいの能力があるかと思います。
そしてもう一つはSONYのaiboです。
aiboってこんな可愛かったでしたっけ?
T-1000の素体のようなデザインをしていた記憶があるのですが・・・
さてこのaiboは何を目的としたロボットかというとコミュニケーションです。
飼い主とのふれあいを通して本物の犬のように愛らしい表情や動きをすることでしょう。
危ない場所には完全に不向きであり利用用途は比較的少ないものの人の心を癒す力があります。
この二つのプロダクトを見た際に、可愛さで選ぶならaibo、カッコよさであればSpotとなることでしょう。
やはり、デザインの可愛さには形状や大きさ、柔らかさが必要条件にあるようです。
一見Spotもそれらを満たしているようには思えますが、ポイントは柔らかさのように思います。
Spotもある程度メカメカしていますが動体の部分は丸みを帯びていて柔らかそうです。
ただここに可愛さを感じないのは、柔らかさに物質的な「柔らかさ」しかないからでしょう。
可愛いを考えた際に物質的なものと精神的なもので捉えることができます。
しぐさや形状といった物質的なものから想起される精神的な柔らかさや愛しさから可愛いと思うようになるかと思います。
わかりやすくいうと、Spotは工業的な要素が大きく雰囲気的に柔らかくないのです。
したがって可愛くないとなるのです。
あらためてプロダクトデザインの可愛さを定式化しようと試みると以下の通りになります。
可愛さ=物質的な形状×精神的な性質
ただ恐らくプロダクトデザインにおいてはこの可愛さのバランスが重要になるのでしょう。
可愛さに寄りすぎても工業的に寄りすぎてもダメでユーザーやシーンに合った比重に落とし込むことが、プロダクトデザインにとっては受けいられるか受けいられないかの瀬戸際になるのでしょう。
最後に
冒頭に引用した記事では、プロダクトというのはwebサービスやアプリなどのソフトウェアプロダクトを想定しています。
確かにソフトウェアプロダクトにおいてもLPや実際のプロダクトに触れていても「可愛い」デザインになってきています。
もちろんwebデザインのトレンドというのもあるのでしょうが。
一方で日本のソフトウェアプロダクトはどうも工業的です。
先ほどもバランスが大事と書きましたが、ソフトウェアプロダクトにおいてもバニラエッセンスを一滴入れるがごとく「可愛さ」を入れてみるのもいいのかなと個人的に思います。
それでは、また。
いいなと思ったら応援しよう!

