
”1分解説Shorts動画制作”という、6つの小さな箱を開けてみた話
箱は開けてみないと、中身を知ることができない…だからこそ、”中身の知らない箱”を開けるときは、いつでもドキドキ感やワクワク感に包まれている。
というわけで、今回は2022年の2/10〜3/7までの約1ヵ月で投稿してきた”6つの1分解説Shorts動画制作”について、振り返ってみようと思います。
主に、自分がどんなことを考えて、どんなところを工夫してShorts動画を作ってきたか、について書いていますが、Shorts動画を作る上での注意点や失敗したことについても取り上げています。
これからShorts動画を作ってみたいという方の参考になれば幸いです。
動画制作の目的
まず始めに、私が何のために動画を作っているかについて、ザックリとまとめてみました。
モノ作りについての情報発信、共有
動画編集・構成の勉強と表現力の向上
SNS運用の勉強と慣れ
自己PR、活動報告
頭の中の情報整理、まとめ、記録
動画作りの難しさと面白さを知る
新しいことへ挑戦するためのキッカケ
創作の原動力とモノづくりの技術向上
とこんな感じで、いざ挙げてみると…キリがありませんでした笑
逆に言えば、これだけ”動画を作ること”の目的やメリットが多いからこそ、”私にとっての動画制作に対する優先順位”が高いのかもしれませんね。
Shorts動画を作る理由
なぜShorts動画を作っているのか、という理由ですが、
YouTubeの収益条件を満たしていなくても、収益化の対象になるから
1分以内と時間が制限されている分、動画に入れられる情報が絞られて作りやすいから
Shorts動画は、見ても疲れず、自分の求めている情報が動画で得られるかを手軽に判断できるから
ゲームの縛りプレイみたいに、自分が試されている感じがして面白いから
理由①:収益化の対象
収益化に関しては、作った動画が今後収益に繋がればいいな、程度にしか思っていません。
ただし、考え方を変えれば、当たる可能性のある宝くじを自分で作っているようなもの!
そういったロマンを”創作の原動力や意欲の足しにしたいから”というのが理由の1つでもあります。
理由②:情報の制限と時間の制約
Youtubeでは、コンマ1秒でも1分を過ぎると、Shorts動画として判断されなくなります。
そのため、数秒の中でどれだけの情報を分かりやすく詰め込めるか、ということが重要になってきます。
【Shorts動画制作のメリット】
内容の分かりやすさに重点を置き、自然と複雑な言い方や説明を避けるようになる。
尺が短いため、動画のネタを複数に分割できる。
1本の動画作りに執着することや無駄な時間を浪費することが減る。
短期間で手間をかけずに作れて負担が少ない。
やってみると、思ってた以上に”自分にメリットが多い動画の作り方が出来る”と感じました。
理由③:お手軽な動画
私だけかもしれませんが、Youtubeでイラストやモデリングなどのハウツー動画を漁っているときに、「動画に割いた時間のわりに、思っていたほど欲しかった情報がなかった」ことがよくありました。
丁寧に説明されている分、見ているときは、「なるほど!そういうことか」と、その時は発見を得たことに対する充実感や幸福感に満たされます。
しかし、時間が経ってから改めて考えてみると、「結局自分はあの動画から何を得たんだろう?」と思うことが多々あります。
数分程度の動画であれば、情報が1つに絞られていることも多いため、何度も見返すことが出来ますが、長い動画の場合だと、1度見返すだけでも大変です。
そのため、10分以上のハウツー動画よりも、情報を1分にまとめて凝縮した動画のほうが、”見てても疲れず手軽に見れて、動画に欲しい情報があるか、自分の欲している情報が何か、簡単に判断できて良い”と思いました。
理由④:ゲームの縛りプレイ
個人的にゲームが好き、ということもありますが、上記でも述べたように、Shorts動画には”情報の制限と時間の制約”があるため、"限られた素材だけで誰だけ良いものが作れるか"みたいな感じで「やったるでー!」という気持ちになります…よく分かりませんが(笑)
この感覚は、”キャンプに持っていった限られた物でどれだけその時間を楽しむことができるか”や、”冷蔵庫の残り物だけでどれだけ美味いものが作れるか”といったような感覚に近いのかもしれません。
なので、そういう状況がシンプルに楽しいから、というのが最後の理由です。
1ヵ月間で制作した6つのShorts動画
1ヵ月間でどんな動画を作ったか、どんなことを考えて作ったかについて振り返っていきます。
①アクションゲートの実装方法【Unity】
1本目は、Unityを使用したアクションゲートの実装について解説した動画です。
この動画は、初めて作ったゲートギミックの紹介動画の補足のために作った動画でもあり、ゲートギミックの原理を活用することで、アクションゲートを作ることが出来ます。
アクションゲートとは、開閉アニメーション付きのゲートのことで、3Dゲームでは、スタート地点やエリア移動など、進行ルートをプレイヤーに気付かせたいときに使うことができます。
1本目のShorts動画を作るときに、最初の動画制作から変えたことの1つとして、動画編集ソフトをiMovieからDaVinci Resolveに切り替えたことが挙げられます。
理由としては、動画のクロップやテキスト移動操作、エフェクトなど、無料であるにも関わらず、使える機能がかなり多いからです。
そして、分かりやすい解説動画やサイトが、Youtubeやインターネット上に沢山転がっているので、基本的な機能や操作を覚えるのに大して苦労しませんでした。
動画編集ソフトのほかに、アクションゲートがUnityで動くまでの操作の流れを見ただけで分かる、そんな動画構成を意識して作りました。
以前の動画は、視聴者がUnityの基本的な操作方法や知識を保持していることを前提に作った動画でした。
そのため、操作手順などの説明がほとんどなく、Unityを知らない人では、よく分からない動画になっていました。
そういった前回の反省点を踏まえて、Shorts動画を作る際には、可能な範囲で操作の流れが見て分かるような構成を意識するようにしています。
【最初の動画からの改善点】
・動画編集ソフトの切替(iMovie→DaVinci Resolve)
・作り方や操作の流れが見て分かるような動画構成
②パターンテクスチャの作り方【ibisPaintX】
2本目は、ibisPaintの定規・描画ツールを使用したパターンテクスチャの作り方を解説した動画です。
パターンテクスチャとは、タイル模様のような画像のことで、イラストの背景や、ゲームのディザリング処理用のテクスチャ、モーショングラフィックの素材など、様々な用途で使うことができます。
今回の動画で意識的に変えたポイントは、タイトル画面、動画フレーム、終了画面の3つです。
前回の動画のタイトル画面を見てもらえると分かるように、テキストが地味で、全体的にパッとしない印象があります。
そのため、テキスト表示や色合い、アイコンの追加など、少し工夫して作ってみました。
ただし、ショート画面上では、動画内のランダムな場面がサムネとして表示されてしまいます。

また、サムネイルを1920×1080ピクセルで作ってしまうと、デバイスによっては縦長に切り取られて表示されることもあるので、Shorts動画のサムネを作る際は、ちょっと注意したほうが良いかもです。←あまり気にする必要はないかもしれませんが…
動画フレームに関しては、字幕や補足説明を入れるスペースが欲しかったので、試しに作ってみました。
フレームを入れることで、使える画面の範囲は狭くなりますが、他動画との差別化や、オリジナリティー感が生まれたので、結果的に作ってみて良かったと感じます。

終了画面に関しては、チャンネル登録ボタンやおすすめ動画を最後に表示させたかったので、入れてみた感じです。
やって分かったことですが、スマホで視聴する際には、終了画面でボタンや動画を設定しても表示されない仕様になっているみたいです。
そのため、表示されなくても問題ないように、背景画像を入れて、動画の枠内を「スマホの方は、概要欄をチャック!」という感じにして補足しています。

【①からの改善点】
・見栄えを意識したサムネイル(タイトル画面)作り
・動画フレームによる他動画との差別化やオリジナリティーの演出
・終了画面による登録ボタンやおすすめ動画の表示
③テクスチャ画像のメッシュ作成【Blender】
3本目は、Blenderを使ったテクスチャのブラッシュアップのやり方を解説した動画です。
正直なところ、この動画で本当に伝えたかったことは、オブジェクトの外観をテクスチャに変換して出力する方法だけです。
ブラッシュアップに関しては、テクスチャ画像に合わせてメッシュを作成するだけなので、Blenderを使ったことがない人にも簡単にできちゃいます。
今回の動画で意識的に変えたポイントは、動画素材の配置と動画背景の2つです。
前回の動画を投稿した直後に気付いたことですが、スマホで視聴するときに画面端が切れてしまいます。そのため、動画や画像、テキストを配置する際には、画面端からある程度スペースを空けて作るようにしました。

また、今までは背景が真っ黒で、若干地味な感じがしたので、アイビスペイントで簡単に作ったパターン模様の背景画像を入れました。
画面端がどの辺で切れるかの目印にもなるので、入れて良かったなと感じています。
【②からの改善点】
・画面端が切れることを意識して、スペースを空けて動画素材を配置
・他の動画でも使いまわせるパターン模様の背景画像を挿入
④テクスチャ画像の3Dオブジェクト化【Blender】
4本目は、Blenderを使ったテクスチャ画像の立体化の方法と、ノーマルマップの作り方を解説した動画です。
ノーマルマップは、動画のサムネを見ても分かるように、2Dで立体的に見せることが出来るテクスチャ画像のことを指します。
ノーマルマップの作り方は、途中まではテクスチャへの変換と同じやり方なので、この動画は3本目の動画と合わせて見れるように作ってます。
また、②~④の動画内容は一繋ぎになっていて、3本を通してゲームステージ(床やパネル、階段など)の作り方を紹介する動画となるように作りました。
そのため、画力やモデリングに自信がないという方でも、簡単に3Dゲームで使えるオブジェクトを作ることができます。
前回から変えたことは、大してありませんが、強いて挙げるなら、タイトル画面のテキストを縦書きにしたことと、工程ごとの注意事項をフレームの枠内に記載したことの2つです。
基本スマホで見るときは、縦長の画面で見られるので、縦書きにした感じです。
また、今回の動画の場合は、補足したいことが多かったので、そんな感じの使い分けをしています。
【③からの改善点】
・縦長画面表示を意識したテキストの配置
・フレーム枠内の用途の拡張
⑤チャージ式エネルギー弾の実装方法【Unity】
5本目は、Unityで簡単に作れるチャージ式エネルギー弾の実装方法を紹介した動画です。
このチャージの仕組みに関しては、他の攻撃方法やステージのギミックにも転用することが出来ると思うので、3Dゲームを作るなら覚えておいて損はないと思います!
4本目の動画から変えたところは、BGMを追加したことと、動画素材の早回しの多用を避け、画像素材による説明を意識して作ったことの2つです。
BGMは、個人的に好きな”しゃろう”さんの曲をお借りしました。
BGMがあるかどうかで動画の雰囲気や快適さが全然違うなという風に思いました…やっぱり、BGMの力は偉大ですね(笑)
そして、今までは音声に合わせて動画素材のスピードを調整していました。
しかし、編集が大変だったり、見てても展開が早過ぎてよく分からなかったりと、上手く動画素材を活用できていませんでした。
そのため、動画素材の代わりに画像素材を使用したり、動画素材と合わせて画像素材で説明を補足するような編集を意識して作りました。
【④からの改善点】
・BGMの追加
・画像素材を活用した補足説明
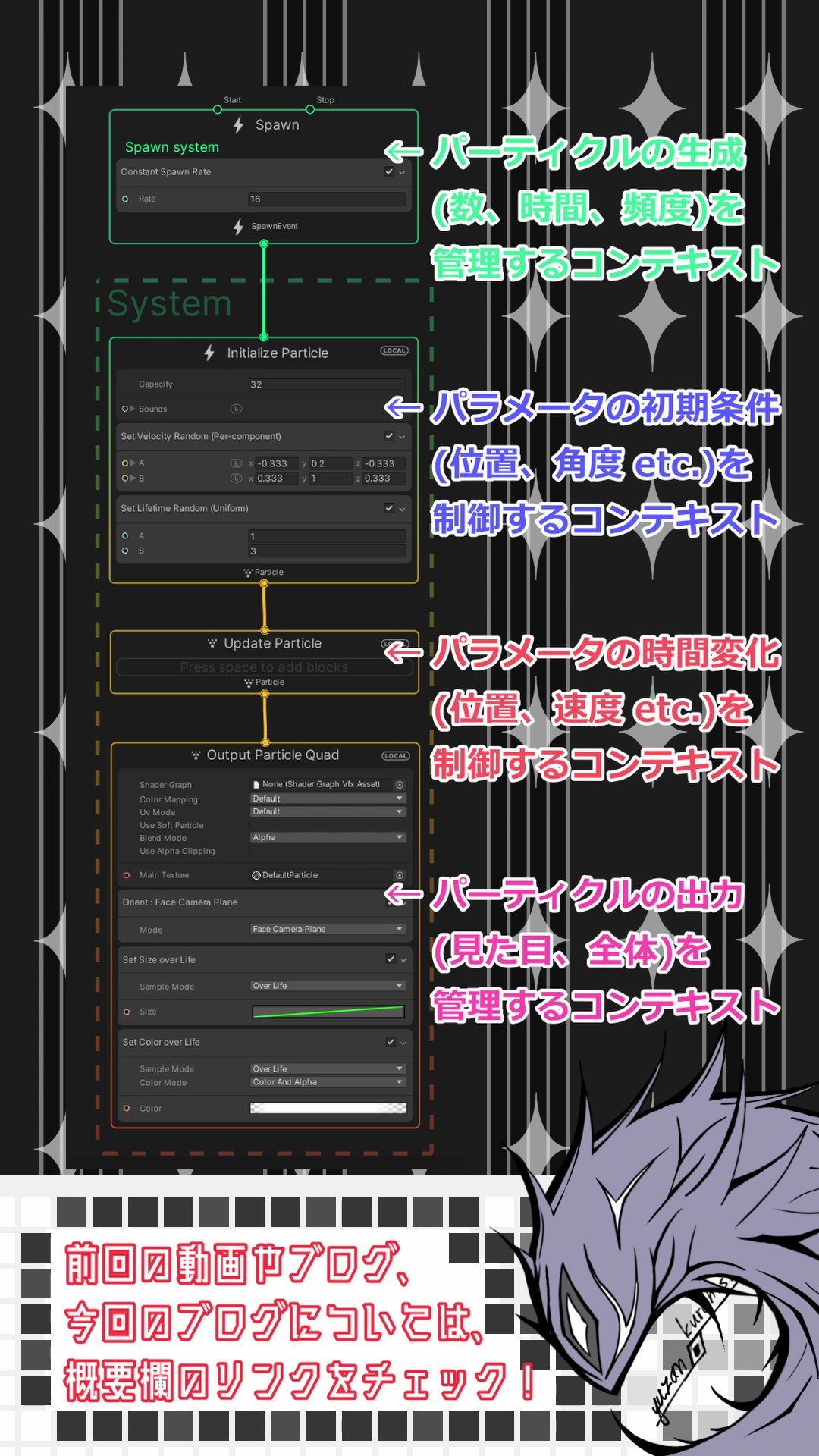
⑥VFXエフェクトの作り方【Unity】
6本目は、5本目のチャージ式エネルギー弾で使用した、UnityのVFXエフェクトについての概要を簡単に説明した動画です。
UnityのVFXエフェクトは、一見作るのが難しいように感じるかもしれませんが、ノードベースなので操作や機能をある程度理解しちゃえば、自分だけのエフェクトを作ることが出来ます。
また、ShaderGraphも使えるようになると、さらに作れるエフェクトの幅が広がり、無限にエフェクトを探求することが出来るので、ある意味注意が必要かもしれませんね(笑)
5本目の動画から変えたところは、特にありません。
強いて挙げるなら、テキストや画像の自由度(位置、回転、サイズ)や、アウトラインのグラデーションや色合いを意識して動画を作ったことですかね。
テキストの色合いや自由度を意識したことで、だいぶ画面として見やすくなったと思うので、普通に満足しています。



【⑤からの改善点】
・テキストや画像の自由度(位置、回転、サイズ)
・アウトラインのグラデーションや色合い
今後の動画作り
6つの動画を通して、動画の作り方を色々探求し、自分なりの動画作りが形になってきたなという感じがしてます。
しかし、まだまだ納得のいく動画が作れているとも思っていないので、動画作りを続けて研鑚を積んでいきたいです。
また、最近気分転換にLive2Dで遊ぶことがあるので、時間があるときにでも、自作アイコンに命を吹き込んで、動くようにしたいなと思ってます。
