
UnityのVFXエフェクトは、無限に遊べるおもちゃ
皆さん、こんにちは!
今回は、前回紹介したエネルギー弾で使用したVFXエフェクトについての記事を書いてみました。
VFXエフェクトって何?と思う方もいるかもしれませんが、簡単に言うとUnityで作れるエフェクトの1つと思ってもらえれば大丈夫です!
私自身もそこまで詳しいわけではないですが、私みたいなエフェクト初心者であっても、機能の基本的な使い方や出来ることを知るだけで簡単なエフェクトを作ることが出来ちゃいます。
VFXエフェクトについて、ツールの機能を理解したり慣れてくると、他人の操作を見ただけで何をやっているかが分かるようにもなるので、英語が分からなくても、外国の方のチュートリアル動画を見て勉強することも出来るようになります。
あくまで、私のBlenderやUnityでの実体験がソースではありますが…
▼VFXエフェクトの作成で個人的にお世話になっている動画チャンネルさん
というわけで、UnityのVFXエフェクトについて書いていきます!
基本的なVFXエフェクトの作成手順
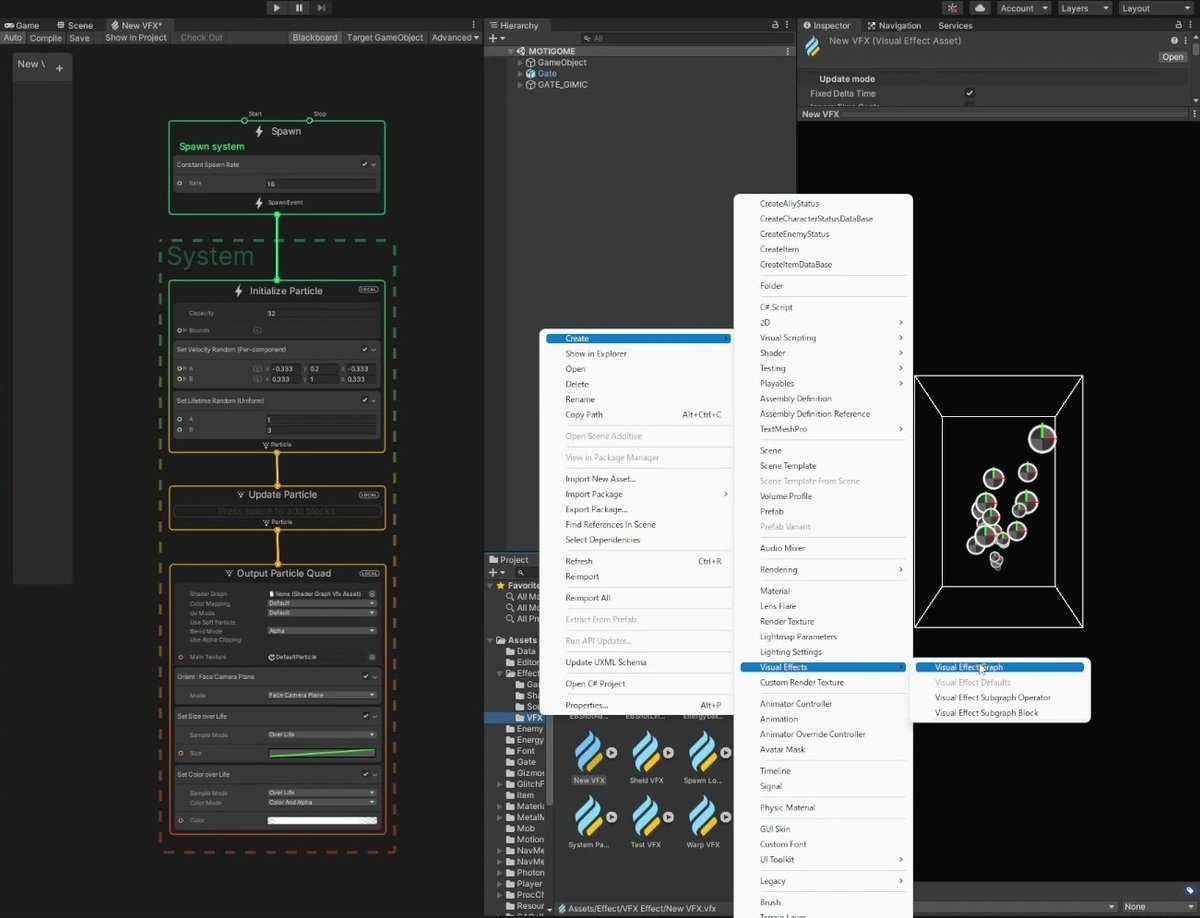
まず、Unityのプロジェクトを起動して、右Click → Create → Visual Effect Graphを作成します。
初めは、テンプレートが生成されるので、ここにコンテキストを追加したり置き換えたりすることで、エフェクトが出来上がっていきます。

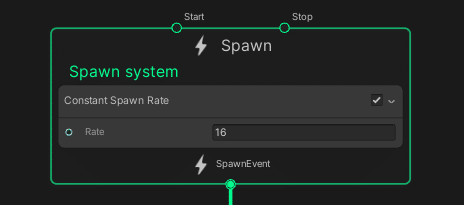
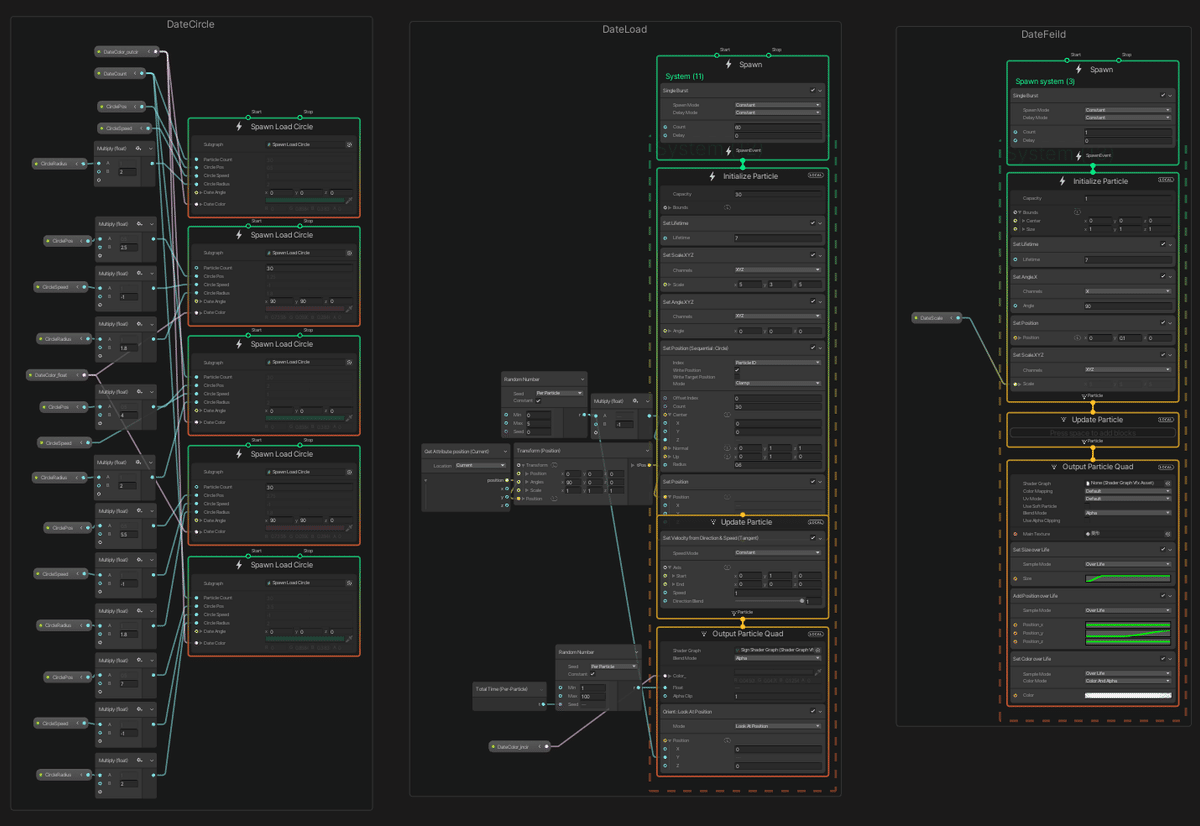
Spawn
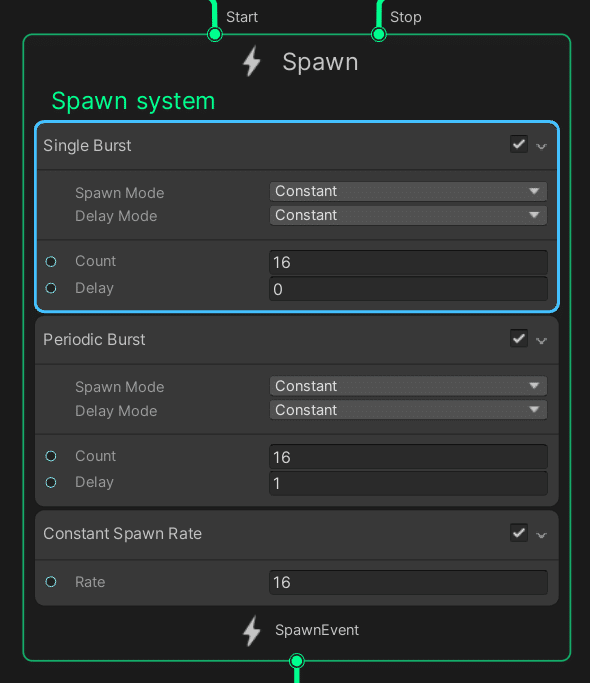
1段目のSpawnでは、パーティクルの生成数やパターン(一度のみ、遅延時間、定期的に生成など)を設定することができます。

Constant Spawn Rate→パーティクル数が16個になるように生成を管理
生成→消滅→生成→…を繰り返すような生成パターン
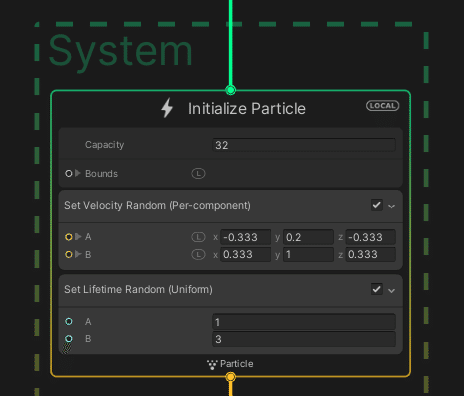
Initialize Particle
2段目のInitialize Particleでは、パラメータの初期条件(位置、角度、速度、配置、寿命、一度に生成可能な数など)を設定することができます。

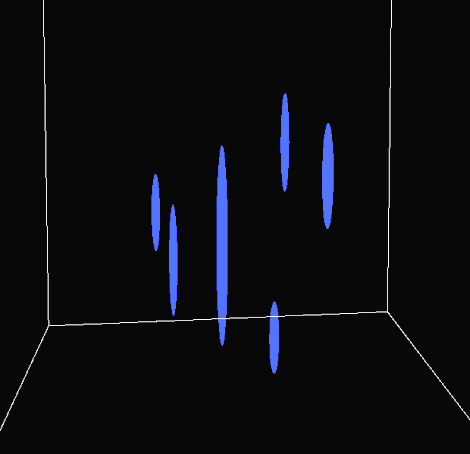
Set Velocity Random(Per-component)→各成分にAからBの範囲のランダムな向きに速さを設定
Set Lifetime Random(Uniform)→1~3秒の範囲の寿命をランダムに設定
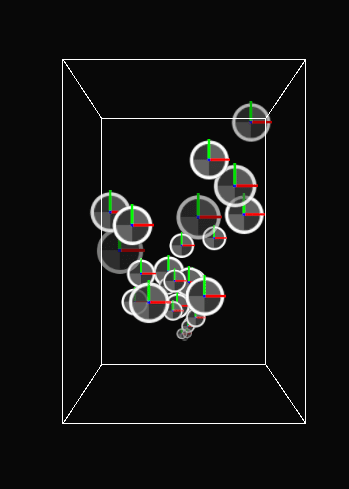
出力結果:下から上に向かって広がるようなパーティクルが生成される
Update Particle
3段目のUpdate Particleでは、パラメータを時間経過で変化させることができます。

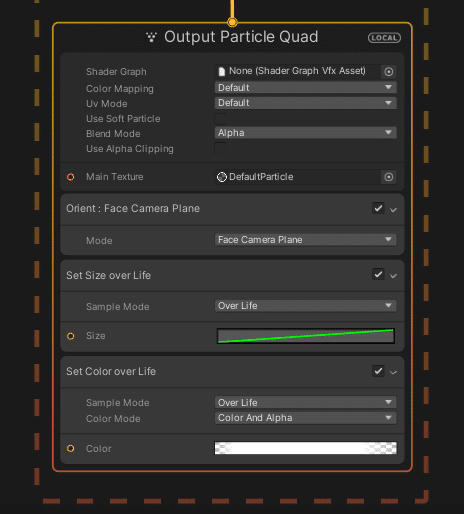
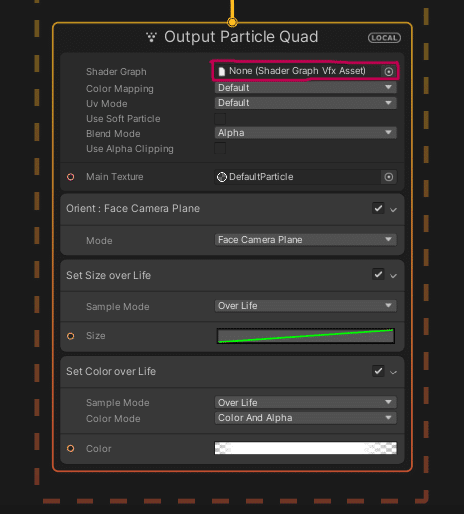
Output Particle
4段目のOutput Particleでは、パーティクルの見た目(色や形状、不透明度など)を変化させたり、パーティクル全体に対してパラメータに変化をつけることができます。

Face Camera Plane→常にカメラの方向を向く
Set Size over Life→寿命に対して徐々にサイズが大きくなる
Set Color over Life→煙のようにフワッと出現してフワッと消滅する

Spawnパターンによる違い
上記の1段目から4段目までを1セットとしたとき、SingleBurstの場合は1セットのみ、PeriodicBurst&遅延時間ありの場合は遅延時間間隔で1セットを繰り返す、ConstantSpawnRateの場合は、生成されているパーティクル数を保持する(1つ消えたら1つ生成する)といった感じです。

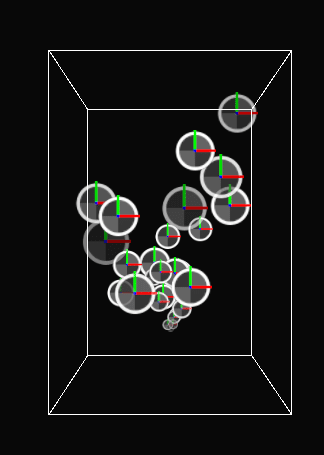
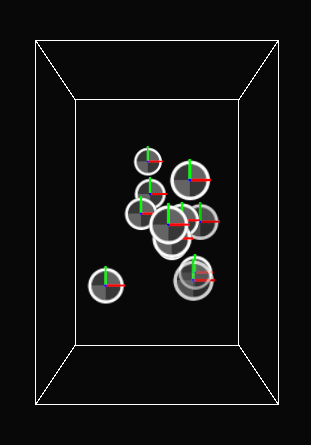
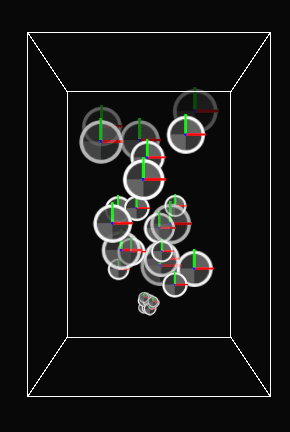
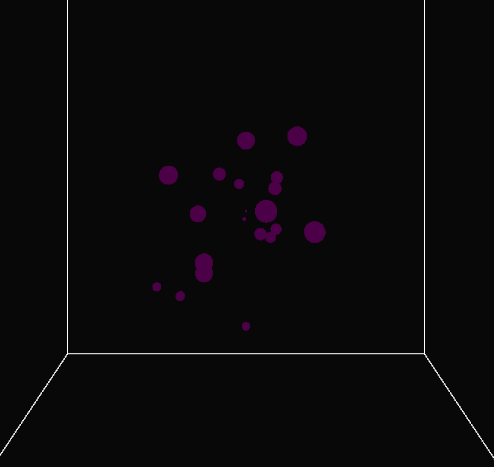
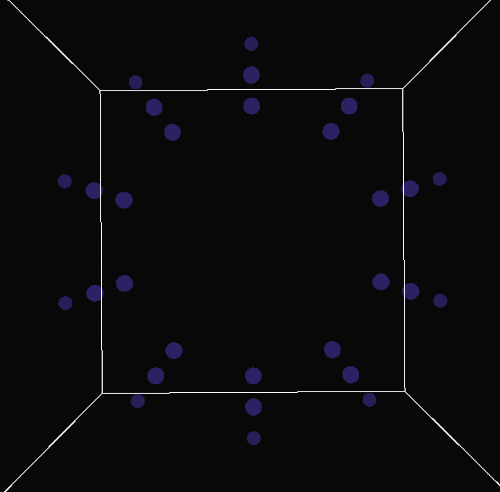
Single Burst→16個のパーティクルを生成
Periodic Burst(遅延あり)→Delay間隔で16個のパーティクルを生成
Constant Spawn Rate→パーティクル数が16個になるように生成を管理



画像だけでは、イマイチ違いが分からないかもですね…笑
Spawnに上記の3つを追加して、チェックを切り替えるだけなので、
ご自身でやってみたほうが早いかもしれません。
スクリプト制御
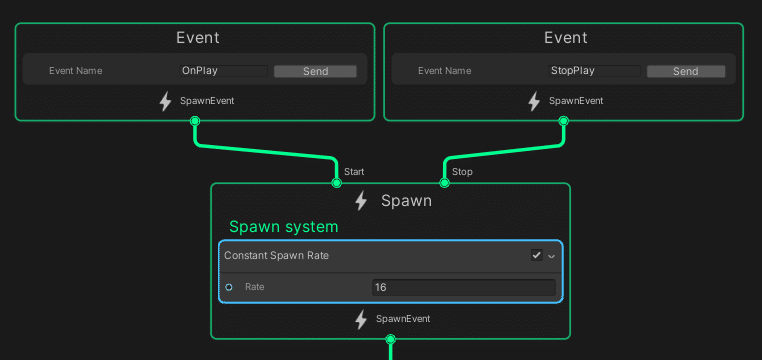
スクリプト制御によって、任意のタイミングで生成と停止を行いたいときは、まず、EventをSpawn上のStartとStopに繋げます。
そして、スクリプトにエフェクトをアタッチもしくは検索することで情報を参照します。
イベント名での呼び出し(1つのエフェクトから任意のエフェクトのみを呼び出したい場合)やPlay()&Stop()での呼び出し(一つのエフェクト全体を呼び出したい場合)で実行することができます。

//using ディレクティブ
using UnityEngine.VFX;
//エフェクトの定義
[SerializeField]
private VisualEffect effectVFX;
//全体的なエフェクトの呼び出し
effectVFX.Play(); //エフェクト開始 ← StartにEventを繋いでいても機能する
effectVFX.Stop(); //エフェクト停止 ← StopにEventを繋いでいると、正常に機能しない
//Event Nameによる呼び出し
effectVFX.SendEvent("OnPlay"); //エフェクト開始
effectVFX.SendEvent("StopPlay"); //エフェクト停止▼使用例
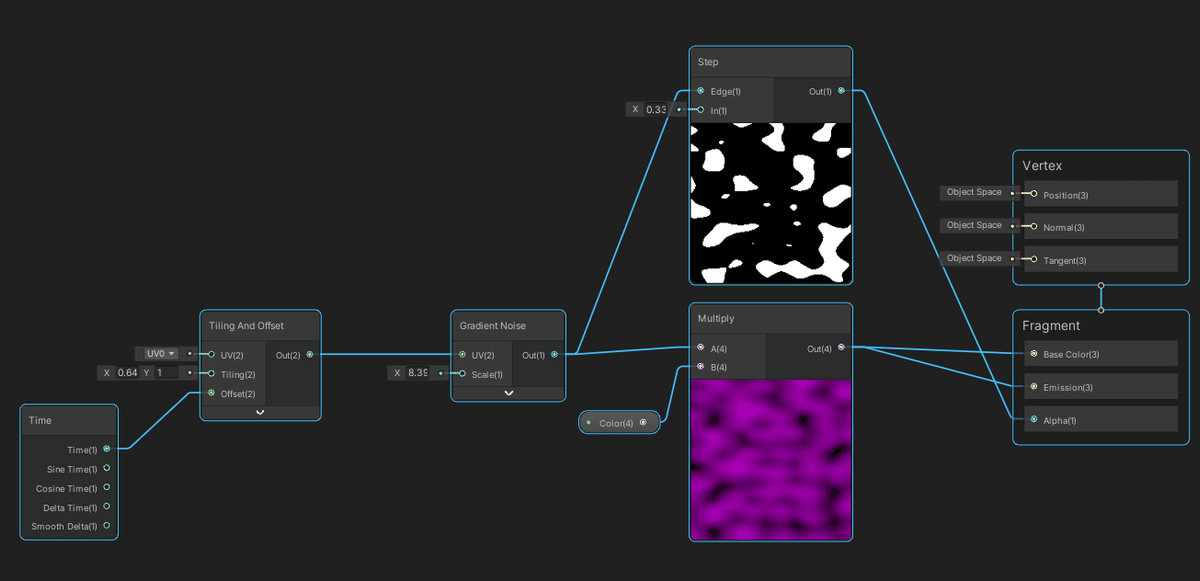
Shader Graph
Shader Graphは、元となるテクスチャに色彩や不透明度、ノイズなどの要素を加算や乗算・減算のような掛け合わせによって、テクスチャ自体をいろんな形にアレンジすることができる機能です。

Shader Graphと併用して、テクスチャ自体に変化を与えることで、パーティクル制御だけでは難しかった複雑な表現や演出を付けることができ、パーティクル制御による負荷を減らすこともできるので、より幅広くエフェクトを作ることができます。



エフェクト作成は失敗から成功が生まれる
プログラミングと同じで、一つ一つ動きを確認しながら作っていけば、少しずつ思い描いた形に近づいていき、時には思いもよらなかったエフェクトと出会うこともあるので、実践と失敗と発見を楽しみながら作ることをオススメします。
個人的には、パズルで遊んでいる感覚に近いですね…笑
また、色んなパターンを作っておけば、エフェクトのアイデアを思いついたときに再利用して作ることも出来るので、かなりの時間短縮にもなります。
ちなみに、エネルギー弾のエフェクトも全て、以前試作したエフェクトを活用して作りました。



コンテキストの構成は、下記のブログで公開しています。
オススメなステップアップ手順
初めてエフェクトを作る人の中には、どんな目標を立てれば作れるようになるのか分からない!…と思う人も多いのではないでしょうか?
ということで、1つのアクションのエフェクトを作れるようになるための簡単なステップを紹介します。
スクリプト制御でエフェクトを出力する
要素の少ないエフェクトをたくさん作る
1つのエフェクトに沢山の要素を組み込む
複数のエフェクトで1つのアクションのエフェクトを作る
①スクリプト制御でエフェクトを出力する
まず、どんなに頑張って作ったエフェクトでも、作った通りに出力できなければ意味がありません。
出力してみたら思ったものと違ったり、出力の仕方が分からなければ、そのことすら確認することは出来ません。
エフェクトの中身を触り出すとキリがないので、まず初めに、初期状態のエフェクトを上記のやり方で出力してみて、問題なく表示されることを確認しておくのが良いと思います。
色々とエフェクトの中身を弄ったあとでうまく出力できなかった場合に、その原因がどこにあるかを特定することが困難になることもあります。
一度出力させてしまえば、どこでエラーが生じたかが分かるので、余計な手間や時間もかからず、安心して作ることが出来ます。
②要素の少ないエフェクトをたくさん作る
問題なく出力できたら、次にテンプレートの要素を1~3つ程度追加したり、パラメータを変えてみたりして、パーティクルの挙動がどのように変化するのかを確かめてみましょう!
一度に色んな要素を変えてしまうと、どの要素やパラメータにどんな作用があるのか、ということが分からなくなってしまいます。
変える要素を出来るだけ少なくして、パラメータにより変化を与えることで、内容を絞って変化を捉えることが出来るので、1つ1つ情報を整理しながら理解できるようになると思います。
使えそうなパターンが出来たときは、新たにVFXエフェクトを作成して、コピー&ペーストでデータを保管することをオススメします。
こうしておけば、途中で変な状態に陥ったとしても、比較して確認することで、その原因に気付くことができます。
また、一度こういうことが起きると分かっていれば、また同じようなことが起きた場合にも対処することができるようになります。
③1つのエフェクトに沢山の要素を組み込む
色んなパターンのエフェクトが作れるようになったら、それらのエフェクトを組み合わせて、1つのエフェクトにまとめてみましょう!
新規でエフェクトを作成して、コピー&ペーストで追加していけば、比較的時間をかけずに作ることが出来ると思います。
また、1つのエフェクトの中に複数のグループを作れば、タイミングを合わせるだけで簡単にエフェクトを組み合わせることもできます。
複雑になればなるほど、問題が発生した時の対処が大変になるので、時間が経った後でも分かるように、出来るだけ見やすくまとめておくのがポイントです!


④複数のエフェクトで1アクションのエフェクトを作る
1つのエフェクトにまとめることが出来たら、最後に同じようにいくつかエフェクトを作って、アクションをしたときに、作ったエフェクトが出力されるようにしましょう。
出力の方法は、上記で紹介しているので、そちらを見てもらえれば問題ないでしょう。
前回作ったエネルギー弾の場合は、”チャージ、モヤ(チャージ)、火花、射出線、モヤ(射出)”といった風に5つのエフェクトを分けて作っています。アクション自体は、”チャージ、発射、射出”の3つのパートに分かれています。


エフェクトを5つに分けている理由としては、管理がしやすいからです。
ある程度、完成形に近づいてくれば、1つにまとめても良いと思います。
ですが、試験的な実装や、他の場面でも使用することを想定したときに、1つにまとめてしまうと都合が悪いこともあります。
例えば、”チャージエフェクトは他で使いたいけど、モヤエフェクトが邪魔”なときや、”射出部分のエフェクトだけ使いたい”ときなど、小分けに流用したいときとかですね。
なので、ゲームで使うエフェクトの種類や運用方法が、ある程度まとまってきてから、1つのエフェクトにまとめると、無駄に悩んだりすることなく、作業を進まられると思います。
終わりに
長々と、VFXエフェクトについて書いてみましたが、いかがだったでしょうか?
VFXエフェクトで出来ることが沢山あるので、VFXエフェクトは”無限に遊べるオモチャ”といっても過言ありませんね。
最近作っている【1分解説】のShorts動画では、1分という短い時間で内容をまとめないといけないので、”話したい・伝えたいこと”を言葉出来ずにいました。
なので、このような形で動画の補足ができて良かったです!
個人的には、自分の言葉でゲーム制作に必要な情報をまた1つまとめることが出来たので、大分スッキリとした気分です(笑)
エフェクトについての動画を作ったあとも、今まで動画で紹介したものを使ったゲームステージや、ボス戦なんかを作ってみようと思いますので、ぜひお楽しみに!
